js 遍历对象属性(for in、Object.keys、Object.getOwnProperty) 以及高效地输出 js 数组
js中几种遍历对象的方法,包括for in、Object.keys、Object.getOwnProperty,它们在使用场景方面各有不同。
for in
主要用于遍历对象的可枚举属性,包括自有属性、继承自原型的属性
var obj = {"name":"Poly", "career":"it"}
Object.defineProperty(obj, "age", {value:"forever 18", enumerable:false});
Object.prototype.protoPer1 = function(){console.log("proto");};
Object.prototype.protoPer2 = ;
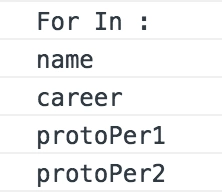
console.log("For In : ");
for(var a in obj) console.log(a);

Object.keys
返回一个数组,元素均为对象自有的可枚举属性
var obj = {"name":"Poly", "career":"it"}
Object.defineProperty(obj, "age", {value:"forever 18", enumerable:false});
Object.prototype.protoPer1 = function(){console.log("proto");};
Object.prototype.protoPer2 = ;
console.log("Object.keys:")
console.log(Object.keys(obj));

Object.getOwnProperty
用于返回对象的自有属性,包括可枚举和不可枚举的
var obj = {"name":"Poly", "career":"it"}
Object.defineProperty(obj, "age", {value:"forever 18", enumerable:false});
Object.prototype.protoPer1 = function(){console.log("proto");};
Object.prototype.protoPer2 = ;
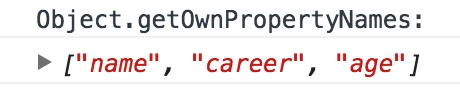
console.log("Object.getOwnPropertyNames: ");
console.log(Object.getOwnPropertyNames(obj));
输出如下:
怎样快速而优雅地遍历 JavaScript 数组
// 最快且优雅的代码
var array = [,,,,,,,,,]; // while 循环
var i = array.length;
while (i–-) {
fn(array[i]);
}
js 遍历对象属性(for in、Object.keys、Object.getOwnProperty) 以及高效地输出 js 数组的更多相关文章
- js遍历对象属性
对象虽然与数组一样,都是数据的集合. 因为对象中的数据是处于无序状态,不能像数组那样,使用下标来遍历对象的所有属性. 如果要遍历对象属性,就必须要使用for in 语句. var a={ A1=180 ...
- JS/jQuery 遍历对象属性
Javascript For/In 循环: 循环遍历对象的属性 var person={fname:"John",lname:"Doe",age:25}; fo ...
- js遍历对象的属性和方法
js遍历对象的属性和方法 一.总结 二.实例 练习1:具有默认值的构造函数 实例描述: 有时候在创建对象时候,我们希望某些属性具有默认值 案例思路: 在构造函数中判断参数值是否为undefined,如 ...
- javascript traverse object attributes 遍历对象属性
* for in for (var prop in o) { if (o.hasOwnProperty(prop)) { console.log(o[prop]); } } * Object keys ...
- ES6之6种遍历对象属性的方法
ES6之6种遍历对象属性的方法 for ... in 循环遍历对象自身的和继承的可枚举属性(不含Symbol属性). Obejct.keys(obj),返回一个数组,包括对象自身的(不含继承的)所有可 ...
- js操作对象属性值为字符串
今天在项目开发中遇到一个没遇到过的问题,这个问题是需要对比两个对象a和b,a是一个只有一个属性的对象,b是一个含有多个属性对象,如果b中包含和a一模一样的属性名和值,则把这个一样的属性和值从b中删除了 ...
- JS遍历对象的几种方法
几天前一个小伙伴问我 Object.getOwnPropertyNames() 是干什么用的 平时还真没有使用到这个方法,一时不知如何回答 从方法名称来分析,应该是返回的是对象自身属性名组成的数组 那 ...
- js 获取对象属性个数
js 获取对象属性个数 方法一: var attributeCount = function(obj) { var count = 0; for(var i in obj) { if(obj.hasO ...
- [C#]反射遍历对象属性
/// <summary> /// C#反射遍历对象属性 /// </summary> /// <typeparam name="T">对象类型 ...
随机推荐
- Python3基础12(collections、struct、itertools、chardet等的使用)
import struct import base64import itertoolsimport chardet from collections import namedtuple,default ...
- Sqlserver计算本年度工作日
--@StartDate 本年度第一天 --@EndDate 本年度最后一天 , ) , DATEADD(yy, , , )) IF EXISTS ( SELECT * FROM tempdb..sy ...
- hihoCoder hiho一下 第一周 #1032 : 最长回文子串 (Manacher)
题意:给一个字符串,求最长回文子串的长度. 思路: (1)暴力穷举.O(n^3) -----绝对不行. 穷举所有可能的出现子串O(n^2),再判断是否回文O(n).就是O(n*n*n)了. (2)记录 ...
- HDU5124 lines
离散化 + 树状数组. 这些东西自己都是刚接触不久的,所以需要多写点题练练手. 题目描述: 一维坐标中有N条线段,其中有一个点上面覆盖的线段数是最多的,求该点上面的线段数目. 这道题和HDU1556特 ...
- CRM User Status profile中Business Transaction字段的用途
有朋友问到User Status profile中Business Transaction字段的用途,如下图INPR, FINI所示. 实际上,这个字段作为一个桥梁,连接了User Status和Sy ...
- javascript:理解try...catch...finally
以前,我一直喜欢用console.log(do some thing)去执行输出的类型和值,想马上看到弹出的信息,就会直接在浏览器alert()一下,这些是基础知识. 稍微复杂一点点,就要用到判断语句 ...
- C语言标准库之setjmp
协程的介绍 协程(coroutine),意思就是“协作的例程”(co-operative routines),最早由Melvin Conway在1963年提出并实现.跟主流程序语言中的线程不一样,线程 ...
- java设计模式、框架、架构、平台之间的关系
设计模式<框架<架构<平台,从复用角度讲,设计模式是代码级复用.框架是模块级复用.架构是系统级复用.平台是企业应用级复用. 1.设计模式 为什么要先说设计模式?因为设计模式在 ...
- UVALive 4731 Cellular Network(贪心,dp)
分析: 状态是一些有序的集合,这些集合互不相交,并集为所有区域.显然枚举集合元素是哪些是无法承受的, 写出期望的计算式,会发现,当每个集合的大小确定了以后,概率大的优先访问是最优的. 因此先对u从大到 ...
- Linux基础精华(转)
Linux基础精华 (继续跟新中...) 常用命令: Linux shell 环境 让你提升命令行效 率的 Bash 快捷键 [完整版] 设置你自己的liux alias Linux的Find使用 L ...
