ADO1
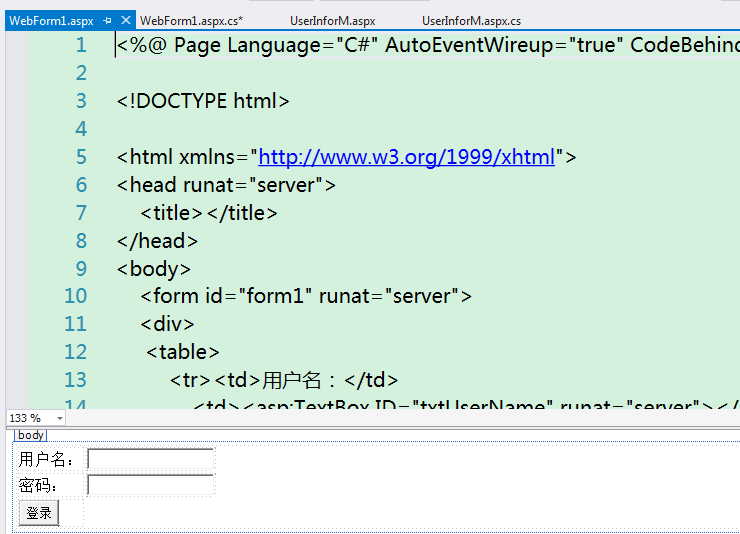
1. 新建Web窗体

客户端控件:html控件
服务器控件:用的比较少

2. 数据库连接
protected void btnLogin_Click(object sender, EventArgs e)
{
try //这里做检测,是因为如果没有检测,连接错误后会把数据库里的内容显示在出错网页中
{
string username = txtUserName.Text.Trim(); //删除空白字符
string pwd = txtPwd.Text.Trim();
if (string.IsNullOrEmpty(username) || string.IsNullOrEmpty(pwd))
{
//Response.Write("用户名或者密码不能为空");
Response.Write("<script>alert('用户名或者密码不能为空');</script>");
}
else
{
//写Sql语句
string sSql = string.Format("select UserID from TestDB.dbo.UserInfor Where UserName='{0}' and Pwd='{1}'", username, pwd); //数据库连接语句
//DataBase:要连接的数据库名称; Server:服务器名称,'.'代表本机服务器,如果服务器在其他地方,这里输入IP地址
//Integrated Security: ture代表windows身份验证,登录名和密码就不需要了;false代表SQL Server身份验证
//Uid用户名;Password密码
//string connStr = "Database=TestDB;Server=.;Integrated Security=false;Uid=sa;Password=123;"; //读取配置文件中的数据库连接语句
string connStr = ConfigurationManager.ConnectionStrings["TestDB"].ToString(); //普通写法,需要自己释放资源
{
//和数据库建立连接,并打开连接
SqlConnection con = new SqlConnection(connStr);
con.Open(); //执行语句,要传两个参数,一个是SQL语句,一个是数据库连接类
SqlCommand cmd = new SqlCommand(sSql, con); //把查询结果赋值给SqlDataReader对象
SqlDataReader read = cmd.ExecuteReader(); //查看是否有记录
if (read.HasRows)
{
Response.Redirect("UserInforM.aspx");
}
else
{
Response.Write("用户名或者密码错误");
} //释放资源,并关闭
read.Dispose();
read.Close();
con.Dispose();
con.Close();
} //用Using可以自动释放资源
{
using (SqlConnection con = new SqlConnection(connStr)) //自动释放con
{
con.Open();
SqlCommand cmd = new SqlCommand(sSql, con);
using (SqlDataReader read = cmd.ExecuteReader()) //自动释放read
{
if (read.HasRows)
{
Response.Write("登录成功");
}
else
{
Response.Write("用户名或者密码错误");
}
}
}
}
}
}
catch (Exception ex)
{
Response.Write("网站正在维修中");
}
}
配置文件:
<connectionStrings>
<add name="TestDB" connectionString="Database=TestDB;Server=.;Integrated Security=false;Uid=sa;Password=123;" providerName="System.Data.SqlClient"/>
</connectionStrings>
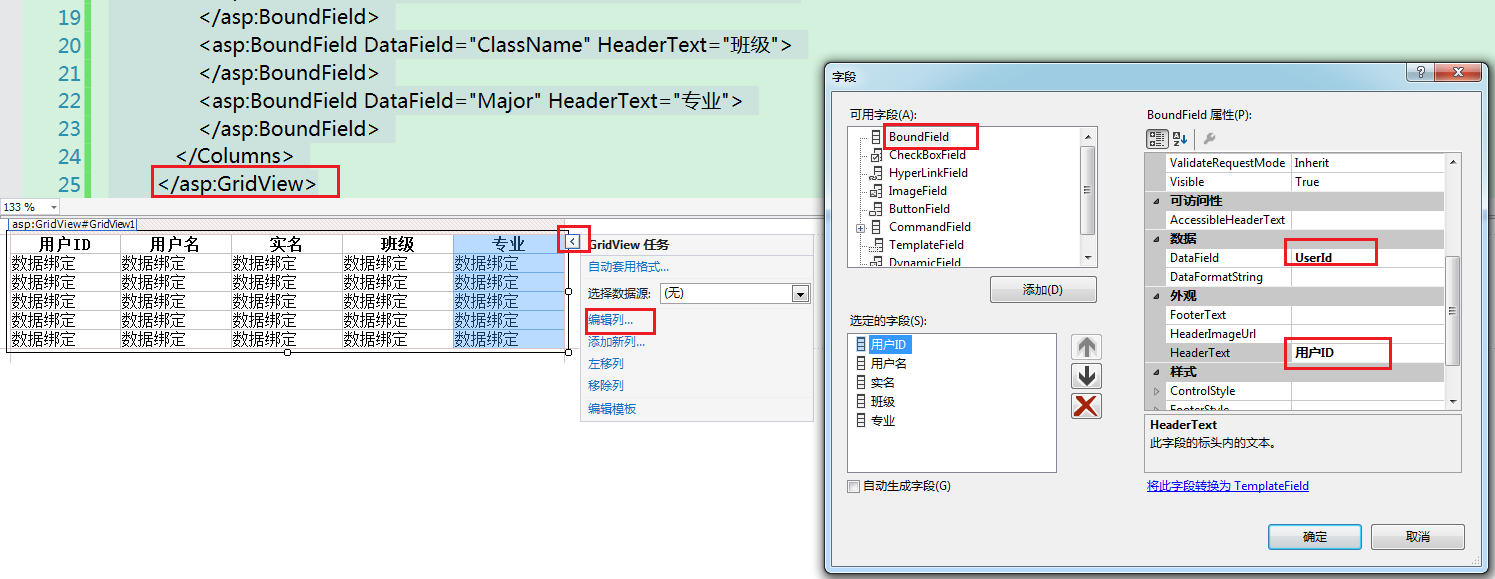
3. 绑定服务端控件显示数据库内容
public partial class UserInforM : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
try
{
string sSql = string.Format("select UserID,UserName,RealName,ClassName,Major from TestDB.dbo.UserInfor");
string connStr = ConfigurationManager.ConnectionStrings["TestDB"].ToString(); using (SqlConnection con = new SqlConnection(connStr)) //自动释放con
{
con.Open();
SqlCommand cmd = new SqlCommand(sSql, con);
using (SqlDataReader read = cmd.ExecuteReader()) //自动释放read
{
GridView1.DataSource = read;
GridView1.DataBind();
}
}
}
catch (Exception ex)
{ Response.Write("错误");
}
}
}

ADO1的更多相关文章
- django之form表单验证
django中的Form一般有两种功能: 输入html 验证用户输入 #!/usr/bin/env python # -*- coding:utf- -*- import re from django ...
- ADO数据库操作方式
微软公司的ADO (ActiveX Data Objects) 是一个用于存取数据源的COM组件.它提供了编程语言和统一数据访问方式OLE DB的一个中间层.允许开发人员编写访问数据的代码而不用关心数 ...
- ADO.NET DBHelper 类库
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.D ...
随机推荐
- Android开发--数据存储之数据库操作
简介: SQLite 的介绍: SQLite数据库属于文本型的数据库,它是以文本的形式来保存的.Android提供了对 SQLite 数据库的完全支持,应用程序中的任何类都可以通过名称来访问任何的数据 ...
- SpannableStringBuilder 用法浅析以及仿陌陌表情
SpannableStringBuilder 官方文档解释:这个类可以使文本的内容和标记都可以改变.当我们要为TextView或者Edittext里面的文字加入加入一些效果,如下划线,颜色标 识,超 ...
- 做一名开源社区的扫地僧——从Bug report到Google Summer of Code(GSoC):从200个bug到5000美金
今年的软件自由日(SFD),我在广州Linux用户组的线下活动上做了一个分享,主题叫做<做一名开源社区的扫地僧(上)>.我把演讲的内容重新整理扩充, 写出了文字版, 希望可以跟更多朋友分享 ...
- window.showModalDialog 在谷歌Uncaught TypeError: undefined is not a function
if(navigator.userAgent.indexOf("Chrome") >0 ){var winOption = "height="+heigh ...
- 《剑指offer》面试题5—从尾到头打印链表
重要思路: 这个问题肯定要遍历链表,遍历链表的顺序是从头到尾,而要输出的顺序却是从尾到头,典型的“后进先出”,可以用栈实现. 注意stl栈的使用,遍历stack的方法. #include <io ...
- 服务迁移之路 | Spring Cloud向Service Mesh转变
一.导读 Spring Cloud基于Spring Boot开发,提供一套完整的微服务解决方案,具体包括服务注册与发现,配置中心,全链路监控,API网关,熔断器,远程调用框架,工具客户端等选项中立的开 ...
- 手把手教你使用ueditor
ueditor的强大功能就不再一一叙述了,我们的目的就是通过使用php与html实现下面的效果 话不多说,上干货 前言:文件都是基于tp5的 1.引入富文本编辑器 将 ueditor 下的文件引入 1 ...
- 算法学习--Day5
其实今天是第六天,不过昨天写的题目有些杂乱,都是贪心的算法,所以昨天的题目就不放上来了. 今天开始入手数据结构吧啦吧啦.. 数据结构当时学的时候感觉挺简单的,不过现在真正上代码之后发现情况并不妙,还是 ...
- iOS app支付宝接口调用的一点总结(补充支付宝SDK&Demo下载地址)
由于app内需要用到支付功能,选择了当前最流行的支付宝进行支付.在进行内嵌支付宝功能开发时,被它狠狠的耍了一把. 根据支付宝开发文档,参考demo代码.将相关支付功能加到了自己的代码中.一些根据文档来 ...
- 解决DDOS攻击生产案例
根据web日志或者或者网络连接数,监控当某个IP并发连接数或者短时内PV达到100,即调用防火墙命令封掉对应的IP. 当然各个公司的IP并发数各有不同,上面只是举例说明. 因为我的Nginx的WEB日 ...
