datagrid的修改和删除功能的实现
1.修改


双击,进入一行的编辑状态的功能的实现


2.删除

3.扩展easyui的datagrid,添加动态增加或删除Editor的方法
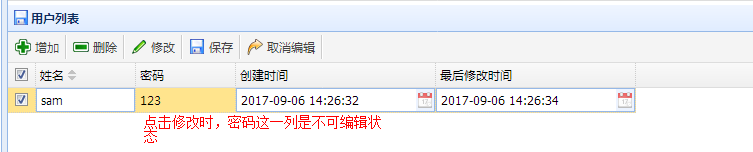
(1)背景要求:
对于某一列,比如密码,动态增加时候,是可以编辑的,但是如果保存之后,再对那一行编辑的时候,是不能修改的。

(2)解决方案
扩展代码:
- //扩展datagrid,添加动态增加或删除editor的方法
- $.extend($.fn.datagrid.methods,{
- addEditor:function(jq,param){
- if(param instanceof Array){
- $.each(param,function(index,item){
- var e=$(jq).datagrid('getColumnOption',item.field);
- e.editor=item.editor;
- });
- }else{
- var e = $(jq).datagrid('getColumnOption', param.field);
- e.editor = param.editor;
- }
- },
- removeEditor:function(jq,param){
- if(param instanceof Array ){
- $.each(param, function(index, item) {
- var e = $(jq).datagrid('getColumnOption', item);
- e.editor = {};
- });
- }else {
- var e = $(jq).datagrid('getColumnOption', param);
- e.editor = {};
- }
- }
- });


代码:
- <script charset=UTF-8">
- $(function(){
- //扩展datetimebox,由于editors里面没有datetimebox,所以要进行扩展
- $.extend($.fn.datagrid.defaults.editors, {
- datetimebox: {
- init: function(container, options){
- var editor = $('<input />').appendTo(container);
- options.editable=false; //在datetimebox 设置editable="false",这样用户就不能填写时间,只能选择时间
- editor.datetimebox(options);
- return editor;
- },
- destroy: function(target){//结束编辑行的时候销毁datetimebox
- $(target).datetimebox('destroy');
- },
- getValue: function(target){
- return $(target).datetimebox('getValue');
- },
- setValue: function(target, value){
- $(target).datetimebox('setValue',value);
- },
- resize: function(target, width){
- $(target).datetimebox('resize',width);
- }
- }
- });
- //扩展datagrid,添加动态增加或删除editor的方法
- $.extend($.fn.datagrid.methods,{
- addEditor:function(jq,param){
- if(param instanceof Array){
- $.each(param,function(index,item){
- var e=$(jq).datagrid('getColumnOption',item.field);
- e.editor=item.editor;
- });
- }else{
- var e = $(jq).datagrid('getColumnOption', param.field);
- e.editor = param.editor;
- }
- },
- removeEditor:function(jq,param){
- if(param instanceof Array ){
- $.each(param, function(index, item) {
- var e = $(jq).datagrid('getColumnOption', item);
- e.editor = {};
- });
- }else {
- var e = $(jq).datagrid('getColumnOption', param);
- e.editor = {};
- }
- }
- });
- var editRow=undefined; //用editRow存储开启编辑状态行的索引
- var usersearchForm=$("#admin_user_searchForm").form();//获取表单元素的值
- var userDatagrid=$("#admin_user_datagrid").datagrid({ //给datagrid初始化
- url:'',
- title:'用户列表',
- iconCls:'icon-save',
- pagination:true, //分页
- pagesize:10, //每页有10行数据
- pageList:[10,20,30,40], //注意这些数值是pagesize的倍数
- fit:true,
- fitColumns:false, //false,表示会出现横向滚动条;true,则表示不能出现横向滚动条(列少的时候用)
- nowarp:false, //当表格中某一行的一个列内容较多时,就会自动折行(换下一行显示)
- border:false, //去掉datagrid的边框
- idField:'id', //自动标记选中的行,换页后,前面所选中的行依然保留
- columns:[[
- {
- title:'编号',
- field:'id',
- width:100, //宽度一定要给出,不给出会报错
- sortable:true,
- checkbox:true, //选中框
- },{
- title:'姓名',
- field:'name',
- width:100,
- sortable:true,
- editor:{
- type:'validatebox',
- options:{
- required:true
- }
- }
- },{
- title:'密码',
- field:'password',
- width:100,
- editor:{
- type:'validatebox',
- options:{
- required:true
- }
- }
- },{
- title:'创建时间',
- field:'createdatetime',
- width:200,
- editor:{
- type:'datetimebox',
- options:{
- required:true
- }
- }
- },{
- title:'最后修改时间',
- field:'modifydatetime',
- width:200,
- editor:{
- type:'datetimebox',
- options:{
- required:true
- }
- }
- }
- ]],
- toolbar:[{
- text:'增加',
- iconCls:'icon-add',
- handler:function(){
- if(editRow != undefined){//如果有一行处在编辑状态,那么点击增加按钮时候,就要关闭它的行编辑状态
- userDatagrid.datagrid('endEdit',editRow);
- }
- if(editRow == undefined){//保持只有一行处在编辑状态,即==undefined的时候,才让其进行添加新的一行
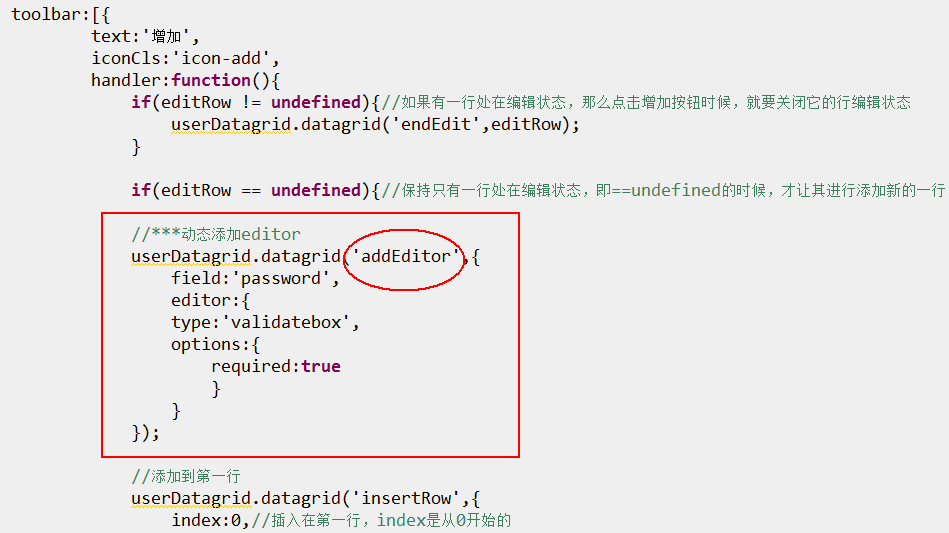
- //***动态添加editor
- userDatagrid.datagrid('addEditor',{
- field:'password',
- editor:{
- type:'validatebox',
- options:{
- required:true
- }
- }
- });
- //添加到第一行
- userDatagrid.datagrid('insertRow',{
- index:0,//插入在第一行,index是从0开始的
- row:{
- id:'123',
- name:'请输入姓名',
- password:'请输入密码'
- }
- });
- userDatagrid.datagrid('beginEdit',0);//开启行编辑状态,index是从0开始的,从第0行开始编辑
- editRow=0; //记录开启编辑行的索引
- }
- }
- },'-',{
- text:'删除',
- iconCls:'icon-remove',
- handler:function(){
- var rows=userDatagrid.datagrid('getSelections');//记录选中的行数
- if(rows.length>0){
- $.messager.confirm('请确认','您确定要删除当前所有选择的项目么?',function(b){//当点击提示框的确定按钮的时候,b就是true
- if(b){
- var ids=[];//将要删除的行的id存放在ids中
- for(var i=0;i<row.length;i++){
- ids.push(rows[i].id);
- }
- /*此处与后台交互删除*/
- console.info(ids.join(','));
- }
- });
- }else{
- $.messager.alert('提示','请选择要删除的记录!','error');
- }
- }
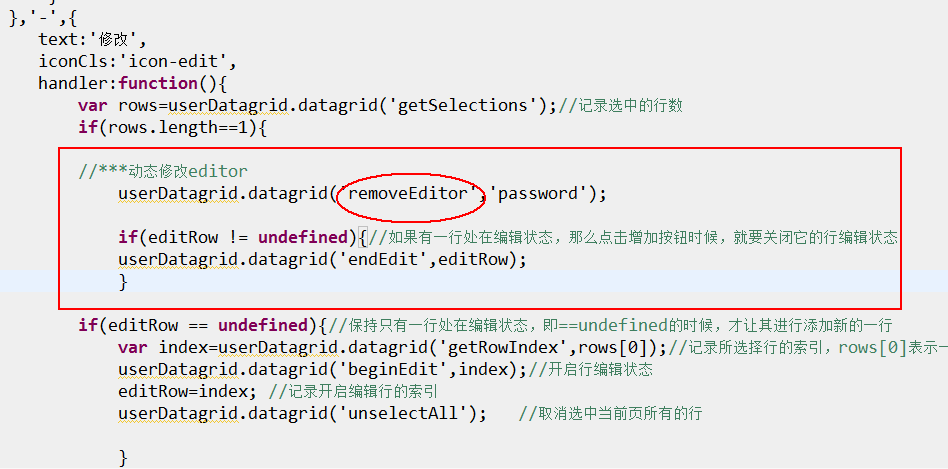
- },'-',{
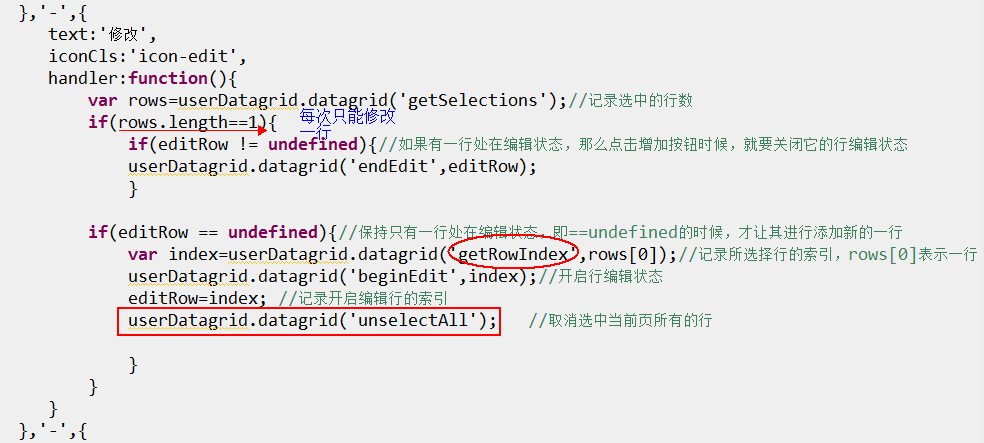
- text:'修改',
- iconCls:'icon-edit',
- handler:function(){
- var rows=userDatagrid.datagrid('getSelections');//记录选中的行数
- if(rows.length==1){
- //***动态修改editor
- userDatagrid.datagrid('removeEditor','password');
- if(editRow != undefined){//如果有一行处在编辑状态,那么点击增加按钮时候,就要关闭它的行编辑状态
- userDatagrid.datagrid('endEdit',editRow);
- }
- if(editRow == undefined){//保持只有一行处在编辑状态,即==undefined的时候,才让其进行添加新的一行
- var index=userDatagrid.datagrid('getRowIndex',rows[0]);//记录所选择行的索引,rows[0]表示一行
- userDatagrid.datagrid('beginEdit',index);//开启行编辑状态
- editRow=index; //记录开启编辑行的索引
- userDatagrid.datagrid('unselectAll'); //取消选中当前页所有的行
- }
- }
- }
- },'-',{
- text:'保存',
- iconCls:'icon-save',
- handler:function(){
- userDatagrid.datagrid('endEdit',editRow);//点击保存按钮,调用endEdit方法之后,就会自动触发调用onAfterEdit函数
- }
- },'-',{
- text:'取消编辑',
- iconCls:'icon-redo',
- handler:function(){
- editRow=undefined;
- userDatagrid.datagrid('rejectChanges'); //rejectChanges回滚
- userDatagrid.datagrid('unselectAll'); //取消选中当前页所有的行
- }
- },'-',
- ],
- onAfterEdit:function(rowIndex,rowData,changes){//关闭编辑状态,rowData是编辑行所对应的记录
- console.info(rowData);
- editRow=undefined; //将editRow置空,让其恢复原来的状态,因为在点击增加的时候,editRow就不为空了
- //*****与后台交互的位置****
- /* $.ajax(); success:function(rowData){}*/
- },
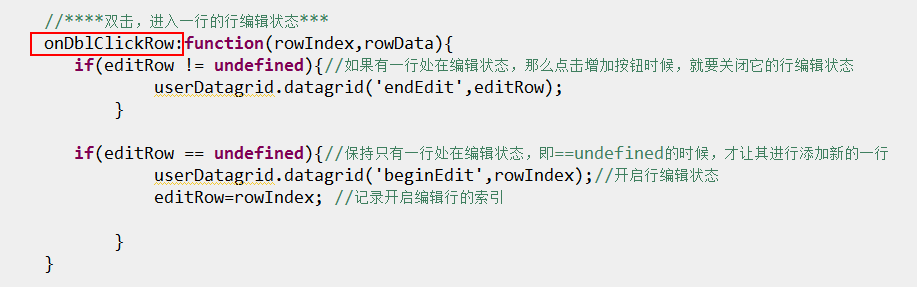
- //****双击,进入一行的行编辑状态***
- onDblClickRow:function(rowIndex,rowData){
- if(editRow != undefined){//如果有一行处在编辑状态,那么点击增加按钮时候,就要关闭它的行编辑状态
- userDatagrid.datagrid('endEdit',editRow);
- }
- if(editRow == undefined){//保持只有一行处在编辑状态,即==undefined的时候,才让其进行添加新的一行
- userDatagrid.datagrid('beginEdit',rowIndex);//开启行编辑状态
- editRow=rowIndex; //记录开启编辑行的索引
- }
- }
- });
- $("#searchForm").click(function(){//查询
- userDatagrid.datagrid('load',serializeObject(usersearchForm));
- });
- $("#cleanForm").click(function(){
- userDatagrid.datagrid('load',{});//就是查询所有的内容了,相当于恢复到初始的界面
- usersearchForm.find('input').val('');//将input输入框里面的值清空了
- });
- });
- function serializeObject(form){//将form表单元素的值序列化成对象
- var o={};
- $.each(form.serializeArray(),function(index){
- if(o[this['name']]){
- o[this['name']]=o[this['name']]+","+this['value'];
- }else{
- o[this['name']]=this['value'];
- }
- });
- return o;
- };
- </script>
- <meta http-equiv="content-type" content="text/html; charset=UTF-8">
- <div class="easyui-layout" fit="true" border="false">
- <div region="north" border="false" title="过滤" style="height:120px;overflow:hidden;">
- <form id="admin_user_searchForm">
- <table class="tableForm datagrid-toolbar" style="height:100%;width:100%">
- <tr>
- <th>用户名:</th>
- <td><input name="name" style="width:315px;"></td>
- </tr>
- <tr>
- <th>创建时间:</th>
- <td><input name="createdatetimeStart" class="easyui-datetimebox" editable="false" style="width:155px;">至<input name="createdatetimeEnd" class="easyui-datetimebox" editable="false" style="width:155px;"></td>
- </tr>
- <tr>
- <th>最后修改时间:</th>
- <td><input name="madifydatetimeStart" class="easyui-datetimebox" editable="false" style="width:155px;">至<input name="madifydatetimeEnd" class="easyui-datetimebox" editable="false" style="width:155px;">
- <a href="javascript:void(0);" class="easyui-linkbutton" id="searchForm">查询</a>
- <a href="javascript:void(0);" class="easyui-linkbutton" id="cleanForm">清空</a>
- </td>
- </tr>
- </table>
- </form>
- </div>
- <div region="center" border="false">
- <table id="admin_user_datagrid"></table>
- </div>
- </div>
datagrid的修改和删除功能的实现的更多相关文章
- 微信小程序云开发-云函数-云函数实现数据的查询、修改和删除功能
一.云函数获取商品信息 1.创建云函数getData,云函数功能:获取商品信息 2.在本地小程序页面调用云函数getData 二.云函数修改商品信息 1.创建云函数updateData,云函数功能: ...
- jsp 实现修改和删除功能
main.jsp 实现查询 在此界面快捷方式到修改界面 点击修改 会把数据传递到exit.jsp 修改 edit.jsp 前面数据: 数据库: /* Navicat Premium Data ...
- 基于SpringBoot从零构建博客网站 - 新增创建、修改、删除专栏功能
守望博客是支持创建专栏的功能,即可以将一系列相关的文章归档到专栏中,方便用户管理和查阅文章.这里主要讲解专栏的创建.修改和删除功能,至于专栏还涉及其它的功能,例如关注专栏等后续会穿插着介绍. 1.创建 ...
- Jquery EasyUI的添加,修改,删除,查询等基本操作介绍
http://www.jb51.net/article/42016.htm 初识Jquery EasyUI看了一些博主用其开发出来的项目,页面很炫,感觉功能挺强大,效果也挺不错,最近一直想系统学习一套 ...
- 摘:通过ICursor对Table进行操作(添加、修改、删除)
通过ICursor对Table进行操作(添加.修改.删除) 连接上数据表的目的就是对其进行包括浏览.添加.修改.删除等基本操作. 浏览功能,之前文章中一提到,就是将Itable转换为DataTable ...
- 通过ICursor对Table进行操作(添加、修改、删除)
通过ICursor对Table进行操作(添加.修改.删除) 2010-03-16 16:07:37| 分类: 工作|举报|字号 订阅 来自:http://blog.163.com/liuyang12 ...
- 实例:SSH结合Easyui实现Datagrid的批量删除功能
在我先前的基础上面添加批量删除功能.实现的效果如下 删除成功 通常情况下删除不应该真正删除,而是应该有一个标志flag,但flag=true表示状态可见,但flag=false表示状态不可见,为删除状 ...
- MVC5 网站开发之七 用户功能 3用户资料的修改和删除
这次主要实现管理后台界面用户资料的修改和删除,修改用户资料和角色是经常用到的功能,但删除用户的情况比较少,为了功能的完整性还是坐上了.主要用到两个action "Modify"和& ...
- MVC5 网站开发之八 栏目功能 添加、修改和删除
本次实现栏目的浏览.添加.修改和删除. 栏目一共有三种类型. 常规栏目-可以添加子栏目,也可以添加内容模型.当不选择内容模型时,不能添加内容. 单页栏目-栏目只有一个页面,可以设置视图. 链接栏目-栏 ...
随机推荐
- CentOS 6.0 系统 LAMP(Apache+MySQL+PHP)安装步骤
一.安装 MySQL 首先来进行 MySQL 的安装.打开超级终端,输入: [root@localhost ~]# yum install mysql mysql-server 安装完毕,让 MySQ ...
- 浅谈WebService的调用
0.前言 前段时间,公司和电信有个合作,产品对接电信的某个平台,使用了WebService接口的调用,实现了业务受理以及单点登录.终于使用到了WebService,楼主还是比较兴奋的,目前功能已经上线 ...
- Hibernate笔记3--多表操作-导航查询
一.一对多操作 1.构造实体类及编写配置文件: 一方: // 一个Customer对应多个linkman private Set<Linkman> linkmans = new ...
- 捷宇高拍仪XY530 网页集成总结
应甲方要求,需要把高拍仪集成到B/S系统中来,在集成过程中遇到的几点问题做为总结,以备查找. 1.甲方送来的高拍仪是淘宝上买来的,型号是XY530,功能非常简单,成像效果也很一般.如果没有其它要求,可 ...
- mybatis-关联关系
在实现实列中我们在学生表里面增加了一个地址表用于与学生表的一对一 1.创建地址实体类: package com.java1234.mappers; import com.java1234.model. ...
- ubuntu16.4 配置logstash6.3.2 kibanan6.3.2
1. 官网下载 https://artifacts.elastic.co/downloads/logstash/logstash-6.3.2.tar.gz https://www.elastic.co ...
- 写在Github被微软收购之际 - Github的那些另类用法
这几天朋友圈被微软75亿美元收购Github的新闻刷屏了.Jerry也来贡献一篇和Github相关的文章. 这篇文章包含了Jerry平时对于Github的一些另类用法.目录如下: 1. 部署HTML应 ...
- 使用Eclipse连接SAP云平台上的HANA数据库实例
SAP云平台(Cloud Platform)上的HANA数据库实例有两种方式访问: 1. 通过SAP云平台的基于网页版的Development Tool:SAP HANA Web-Based Deve ...
- 编写WsHttpBinding的WCF通信方式
这个通信方式本人实验了好久,需要一个重要的条件是服务端和客户端的发送内容方式都是相同的声明,需要在配置文件写入,客户端: <system.serviceModel> <binding ...
- BZOJ3932(主席树上二分+差分
按时间作为主席树的版本,每个版本的主席树都是一个权值线段树. 差分消去时间影响 对于当前时间版本的主席树查询前K大即可. 树上二分时结束后切记判定l==r的状态(易错 l==r叶子节点可能存在多个值( ...
