html5--3.21 课程小结与其他新增元素
html5--3.21 课程小结与其他新增元素
学习要点
- 了解新增的input属性pattern
- 其他几个新增元素(非表单中元素,但是也放在这里讲解)
- 新增的input属性pattern:设定输入类型的正则表达式;关于正则表达式的内容将在后续javascript的课程中进行讲解,暂时稍作了解即可
以下几个元素虽然放在表单这一章来讲,并非表单中的元素
- 目前所有主流浏览器都不支持的menu标签和目前只有 Internet Explorer 支持command标签暂时不做讲解。
学习要点
- 掌握details/summary元素的用法
- 虽然将这个元素放在表单这一章来讲解,但是它可以用在其他更多的场景中,比如导航菜单等
- details元素:用于描述文档或文档某个部分的细节。
- 通常与summary元素配合使用,可以为 details 定义标题。标题是可见的,用户点击标题时,会显示出 details中的内容。
- details元素的属性:
- open属性:规定在 HTML 页面上 details 是可见的。
- 目前还不是所以浏览器都支持,但是相信以后都会支持的
实例




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="L3_01.html" method="get">
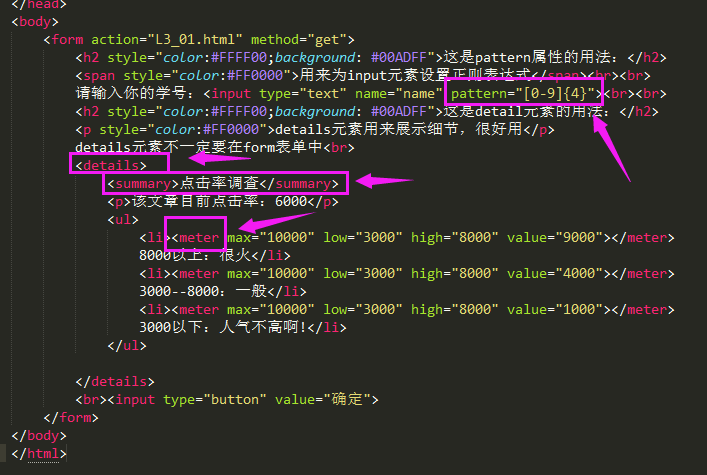
<h2 style="color:#FFFF00;background: #00ADFF">这是pattern属性的用法:</h2>
<span style="color:#FF0000">用来为input元素设置正则表达式</span><br><br>
请输入你的学号:<input type="text" name="name" pattern="[0-9]{4}"><br><br>
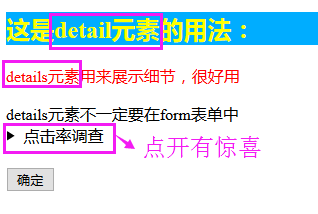
<h2 style="color:#FFFF00;background: #00ADFF">这是detail元素的用法:</h2>
<p style="color:#FF0000">details元素用来展示细节,很好用</p>
details元素不一定要在form表单中<br>
<details>
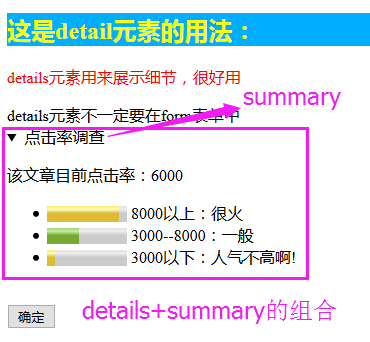
<summary>点击率调查</summary>
<p>该文章目前点击率:6000</p>
<ul>
<li><meter max="10000" low="3000" high="8000" value="9000"></meter> 8000以上:很火</li>
<li><meter max="10000" low="3000" high="8000" value="4000"></meter> 3000--8000:一般</li>
<li><meter max="10000" low="3000" high="8000" value="1000"></meter> 3000以下:人气不高啊!</li>
</ul> </details>
<br><input type="button" value="确定">
</form>
</body>
</html>
html5--3.21 课程小结与其他新增元素的更多相关文章
- html5--1.20 课程小结与若干点补充
html5--1.20 课程小结与若干点补充 学习要点: 1.第一章HTML5基础知识做一个小结2.对本章课程中部分内容做几点补充 课程小结 对本章的知识点做一个简单的回顾,并对其中个别知识点做若干补 ...
- 7-81 js课程小结
7-81 js课程小结 学习要点 理解全局对象 变量的作用范围 理解全局对象Global 全局属性和函数可用于所有内建的 JavaScript 对象.全局对象是所有全局方法的拥有者,用来统一管理全局方 ...
- 【转】HTML5新增元素兼容旧浏览器方法
ref:http://www.jb51.net/html5/163906.html 问题:如何让IE8-兼容这些标签?(需要设计JS中的DOM) 代码如下: <span style=" ...
- HTML5表单新增元素与属性
form属性 在html4中,表单的从属元素必须写在表单内部,而在HTML5中,可以把他们书写在任何地方,然后为该元素指定一个form属性,属性值为该表单的id,这样就可以声明该元素从属于指定表单了. ...
- HTML5 新增元素梳理
HTML5新增元素如下图: <canvas> 新元素 <canvas> 标签定义图形,比如图表和其他图像,该标签基于javascript的绘图api 新多媒体元素 <au ...
- HTML5新增元素和移除的元素?
新增元素: 图像Canvas 多媒体video.audio 本地存储localStorage.sessionStorage 语义化更好的内容元素aticle.header.footer.nav.sec ...
- html5 新增元素以及css3新特性
HTML5 1.HTML5 新元素 HTML5提供了新的元素来创建更好的页面结构: 标签 描述 <article> 定义页面独立的内容区域. <aside> 定义页面的侧边栏内 ...
- 使用HTML5的JS选择器操作页面中的元素
文件命名为:querySelector.html,可在Chrome浏览器中预览效果. 1 <!DOCTYPE html> 2 <html lang="en"> ...
- 关于新增元素使用jQuery on()方法重复绑定的问题
最近写ajax新增元素button绑定click事件的时候发现元素重新添加进来的时候会多执行一次事件函数,找了半天,怀疑是on()的问题,于是测试了一下,果然是因为on()的使用方式造成了有的新增元素 ...
随机推荐
- SQL SERVER 工具
http://www.cnblogs.com/fygh/archive/2012/04/25/2469563.html
- 【js】前台调试,在浏览器调试环境下找不到js怎么办?
针对这次 整个项目单页面的情况下,所有点击出现的新页面都是追加在母页面的情况下,很多时候不像原本的情况,可以直接在浏览器的调试环境下找到想要调试的js代码 这种情况下,怎么能找到子页面的js代码,调试 ...
- iOS -- SKViedoNode类
SKViedoNode类 继承自 SKNode:UIResponder:NSObject 符合 NSCoding(SKNode)NSCopying(SKNode)NSObject(NSObject) ...
- 拦截recyclerview 的item 的点击事件
recyclerview.addOnItemTouchListener(new RecyclerItemClickListener(getActivity(),recyclerview, new Re ...
- 6.【nuxt起步】-完成一个静态的页面
1.接下来新建/component/maincontent.vue 把这些html代码copy到maincontent.vue 发现格式比较难看,就格式化一下 2.插件安装 beautify,安装后重 ...
- .Net ToString Format [转]
源文 :http://blog.csdn.net/luyifeiniu/article/category/25663/2 stringstr1 =string.Format("{0:N1}& ...
- 关于C语言中二维数组传參————————【Badboy】
直接上代码: #include void Fun(int *a[],int m,int n)// { printf("%d\t",*a);//[0][0] /* int e[2][ ...
- mysql报错锦集
MySQL 启动报错 - ERROR 2002 (HY000): Can’t connect to local MySQL server through socket ‘/var/lib/mysql/ ...
- JavaScript 工厂模式和订阅模式
设计模式的好处: 代码规范 // 例如表单验证,两个 input ,一个用户名,一个密码 // 通常做法是 function checkUser(){ //..... } function check ...
- Allegro基本操作——PCB布线
转:http://blog.sina.com.cn/s/blog_1538bc9470102vyyq.html http://www.elecfans.com/article/80/110/2010/ ...
