8.【nuxt起步】-vue组件之间数据交互
那么现在问题来了,我现在是在index.vue获取了服务端的数据,怎么传值到maincontent.vue?当然你也可以把获取数据放在maincontent.vue,但假如有些数据同时在header,footer,maincontent.vue被引用,如果每个compnent都去请求,就太费性能了。这时候需要用到vue的组件之间传值的特性。先从简单的,index.vue 传值到 maincontent.vue。
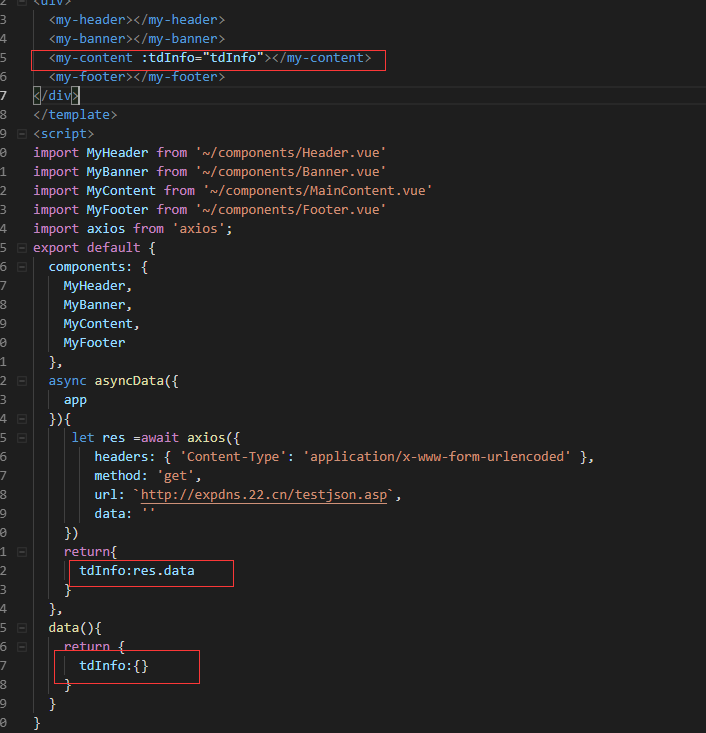
1.Index.vue修改如下:

2.MainContent.vue修改如下:
<template>
<div class="mainContent">
<div class="title-view">
<h4>{{tdInfo.title}}</h4>
</div>
<div class="data-view clearfix" style="border-bottom: 0.01rem solid #ebeaea;">
<div class="middle-data">
<p class="price">{{tdInfo.price}}</p><span>租金</span>
</div>
<div class="middle-data">
<p class="price">{{tdInfo.type}}</p><span>房型</span>
</div>
<div class="right-data">
<p class="square">{{tdInfo.square}}}<sup>2</sup></p><span>面积</span>
</div>
</div>
<div class="section keyword-section">
<p>
<span class="infoCard keyWord">床</span>
<span class="infoCard keyWord">可做饭</span>
<span class="infoCard keyWord">独立卫生间</span>
<span class="infoCard keyWord">随时看房</span>
</p>
</div>
<div class="section">
<div class="title">
<h5 style="display:inline-block;margin:0;font-weight: bold;font-size: 1.2rem">打电话时说是在<b style="color:red;">XXXX</b>看到的~</h5>
</div>
</div>
<div class="section">
<div class="title">出租房基本信息</div>
<div class="info-content">
<p><span>单价:</span>{{tdInfo.danjia}}元/m<sup>2</sup></p>
<p><span>小区:</span>{{tdInfo.xiaoqu}}</p>
<p><span>楼层:</span>{{tdInfo.floor}}</p>
<p><span>房屋类型:</span>{{tdInfo.fwtype}}</p>
<p><span>朝向:</span>{{tdInfo.toward}}</p>
<p><span>装修:</span>{{tdInfo.decor}}</p>
<p><span>押金:</span>{{tdInfo.deposit}}</p>
<p><span>联系人:</span>{{tdInfo.linkman}}</p>
<p><span>区域:</span>{{tdInfo.area}}</p>
<p><span>房源ID:</span>{{tdInfo.fid}}</p>
</div>
</div>
<div class="section">
<div class="title">小区信息</div>
<div class="info-content">
<p><span>房源小区:</span>{{tdInfo.xiaoqu}}</p>
<p><span>小区地址:</span>{{tdInfo.address}}</p>
</div>
</div>
<div class="section">
<div class="title">出租房描述</div>
<div class="info-content" style="text-align:left;padding:1rem;">{{tdInfo.desc}} </div>
</div>
<div class="agent-view">
<dl>
<dt class="agent-head">
<img src="{{tdInfo.headimg}}" alt="">
</dt>
<dd class="agent-detail">
<h4 style="font-size: 1.5rem;font-weight: normal;">{{tdInfo.faburen}} </h4>
<p>个人发布者</p>
</dd>
<dd class="more-indicator" style="display: none;"><span class="detail-indicator iconfont icon-iconfontxiangxia1copy19"></span>
</dd>
</dl>
</div>
<div class="section">
<p style="text-align: center;margin-top: 10px;font-family: bold;color: #18c9ac;padding: 5px;line-height: 2rem;">关注我们获取更多房源</p>
<div style="text-align: center;padding: 5px;">
<img src="https://www.vyuan8.com/vyuan_fangchan/public/uploads/10079/20180618/7e28ebffe1430cb566ac8a4212031aa5.jpg" alt="" style="max-width: 100%;max-height:240px;">
</div>
</div>
</div>
</template>
<script>
export default {
props:["tdInfo"],
data(){
return{}
}
}
</script>
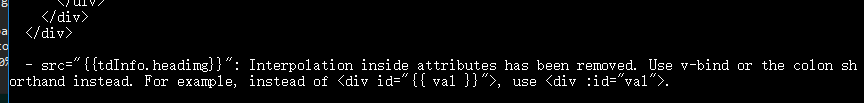
刷新发现报错了

这里是vue的属性用错了
改成这样
<dt class="agent-head">
<img :src=tdInfo.headimg alt="">
</dt>
3.顺便熟悉下v-for
<span class="infoCard keyWord" v-for="(item,index) in tdInfo.keyWord" :key="index">{{item.word}}</span>
4.刷新就可以出现效果,这里只是用到单向的数据传值,还没有交互,假如我在maincontent.vue对tdInfo进行了修改,index.vue或者footer.vue的数据怎么联动?
可以直接先尝试修改,看能不能共享数据。结果是不行的,这时候要用到vue的store特性
5.先在根目录新建store文件夹,新建index.js,编码如下
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = () => new Vuex.Store({
state: {
tdInfo:{}
},
mutations: {
newTdInfo(state, result) {
state.tdInfo = result
}
}
})
export default store
先在maincontent加个click按钮


运行报错state未定义,重新npm run dev下
点击有效果:

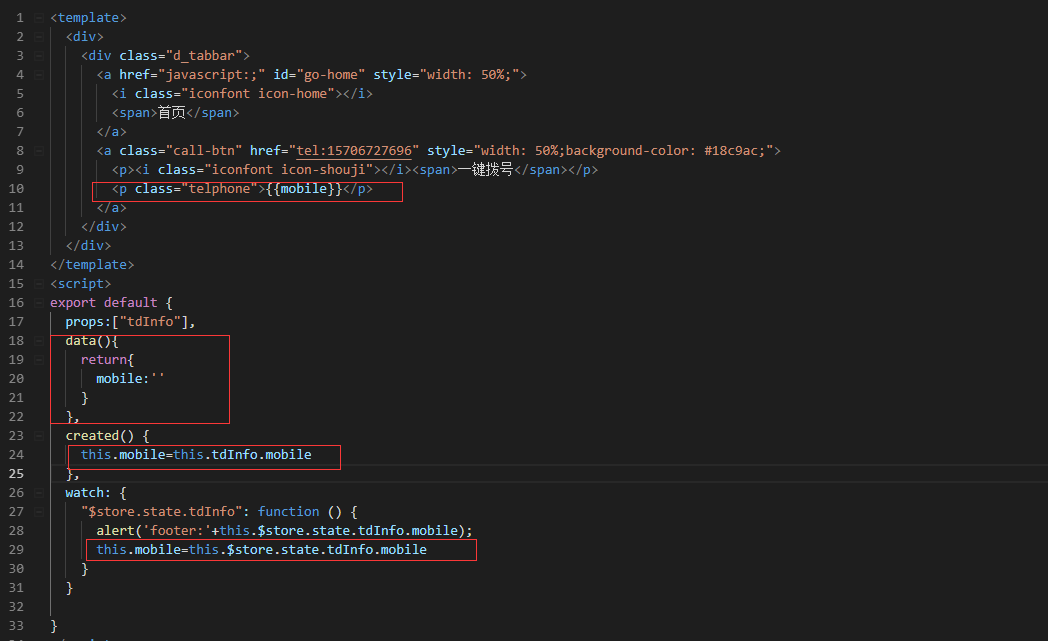
6.但是footer的号码显示没有变化,给footer增加一个watch

刷新效果如下:

8.【nuxt起步】-vue组件之间数据交互的更多相关文章
- Vue组件之间数据交互与通信
Vue 的组件作用域都是孤立的,不允许在子组件的模板内直接引用父组件的数据.必须使用特定的方法才能实现组件之间的数据传递. 一.父组件向子组件传递数据 在 Vue 中,可以使用 props 向子组件传 ...
- Vue中独立组件之间数据交互
独立组件之间数据交互:通过自定义事件 组件A中的[数据],传递给组件B 1.创建组件A,组件B 2.组件B在实例创建完成时就开始监听事件[等待接收数据]:钩子 3.组件A中触发事件,发送数据 注意:接 ...
- 04 . Vue组件注册,数据交互,调试工具及组件插槽介绍及使用
vue组件 组件(Component)是 Vue.js 最强大的功能之一. 组件可以扩展 HTML 元素,封装可重用的代码. 组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的 ...
- vue组件之间数据的传递
父子组件通信 父组件向子组件传递数据: 1.通过子组件的 props 选项声明它期待获得的数据,用以接收父组件传过来的值. 2.在子组件标签中使用子组件props中创建的属性 3.父组件中注册子组件 ...
- vue 组件之间数据传递(七)
1.props:父组件 -->传值到子组件 app.vue是父组件 ,其它组件是子组件,把父组件值传递给子组件需要使用 =>props 在父组件(App.vue)定义一个属性(变量)sex ...
- 13. VUE 组件之间数据传递
组件数据传递: 父组件向内传递属性---动态属性 子组件向外发布事件 solt 插槽传递模板---具名solt 1. 父组件向子组件传递数据 子组件在父组件的并作为标签引入,通过设置标签的属性传递数据 ...
- 04 . Vue组件注册,组件间数据交互,调试工具及组件插槽介绍及使用
vue组件 组件(Component)是 Vue.js 最强大的功能之一. 组件可以扩展 HTML 元素,封装可重用的代码. 组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的 ...
- 面向UI编程:ui.js 1.1 使用观察者模式完成组件之间数据流转,彻底分离组件之间的耦合,完成组件的高内聚
开头想明确一些概念,因为有些概念不明确会导致很多问题,比如你写这个框架为什么不去解决啥啥啥的问题,哎,心累. 什么是框架? 百度的解释:框架(Framework)是整个或部分系统的可重用设计,表现为一 ...
- vuex-- Vue.的中心化状态管理方案(vue 组件之间的通信简化机制)
vuex-- Vue.的中心化状态管理方案(vue 组件之间的通信简化机制) 如果你在使用 vue.js , 那么我想你可能会对 vue 组件之间的通信感到崩溃 .vuex就是为了解决组件通信问题的. ...
随机推荐
- strcpy和strncpy用法和区别
1. strcpy函数:顾名思义字符串复制函数:原型:extern char *strcpy(char *dest,char *src); 功能:把从src地址开始且含有NULL结束符的字符串赋值到以 ...
- HDU 5510 Bazinga KMP
题意: 给\(n(1 \leq n \leq 500)\)个字符串,求一个最大的\(i\),使得存在一个\(S_{j}\)不是\(S_i\)的子串. 分析: 维护两个指针\(l,r\) 那么有两种情况 ...
- python_字符串,元组,格式化输出
一.字符串 1.字符串是有成对的单引号或者双引号括起来的.例如:name="张三",sex="女" 2.字符串的索引是从0开始的 3.字符串的切片 a.单个字符 ...
- Baum Welch估计HMM参数实例
Baum Welch估计HMM参数实例 下面的例子来自于<What is the expectation maximization algorithm?> 题面是:假设你有两枚硬币A与B, ...
- 【bzoj4247】挂饰 背包dp
题目描述 JOI君有N个装在手机上的挂饰,编号为1...N. JOI君可以将其中的一些装在手机上. JOI君的挂饰有一些与众不同——其中的一些挂饰附有可以挂其他挂件的挂钩.每个挂件要么直接挂在手机上, ...
- eclipse Java EE安装和web项目的创建
一.根据http://www.itnose.net/detail/6139800.html基本安装成功二.根据http://www.cnblogs.com/freebsd-pann/archive/2 ...
- for语句执行顺序
for语句的结构如下所示: for(初始化;条件;调整) { 示例语句; } 第一次顺序:初始化 ->条件->示例语句 第二次顺序:调整->条件->示例语句 第三次顺序:调整- ...
- 刷题总结——Middle number(ssoj 优先队列)
题目: 给定一个整数序列··有两个操作: add x,表示序列中加入x mid 表示询问这个序列的中位数 原始序列数量n<=100000,操作数m<=10000 题解: 这道题可以直接用权 ...
- poj3311Hie with the Pie
Hie with the Pie Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 7599 Accepted: 4088 ...
- java web项目防止多用户重复登录解决方案
原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本人声明.否则将追究法律责任.作者:永恒の_☆ 地址:http://blog.csdn.net/chenghui031 ...
