Typescript学习(一)----准备篇(vscode编译ts文件)
什么是typescript?
typescript是微软开发的一个脚本语言。他是JavaScript的超级,他遵循es6语法规范,他扩展了JavaScript的语法。
理解es5,es6,javascript,typescript的概念和关系?
es是JavaScript脚本规范,我们常用的es5,es6是这个规范的两个不同版本。因此,ECMAScript 和 JavaScript 的关系是,前者是后者的规格,后者是前者的一种实现
我们为什么要学习typescript语言?
1.因为typescript支持es6的规范
2.减少在开发过程中代码出错几率,提高代码质量
使用typescript编译工具
大部分的主流浏览器还不支持typescript脚本的语法,所以我们需要一些编译工具来实现typescript对JavaScript的转换:
1.使用typescript官网的工具:http://www.typescriptlang.org/play/index.html
2.安装本地的typescript编译工具
本地安装使用typescript?
1.输入下面的命令
npm install -g typescript
2.在命令行中输入
tsc --init
3.在.vscode文件夹下新建tasks.json文件,输入下面的代码
{
"version": "2.0.0",
"tasks": [
{
"type": "typescript",
"tsconfig": "tsconfig.json",
"problemMatcher": [
"$tsc"
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
4.在你的项目根目录下面新建文件tsconfig.json文件,输入下面的内容
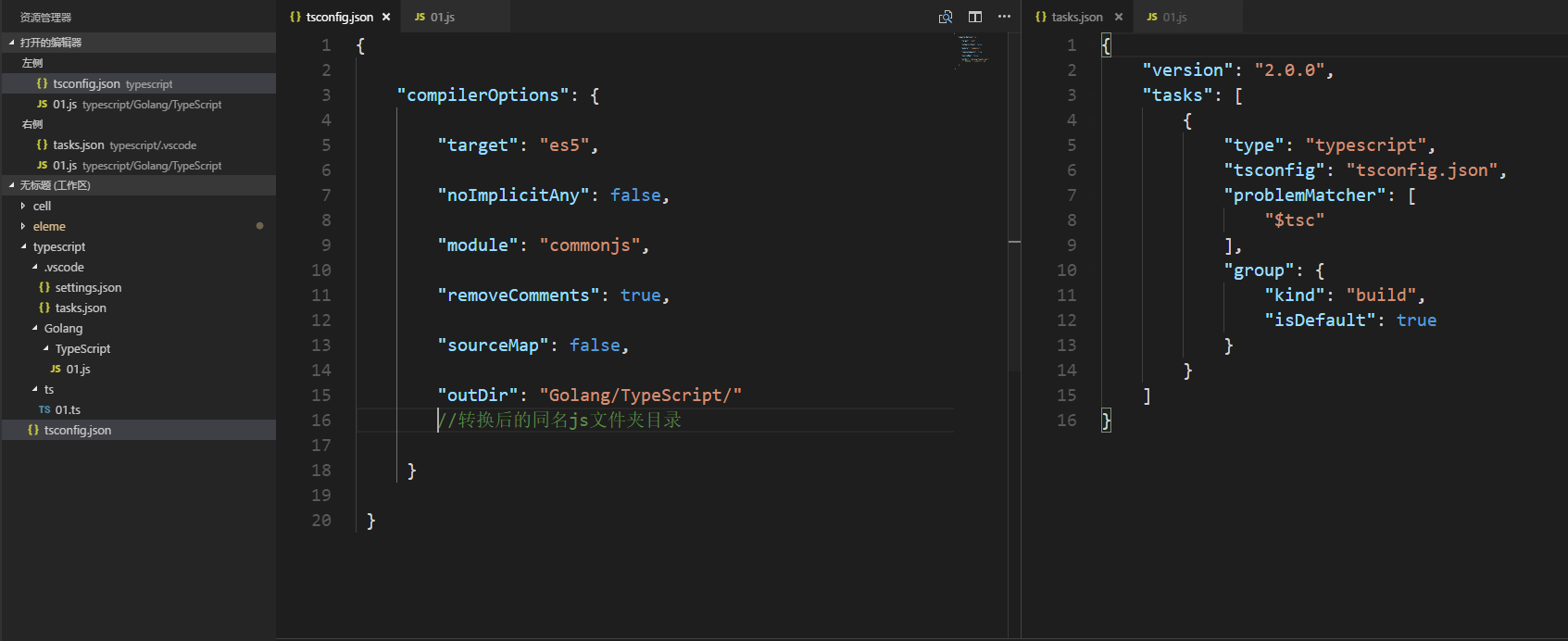
{
"compilerOptions": {
"target": "es5",
"noImplicitAny": false,
"module": "commonjs",
"removeComments": true,
"sourceMap": false,
"outDir": "Golang/TypeScript/"
}
}
5.使用快捷键ctrl+shift+B运行task任务,并选择带有监视字样的选项
最后粘出我的项目文件夹结构和配置代码

Typescript学习(一)----准备篇(vscode编译ts文件)的更多相关文章
- 用tsc编译ts文件的时候报错,tsc : 无法加载文件,因为在此系统上禁止运行脚本;
用tsc编译ts文件的时候报错,tsc : 无法加载文件,因为在此系统上禁止运行脚本:SecurityError 在vscode的控制台或者Windows PowerShell中用tsc命令编译ts文 ...
- Linux环境下使用VSCode编译makefile文件的注意事项
Linux环境下使用VSCode编译makefile文件的注意事项 首先安装C/C++的两个依赖 在debug,launch会自动的生成下方的launch.json launch.json { // ...
- 安装typescript环境并开启VSCode自动监视编译ts文件为js文件
一.前言 小编最近开始学习typescript,懂得人都知道,typescript是vue3的基础伴生,配合更加默契.就像vue2和js一样!typescript不像js那样浏览器直接可以解读,需要我 ...
- C语言学习笔记——特别篇(VScode安装使用)
B站有同步教学视频 参考博文: https://www.cnblogs.com/czlhxm/p/11794743.html 注意事项: 请在英文目录下运行!!! VScode下载链接: https: ...
- 在运行tsc编译.ts文件时,“因为在此系统上禁止运行脚本” 怎么解决?
tsc : 无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\tsc.ps1,因为在此系统上禁止运行脚本.有关详细信息,请参阅 https:/go.m ...
- TypeScript学习笔记(一)环境搭建和数据类型
目录 一.学习TypeScript的缘由 二.学习环境的搭建 1. TypeScript的编译环境 2. vscode自动编译的配置 三.TypeScript中的数据类型 1. 简单变量的定义和初始化 ...
- 深入浅出 Typescript 学习笔记
TypeScript 是 JavaScript 的一个超集,支持 ECMAScript 6 标准. TypeScript 由微软开发的自由和开源的编程语言. TypeScript 设计目标是开发大型应 ...
- PHP学习笔记 - 进阶篇(7)
PHP学习笔记 - 进阶篇(7) 文件操作 读取文件内容 PHP具有丰富的文件操作函数,最简单的读取文件的函数为file_get_contents,可以将整个文件全部读取到一个字符串中. $conte ...
- Typescript 学习笔记一:介绍、安装、编译
前言 整理了一下 Typescript 的学习笔记,方便后期遗忘某个知识点的时候,快速回忆. 为了避免凌乱,用 gitbook 结合 marketdown 整理的. github地址是:ts-gitb ...
随机推荐
- 洛谷P4568 飞行路线
题目描述 \(Alice\)和\(Bob\)现在要乘飞机旅行,他们选择了一家相对便宜的航空公司.该航空公司一共在\(n\)个城市设有业务,设这些城市分别标记为\(0\)到\(n−1\),一共有\(m\ ...
- 如何使用WPS从正文开始页码为1,而不是从目录开始?
在插入目录前,在最前页插入一个空白页,在这个空白页里面生成目录,双击正文的页脚,点一下出现的与上一节相同的按钮,关闭页眉页脚的同前节,发现与上一节相同这几个字消失后,把目录中的页码删除,不会在影响正文 ...
- ADO.NET 学习链接
在博客园上,这个系列的文章对ADO.NET 总结的很好. ADO.NET 系列文章
- 关于java后台接入百度地图返回参数为{"status":211,"message":"APP SN校验失败"}的解决方法
1.关于百度地图,天气预报,微信公众平台等一系列权威机构java接入的认识: a.首先要认识到的是这些信息都属于外部接口,我们在进行接入的时候一定要注意到这些接口的参数设置,稍微一不留神就会出现接入失 ...
- Javascript中常用方法简介
Array数组常用方法 先创建一个数组var abc = [1,2,3,4,5,6,7,8,9]; (1)pop(); 这个方法会删除数组的最后一项并返回删除掉的值. 比如:console ...
- 4.高级数据过滤 ---SQL
一.AND操作符 要通过不止一个列进行过滤,可以使用A ND操作符给WHERE子句附加条件. SELECT prod_id, prod_price, prod_name FROM Products ; ...
- (转载)常用Git命令清单
我每天使用Git,但是很多命令记不住 一般来说,日常使用只要记住下图6个命令,就可以了.但是熟练使用,恐怕要记住60~100个命令 下面是我整理的常用Git命令清单. Workspace:工作区 In ...
- 使用docker save load 的时候的一个小问题
当你使用docker save image_id > aa.tar ; 然后再使用 docker load < aa.tar 时, 你会发现此时导入的镜像的repository和 tag ...
- es6新语法:let、const
关于浏览器的兼容情况,可以访问can i use进行查询. 目前的主要方式还是通过使用Babel编译来解决兼容性问题. 我们目前使用Babel将ES6的代码兼容到了IE8,但这是在放弃某些新特性的条件 ...
- canvas、svg、canvas与svg的区别
一.canvas canvas 画布,位图 <canvas> 标签定义图形,比如图表和其他图像,您必须使用脚本来绘制图形 注意:不要在style中给canvas设置宽高,会有位移差 can ...
