Flutter实战视频-移动电商-50.持久化_shared_preferences
50.持久化_shared_preferences
当app关掉了。再进去的时候 ,购物车的内容还是存在。
sqflite提供这个来操作SQLite数据库
flutter提供三种持久化的工具
今天要学的就是
shared_preferences
还有一种持久化就是:file,用流的形式去读取还是有些慢
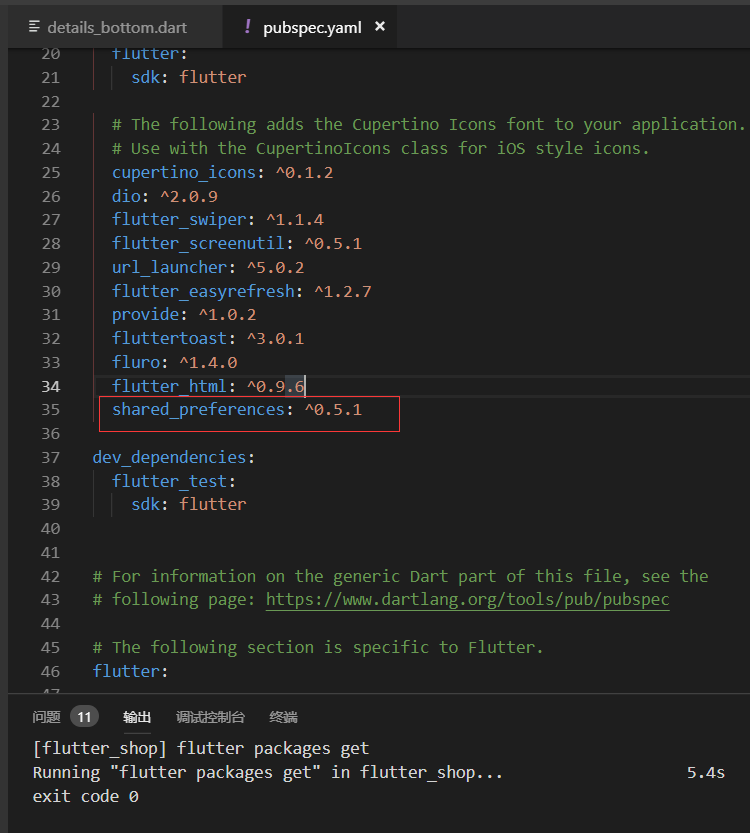
安装shared_preferences
插件地址:
https://github.com/flutter/plugins/tree/master/packages/shared_preferences
提前开好了VPN 日本节点下载还是比较快的

shared_preferences: ^0.5.
3分20秒
拿购物车坐一些持久化的增删改查
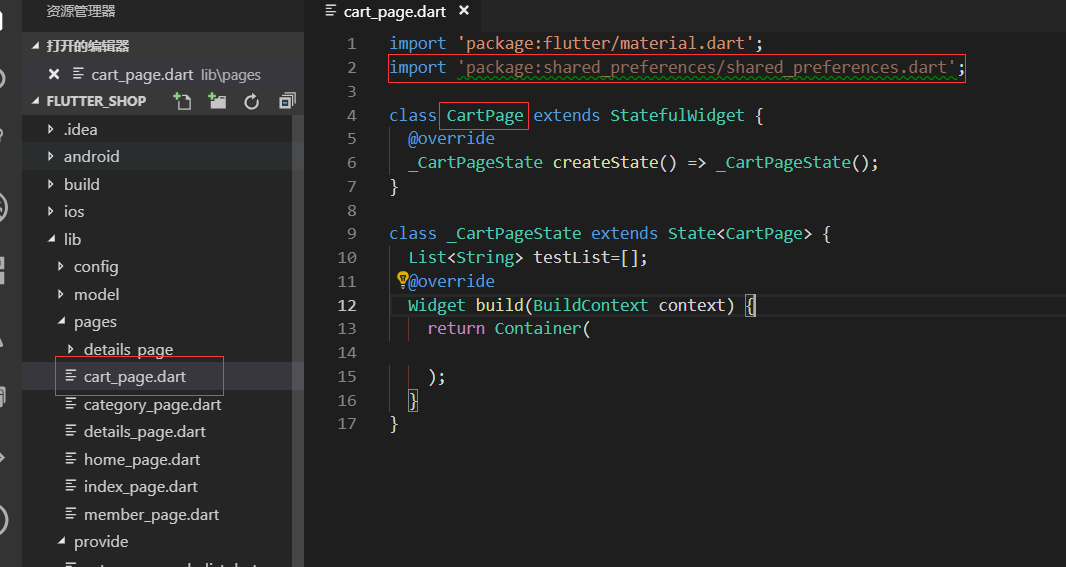
cart_page.dart
引入shared_preferences 然后stfull创建一个动态的widget

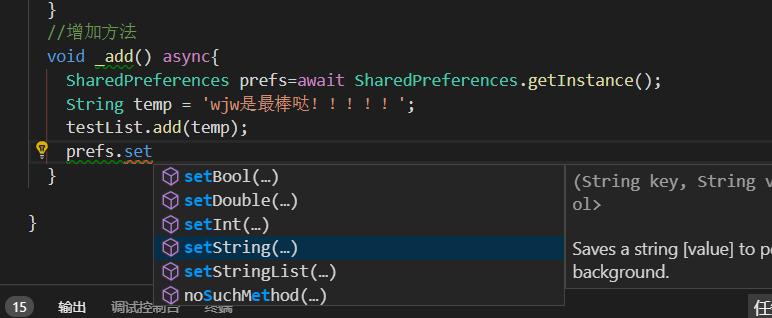
新增的方法setStringList,当然还有其他的方法setBool等等

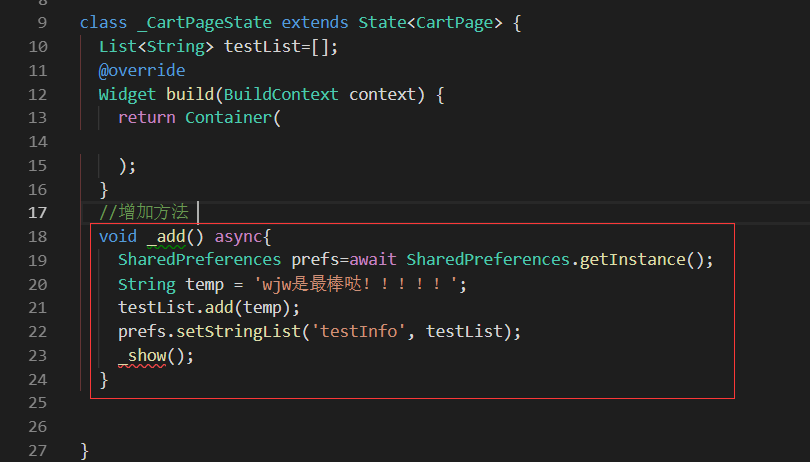
增加方法就完成了

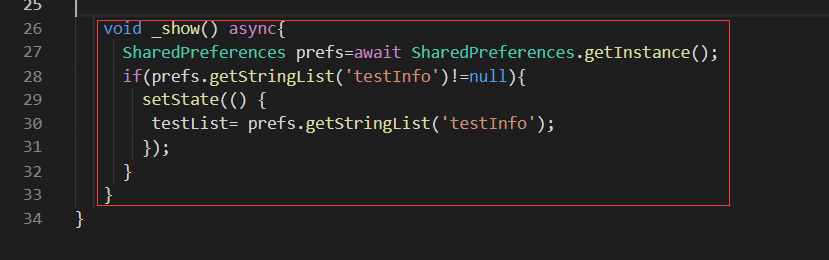
show 方法从持久化里面获取值,如果有值就用setState给 变量testList赋值,这样界面就发生变化了。

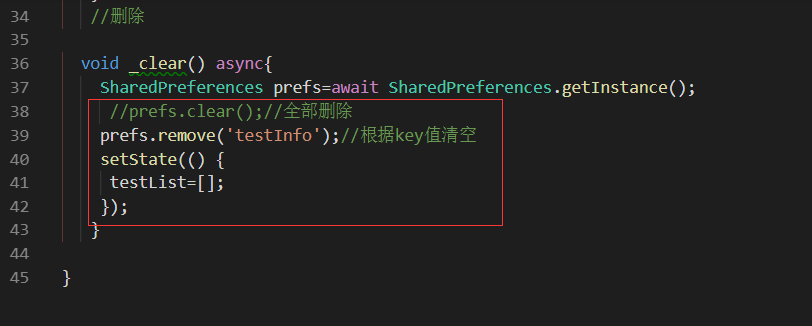
删除方法,一种是全部清空,一种是根据key值清空

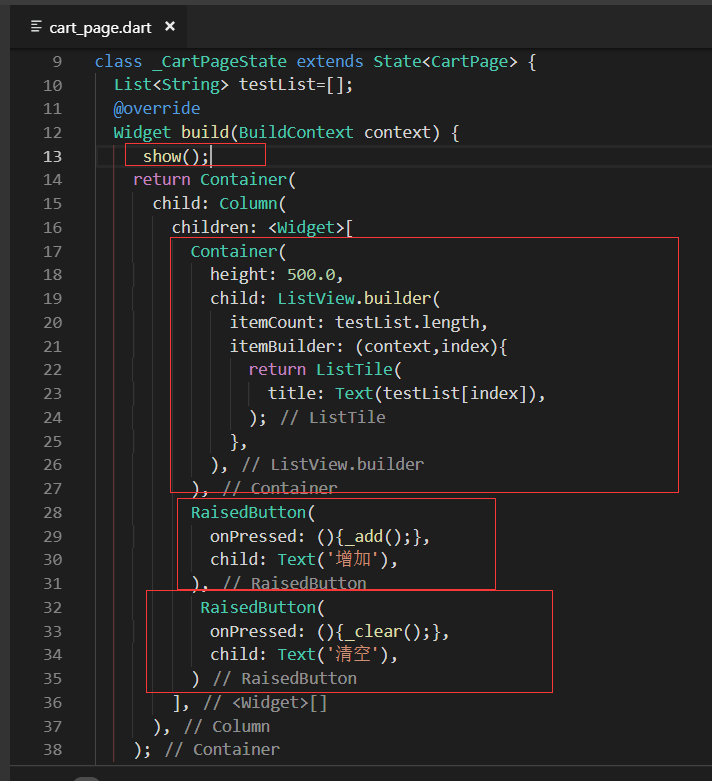
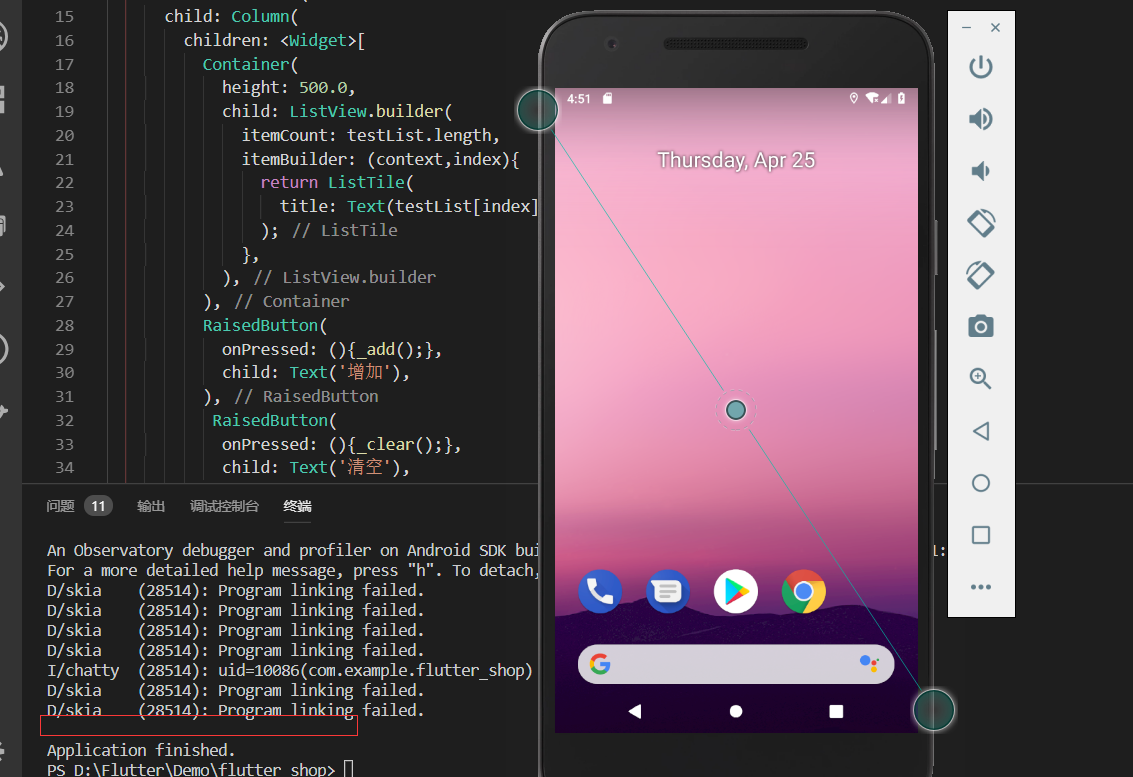
写build方法
在build最上面先调用show的方法,
下面布局用了ListView然后分别放了container和两个按钮

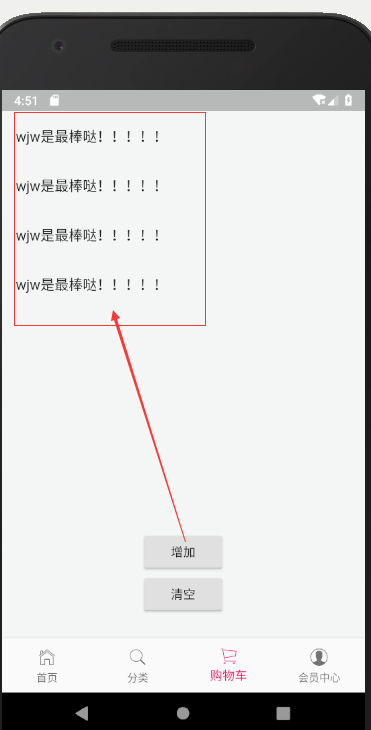
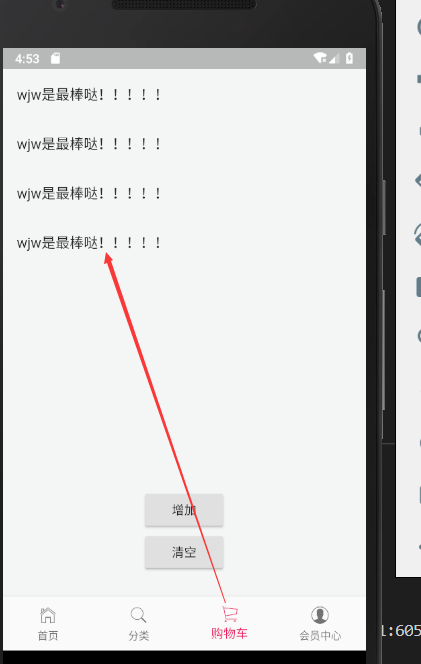
运行效果展示:
点击增加按钮,增加了几条记录

在终端内输入q就是退出了。

flutter run 重新运行。原来的数据还在

最终代码
cart_page.dart
import 'package:flutter/material.dart';
import 'package:shared_preferences/shared_preferences.dart'; class CartPage extends StatefulWidget {
@override
_CartPageState createState() => _CartPageState();
} class _CartPageState extends State<CartPage> {
List<String> testList=[];
@override
Widget build(BuildContext context) {
_show();
return Container(
child: Column(
children: <Widget>[
Container(
height: 500.0,
child: ListView.builder(
itemCount: testList.length,
itemBuilder: (context,index){
return ListTile(
title: Text(testList[index]),
);
},
),
),
RaisedButton(
onPressed: (){_add();},
child: Text('增加'),
),
RaisedButton(
onPressed: (){_clear();},
child: Text('清空'),
)
],
),
);
}
//增加方法
void _add() async{
SharedPreferences prefs=await SharedPreferences.getInstance();
String temp = 'wjw是最棒哒!!!!!';
testList.add(temp);
prefs.setStringList('testInfo', testList);
_show();
} void _show() async{
SharedPreferences prefs=await SharedPreferences.getInstance();
if(prefs.getStringList('testInfo')!=null){
setState(() {
testList= prefs.getStringList('testInfo');
});
}
}
//删除 void _clear() async{
SharedPreferences prefs=await SharedPreferences.getInstance();
//prefs.clear();//全部删除
prefs.remove('testInfo');//根据key值清空
setState(() {
testList=[];
});
} }
Flutter实战视频-移动电商-50.持久化_shared_preferences的更多相关文章
- Flutter实战视频-移动电商-02.Flutter实战建立项目和编写入口文件
02.Flutter实战建立项目和编写入口文件 创建项目: flutter create flutter_shop 创建完成之后呢,它会提示我们, 进入flutter_shop的目录,然后执行flut ...
- Flutter实战视频-移动电商-10.首页_FlutterSwiper轮播效果制作
10.首页_FlutterSwiper轮播效果制作 博客地址: https://jspang.com/post/FlutterShop.html#toc-5c2 flutter_swiper http ...
- Flutter实战视频-移动电商-16.补充_保持页面状态
16.补充_保持页面状态 修正一个地方: 设置了item的高度为380 横向列表为380.最终build的高度也增加了50为430. 增加了上面的高度以后,下面那个横线划掉的价格可以显示出来了. 但是 ...
- Flutter实战视频-移动电商-47.详细页_Flutter_html插件的使用
47.详细页_Flutter_html插件的使用 详情里面是hemlt和图片组成的,但是flutter是不支持html的所以需要其他插件 flutter webview plugin:这个不太好用 f ...
- Flutter实战视频-移动电商-51.购物车_Provide中添加商品
51.购物车_Provide中添加商品 新加provide的cart.dart页面 引入三个文件.开始写provide类.provide需要用with 进行混入 从prefs里面获取到数据,判断有没有 ...
- Flutter实战视频-移动电商-52.购物车_数据模型建立和Provide修改
52.购物车_数据模型建立和Provide修改 根据json数据生成模型类 {,"price":830.0,"images":"http://imag ...
- Flutter实战视频-移动电商-53.购物车_商品列表UI框架布局
53.购物车_商品列表UI框架布局 cart_page.dart 清空原来写的持久化的代码; 添加对应的引用,stless生成一个静态的类.建议始终静态的类,防止重复渲染 纠正个错误,上图的CartP ...
- Flutter实战视频-移动电商-57.购物车_在Model中增加选中字段
57.购物车_在Model中增加选中字段 先修改model类 model/cartInfo.dart类增加是否选中的属性 修改provide 修改UI部分pages/cart_page/cart_it ...
- Flutter实战视频-移动电商-58.购物车_删除商品功能制作
58.购物车_删除商品功能制作 主要做购物车后面的删除按钮 删除的方法写在provide里面 provide/cart.dart文件 传入goodsId,循环对比,找到后进行移除 //删除单个购物车商 ...
随机推荐
- Windows 7 & Ubuntu 14.04完美双系统安装及系统引导配置----校园网Mentohust配置
本文写于完美安装双系统之后,所以图片会不全然.主要目的是总结下注意事项.备用. 一.Win7-64-旗舰版U盘安装 win7-64-旗舰版纯净版下载,下载安装后仅仅有1个驱动人生! 附刻盘工具激活工具 ...
- VCC/AVCC/VDD/AVDD区别
V*与AV*的区别是:数字与模拟的区别CC与DD的区别是:供电电压与工作电压的区别(通常VCC>VDD): 数字电路供电VCC 模拟电路供电AVCCVDD是指工作电压,就是供电进芯片的 AVDD ...
- Protostuff具体解释
Protostuff具体解释 作者:chszs,未经博主同意不得转载. 经许可的转载需注明作者和博客主页:http://blog.csdn.net/chszs 一.Protostuff介绍 Proto ...
- API网关如何实现对服务下线实时感知
上篇文章<Eureka 缓存机制>介绍了Eureka的缓存机制,相信大家对Eureka 有了进一步的了解,本文将详细介绍API网关如何实现服务下线的实时感知. 一.前言 在基于云的微服务应 ...
- 针对基于Phison(群联)U盘的BadUSB攻击
修改U盘固件使之在插入电脑时能执行键盘指令.原文和源码在此,粗略翻译了一下.https://github.com/adamcaudill/Psychson 其实还有类似的成品卖,叫做USB Rubbe ...
- java web service
1.编写服务代码 服务代码提供了两个函数,分别为sayHello和sayHelloToPerson,源代码如下: /* * File name: HelloService.java * * Versi ...
- appium(7)-Automating mobile gestures
While the Selenium WebDriver spec has support for certain kinds of mobile interaction, its parameter ...
- LightOJ1197 Help Hanzo —— 大区间素数筛选
题目链接:https://vjudge.net/problem/LightOJ-1197 1197 - Help Hanzo PDF (English) Statistics Forum Tim ...
- CSU - 1547 Rectangle —— DP(01背包)
题目链接:http://acm.csu.edu.cn/csuoj/problemset/problem?pid=1547 题解: 关键是怎么处理长度为1的长方形.当长度为1的长方形的个数cnt> ...
- UVALive - 4867 —— dp
题目链接:https://icpcarchive.ecs.baylor.edu/index.php?option=com_onlinejudge&Itemid=8&page=show_ ...
