【html学习整理】meta,img,表格,表单
meta标签:
作用: 给搜索引擎用 。 告诉浏览器是什么编码
<meta charset="UTF-8">
<meta name="keywords", content="烧饼 武大郎烧饼"> 关键字搜索
- 图片img
图片格式:jpg gif png
语法:
<img src="图片路径", width="宽度",height="高度", alt="说明">
- object标签,插入flash
- pre标签,预格式化标签,主要做调试用
- 实体标签
< <
> >
  空格
" "
- 表格
默认情况下,网页的布局是流布局(排队),不能随意摆放位置,因此可以通过表格来布局,表格的作用就是来做页面布局的。
table 表
tr 行
td 单元格
th 列
单元格中的数据对齐方式:
1. 水平对齐 align left right center
2. 垂直对其 valign top bottom
单元格间距和单元填充:
1. 间距:单元格和单元格之间的距离 cellspacing 。 默认2像素
2. 填充:内容距离单元格的距离 cellpadding 默认1像素
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>表格</title>
- </head>
- <body>
- <table border="1" width="500px" height="300px" bordercolor="#FF000" cellspacing="20px" cellpadding="20px">
- <tr>
- <th>姓名</th>
- <th>性别</th>
- <th>年龄</th>
- </tr>
- <tr>
- <td valign="top">令狐冲</td>
- <td align="center">男</td>
- <td align="right" valign="bottom">22</td>
- </tr>
- <tr>
- <td>任盈盈</td>
- <td>女</td>
- <td>20</td>
- </tr>
- <tr>
- <td>任我行</td>
- <td>男</td>
- <td>55</td>
- </tr>
- </table>
- <hr>
- <br>
- <table border="5", cellspacing="10", width="300">
- <tr>
- <th colspan="3">学生证</th>
- </tr>
- <tr>
- <td width="30%">姓名</td>
- <td width="30%"> </td>
- <th rowspan="3" >照<br>片</th>
- </tr>
- <tr>
- <td>性别</td>
- <td> </td>
- </tr>
- <tr>
- <td>年龄</td>
- <td> </td>
- </tr>
- <tr>
- </tr>
- </table>
- </body>
- </html>

- 表单 form
- 表单是用来收集用户提交的数据
- 表单域:表单的区域,用来控制表单提交的时候的数据范围
表单元素:单行文本框:<input> type name maxlength sizetext 文字框 。 size宽度是多少字符的宽度 。 maxlength 最长字符数 name 给文本框取值password密文 密码框。<radio> 单选框 checked默认选项 。 value 单选项的值 。 同一组的名称要一致checkbox:复选框 必须给无法输入的属性赋值<select> 下拉菜单,<option>下拉选项 selected表示默认选中<select>下拉列表 设置size显示数量 。 多选multiple="multiple"多行文本也叫文本域 textarea <textarea name="text" id="" cols="30" rows="10"></textarea>rows 容纳行数 。 cols容纳列数提交按钮 <input type="submit", value="提交">重置按钮 <input type="reset" value="重置"> 清空填写的数据普通按钮:提交按钮和重置按钮都是带有功能的,在很多情况下点击按钮的时候不是需要提交和重置,而是执行自己的功能,这时候需要不带功能的按钮 type=buttoninput:text 。 password 。 checkbox radio submit reset button使用表单Action ="" 数据提交的位置, 为空表示提交到本页面Method=“”数据提交的方法 。 post get
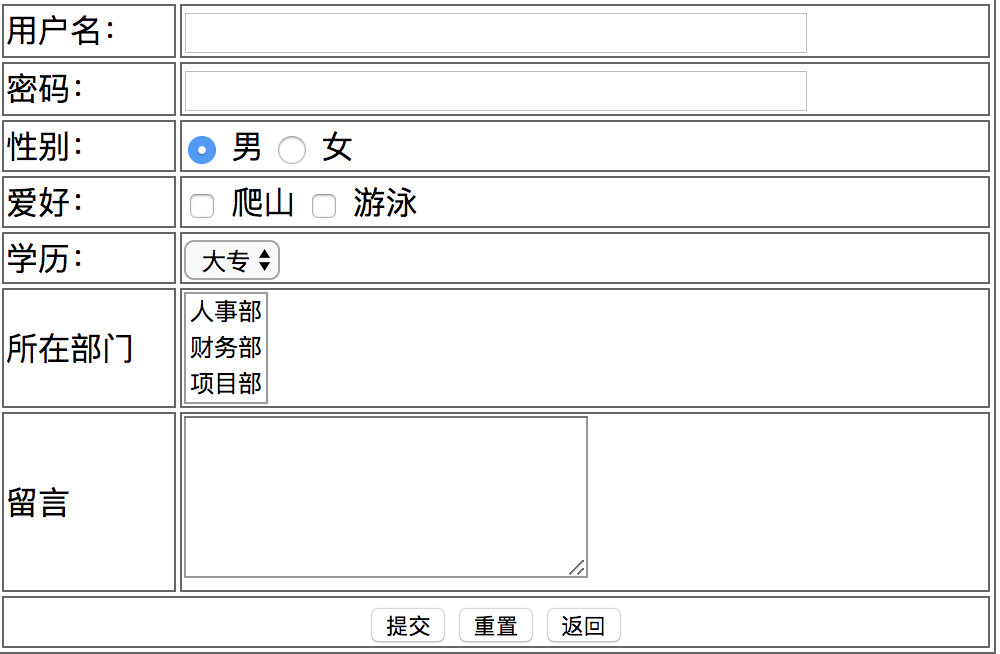
例题:

- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>表单提交</title>
- </head>
- <body>
- <form action="" method="get">
- <table width="500", bordercolor="#666666" border="1" align="center">
- <tr>
- <td>用户名:</td>
- <td>
- <input type="text" size="50" maxlength="20" name="username" cellpadding="5" />
- </td>
- </tr>
- <tr>
- <td>密码:</td>
- <td>
- <input type="password" name="pwd" size="50"/>
- </td>
- </tr>
- <tr>
- <td>性别:</td>
- <td>
- <input type="radio" name="sex" value="男" checked="checked"/> 男
- <input type="radio" name="sex" value="女"/> 女
- </td>
- </tr>
- <tr>
- <td>爱好:</td>
- <td>
- <input type="checkbox", name="hobby" value="爬山"/> 爬山
- <input type="checkbox", name="hobbby", value="游泳"/> 游泳
- </td>
- </tr>
- <tr>
- <td>学历:</td>
- <td>
- <select name="xueli">
- <option value="高中">高中</option>
- <option value="大专" selected="selected">大专</option>
- <option value="本科">本科</option>
- </select>
- </td>
- </tr>
- <tr>
- <td>所在部门</td>
- <td>
- <select name="bumen" id="" size="3" multiple="multiple">
- <option value="人事部">人事部</option>
- <option value="财务部">财务部</option>
- <option value="项目部">项目部</option>
- <option value="后勤部">后勤部</option>
- <option value="保卫部">保卫部</option>
- <option value="市场部">市场部</option>
- </select>
- </td>
- </tr>
- <tr>
- <td>留言</td>
- <td>
- <textarea name="text" id="" cols="30" rows="5"></textarea>
- </td>
- </tr>
- <tr>
- <td colspan="2" align="center">
- <input type="submit", value="提交">
- <input type="reset" value="重置">
- <input type="button" value="返回">
- </td>
- </tr>
- </table>
- </form>
- </body>
- </html>
【html学习整理】meta,img,表格,表单的更多相关文章
- HTML表格表单综合——用户注册表
今天学习了表格和表单知识,我综合了他们添加了一些拓展知识做了一个用户注册表,以下面代码来整理表格和表单知识: <!DOCTYPE html PUBLIC "-//W3C//DTD XH ...
- Bootstrap框架(基础篇)之列表,表格,表单
继续上篇的基础部分延伸,主要说一下列表,表格,表单相关Bootstrap框架变化以及基础知识. 1.列表篇 除了HTML提供的三种基本列表样式: 无序列表 <ul> <li>… ...
- Django学习笔记(五)—— 表单
疯狂的暑假学习之 Django学习笔记(五)-- 表单 參考:<The Django Book> 第7章 1. HttpRequest对象的信息 request.path ...
- HTML--绝对路径, 表格,表单, 框架
URL, URI, URN URL: 统一资源定位符: Uniform Resource Locator URN: 持久可用的资源标准名称 Uniform Resource Name , 比如邮箱 U ...
- css表格表单和统筹
css:表格表单和统筹 学习目标 1.表单标签及属性高级 2.表格标签及属性高级 3.CSS统筹 4.BFC概念和应用场景 一.表单标签及属性高级 回顾: 表单的作用:用来收集用户的信息的; 表单的组 ...
- ng2 学习笔记(二)表单及表单验证
在上一篇文章中提到了表单,只说了表单的数据绑定,这一篇文章主要讲一下表单验证,为什么把表单单独拿出来学习,主要是因为,表单是商业应用的支柱,我们用它来执行登录.求助.下单.预订机票.安排会议,以及不计 ...
- 22----2013.06.29---HTML--html介绍.超链接和图片,表格,表单,表单标签,meta,复习当天内容
01 HTML HTML :Hypertext Markup Language 超文本标记语言(类似于 裸奔的人.) 作用:向用户展示信息. CSS: Cascading 层叠样式表(类似于 人的 ...
- Bootstrap学习笔记(3)--表格\表单\图片
Bootstrap表格 表格类: .table只会在表行之间增加横线; .table-striped会在表格行之间增减斑马线; .table-hover会给表设置鼠标悬停状态; ...
- JSP复习整理(一)表单
好久没更了,一周完成了SRDP,一周完成了课程设计,这一周就要好好回顾回顾Java Web的学习轨迹了. 用的eclipse Mars 一.表单 start.jsp <%@ page langu ...
随机推荐
- oracle行锁select for update
oracle行锁select for update 学习了:https://blog.csdn.net/zdwzzu2006/article/details/50490157 学习了:https:// ...
- Mysql 性能监控及调优
死锁概念: 两个或两个以上的进程在执行过程中,因争夺资源而造成的一种互相等待的现象 1.监控死锁(innotop): (1) 启用 innodb_status_file 在/etc/my.cnf添加如 ...
- pymongo的基本使用
#!/usr/bin/env python # -*- coding:utf-8 -*- """ MongoDB存储 在这里我们来看一下Python3下MongoDB的存 ...
- OpenStack 安装教程(使用Fuel )
OpenStack Fuel 安装教程 1介绍 OpenStack 是由 Rackspace 和 NASA 共同开发的云计算平台,帮助服务商和企业内部实现类似于 Amazon EC2 和 S3 的云基 ...
- Bag标签之校验
校验输入的内容是不是正确(校验整数.小数.字母.汉字或日文.username.XML节点名.日期.邮件及自己定义) 使用方法: <Bagid=书包名 act=verify> <wen ...
- linux下安装最新版Subversion 1.8.9
linux下安装最新版subversion,代码: [root@localhost subversion-1.8.9]# ./configure --prefix=/usr/local/subvers ...
- python os模块 常用函数
os.getcwd() 获取当前工作目录 os.listdir() 返回指定目录下的所有文件和目录 os.remove() 删除单个文件 os.path.split() 以元祖形式返回一个路径的目录和 ...
- Memcache安装与使用
一.资源下载 安装memcached 之前必需要先安装 libevent 分别在libevent和memcached的官网下载安装包libevent-1.4.14b-stable.tar.gz和mem ...
- Android 红色小圆球提示气泡 BadgeView
今天给大家分享两个实用有简单的一个小圆球提示气泡: BadgeView 参考地址: https://github.com/qstumn/BadgeView; 个人地址:http://git ...
- Python:list、dict、string
<<List>>列表 [python] view plaincopy 创建列表 sample_list = ['a',1,('a','b')] Python 列表操作 samp ...
