初识Pyhon之准备环境
安装成功python的运行环境之后,你可能要迫不及待大展身手了
如果你有一定的语言基础,那么基础这一块儿就可以简单的看看就可以了,但是你是一个编程语言的初学者。不着急,慢慢往下看
打开pycharm创建一个python工程

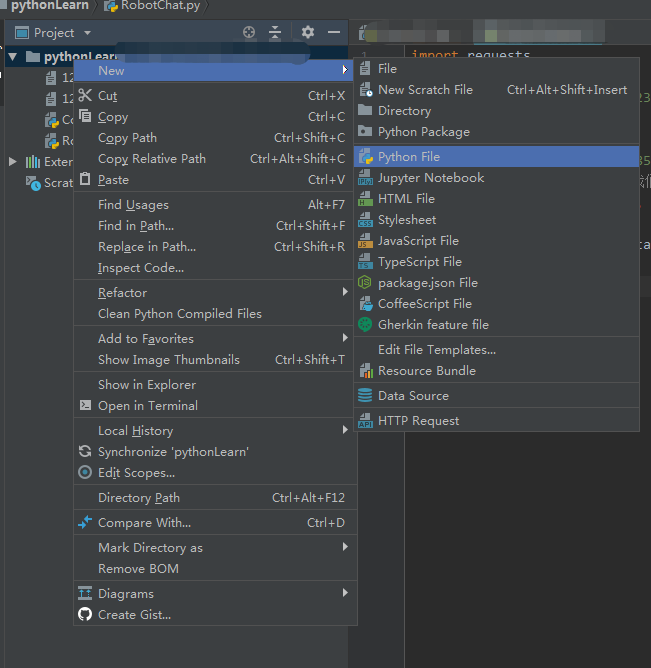
创建Python文件

至此,创建出了一个简单的Python'脚本文件,之后我们还会涉及到项目的搭建
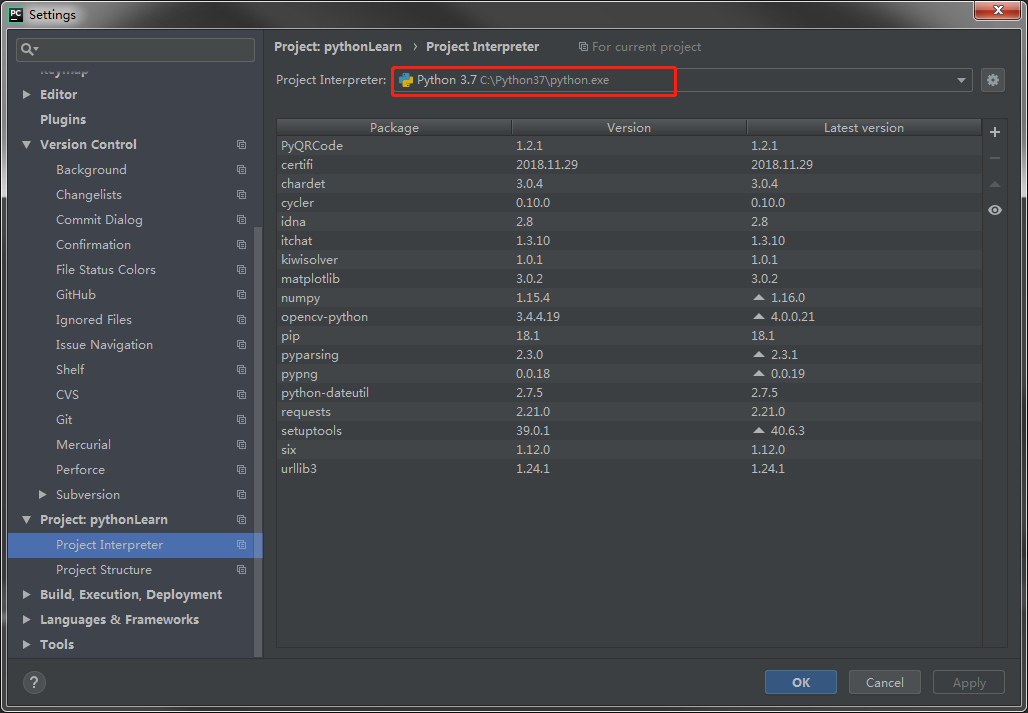
搭建环境

路径一定要对。一定要使用自己安装的Python包
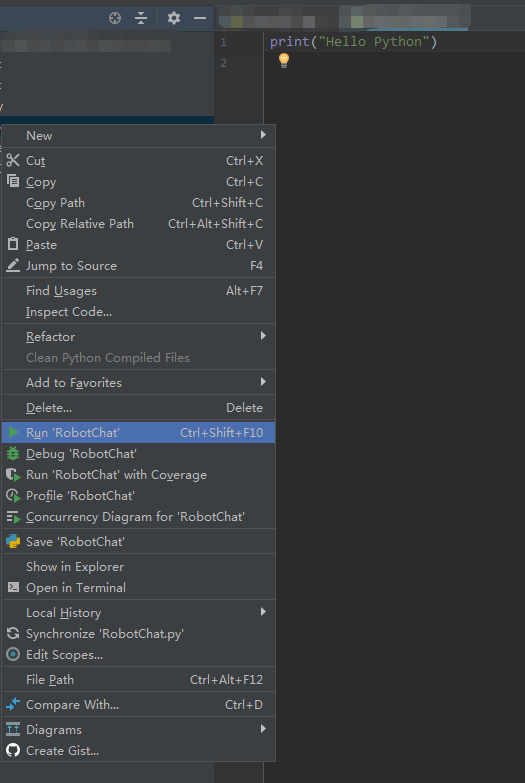
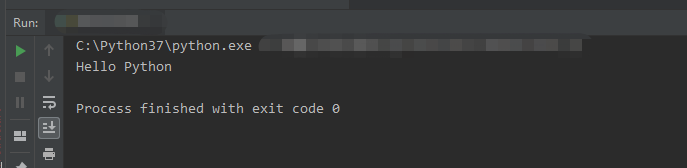
第一个程序
print("Hello Python world!")


初识Pyhon之准备环境的更多相关文章
- 集群架构03·MySQL初识,mysql8.0环境安装,mysql多实例
官方网址 https://dev.mysql.com/downloads/mysql/社区版本分析 MySQL5.5:默认存储引擎改为InnoDB,提高性能和可扩展性,增加半同步复制 MySQL5.6 ...
- 初识php,开发环境的配置
PHP开发环境配置和第一个PHP程序(phpStudy+PhpStorm) 第一步 下载phpStudy 首先,到phpStudy官网上下载最新的phpStudy版本. 第二步 安装phpStudy ...
- 【1】循序渐进学 Zabbix :初识与基础依赖环境搭建( LNMP )
写在前面的话 运维监控是一个很大的话题,在这一块个人接触的比较突出的服务主要有 Nagio 和 Zabbix 两款.而这几年跳过的公司中,Zabbix 一直都是首选且唯一选择,Nagios 没遇到. ...
- 初识Typescript及vscode环境配置
什么是typescript?为什么要用它? typescript简称ts,是js语法的一个超级,由微软团队维护的 js特点(不足) 弱类型:js中的数据变量没有确定的类型,可以存储对象,可以存储数字, ...
- 【初识TypeScript】 配置环境后运行Hello World编译报错.
第一次接触TypeScript,配置好环境后, 发现连编写个最基本的Hello World都报错,代码如下: const hello:string = "Hello World!" ...
- 初识Pyhon
如果你的系统安装了这两个版本,请使用Python 3 如果没有安装Python,请安装Python 3 主要介绍在windows 64位操作系统上安装Python 3 1. 安装Python 首先,检 ...
- python环境下实现OrangePi Zero寄存器访问及GPIO控制
最近入手OrangePi Zero一块,程序上需要使用板子上自带的LED灯,在网上一查,不得不说OPi的支持跟树莓派无法相比.自己摸索了一下,实现简单的GPIO控制方法,作者的Zero安装的是Armb ...
- Linux就这个范儿 第16章 谁都可以从头再来--从头开始编译一套Linux系统 nsswitch.conf配置文件
Linux就这个范儿 第16章 谁都可以从头再来--从头开始编译一套Linux系统 nsswitch.conf配置文件 朋友们,今天我对你们说,在此时此刻,我们虽然遭受种种困难和挫折,我仍然有一个梦 ...
- JQury基础(一)样式篇
1 初识jQury 1.1 环境搭建 jQuery是一个JavaScript脚本库,不需要特别的安装,只需要我们在页面 标签内中,通过 script 标签引入 jQuery 库即可. <head ...
随机推荐
- 关于presentViewController 后调用pushViewController
错误代码: LoginViewController *loginVc = [[LoginViewController alloc] int]; [self presentViewController ...
- HDU6298(2018多校第一场)
Bryce1010模板 http://acm.hdu.edu.cn/showproblem.php?pid=6298 打表找规律: #include<bits/stdc++.h> usin ...
- F. Bakkar In The Army 二分
http://codeforces.com/gym/100283/problem/F 思路是二分第几行,二分出来的行是总和 >= n的,那么第k - 1行一定要选,那么再在第k行中二分那一列. ...
- 一个页面有相同ID元素的情况分析
经常会遇到一个页面中有相同定义相同id的情况,从道理上来说,id应该是这个页面中某个元素的唯一标识,所以不应该出现有相同id的情况,否则会产生意想不到的结果.而且各个浏览器的表现也是不一样的.我只做了 ...
- WPF中获取指定坐标依赖对象数据项
上图中红色框区域是一个自定义的ListBox控件,需要实现的功能是,点击红框区域中某项时,获取当前选中项的数据项 控件的MouseDown事件部分代码为: var x = TreeHelper.Fin ...
- LogBack日志小记
优势 看了一下Logback的官方文档,说换成LogBack的原因大概有一下几个: 1. 说是logBack的设计开发和log4j是同一批人员,重写了内核,习惯上总体跟log4j一样,不会有太多生疏感 ...
- Android 麦克风录音带音量大小动态显示的圆形自定义View
1.所谓无图无真相,先上效果图.我们要实现的就是中间那个录音的按钮,周边会显示一圈音量大小的波形 2.VolumCircleBar继承自View,我们进行了自定义,代码如下 package com.r ...
- css水平垂直居中的几个方法和技巧/居中之美
水平居中设置-行内元素 我们在实际工作中常会遇到需要设置水平居中场景,今天我们就来看看怎么设置水平居中的. 如果被设置元素为文本.图片等行内元素时,水平居中是通过给父元素设置 text-ali ...
- cat 参数
-A 相当于-vET的整合参数 -E 将结尾的换行符$显示出来 -n 显示行号 -T 将tab键以^T显示出来 -v 列出一些看不出来的特殊字符
- iOS Block的本质(四)
iOS Block的本质(四) 上一篇文章iOS Block的本质(三)中已经介绍过block变量的捕获,本文继续探寻block的本质. 1. block内修改变量的值 int main(int ar ...
