jquery_final
第一章 jquery入门
1,jquery的引入
- <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
2,第一个jquery程序
- $(document).ready(function()
- {
- alert("hello world");
- });
第二章 jquery基础语法
基础语法是:$(selector).action()
美元符号定义 jQuery (又称工厂函数)
选择器(selector)“查询”和“查找” HTML 元素
action() 执行对元素的操作
1,文档就绪函数
DOM版
- window.onload=function(){
- alert("111");
- };
- window.onload=function(){
- alert("22");
- };
结果:只弹出22(原因:第二条覆盖第一条)
Jquery版
- //jquery版
- $(document).ready(function()
- {
- alert("111");
- });
- $(document).ready(function()
- {
- alert("222");
- });
结果:先弹出111,在弹出222(不存在覆盖的情况)
2,jquery与dom对象的转换
(1)jquery转dom
- //获取jquery对象
- var $text= $("#id");
- //jquery转dom
- var text=$text[0];
- var text2=$text.get(0);
(2)dom转jquery
- //获取DOM对象
- var text=document.getElementById("id");
- var text2=document.getElementsByName("name");
- var text3=document.getElementsByTagName("div");
- //Dom转Jquery
- var $text=$(text);
- var $text2=$(text2);
- var $text3=$(text3);
- //测试数据
- alert($text.text());
- alert($text2.text());
- alert($text3.text());
3,冲突解决
- jQuery.noConflict();
- alert(jQuery("#id").text());
使用jquery替换$(jquery也可以是其他字符,此符号自定义)
第三章,JQuery选择器

(一)基本选择器

- //匹配id
- var text1=$("#id");
- //匹配class
- var text2=$(".class");
- //匹配元素名称
- var text3=$("div");
- //匹配所有元素
- var text4=$("*");
- //匹配满足条件的并集
- var text5=$(".class,#id");
- //测试
- text1.css("backgroundColor","red");
- text2.css({"backgroundColor":"green",color:"yellow"});
- text3.css({backgroundColor:"red",color:"yellow"});
- text4.css({backgroundColor:"red",color:"yellow"});
- text5.css({backgroundColor:"red",color:"yellow"});
- .css({"backgroundColor":"green",color:"yellow"})
- .css({backgroundColor:"red",color:"yellow"})
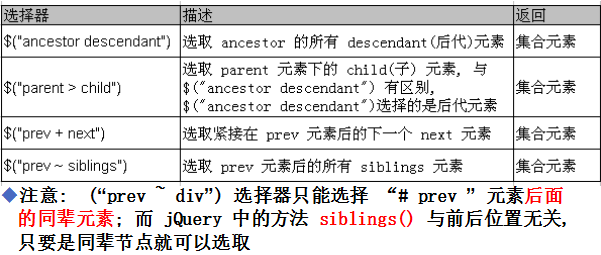
两种方式均可,属性名称可加可不加引号,属性值必须加引号,不同的属性组之间用逗号隔开- (二)层次选择器

- //选取所有后代元素
- $("#div1 div").css("background","#000000");
- //选取所有子元素
- $("#div1>div").css("background","#000000");
- //选取下一个元素
- $("#div1 + div").css("background","#000000");
- //选取后面的兄弟元素
- $("#div1~div").css("background","#000000");
- <div id="div1" class="class3" >
- <div id="id11" class="class2">
- <div id="id111" class="class1">111</div>
- </div>
- <div id="id12" class="class2">
- <div id="id121" class="class1">121</div>
- </div>
- </div>
- <div id="div2" class="class3"></div>
- <div id="div3" class="class3"></div>
(三)过滤选择器
过滤选择器又可分为:
基本过滤选择器.

- $(document).ready(function(){
- //选取第一个元素
- //$("#div1:first").css("background","#bbffaa");
- //选取最后一个元素
- //$("div:last").css("background","#bbffaa");
- //去除匹配的元素
- //$("div:not('#div1')").css("background","#bbffaa");
- //选取偶数行
- //$("div:even").css("background","#bbffaa");;
- //选取奇数行
- //$("div:odd").css("background","#bbffaa");
- //索引等于index
- //$("div:eq(1)").css("background","#bbffaa");
- //索引大于index
- //$("div:gt(1)").css("background","#bbffaa");
- //索引小于index
- //$("div:lt(1)").css("background","#bbffaa");
- //选取所有的标题元素
- //$(":header").css("background","#bbffaa");
- //选取所有正在执行的动画
- $(":animated").stop();
- <h1>h1h1h1</h1>
- <h2>h2h2h2</h2>
- <h3>h3h3h3</h3>
- <h4>h4h4h4</h4>
- <div id="div1" class="class3" >
- <div id="id11" class="class2">
- <div id="id111" class="class1">111</div>
- </div>
- <div id="id12" class="class2">
- <div id="id121" class="class1">121</div>
- </div>
- </div>
- <div id="div2" class="class3"></div>
- <div id="div3" class="class3"></div>
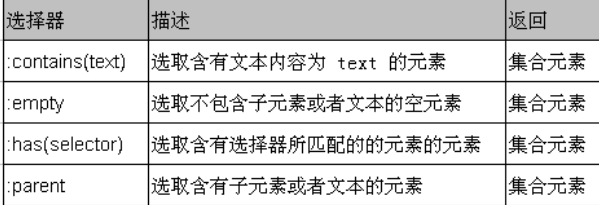
内容过滤选择器.

- //选取文本含有text的元素
- $("div:contains('text')").css("background","#000000");
- //不包含子元素后文本元素的空元素
- $(".class2:empty").css("background","#FFFFFF");
- //选取含有匹配器匹配元素的元素
- $("div:has(.class3)").css("background","#000000");
- //选取含有子元素或文本元素的元素
- $("div:parent").css("background","#FFFFFF");
- <h1>h1h1h1</h1>
- <h2>h2h2h2</h2>
- <h3>h3h3h3</h3>
- <h4>h4h4h4</h4>
- <div id="div1" class="class3">
- <div id="id11" class="class2">
- <div id="id111" class="class1">text</div>
- </div>
- <div id="id12" class="class2">
- <div id="id121" class="class1">121</div>
- </div>
- </div>
- <div id="div2" class="class3"></div>
- <div id="div3" class="class3"></div>
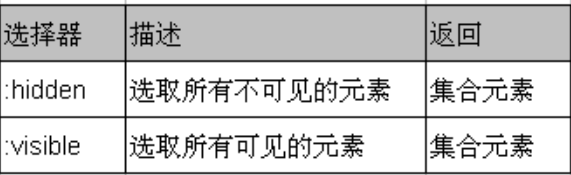
可见性过滤选择器.

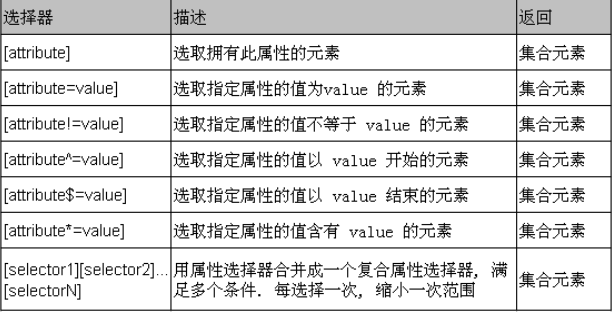
属性过滤选择器.

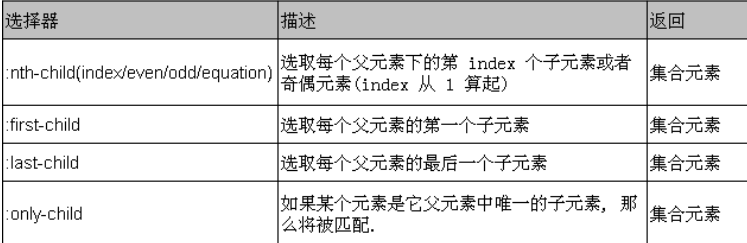
子元素过滤选择器.

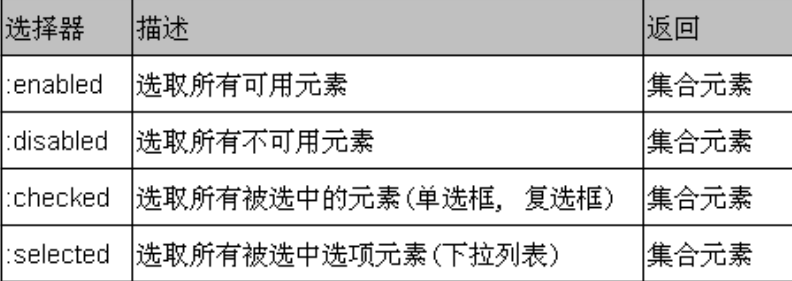
表单对象属性过滤选择器.

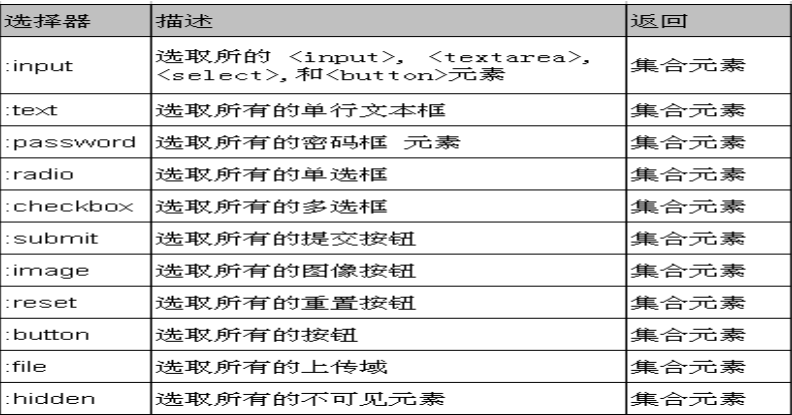
(四)表单选择器

jquery_final的更多相关文章
随机推荐
- Django templates(模板)
为什么用templates? views.py视图函数是用来写Python代码的,HTML可以被直接硬编码在views.py之中.如下: import datetime def current_tim ...
- exkmp略解
推导 ext[i]表示母串s[i..lens]和子串t[1..lent]的最长公共前缀. nxt[i]表示t[i..lent]和t[1..lent]的最长公共前缀. 假设ext[1..k]已经算好,现 ...
- C#入门篇-4:使用运算符
using System; using System.Text; using System.Collections; using System.Collections.Generic; using S ...
- PostgreSQL查看索引的使用情况
查看某个表的索引使用情况 select relname, indexrelname, idx_scan, idx_tup_read, idx_tup_fetch from pg_stat_user_i ...
- LeetCode 62 不同路径
一个机器人位于一个 m x n 网格的左上角 (起始点在下图中标记为“Start” ).机器人每次只能向下或者向右移动一步.机器人试图达到网格的右下角.问总共有多少条不同的路径? 示例 1: 输入: ...
- CentOS6.5 安装中文输入法
直接转载他人文章:http://hi.baidu.com/dxqt58592/item/a85b96e72c423cc0baf37d3c centos 6.5使用yum安装中文输入法 1.需要root ...
- Sina微博OAuth2框架解密
自从sina微博oauth2出来以后, 第三方集成开发简单了很多. Oauth2不像oauth1一样需要后台httpclient请求那么麻烦, 一切都可以在前台使用ajax实现了. 很多人觉得蹊跷, ...
- 习题:过路费(kruskal+并查集+LCA)
过路费 [问题描述]在某个遥远的国家里,有 n 个城市.编号为 1,2,3,…,n.这个国家的政府修 建了 m 条双向道路,每条道路连接着两个城市.政府规定从城市 S 到城市 T 需 要收取的过路费 ...
- hihoCoder 1467 2-SAT·hihoCoder音乐节(2-SAT模版)
#1467 : 2-SAT·hihoCoder音乐节 时间限制:10000ms 单点时限:1000ms 内存限制:256MB 描述 hihoCoder音乐节由hihoCoder赞助商大力主办,邀请了众 ...
- [BZOJ1280][POJ1149]Emmy卖猪pigs
[BZOJ1280][POJ1149]Emmy卖猪pigs 试题描述 Emmy在一个养猪场工作.这个养猪场有 \(M\) 个锁着的猪圈,但Emmy并没有钥匙.顾客会到养猪场来买猪,一个接着一个.每一位 ...
