iOS长按控件
前言
网上看到一个button的长按控件效果不错,一个菱形从中间向两边增大,研究了下
原理

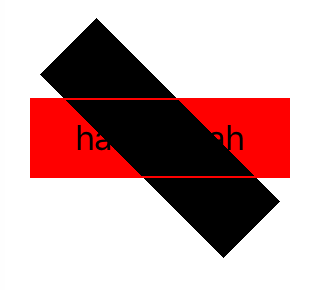
上图红色是控件上面放了视图,从上到下分别是view,normalLable,highlightLabel,button
其中View是顺时针旋转了45度
通过点击控件触发里面的按钮的监听事件
按下没有松手:增大view的高度,改变两个label的透明度
抬起 :缩小view的高度,改变两个label的透明度
后面设置超出父视图不显示就可以把多余的黑色隐藏了,实现了中心向外面扩散
部分代码:
长按监听
- (void)buttonTouchDownAndDragEnter {
NSLog(@"长按不松");
[self removeShowViewAndLabelLayer];
[UIView animateWithDuration:(self.toEndDuration <= ? TIME_END_DURATION : self.toEndDuration)
animations:^{
[self showShowView];
} completion:^(BOOL finished) {
if (finished == YES) {
self.isEND = YES;
}
}];
}
部分方法
- (void)showShowView {
self.showView.bounds = CGRectMake(, , SHOW_VIEW_WIDTH,
(self.animationWidth <= ? SHOW_VIEW_WIDTH : self.animationWidth));
self.showView.alpha = ;
self.normalLabel.alpha = .f;
self.highlightLabel.alpha = .f;
}
//隐藏showView,改变普通和高亮状态
- (void)hiddenShowView {
self.showView.bounds = CGRectMake(, , SHOW_VIEW_WIDTH, );
self.showView.alpha = ;
self.normalLabel.alpha = .f;
self.highlightLabel.alpha = .f;
}
//移除之前的动画
- (void)removeShowViewAndLabelLayer {
self.showView.bounds = ((CALayer *)self.showView.layer.presentationLayer).bounds;
self.showView.alpha = ((CALayer *)self.showView.layer.presentationLayer).opacity;
self.normalLabel.alpha = ((CALayer *)self.normalLabel.layer.presentationLayer).opacity;
self.highlightLabel.alpha = ((CALayer *)self.highlightLabel.layer.presentationLayer).opacity;
// 移除之前的动画状态
[self.showView.layer removeAllAnimations];
}
demo链接:http://pan.baidu.com/s/1eRckm4q
iOS长按控件的更多相关文章
- 无比迅速敏捷地开发iOS超精美控件
目录 前言 设计 编码 PaintCode 前言 自从人生第一篇博客<iOS中的预编译指令的初步探究>问世以来 浏览量竟然达到了360多,(路过的大神勿笑!)这些浏览量使我兴奋异常但又令我 ...
- 从0到1搭建移动App功能自动化测试平台(2):操作iOS应用的控件
转自:http://debugtalk.com/post/build-app-automated-test-platform-from-0-to-1-Appium-interrogate-iOS-UI ...
- iOS基础UI控件介绍-Swift版
iOS基础UI控件总结 iOS基础控件包括以下几类: 1.继承自NSObject:(暂列为控件) UIColor //颜色 UIImage //图像 2.继承自UIView: 只能相应手势UIGest ...
- Android-PickerView【仿iOS的PickerView控件,并封装了时间选择和选项选择这两种选择器】使用
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 本文主要演示Android-PickerView的选项选择器.时间选择器的简单运用.由于每一个版本略有不用,所以实际使用方式以git ...
- TYAttributedLabel——简单,强大的iOS属性文本控件
本文转载至 http://www.mobile-open.com/2015/86578.html TYAttributedLabel 简单,强大的属性文本的控件(无需了解CoreText),支持图文混 ...
- IOS的各种控件(转载,防止遗忘)
UITextView控件的详细讲解 感觉写的相当不错,而且很全就直接转载了 1.创建并初始化 创建UITextView的文件,并在.h文件中写入如下代码: #import <UIKit/UIKi ...
- IOS自定义日历控件的简单实现(附思想及过程)
因为程序要求要插入一个日历控件,该空间的要求是从当天开始及以后的六个月内的日历,上网查资料基本上都说只要获取两个条件(当月第一天周几和本月一共有多少天)就可以实现一个简单的日历,剩下的靠自己的简单逻辑 ...
- Android 实现 IOS相机滑动控件
IOS相比于Android,动画效果是一方面优势,IOS相机切换时滑动的动画很不错,看着是有一个3D的效果,而且变化感觉很自然.Android也可以通过Graphics下面的Camera可以实现3D ...
- 如何自定义iOS中的控件
本文译自 How to build a custom control in iOS .大家要是有什么问题,可以直接在 twitter 上联系原作者,当然也可以在最后的评论中回复我. 在开发过程中,有时 ...
随机推荐
- Android5.0以上版本录屏实现
我录屏的方式是分别录制音频和视频,最后合并成mp4格式,比较麻烦,因为网上完整的教程比较少,所以我打算写一个完整版的,照着我的代码写完之后,至少是能够实现功能的,而不是简单的介绍下用法. 1既然是录制 ...
- php通过类名查找这个类所在的路径(即实际引用的是哪个类)
实际上就是应用了类的反射机制 class a{ public $a; protected $b; private $c; } $func = new ReflectionClass('a'); //所 ...
- POJ 1739 Tony's Tour (插头DP,轮廓线DP)
题意:给一个n*m的矩阵,其中#是障碍格子,其他则是必走的格子,问从左下角的格子走到右下角的格子有多少种方式. 思路: 注意有可能答案是0,就是障碍格子阻挡住了去路. 插头DP有两种比较常见的表示连通 ...
- UVA1663 Purifying Machine (匈牙利算法,二分图最大匹配)
模版集合个数减少是因为匹配串集合中没被匹配过的一对串匹配了.所以就是找一个二分图最大匹配. 因为集合X和Y是不好分开的,但是可以直接跑,两个集合都会跑一遍,所以一个匹配会被算两次,返回的时候除以2就行 ...
- eclipse中Lombok注解无效
问题现象:eclipse中使用lombok的@Date,引用get方法时,报错. 解决方案: 在lombok官网(https://www.projectlombok.org/download)下载,或 ...
- C# 重写(override)和覆盖(new)
重写 用关键字 virtual 修饰的方法,叫虚方法.可以在子类中用override 声明同名的方法,这叫“重写”.相应的没有用virtual修饰的方法,我们叫它实方法.重写会改变父类方法的功能. ...
- Ace 在HTML中使用方法
<!DOCTYPE html> <html> <head> <title>Demo of ACE Editor</title> <!- ...
- java项目指向maven进行构建方式
1.在需要运行的机器中环境变量中配置maven 运行setting 4 配置环境变量 2.运行项目进行重新构建:alt+F5
- 使用CSS来制作类似「黑幕」的效果
网上几乎没有看到这类的代码,留个档 .heimu,.heimu a{ background-color: #252525; color:#252525; text-shadow: none; }::s ...
- 初涉tarjan缩点
tarjan缩点:口胡过好多题,不过从来没写过…… 什么是缩点 tarjan和Kosaraju.Gabow算法一样,是为了求有向图中的强连通分量.因为有向图中大多数情况下会有环存在,而有环是一个不甚好 ...
