JQuery Easyui/TopJUI 多表头创建
JQuery Easyui/TopJUI 多表头创建
废话不多说,直接贴上代码。
html
<div data-toggle="topjui-layout" data-options="fit:true">
<div data-options="region:'center',iconCls:'icon-reload',title:'',split:true,border:false">
<table id="productDg"></table>
</div>
</div>
js
$(function () {
$("#productDg").iDatagrid({
fit: true,
fitColumns: true,
url: '../../json/datagrid/product-list.json',
queryParams: {
"targetID": '1234'
}, //请求数据时发送的参数
iconCls: 'icon-save',
striped: true,
nowrap: false,
singleSelect: true,
rownumbers: true, //是否加行号
pagination: true, //是否显式分页
pageSize: 10, //页容量,必须和pageList对应起来,否则会报错
pageNumber: 1, //默认显示第几页
pageList: [10, 20, 30],//分页中下拉选项的数值
frozenColumns: [],
rowStyler: function (index, row) {
if (index % 2 == 0) {
return 'color:red;';
}
},
columns: [
[
{
title: "网格员考核测评表", colspan: 11
}
],
[
{field: "uuid", title: "网格", rowspan: 3, align: "center", width: 100},
{field: "name", title: "网格员", rowspan: 3, align: "center", width: 100},
{title: "工作纪律", rowspan: 2},
{title: "民主互评", rowspan: 2},
{title: "志愿者", rowspan: 2},
{title: "加分项", colspan: 2},
{title: "扣分项", colspan: 2},
{title: "总分", rowspan: 2},
{title: "平均分", rowspan: 2}
],
[
{title: "信息上报", rowspan: 1},
{title: "简报采纳", rowspan: 1},
{title: "信息上报2", rowspan: 1},
{title: "简报采纳2", rowspan: 1}
],
[
{field: "code", title: "5分", rowspan: 1, align: "center", width: 100},
{field: "spec", title: "5分", rowspan: 1, align: "center", width: 100},
{field: "sale_price", title: "6分", rowspan: 1, align: "center", width: 100},
{field: "rate", title: "8分", rowspan: 1, align: "center", width: 100},
{field: "YW5", title: "5分", rowspan: 1, align: "center", width: 100},
{field: "YW6", title: "5分", rowspan: 1, align: "center", width: 100},
{field: "YW7", title: "5分", rowspan: 1, align: "center", width: 100},
{field: "TOTAL", title: "100分", rowspan: 1, align: "center", width: 100},
{field: "AVG", title: "", rowspan: 1, align: "center", width: 100}
]
]
});
});
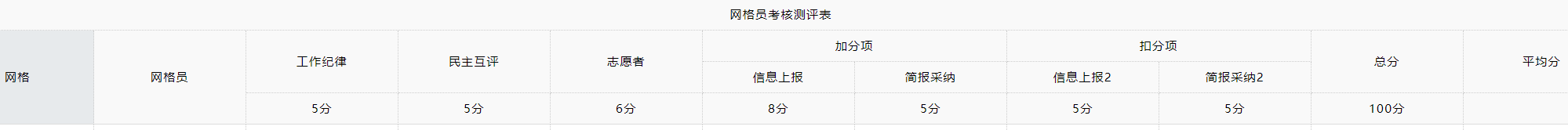
效果展示:

EasyUI中文网:http://www.jeasyui.cn
TopJUI前端框架:http://www.topjui.com
TopJUI交流社区:http://ask.topjui.com
JQuery Easyui/TopJUI 多表头创建的更多相关文章
- JQuery Easyui/TopJUI 用JS创建数据表格并实现增删改查功能
JQuery Easyui/TopJUI 用JS创建数据表格并实现增删改查功能 html <table id="productDg"></table> &l ...
- JQuery Easyui/TopJUI 创建多级联动下拉框(纯HTML实现!!!)
JQuery Easyui/TopJUI 创建多级联动下拉框(纯HTML实现!!!) 效果展示: 代码如下: <form data-toggle="topjui-form"& ...
- jQuery EasyUI/TopJUI创建文本验证框(不写js,纯HTML实现!!!)
jQuery EasyUI/TopJUI创建文本验证框(不写js,纯HTML实现!!!) validatebox(验证框)的设计目的是为了验证输入的表单字段是否有效.如果用户输入了无效的值,它将会更改 ...
- jQuery EasyUI/TopJUI创建树形表格下拉框
jQuery EasyUI/TopJUI创建树形表格下拉框 第一种方法(纯HTML创建) <div class="topjui-row"> <div class= ...
- jQuery EasyUI/TopJUI输入框事件监听
jQuery EasyUI/TopJUI输入框事件监听 代码如下: <div data-toggle="topjui-panel" title="" da ...
- jQuery EasyUI/TopJUI实现数据表格的增删改查功能(不写js,纯HTML实现!!!)
jQuery EasyUI/TopJUI实现数据表格的增删改查功能(不写js,纯HTML实现!!!) 废话不多说,直接贴上代码 <table id="configEdatagrid&q ...
- jQuery EasyUI/TopJUI创建日期时间输入框
jQuery EasyUI/TopJUI创建日期时间输入框 日期时间输入框组件 HTML 和日期输入框类似,日期时间输入框允许用户选择日期和指定的时间并按照指定的输出格式显示.相比日期输入框,它在下拉 ...
- jQuery EasyUI/TopJUI创建日期输入框
jQuery EasyUI/TopJUI创建日期输入框 日期时间输入框组件 HTML required:必填字段,默认为false:prompt:显示在输入框的提示性文字:pattern:日期格式 Y ...
- jQuery EasyUI/TopJUI基本的数字输入框(保留两位小数,带前缀后缀...)
jQuery EasyUI/TopJUI基本的数字输入框(保留两位小数,带前缀后缀...) numberbox(数值输入框) HTML required:必填字段,默认为false:prompt:显示 ...
随机推荐
- Pipeline inbound(netty源码7)
netty源码死磕7 Pipeline 入站流程详解 1. Pipeline的入站流程 在讲解入站处理流程前,先脑补和铺垫一下两个知识点: (1)如何向Pipeline添加一个Handler节点 ( ...
- ssemble JavaBeans components into an application without having to write any code
https://docs.oracle.com/javase/tutorial/javabeans/ https://docs.oracle.com/javase/tutorial/javabeans ...
- Error:Execution failed for task ':app:clean'. > Unable to delete directory: ***/app/build/generated/***
第一次从svn拉下来的工程,在clean的时候会出现 Error:Execution failed for task ':app:clean'. > Unable to delete direc ...
- Hibernate总结(转)
原文:http://blog.csdn.net/yuebinghaoyuan/article/details/7300599 那我们看一下hibernate中整体的内容: 我们一一介绍其中的内容. H ...
- virtualbox Units specified don't exist. SHSUCDX can't install.
version infomatin: virtual box: 5.1.12 platform: win10 x64 target OS: win7 x64 问题 在win10系统上,使用virtua ...
- vim实现代码缩进和可视区域的字符串替换
今天2014年9月12号,实现了vim下的代码自动缩进和替换可视区域的字符串,之前一直在用vim这个强大的编辑器,它的强大只有用了的人才知道,现在把这两个很强大的功能展示出来,有个这两个功能,即使你写 ...
- ThinkPHP 静态页缓存
通过对ThinkPHP的学习,记录下静态页的缓存步骤,以便以后查阅: 1.配置配置文件/Admin/Conf/config.php代码如下: /*静态缓存*/ 'HTML_CACHE_ON'=> ...
- HDU1873 看病要排队 —— 优先队列(STL)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1873 题解: 题目已经说出了解题方法:优先队列.但是之前没有学过优先队列,而且这题还是在现场赛做的.由 ...
- HDFS副本设置——默认3
首先 dfs.replication这个参数是个client参数,即node level参数.需要在每台datanode上设置. 其实默认为3个副本已经够用了,设置太多也没什么用. 一个文件,上传到h ...
- v-for指令用法二
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
