webpack-dev-server原理及要点笔记
webpack-dev-server启动了一个使用express的Http服务器,这个服务器与客户端采用websocket通信协议,当原始文件发生改变,webpack-dev-server会实时编译。
这里注意两点:
1.webpack-dev-server伺服的是资源文件,不会对index.html的修改做出反应
2.webpack-dev-server生成的文件在内存中,因此不会呈现于目录中,生成路径由content-base指定,不会输出到output目录中。
3.默认情况下: webpack-dev-server会在content-base路径下寻找index.html作为首页
4.webpack-dev-server不是一个插件,而是一个web服务器,所以不要想当然地将其引入
content-base 用于设定生成的文件所在目录
eg:
const path = require('path');
const HtmlWebpackPlugin= require('html-webpack-plugin');
const CleanWebpackPlugin = require('clean-webpack-plugin')
var ManifestPlugin = require('webpack-manifest-plugin');
const webpack= require('webpack');
module.exports = {
entry: {
main: './src/main.js'
},
devServer: {
historyApiFallback: true,
noInfo: true,
contentBase: './dist'
},
module: {
rules: [
{
test: /\.css$/,
use: ['style-loader', 'css-loader']
},{
test: /\.(png|jpg|gif|svg)$/,
loader: 'file-loader',
options: {
name: '[name].[ext]?[hash]'
}
},{
test: /\.vue$/,
loader: 'vue-loader',
options: {
loaders: {
'scss': 'vue-style-loader!css-loader!sass-loader',
'sass': 'vue-style-loader!css-loader!sass-loader?indentedSyntax',
}
}
}
]
},
devtool: 'inline-source-map',
output: {
filename: '[name].js',
path: path.resolve(__dirname, 'dist')
},
};

这里设定在dist文件夹下生成文件,能够看到dist文件夹下未生成文件(index.html是本人手动创建的),而index.html的引入路径应为<script src="./main.js"></script>
必须注意的是: 如果配置了output的publicPath这个字段的值的话,index.html的路径也得做出相应修改,因为webpack-dev-server伺服的文件时相对于publicPath这个路径的。
那么,如果:
output: {
filename: '[name].js',
path: path.resolve(__dirname, 'dist'),
publicPath: '/a/'
}
那么,index.html的路径为: <script src="./a/main.js">
内联模式(inline mode)和iframe模式
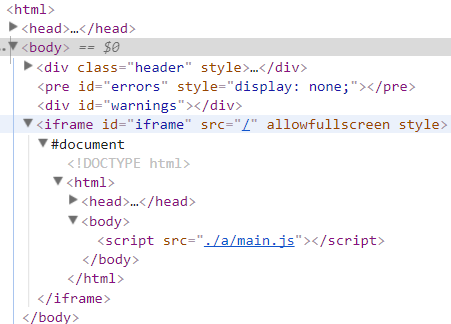
webpack-dev-server默认采用内联模式,iframe模式与内联模式最大的区别是它的原理是在网页中嵌入一个iframe,
我们可以将devServer的inline设为false切换为iframe模式
devServer: {
historyApiFallback: true,
noInfo: true,
contentBase: './dist',
inline: false
}
可以发现:

可以发现我们的网页被嵌入iframe中。
模块热替换
webpack-dev-server有两种方式开启热替换
1.通过在devServer内将hot设为true并初始化webpack.HotModuleReplacementPlugin
2.命令行加入--hot(如果webpack或者webpack-dev-server开启时追加了--hot, 上述插件能自动初始化,这样就无需加入配置文件中)
然后在入口文件中加入热替换处理代码:
if (module.hot) {
//当chunk1.js发生改变时热替换
module.hot.accept('./chunk1.js', function() {
console.log('chunk1更新啦');
})
}
默认情况下,由于style-loader的帮助,css的模板热替换很简单,当发生改变时,style-loader会在后台使用module.hot.accept来修补style,同理,有许多loader有类似功能,例如vue-loader、react-hot-loader...
而js文件发生改变会触发刷新而不是热替换,因此得加上处理语句,详情可查看:
https://doc.webpack-china.org/guides/hot-module-replacement
webpack-dev-server原理及要点笔记的更多相关文章
- 笔记:配置 webpack dev server
笔记:配置 webpack dev server 安装 webpack-dev-server 组件 配置 webpack.config.js 配置 增加 html-webpack-plugin 组件 ...
- [Webpack] Access Webpack Dev Server from Mobile Safari on an iPhone
Testing your sites on mobile devices is a critical part of the development process. Webpack dev serv ...
- 配置Webpack Dev Server 实战操作方法步骤
本文摘要:配置 Webpack Dev Server 可以解决本地开发前端应用时,手动执行 webpack 命令或 yarn build 命令,再去浏览器中访问 dist/index.html 的麻烦 ...
- webpack dev server 和 sublime text 配合时需要注意的地方
参考:https://webpack.js.org/guides/development/ Adjusting Your Text Editor Some text editors have a &q ...
- webpack dev server 配置 启动项目报错Error: listen EADDRINUSE
Error: listen EADDRINUSE 0.0.0.0:5601 它的意思是,端口5601被其他进程占用. 切换端口即可解决问题
- 解决新版本webpack vue-cli生成文件没有dev.server.js问题
新版本webpack生成的dev.server.js 在webpack.dev.conf.js中 webpack.dev.conf.js const axios = require('axios') ...
- webpack 4 & dev server
webpack 4 & dev server proxy https://webpack.js.org/configuration/dev-server/#devserverproxy htt ...
- vue-cli脚手架npm相关文件解读(3)webpack.dev.conf.js
系列文章传送门: 1.build/webpack.base.conf.js 2.build/webpack.prod.conf.js 3.build/webpack.dev.conf.js 4.bui ...
- vue-cli脚手架之webpack.dev.conf.js
webpack.dev.conf.js 开发环境模式配置文件: 'use strict'//js按照严格模式执行 const utils = require('./utils')//导入utils. ...
随机推荐
- TensorFlow笔记三:从Minist数据集出发 两种经典训练方法
Minist数据集:MNIST_data 包含四个数据文件 一.方法一:经典方法 tf.matmul(X,w)+b import tensorflow as tf import numpy as np ...
- openLayers加载高德地图
之前用openlayers对高德,百度,腾讯,bing,supermap,天地图,arcgis,google等地图进行了对接,今天简单介绍一下openlayers+高德: 在Openlayers.La ...
- 【剑指Offer学习】【面试题37:两个链表的第一个公共结点】
题目:输入两个链表,找出它们的第一个公共结点. 链表结点定义 /** * 链表结点类 */ private static class ListNode { int val; ListNode next ...
- Shell脚本之:for
与其他编程语言类似,Shell支持for循环. for循环一般格式为: for 变量 in 列表 do command1 command2 ... commandN done 列表是一组值(数字.字符 ...
- 如何让<input type="text" />中的文字居中
高(height)和行高(line-height)相等.不能用vertical-align
- sql join相关
JOIN: 如果表中有至少一个匹配,则返回行 LEFT JOIN: 即使右表中没有匹配,也从左表返回所有的行,返回左表所有行 RIGHT JOIN: 即使左表中没有匹配,也从右表返回所有的行,返回右表 ...
- 各种常用的CDN加速服务
各种CDN加速网址:点击此处 1.Echar <script type="text/javascript" src="http://echarts.baidu.co ...
- Host is not allowed to connect to this MySQL server解决方案
创建远程登陆用户并授权 grant all privileges on sakila.* to root@192.168.1.210 identified by '123456'; 123456为ro ...
- 解决Linux中文环境下astro和Calibre不能输入的问题
例如我的opensuse在中文环境下不能在astro中输入指令,Calibre的grid spacing设置框不能输入,经过摸索,找到以下两种解决方法: 1. 将系统环境变成英文,在.bashr ...
- vue-bus 组件通信插件
vue-bus 一个 Vue.js 事件中心插件,同时支持 Vue 1.0 和 2.0 原因 Vue 2.0 重新梳理了事件系统,因为基于组件树结构的事件流方式实在是让人难以理解,并且在组件结构扩展的 ...
