以太坊开发教程(二) 利用truffle发布宠物商店 DAPP 到 以太坊测试环境Ropsten
1.环境安装
1) node安装
设置镜像地址: curl --silent --location https://rpm.nodesource.com/setup_8.x | bash -
下载安装yum -y install nodejs
node -v 查看版本:
2)安装truffle
$npm install -g truffle
3)安装python
npm install python
2.创建truffle项目
我的项目安装在 /usr/local下、
所以分别执行下面三个命令: 1)cd /usr/local
2)mkdir pet_test //创建项目文件地址
3) truffle 帮我们打包了一些常用的经典示例,放在box中, 这个是我们用到的pet_shop的地址:https://truffleframework.com/boxes/pet-shop
执行: truffle unbox pet-shop
这个命令会自动帮我们初始化 truffle init,然后创建前端的文件夹。
介绍一下truffle的文件架构:
contracts/ : 智能合约文件存在这里,后缀.sol (solidity)
migrations/ : 部署脚本
test/ : 测试脚本
truffle.js :truffle的配置文件
编写智能合约:
在 contracts/ 目录下创建 Adoption.sol 文件,内容如下:
pragma solidity ^0.4.17;
contract Adoption {
address[16] public adopters;
//adopting a pet
function adopt(uint petId) public returns (uint) {
require(petId >= 0 && petId <= 15);
adopters[petId] = msg.sender;
return petId;
}
//retrieve the adopters
function getAdopters() public view returns (address[16]) {
return adopters;
}
}
编写前端:
用户界面(UI)是前端工作,这里用的javascript。主要文件是app.js,存在目录 /src/js/app.js 中。文件内容如下:
App = {
web3Provider: null,
contracts: {},
init: function() {
// Load pets.
$.getJSON('../pets.json', function(data) {
var petsRow = $('#petsRow');
var petTemplate = $('#petTemplate');
for (i = 0; i < data.length; i ++) {
petTemplate.find('.panel-title').text(data[i].name);
petTemplate.find('img').attr('src', data[i].picture);
petTemplate.find('.pet-breed').text(data[i].breed);
petTemplate.find('.pet-age').text(data[i].age);
petTemplate.find('.pet-location').text(data[i].location);
petTemplate.find('.btn-adopt').attr('data-id', data[i].id);
petsRow.append(petTemplate.html());
}
});
return App.initWeb3();
},
initWeb3: function() {
// Is there an injected web3 instance?
if (typeof web3 !== 'undefined') {
App.web3Provider = web3.currentProvider;
} else {
// If no injected web3 instance is detected, fall back to Ganache
App.web3Provider = new Web3.providers.HttpProvider('http://localhost:7545');
}
web3 = new Web3(App.web3Provider);
return App.initContract();
},
initContract: function() {
$.getJSON('Adoption.json', function(data) {
// Get the necessary contract artifact file and instantiate it with truffle-contract
var AdoptionArtifact = data;
App.contracts.Adoption = TruffleContract(AdoptionArtifact);
// Set the provider for our contract
App.contracts.Adoption.setProvider(App.web3Provider);
// Use our contract to retrieve and mark the adopted pets
return App.markAdopted();
});
return App.bindEvents();
},
bindEvents: function() {
$(document).on('click', '.btn-adopt', App.handleAdopt);
},
markAdopted: function(adopters, account) {
var adoptionInstance;
App.contracts.Adoption.deployed().then(function(instance) {
adoptionInstance = instance;
return adoptionInstance.getAdopters.call();
}).then(function(adopters) {
for (i = 0; i < adopters.length; i++) {
if (adopters[i] !== '0x0000000000000000000000000000000000000000') {
$('.panel-pet').eq(i).find('button').text('Success').attr('disabled', true);
}
}
}).catch(function(err) {
console.log(err.message);
});
},
handleAdopt: function(event) {
event.preventDefault();
var petId = parseInt($(event.target).data('id'));
var adoptionInstance;
web3.eth.getAccounts(function(error, accounts) {
if (error) {
console.log(error);
}
var account = accounts[0];
App.contracts.Adoption.deployed().then(function(instance) {
adoptionInstance = instance;
// Execute adopt as a transaction by sending account
return adoptionInstance.adopt(petId, {from: account});
}).then(function(result) {
return App.markAdopted();
}).catch(function(err) {
console.log(err.message);
});
});
}
};
$(function() {
$(window).load(function() {
App.init();
});
});
到这里 整个项目的前端和合约部分都完成了。下面讲述如何编译部署合约和如何启动前端应用。
因为部署是要把合约部署到ropsten的测试网络上,所以要提前配置好。部署就需要消耗gas,那么就需要指定账号。打开truffle的配置文件 truffle.js。修改内容为:
var HDWalletProvider = require("truffle-hdwallet-provider");
var mnemonic = "bomb when antenna suggest submit kitten thumb lazy silent uncover ten seek";
module.exports = {
networks: {
ropsten: {
provider: function() {
return new HDWalletProvider(mnemonic, "https://ropsten.infura.io/b59397a69a0f4639b4c70e9786a9db1f")
},
network_id: 3
}
}
};
详细解释一下 HDWalletProvider,mnemonic , https://ropsten.infura.io/b59397a69a0f4639b4c70e9786a9db1f。
HDWalletProvider 需要提前安装:
npm install truffle-hdwallet-provider
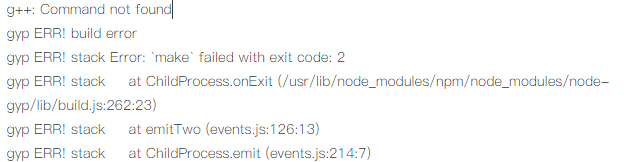
我在执行过程中报错:
因为我是centOs系统,执行安装gcc:
yum -y update gcc
yum -y install gcc+ gcc-c++
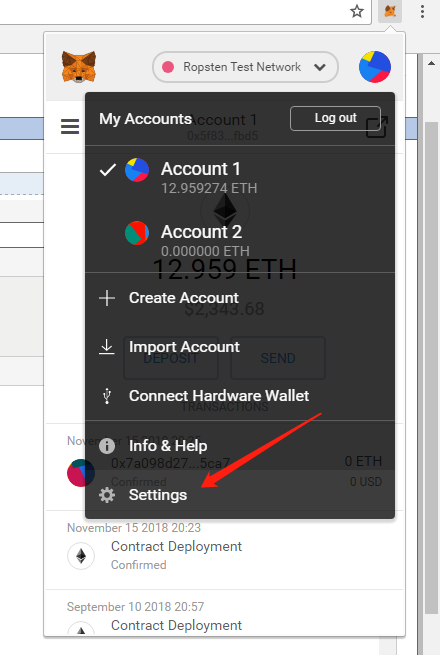
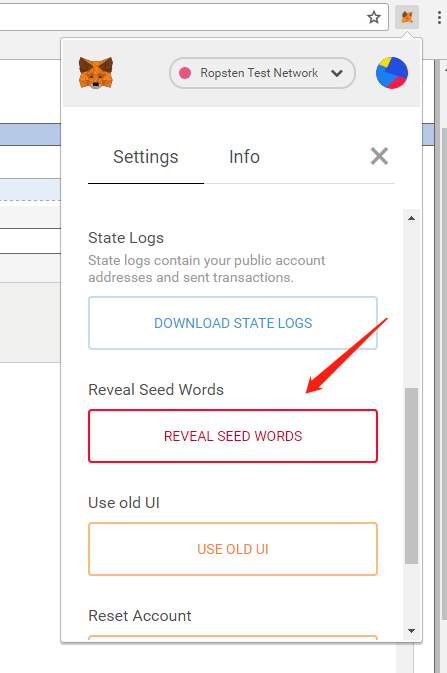
mnemonic 是你账号的助记词,是通过metaMask获取的:


显示的Your private seed phrase就是你的助记词。替换到这个变量中。
https://ropsten.infura.io/b59397a69a0f4639b4c70e9786a9db1f中,b59397a69a0f4639b4c70e9786a9db1f是你在infura的秘钥。
Infura是一个托管的以太坊节点集群,可以将你开发的以太坊智能合约部署到infura提供的节点上,而无需搭建自己的以太坊节点。到这个地址注册:https://infura.io/ 在dashborad里找到自己的秘钥拷贝过来。
编译部署合约
1.首先执行 truffle compile
这里是编译合约 把合约编译成对应的ABI 二进制文件。
2. 下面要部署合约,教程的目的是把合约部署到 ropsten的测试网络上。结合truffle.js中的配置,读者可以更好的理解部署命令:
truffle migrate --network ropsten
到这里你的合约就成功部署完成了。
因为pet_shop是一个打包好的文件,所以只需要执行 npm run dev 就可以启动。默认的端口是3000,这个是lite sever 默认的端口。

启动好以后就可以通过地址访问了。注意我上面External 后面的IP是阿里云的内网ip,需要替换成外面的ip访问:http://120.55.51.210:3000/
然后可以通过钱包提交对合约的方法调用请求。
至此,一个部署在Ropsten测试完的DAPP就部署完成了。
以太坊开发教程(二) 利用truffle发布宠物商店 DAPP 到 以太坊测试环境Ropsten的更多相关文章
- 公众号第三方平台开发 教程二 component_verify_ticket和accessToken的获取
公众号第三方平台开发 教程一 创建公众号第三方平台 公众号第三方平台开发 教程二 component_verify_ticket和accessToken的获取 公众号第三方平台开发 教程三 微信公众号 ...
- MIP开发教程(二) 使用MIP-CLI工具调试MIP网页
初始化 MIP 配置 新建一个 MIP 网页 编写 MIP 网页代码 校验 MIP 网页 调试 MIP 网页 1. 初始化 MIP 配置 首先在html目录下进行初始化 MIP 配置: $ mip i ...
- 以太坊开发教程(一) truffle框架简介/安装/使用
通常一个DAPP的开发包括两部分:智能合约的开发和提供合约进行调用的前端页面. truffle提供了对这两部分内容比较简单的开发方式,特别是在开发/测试阶段.给开发人员提供快捷的打包/部署,已经本地服 ...
- PyQt5系列教程(二)利用QtDesigner设计UI界面
软硬件环境 OS X EI Capitan Python 3.5.1 PyQt 5.5.1 PyCharm 5.0.1 前言 在PyQt5系列教程的第一篇http://blog.csdn.net/dj ...
- Boot-crm管理系统开发教程(二)
ps:昨天将管理员登录的功能完成了,并完美的解决跳过登录从而进入管理界面的bug,今天我们将实现"查询用户"功能. ①在po包中创建Customer类,并编写相关变量和添加set/ ...
- Odoo 二次开发教程(二)-模块的基础构建
注:本篇及后续均以8.0为基础. 一. Odoo模块的构成 __init__.py 文件是python包导入所必须的文件,内容可以为空,通常情况下我们用来导入自己写的py文件. __openerp__ ...
- XAF应用开发教程(二)业务对象模型之简单类型属性
使用过ORM的朋友对这一部分理解起来会非常快,如果没有请自行补习吧:D. 不说废话,首先,我们来开发一个简单的CRM系统,CRM系统第一个信息当然是客户信息.我们只做个简单 的客户信息来了解一下XAF ...
- 以太坊开发DApp实战教程——用区块链、星际文件系统(IPFS)、Node.js和MongoDB来构建电商平台(一)
第一节 简介 欢迎和我们一起来用以太坊开发构建一个去中心化电商DApp!我们将用区块链.星际文件系统(IPFS).Node.js和MongoDB来构建电商平台类似淘宝的在线电商应用,卖家可以自由地出售 ...
- 以太坊开发DApp入门教程——区块链投票系统(一)
概述 对初学者,首先要了解以太坊开发相关的基本概念. 学习以太坊开发的一般前序知识要求,最好对以下技术已经有一些基本了解: 一种面向对象的开发语言,例如:Python,Ruby,Java... 前 ...
随机推荐
- 【ELK】Elasticsearch的备份和恢复
非原创,只是留作自己查询使用,转自http://keenwon.com/1393.html Elasticsearch的备份和恢复 备份 Elasticsearch的一大特点就是使用简单,api也比较 ...
- Database: index
The whole point of having an index is to speed up search queries by essentially cutting down the num ...
- Django 后台管理 之登录和注销
Session: session是服务器端生成保存的一个键值对 , session内部机制依赖于cookie . 用户登录后返回给客户端一个随机字符串,客户端带着随机字符串访问服务器,用于验证 ...
- HDU2457 DNA repair —— AC自动机 + DP
题目链接:https://vjudge.net/problem/HDU-2457 DNA repair Time Limit: 5000/2000 MS (Java/Others) Memory ...
- Spring Boot2.0之@Async实现异步调用
补充一个知识点: lombok底层原理使用的是: 字节码技术ASM修改字节码文件,生成比如类似于get() set( )方法 一定要在开发工具安装 在编译时候修改字节码文件(底层使用字节码技术),线上 ...
- javascript(8)
给对象添加方法还有两种方式: 第一种: function 类名(){ this.属性; } var 对象名=new 类名(); function 函数名(){ //执行 } 对象名.属性名=函数名 ...
- Es6 学习笔记(一)数组扩展
扩展运算符 ... 1.数组的扩展运算符将一个数组转换成一个逗号分隔的参数序列 console.log(...[1,2,3]) //1,2,3 ['a', 'b',...[1,3]] //a, ...
- 搭建自己的AppRTCDemo服务器
http://www.jianshu.com/p/c55ecf5a3fcf http://io.diveinedu.com/2015/02/05/%E7%AC%AC%E5%85%AD%E7%AB%A0 ...
- mysql之count
两种引擎对count的处理 CREATE TABLE `test` ( `id` int(11) unsigned NOT NULL AUTO_INCREMENT, `name` char(15) D ...
- codeforces 587B B. Duff in Beach(dp)
题目链接: B. Duff in Beach time limit per test 2 seconds memory limit per test 256 megabytes input stand ...

