html5--2.3新的布局元素(2)-article
html5--2.3新的布局元素(2)-article
学习要点
- 了解article元素的语义和用法
- 完成一个简单的实例
- article元素(标签)
- 用于定义一个独立的内容区块,比如一篇文章,一篇博客,一个帖子,论坛的一段用户评论,一篇新闻消息等.
- article元素内可以嵌套其他元素,它可以有自己的头、尾、主体等内容。使用时要特别注意内容的独立性,一般对于独立完整的内容才使用article元素,如果只是一段内容的话应该使用section元素。
- section元素(标签)
- 用来定义文章中的章节
- 用来定义文章中特定区块,可视为一个区域分组元素。
- section元素可以定义文档的主体内容,其内部可以包含article元素等内容。
- article元素和section元素的区别
- article元素更强调内容的独立性
- section元素更强调内容的关联性
实例


<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
<body>
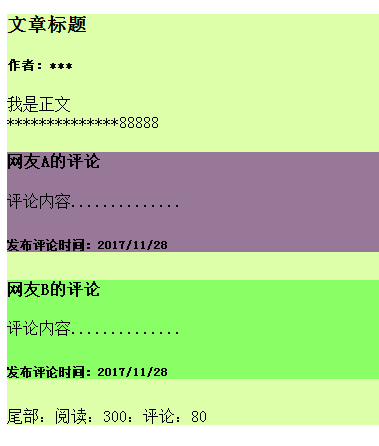
<article style="background: #DDFFAA">
<header>
<h3>文章标题</h3>
<h5>作者:***</h5>
</header>
<p>我是正文<br>**************88888</p>
<article style="background: #987898">
<header><h4>网友A的评论</h4></header>
<p>评论内容..............</p>
<footer><h6>发布评论时间:2017/11/28</h6></footer>
</article>
<article style="background: #89FF65">
<header><h4>网友B的评论</h4></header>
<p>评论内容..............</p>
<footer><h6>发布评论时间:2017/11/28</h6></footer>
</article>
<footer>
<p>尾部:阅读:300:评论:80</p>
</footer>
</article>
</body>
</html>
html5--2.3新的布局元素(2)-article的更多相关文章
- html5--2.9新的布局元素(6)-figure/figcaption
html5--2.9新的布局元素(6)-figure/figcaption 学习要点 了解figure/figcaption元素的语义和用法 通过实例理解figure/figcaption元素的用法 ...
- html5--2.9新的布局元素(5)-hgroup/address
html5--2.9新的布局元素(5)-hgroup/address 学习要点 了解hgroup/address元素的语义和用法 通过实例理解hgroup/address元素的用法 对照新元素布局与d ...
- html5--2.7新的布局元素(4)-time
html5--2.7新的布局元素(4)-time 学习要点 了解微格式的概念 掌握time元素的用法 微格式的概念 HTML5中的微格式,是一种利用HTML5中的新标签对网页添加附加信息的方法,附加信 ...
- html5--2.1新的布局元素概述
html5--2.1新的布局元素概述 学习要点 了解HTML5新标签(元素)的优点 了解本章要学习的新的布局元素 了解本章课程的安排 HTML5新标签的优点: 更注重于内容而不是形式 对人的友好:更加 ...
- html5--2.6新的布局元素(5)-nav
html5--2.6新的布局元素(4)-aside/nav 学习要点 了解aside/nav元素的语义和用法 通过实例理解aside/nav元素的用法 aside元素 aside元素通常用来设置侧边栏 ...
- html5--2.5新的布局元素(4)-aside/nav
html5--2.5新的布局元素(4)-aside/nav 学习要点 了解aside/nav元素的语义和用法 通过实例理解aside/nav元素的用法 aside元素(附属信息) aside元素通常用 ...
- html5--2.4新的布局元素(3)-section
html5--2.4新的布局元素(3)-section 学习要点 了解section元素的语义和用法 通过实例理解section元素的用法 article元素和section元素的区别和共同点 art ...
- html5--2.1新的布局元素(1)-header/footer
html5--2.1新的布局元素(1)-header/footer 学习要点 了解header/footer的语义和用法 使用header/footer进行一个简单的布局 header元素(标签) 用 ...
- HTML5中支持新的媒体元素有这些
HTML5对媒体的支持性很强,支持以下媒体元素: · audio 定义音频 · video 定义视频 · embed 作为外部应用的容器 · source 多种媒体源的支持 · track ...
随机推荐
- 【SQLServer】Microsoft SQL Baseline Checklist
今天调查了Microsoft SQL Baseline Checklist中的下面几个问题. Hide Instances Extended Store Procedures Maximum Numb ...
- HDU5294——Tricks Device(最短路 + 最大流)
第一次做最大流的题目- 这题就是堆模板 #include <iostream> #include <algorithm> #include <cmath> #inc ...
- Spring2.5学习3.2_编码剖析@Resource注解的实现原理
首先看一下J2EE提供的@Resource注解:该注解默认安照名称进行装配,名称能够通过name属性进行指定, 假设没有指定name属性,当注解写在字段上时,默认取字段名进行依照名称查找,假设注解写在 ...
- oracle 客户端连接
客户端安装时选择管理员模式安装. 连接配置: 首先找到:\app\Administrator\product\11.2.0\client_1\network\admin 文件夹下 tnsnames. ...
- 【转载】ORM的概念, ORM到底是什么
一.ORM简介 对象关系映射(Object Relational Mapping,简称ORM)模式是一种为了解决面向对象与关系数据库存在的互不匹配的现象的技术.简单的说,ORM是通过使 ...
- FZU 2124 FOJ 2124 吃豆人【BFS】
Problem 2124 吃豆人 Accept: 134 Submit: 575 Time Limit: 1000 mSec Memory Limit : 32768 KB Probl ...
- 高性能HTTP加速器Varnish安装与配置(包含常见错误)
Varnish是一款高性能的开源HTTP加速器.挪威最大的在线报纸Verdens Gang使用3台Varnish取代了原来的12台Squid,性能竟然比曾经更好.Varnish 的作者Poul-Hen ...
- java中url正则regex匹配
String regex = "^(?:https?://)?[\\w]{1,}(?:\\.?[\\w]{1,})+[\\w-_/?&=#%:]*$"; 解释说明: ^ : ...
- HTML5开发移动web应用——SAP UI5篇(8)
本次对之前学习的SAP UI5框架知识进行简单小结.以及重点部分知识的梳理. 1.在UI5使用过程中,命名空间的概念非常重要. 2.一般的sap组件引用格式例如以下: sap.ui.define([ ...
- 新手学习JSP+Servlet笔记一
作为一个新手,初次接触jsp,servlet,习惯了后台的开发,前台的知识一窍不通,利用闲暇时间,给自己补补,从MyEclipse开始. 安装好MyEclipse之后,没有安装程序的可以下载 http ...
