使用position属性的心得
1、使用position中的absolute要与relative配套使用,如果不使用relative时默认absolute会用整个视窗作为参照物;如果relative放在absolute的父级标签上,则absolute会以父级块标签作为参照物调整位置,absolute要使用top、left、right、bottom属性来调整位置
2、使用position的fiexed是固定定位。我在使用时遇到的问题:
 ,
,
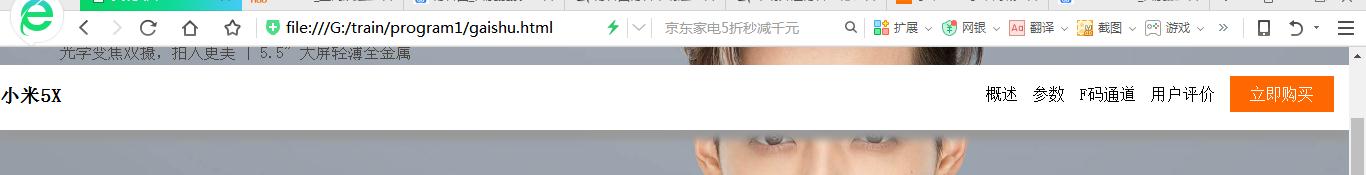
上面是有问题的图片,导航栏没有固定到在顶部。

注意:试验中,上面图片中的position是fiexed而不是relative
因为使用position的fiexed没有加上top:0所以没有固定到顶部。


添加了top之后我的导航栏变正常了,不会像上图那样漏出一条缝
使用position属性的心得的更多相关文章
- 总结一下CSS中的定位 Position 属性
在CSS中,Position 属性经常会用到,主要是绝对定位和相对定位,简单的使用都没有问题,尤其嵌套起来,就会有些混乱,今记录总结一下,防止久而忘之. CSS position 属性值: absol ...
- Position属性四个值:static、fixed、absolute和relative的区别和用法
Position属性四个值:static.fixed.absolute和relative的区别和用法 在用CSS+DIV进行布局的时候,一直对position的四个属性值relative,absolu ...
- 由position属性引申的关于css的进阶讨论(包含块、BFC、margin collapse)
写这篇文章的起因是源于这篇文章:谈谈面试与面试题 中关于position的讨论,文中一开始就说的这句话: 面试的时候问个css的position属性能刷掉一半的人这是啥情况…… 其实这问题我本来打算的 ...
- Css中的Position属性
Css中的Position属性 Css属性在线查询地址: http://www.css88.com/book/css/properties/index.htm CSS 中的 position 属性 在 ...
- DIV的Position属性和DIV嵌套DIV
1.前言 我们在利用div+css进行布局时,常常被div的位置弄的焦头烂额,很多人甚至放弃了div而直接用table.这里一如既往的推荐使用div布局,其实我们只要掌握了div的position属性 ...
- position属性的四个value
As we all know, position属性有四个值,分别为 relative,fixed,absolute, static. 1,relative相对定位 (不会脱离文档流) 在一个相对定位 ...
- 几种Position属性的用法
几种Position常见的属性就是一下几种: 1.static:默认值.没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明). 2.re ...
- css中关于position属性的探究(原创)
关于position属性的设置,头脑中一直觉得不是很清楚,所以借助这次机会单独自己测试了一下,记作学习笔记. 首先,css的position属性包含下面四种设置情况: static:默认属性.指定 ...
- 详解css中的position属性
这一次直接进入主题. css中最常用的布局类属性,一个是float,另一个就是定位属性position. 对于position来讲,有以下属性值: static : 无特殊定位,对象处于正常文档流.其 ...
随机推荐
- Exceprtion:e createQuery is not valid without active transaction; nested exception is org.hibernate.HibernateException: createQuery is not valid without active transaction
如果增加配置了current_session_context_class属性,查询的时候需要session.beginTrasaction()来开启事务
- Makefile的常用技术总结
一.MAKE中的自动变量: $@: 表示target的名字 $%: 仅当目标是函数库文件中,表示规则中的目标成员名.例如,如果一个目标是"foo.a(bar.o)",那 ...
- phpStorm的远端部署
首先远端服务器的路径: /var/www -rwxrwxrwx jiangzhaowei jiangzhaowei 6月 index.html* lr-xr-xr-x root root 2月 php ...
- 禁用ubuntu 客人会话
sudo vi /usr/share/lightdm/lightdm.conf.d/50-guest-wrapper.conf 添加: allow-guest=false 重启.
- Andriod开发 --插件安装、环境配置、问题集锦
1.用Eclipse搭建Android开发环境和创建第一个Android项目(Windows平台) 链接阅读http://www.cnblogs.com/allenzheng/archive/2012 ...
- fullpage中高度错误的解决方法
今天我再用fullpage写全屏页面的时候,发现在ie中,一整屏的页面总是不能铺满,高度总是少一截儿,各种搜索,找到了个合适的方法,这里记录下,也希望给之后遇到这个问题的人提供一种方式,当然不一定能解 ...
- You Are the One
题意: 有n个人排队,第i个入场的人x的不愉快度是$D_x*(i-1)$,现在给你n个人在队伍中的位置, 你可以用一个栈让一个人后面的人先进入,问最小的不愉快度是多少. 解法: 考虑注意到用栈调整次序 ...
- mysql :库操作
一 系统数据库 information_schema:虚拟库,不占用磁盘空间,存储的是数据库启动后的一些参数,如用户表信息,列信息, 权限信息, 字符信息等. performance_schema:M ...
- UVa 557 Burger (概率+递推)
题意:有 n 个牛肉堡和 n 个鸡肉堡给 2n 个客人吃,在吃之前抛硬币来决定吃什么,如果剩下的汉堡一样,就不用投了,求最后两个人吃到相同的概率. 析:由于正面考虑还要要不要投硬币,太麻烦,所以我们先 ...
- UVA - 11624 Fire! 双向BFS追击问题
Fire! Joe works in a maze. Unfortunately, portions of the maze have caught on fire, and the owner of ...
