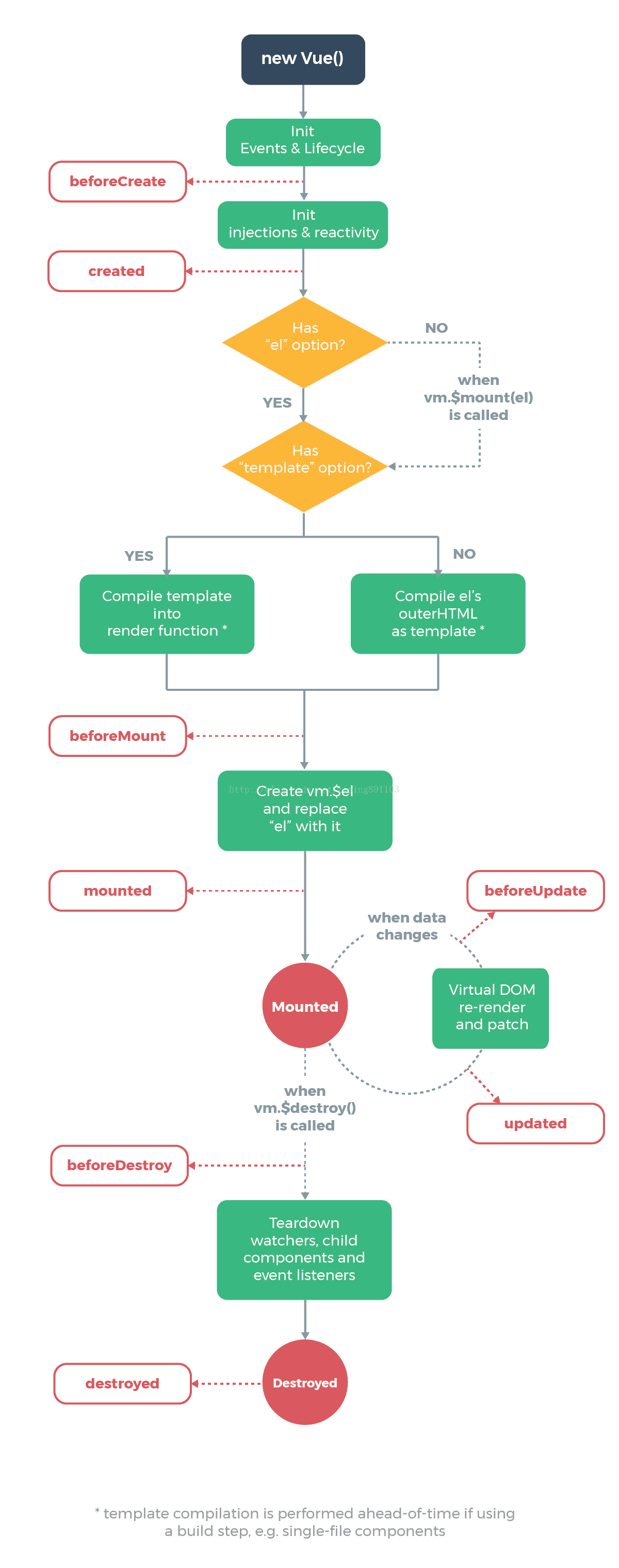
vue 生命周期钩子函数

实例中的生命周期钩子可以分为以下8种情况: beforeCreate: 实例刚被创建,vue所有属性都还不存在 created: 实例创建完成,但$el还不存在 beforeMount:挂载之前 mounted:挂载之后,即data中的数值已经被渲染到元素中 beforeUpdate:更新之前 updated:更新之后 activated:组件被激活时 deactivated:组件移除时 beforeDestroy:实例被销毁前 destroyed:实例被销毁后
请看一个生命周期钩子Demo:
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="../js/libs/vue/2.4.2/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
<button @click="updateMsg">updateMsg</button>
<button @click="destroy">destroy</button>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
message: "hello world",
currentView: 'dt1'
},
methods: {
updateMsg: function() {
this.message = "i be clicked";
},
destroy: function() {
app.$destroy();
}
},
beforeCreate: function() {
console.group('beforeCreate 创建前状态===============》');
console.log("%c%s", "color:red", "el : " + this.$el); //undefined
console.log("%c%s", "color:red", "data : " + this.$data); //undefined
console.log("%c%s", "color:red", "message: " + this.message); //undefined
},
created: function() {
console.group('created 创建完毕状态===============》');
console.log("%c%s", "color:red", "el : " + this.$el); //undefined
console.log("%c%s", "color:red", "data : " + this.$data); //已被初始化
console.log("%c%s", "color:red", "message: " + this.message); //已被初始化
},
beforeMount: function() {
console.group('beforeMount 挂载前状态===============》(虚拟Dom技术,先把坑占住了。到后面mounted挂载的时候再把值渲染进去)');
console.log("%c%s", "color:red", "el : " + (this.$el)); //已被初始化,但实际上还没有渲染data中的数值到元素
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data); //已被初始化
console.log("%c%s", "color:red", "message: " + this.message); //已被初始化
},
mounted: function() {
console.group('mounted 挂载结束状态===============》');
console.log("%c%s", "color:red", "el : " + this.$el); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data); //已被初始化
console.log("%c%s", "color:red", "message: " + this.message); //已被初始化
},
beforeUpdate: function() {
console.group('beforeUpdate 更新前状态===============》(虚拟Dom技术,先把坑占住了。到后面mounted挂载的时候再把值渲染进去)');
console.log("%c%s", "color:red", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
},
updated: function() {
console.group('updated 更新完成状态===============》');
console.log("%c%s", "color:red", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
},
activated: function() {
console.group('activated <keep-alive>组件被激活时状态===============》');
console.log("%c%s", "color:red", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
},
deactivated: function() {
console.group('deactivated <keep-alive>组件被移除时状态===============》');
console.log("%c%s", "color:red", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
},
beforeDestroy: function() {
console.group('beforeDestroy 销毁前状态===============》');
console.log("%c%s", "color:red", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
},
destroyed: function() {
console.group('destroyed 销毁完成状态===============》(销毁后vue失效,但元素还在)');
console.log("%c%s", "color:red", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message)
}
})
</script>
</html>
vue 生命周期钩子函数的更多相关文章
- Vue生命周期 钩子函数和组件传值
Vue生命周期 钩子函数 每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听.编译模板.将实例挂载到 DOM 并在数据变化时更新 DOM 等. 同时在这个过程中也会运行一 ...
- 关于 vue 生命周期 钩子函数 事件
vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染->更新->渲染.卸载等一系列过程,我们称这是vue的生命周期. 通俗的将就是vue实例从创建到销毁 ...
- 对vue生命周期/钩子函数的理解
对于实现页面逻辑交互等效果,我们必须知晓vue的生命周期,才能愉快的玩耍,知道我们写的东西应该挂载到哪里,vue官方给出的api讲解的那叫一个简单啊,如下: 所有的生命周期钩子自动绑定this上下文到 ...
- vue生命周期 钩子函数
首先,1.x和2.x的生命周期钩子对比: 钩子函数的树状图,红色的是我们可以利用的函数,绿色的是函数解析,蓝色的是函数执行时机 <!DOCTYPE html> <html> & ...
- VueRouter和Vue生命周期(钩子函数)
一.vue-router路由 1.介绍 vue-router是Vue的路由系统,用于定位资源的,在页面不刷新的情况下切换页面内容.类似于a标签,实际上在页面上展示出来的也是a标签,是锚点.router ...
- vue生命周期钩子函数详解
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net/qq_35585701/article/ ...
- Vue生命周期钩子函数加载顺序的理解
Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.卸载等一系列过程,我们称这是Vue的生命周期.通俗说就是Vue实例从创建到销毁的过程,就是生命周期 ...
- vue生命周期钩子函数
<template> <div> <h2>this is from C.vue</h2> </div> </template> ...
- vue之生命周期钩子函数之运用
一.什么是生命周期钩子函数: 每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听.编译模板.将实例挂载到 DOM 并在数据变化时更新 DOM 等.同时在这个过程中也会运行 ...
随机推荐
- CSU1553 Good subsequence —— 二分 + RMQ/线段树
题目链接: http://acm.csu.edu.cn/csuoj/problemset/problem?pid=1553 Description Give you a sequence of n n ...
- FFmpeg音视频编解码实践总结
PS:由于目前开发RTSP服务器传输模块时用到了h264文件,所以攻了一段时间去实现h264的视频编解码,借用FFmpeg SDK实现了任意文件格式之间的转换,并实现了流媒体实时播放,目前音视频同步需 ...
- java的一个爬虫
进行抓取页面,我看了一下人家的教程,一般要用到htmlparser用来解析html得到一个网页的相关链接,用httpclient抓取网页数据, 下面是一我写的spider类 package com.o ...
- poj图论解题报告索引
最短路径: poj1125 - Stockbroker Grapevine(多源最短路径,floyd) poj1502 - MPI Maelstrom(单源最短路径,dijkstra,bellman- ...
- Spring3.3 整合 Hibernate3、MyBatis3.2 配置多数据源/动态切换数据源方法
一.开篇 这里整合分别采用了Hibernate和MyBatis两大持久层框架,Hibernate主要完成增删改功能和一些单一的对象查询功能,MyBatis主要负责查询功能.所以在出来数据库方言的时候基 ...
- Linux wpa_cli 调试方法
记录一下如何使用wpa_cli来进行wifi调试. 1.启动WLAN (1)加载驱动 打开wifi的时候会加载驱动,关闭则会卸载wifi驱动.手动调试的时候,先调用insmod/rmmod命令加载/ ...
- Object.prototype.toString.call(obj)检测数据类型
typeof bar=='object' 不能确切判断数据是一个‘纯粹’的对象 Array null的结果都是object 比较好的方法是: Object.prototype.toString.cal ...
- 基于微信的SDK的学习与使用——实现产品支付
声明本篇博客为作者原创,本篇是继支付宝支付之后本人又学习的第二种支付实现,本篇着重于原理与注意事项的学习. 参考 参考 微信支付的开发文档相比支付宝的比较简单,但是使用功能丝毫也不含糊,我觉得简单易 ...
- javascript 前段MVVM 框架
http://www.likebin.net/meteorlist.html http://www.cnblogs.com/sskyy/p/3197917.html
- Java--常识
一:J2SE/J2ME/J2EE Java2平台包括:标准版(J2SE).企业版(J2EE)和微缩版(J2ME)三个版本.J2SE,J2ME和J2EE,这也就是SunONE(Open NetEnvir ...
