DevExpress控件之TreeList
基于v18.1
使用AppendNode方法手动赋值时,首先要添加treeListColumn
默认样式 修改后的样式


1 隐藏TreeList的列头
设置OptionsView下ShowColumns=False
2 隐藏竖直水平线
设置OptionsView下ShowHorzLines、ShowVertLines=False
3 隐藏左侧Node的指示符面板
设置OptionsView下ShowIndicator=False
4 禁止编辑节点
设置OptionsBehavior下Editable=False
5、 如何默认展开所有的节点, ExpandAll()
treeList1.ExpandAll();
以及TreeNode.Expand = false;
或者你可以控制展开的层数 treeList1.ExpandLevel = 10;
表示: 展开10层
// 第一层下的所有接点展开
treeList1.Nodes[0].ExpandAll();
6. 去掉边框
BorderStyle=NoBorder
添加节点方法
this.treeList1.BeginUnboundLoad();
this.treeList1.AppendNode(new object[] {
""}, -);
this.treeList1.AppendNode(new object[] {
""}, );
this.treeList1.AppendNode(new object[] {
""}, );
this.treeList1.AppendNode(new object[] {
""}, -);
this.treeList1.EndUnboundLoad();
节点折叠
treeList1.CollapseAll();
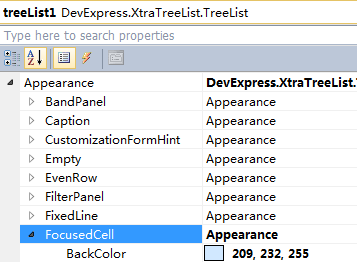
7.TreeList丢失焦点时,也处于高亮选中状态 (设置treeList节点的背景色)
treeList1.Appearance.FocusedCell.BackColor = System.Drawing.Color.LightSteelBlue;
treeList1.Appearance.FocusedCell.Options.UseBackColor = true; (默认是true)

二。treeList获取目录下的所有文件及文件夹
treeList1.Nodes.Clear();
TreeListNode rootNode= this.treeList1.AppendNode(new object[] { rootFilePath }, -);
TreeListNode firstNode = getRootListNode(treeList1, rootFilePath, );
private static TreeListNode getRootListNode(DevExpress.XtraTreeList.TreeList treeListFiles, string dirname, int nodeID) //递归,返回根结点
{
if (!Directory.Exists(dirname))
return null; string[] dirs = Directory.GetDirectories(dirname);
string[] files = Directory.GetFiles(dirname); foreach (string dir in dirs)
{
TreeListNode root2 = treeListFiles.AppendNode(new object[] { dir.Substring (dir.LastIndexOf('\\')+) }, nodeID);
root2.Tag = dir; TreeListNode node2 = getRootListNode(treeListFiles, dir, root2.Id);
} foreach (string file in files)
{
TreeListNode node2 = treeListFiles.AppendNode(new object[] { file.Substring (file.LastIndexOf('\\')+) }, nodeID, , , );
node2.Tag = file;
} return treeListFiles.Nodes.FirstNode;
}
参考 :DevExpress_常用控件23_TreeList
DevExpress控件之TreeList的更多相关文章
- DevExpress控件学习总结(转)
DevExpress控件学习总结 1.Navigation & Layout 1.1 Bar Manager 如果想在窗体或用户控件(user control)上添加工具条(bars)或弹 ...
- dev 控件的treelist
最近项目中要求用dev 控件的treelist 树形控件. 如下图 要求如下: 1:选择父节点后,子节点全部打钩: 2:选择子节点而不选择父节点,则从当前节点的父节点一直到根节点check框都是半选状 ...
- DevExpress控件的GridControl控件小结
DevExpress控件的GridControl控件小结 (由于开始使用DevExpress控件了,所以要点滴的记录一下) 1.DevExpress控件组中的GridControl控件不能使横向滚动条 ...
- DevExpress控件安装、汉化使用教程
前言 DevExpress是一个庞大的控件库,也很是好用(没用过,听说),但是要收费. 网上关于DevExpress的教程满天飞,我找了一下午也没找到正确的安装.简单实用教程,还是自己摸索吧. 自己动 ...
- 在Winform开发框架中,利用DevExpress控件实现数据的快速录入和选择
在实际的项目开发过程中,有好的控件或者功能模块,我都是想办法尽可能集成到我的WInform开发框架中,这样后面开发项目起来,就可以节省很多研究时间,并能重复使用,非常高效方便.在我很早之前的一篇博客& ...
- DevExpress控件使用经验总结- GridView列表行号显示操作
DevExpress是一个比较有名的界面控件套件,提供了一系列的界面控件套件的DotNet界面控件.本文主要介绍我在使用DevExpress控件过程中,遇到或者发现的一些问题解决方案,或者也可以所示一 ...
- DevExpress控件开发常用要点(项目总结版)
使用DevExpress控件来做项目开发已经有很长一段时间了,在摸索开发到客户苛刻要求的过程中,其中碰到过很多问题需要解决的,随着一个个问题的解决,也留下很多对DevExpress控件的使用经验及教训 ...
- DevExpress控件-- Gridcontrol合并表头
写在前面的话: 在园子里逛了有一段时间了,一直想写点东西,但苦于自己的水平有限,生怕写出来的东西浪费了读者的时间.楼主有幸参加了公司DevExpress控件的培训,独乐乐不如众乐乐,特附上Demo以飨 ...
- DevExpress控件-GridControl根据条件改变单元格/行颜色--转载
DevExpress控件-数据控件GridControl,有时我们需要根据特定条件改变符合条件的行或者单元格颜色达到突出显示目的,现在动起鼠标跟我一起操作吧,对的,要达到这个目的您甚至都不用动键盘. ...
随机推荐
- maven学习(十五)——在eclipse中使用maven创建javaweb项目
一.创建Web项目 1.1 选择建立Maven Project 选择File -> New ->Project,如下图所示:
- idea工具开发注意事项
pom.xml中不需要有包 <dependency> <groupId>javax</groupId> <artifactId>javaee-api&l ...
- 【2019.3.2】NOI 模拟赛
题目 题解(有些小错误) H老爷的简短题解 请无视题目 $pdf$ 的第二行,信那句话的人都已经上清华了 听说大老爷切了 $250+$ 分,然后发现是两个人分着写三道题的,然后第一题还流假了…… $x ...
- python数据结构元组与集合
元组 1.()来定义 2.有序,同列表 3.元组一旦创建,不能被修改 注:元组的标识是逗号,不是括号 元组的定义 a = (1,2) type(a) <class 'tuple'> 元组的 ...
- 线程池基础 ThreadPool基础
原文发布时间为:2010-10-27 -- 来源于本人的百度文章 [由搬家工具导入] 池(Pool)是一个很常见的提高性能的方式。比如线程池连接池等,之所以有这些池是因为线程和数据库连接的创建和关闭是 ...
- LeetCode OJ--Combination Sum **
https://oj.leetcode.com/problems/combination-sum/ 给一列数,3 2 1 3 3 8 7 9 ,每个数可以重复多次,给target 7, 问可以加起来得 ...
- 转载——Java与WCF交互(二):WCF客户端调用Java Web Service
在上篇< Java与WCF交互(一):Java客户端调用WCF服务>中,我介绍了自己如何使用axis2生成java客户端的悲惨经历.有同学问起使用什么协议,经初步验证,发现只有wsHttp ...
- 记一个react拖动排序中的坑:key
在做一个基于react的应用的时候遇到了对列表拖动排序的需求.当使用sortable对列表添加排序支持后发现一个问题:数据正确排序了,但是dom的顺序却乱了,找了一会儿原因后发现是因为在渲染数据的时候 ...
- MapReduce编程模型及其在Hadoop上的实现
转自:https://www.zybuluo.com/frank-shaw/note/206604 MapReduce基本过程 关于MapReduce中数据流的传输过程,下图是一个经典演示: 关于上 ...
- 洛谷—— P2417 课程
https://www.luogu.org/problemnew/show/2417 题目描述 n个学生去p个课堂,每一个学生都有自己的课堂,并且每个学生只能去一个课堂,题目要求能够安排每一个课堂都有 ...
