20个Flutter实例视频教程-第07节: 毛玻璃效果制作
视频地址:
https://www.bilibili.com/video/av39709290/?p=7
博客地址:
https://jspang.com/post/flutterDemo.html#toc-65a
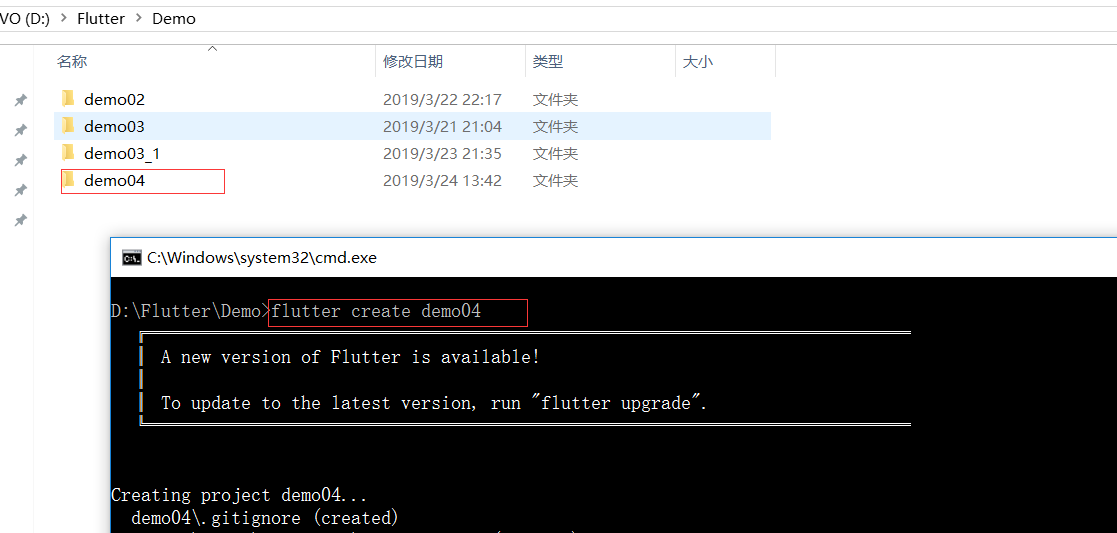
创建demo04

flutter从1.0 开始就鼓励大家使用类的不用再写前面的 New关键字了
例如原来new MyAp();现在直接 MyApp();就可以了

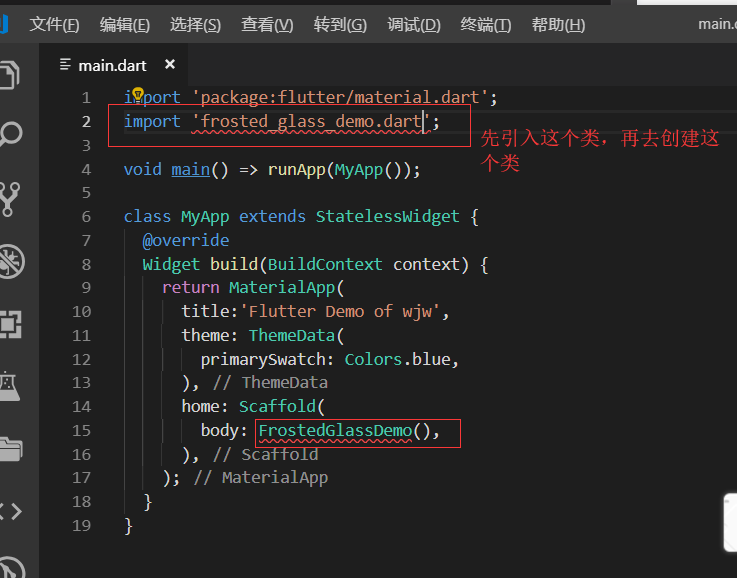
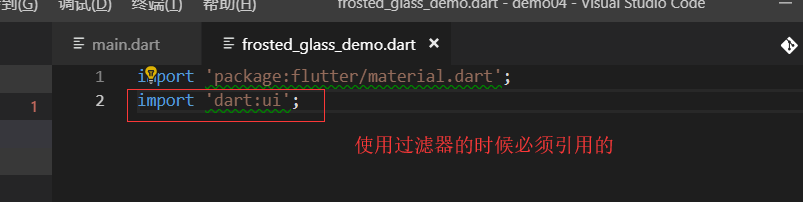
新建 frosted_glass_demo.dart

stack是层叠组件把我们的图片毛玻璃都重叠在一起

我们使用的网络图片地址:

最终代码:
import 'package:flutter/material.dart';
import 'frosted_glass_demo.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title:'Flutter Demo of wjw',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
body: FrostedGlassDemo(),
),
);
}
}
main.dart
import 'package:flutter/material.dart';
import 'dart:ui'; class FrostedGlassDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Stack(
children: <Widget>[
ConstrainedBox(//约束盒子widget 添加额外的约束条件child上
constraints: const BoxConstraints.expand(),//条件就是随着里面的东西进行扩展
child: Image.network('https://wx3.sinaimg.cn/mw690/006OBeunly1g1cndu1l5dj30zk0nmgnu.jpg'),
),
Center(
child: ClipRect(//可裁切的矩形
child: BackdropFilter(//背景过滤器
filter: ImageFilter.blur(sigmaX: 5.0,sigmaY: 5.0),//图片过滤器
child: Opacity(//透明度
opacity: 0.5,
child: Container(
width: 500.0,
height: 700.0,
decoration: BoxDecoration(color: Colors.grey.shade200),//盒子修饰器
child:Center(
child: Text(
'WJW HAHA',
style: Theme.of(context).textTheme.display3,
),
)
),
),
),
),
)
],
),
);
}
}
frosted_glass_demo.dart
20个Flutter实例视频教程-第07节: 毛玻璃效果制作的更多相关文章
- 20个Flutter实例视频教程-第10节: 一个不简单的搜索条-1
20个Flutter实例视频教程-第10节: 一个不简单的搜索条-1 视频地址: https://www.bilibili.com/video/av39709290/?p=10 博客地址: https ...
- 20个Flutter实例视频教程-第13节: 展开闭合案例
20个Flutter实例视频教程-第13节: 展开闭合案例 视频地址: https://www.bilibili.com/video/av39709290/?p=13 博客地址: https://js ...
- 20个Flutter实例视频教程-第03节: 不规则底部工具栏制作-1
第03节: 不规则底部工具栏制作-1 博客地址: https://jspang.com/post/flutterDemo.html#toc-973 视频地址: https://www.bilibili ...
- 20个Flutter实例视频教程-第05节: 酷炫的路由动画-1
视屏地址: https://www.bilibili.com/video/av39709290/?p=5 博客地址: https://jspang.com/post/flutterDemo.html# ...
- 20个Flutter实例视频教程-第02节: 底部导航栏制作-2
视频地址: https://www.bilibili.com/video/av39709290?p=2 博客地址: https://jspang.com/post/flutterDemo.html#t ...
- 20个Flutter实例视频教程-第04节: 不规则底部工具栏制作-2
视频地址: https://www.bilibili.com/video/av39709290/?p=4 博客地址: https://jspang.com/post/flutterDemo.html# ...
- 20个Flutter实例视频教程-第06节: 酷炫的路由动画-2
博客地址: https://jspang.com/post/flutterDemo.html#toc-94f 视频地址: https://jspang.com/post/flutterDemo.htm ...
- 20个Flutter实例视频教程-第08节: 保持页面状态
博客地址: https://jspang.com/post/flutterDemo.html#toc-bb9 视频地址: https://www.bilibili.com/video/av397092 ...
- 20个Flutter实例视频教程-第09节: 保持页面状态-2
视频地址:https://www.bilibili.com/video/av39709290/?p=9 博客地址:https://jspang.com/post/flutterDemo.html#to ...
随机推荐
- oracle insert/update
insert into table (,,) values (,,) where update table set (,)=(select , from ) where
- 算法排序-lowB三人组
冒泡排序思路: 选择排序思路: 插入排序思路: 小结: 详细代码解释看下一篇
- kubernetes集群管理常用命令一
系列目录 我们把集群管理命令分为两个部分,第一部分介绍一些简单的,但是可能是非常常用的命令以及一些平时可能没有碰到的技巧.第二部分将综合前面介绍的工具通过示例来讲解一些更为复杂的命令. 列出集群中所有 ...
- cvpr2017-code-etc
cvpr2017: code: http://staffhome.ecm.uwa.edu.au/~00053650/code.html
- 通过JAVA调用命令行程序
这是我在把数据导入到数据库时遇到问题,总结下来的.包含两个方法,一个方法是读取文件路径下的文件列表,主方法是执行cmd命令,在导入时想得到导入一个文件的时间,涉及到线程阻塞问题,这个问题理解不是很深, ...
- linux下如何安装软件(转载)
来源:http://zhidao.baidu.com/link?url=5oR8WxygPvVMhSZvXQahYKm01JPTmQnEUjbQF562Yxgd3r6bYpki1ZPcHAsij6E4 ...
- EasyDarwin开源流媒体服务器提供的RTMP直播推送库
EasyRTMP EasyRTMP是什么? EasyRTMP是一个EasyDarwin配套使用,也可以单独使用的RTMP推送库,通过EasyRTMP我们就可以避免接触到稍显复杂的RTMP推送流程,只需 ...
- Hadoop实战-MapReduce之max、min、avg统计(六)
1.数据准备: Mike,35 Steven,40 Ken,28 Cindy,32 2.预期结果 Max 40 Min 28 Avg 33 3.MapReduce代码如下 import ja ...
- thinkphp3.2独立分组的建立
很简单,就是把默认的Home模块复制一份,放到Admin目录下,同时把namespace改成namespace Admin\Controller即可,配置项如下:
- ckeditor html标签的class 等attribute属性都被屏蔽啦,替换成空的解决方案
ckeditor 模块中自定义class 在ckeditor模块中,编辑内容时, 在源码中填写<div class="myclass">some content< ...
