Vue实例的4个常用选项
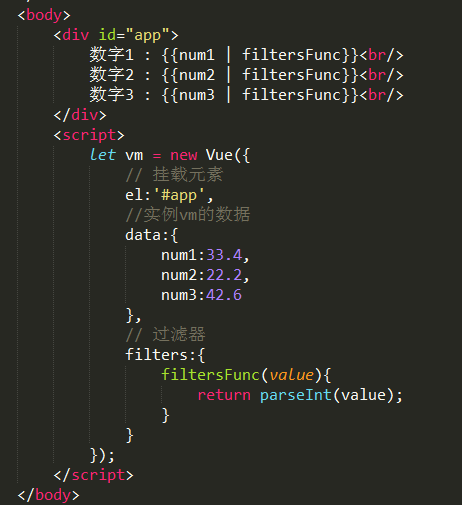
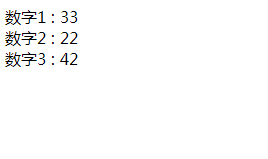
1.过滤器 filters:在不改变的data的情况下输出前端页面需要的格式数据。例如将小数过滤为整数等。filters是一个对象,里边定义一个function方法,function传入一个参数,function的作用是对数据进行相关处理。

运行结果为:

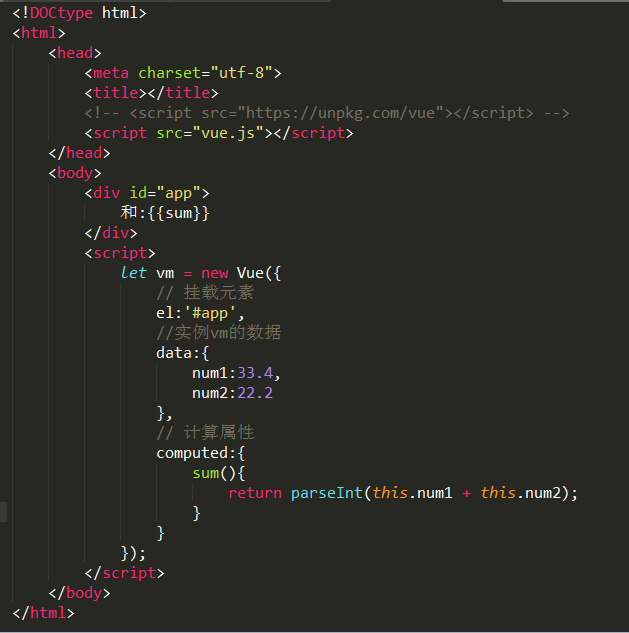
2. 计算属性 computed:当数据需要经过处理计算后才能得到结果的,我们可以用这个属性。例如求和等。computed是一个对象,里边定义一个function方法,function传入一个参数,function的作用是对数据进行相关处理计算等。 计算属性 computed 用法更简洁。

运行结果为:

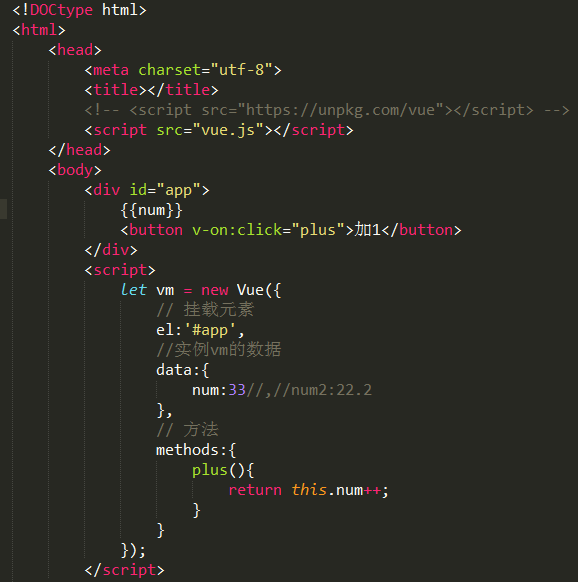
3.方法 methods:在 methods 中,我们可以定义一些方法供组件使用。例如给定一个数据num,实现点击按钮数据num+1,可以定义一个puls()方法在methods中,然后将puls()绑定在按钮的点击事件上;

运行结果:

点击加1按钮1次:

再点击加1按钮1次:

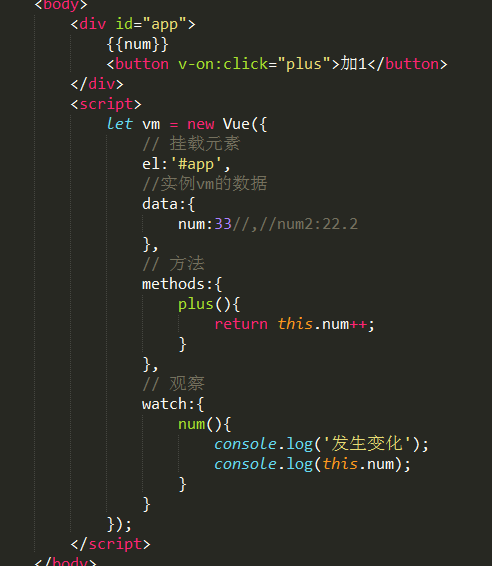
4.观察 watch:watch是Vue提供的用于检测指定的数据发生改变的api,类似于事件监听。可以用methods中的例子来监听数字num。

运行结果:

点击加1按钮1次:

再点击加1按钮1次:

Vue实例的4个常用选项的更多相关文章
- Vue实例和方法
github地址:https://github.com/manlili/vue_learn里面的lesson03 一 实例 每个 Vue 实例都会代理其 data 对象里所有的属性,改变data,vu ...
- Vue 实例以及生命周期
最简单的 Vue 实例 //html <div id="app"> {{message}} </div> //javascript var vm = new ...
- Vue实例 中的常用配置项
创建Vue实例时,使用 new Vue ({//配置项}) 或者 组件定义中 export default {//配置项},所有的Vue组件都是Vue实例,并且接受相同的选项对象(一些根实例特有的选项 ...
- Vue实例对象的数据选项
前面的话 一般地,当模板内容较简单时,使用data选项配合表达式即可.涉及到复杂逻辑时,则需要用到methods.computed.watch等方法.本文将详细介绍Vue实例对象的数据选项 data ...
- Vue实例对象的数据选项(火柴)
前言 一般地,当模板内容比较简单的时候,使用data选项配合表达式即可.涉及到复杂逻辑时,则需要用到methods.computed.watch等方法.本文将详细介绍Vue实例对象的数据选项. dat ...
- Vue实例初始化的选项配置对象详解
Vue实例初始化的选项配置对象详解 1. Vue实例的的data对象 介绍 Vue的实例的数据对象data 我们已经用了很多了,数据绑定离不开data里面的数据.也是Vue的核心属性. 它是Vue绑定 ...
- vue单文件组件data选项的函数体获取vue实例对象
因配置的关系,导致 vue的data选项中存在事件.而事件无法获取 vue 的实例对象:项目是单文件形式的,以下代码只是例子 new Vue({ el:..., data:{ a: { onevent ...
- 05-Vue入门系列之Vue实例详解与生命周期
Vue的实例是Vue框架的入口,其实也就是前端的ViewModel,它包含了页面中的业务逻辑处理.数据模型等,当然它也有自己的一系列的生命周期的事件钩子,辅助我们进行对整个Vue实例生成.编译.挂着. ...
- Vue 实例中的生命周期钩子
Vue 框架的入口就是 Vue 实例,其实就是框架中的 view model ,它包含页面中的业务处理逻辑.数据模型等,它的生命周期中有多个事件钩子,让我们在控制整个Vue实例的过程时更容易形成好的逻 ...
随机推荐
- Flask-SQLAlchemy配置
下面是 Flask-SQLAlchemy 中存在的配置值.Flask-SQLAlchemy 从您的 Flask 主配置中加载这些值. 注意其中的一些在引擎创建后不能修改,所以确保尽早配置且不在运行时修 ...
- 基于候选区域的R-CNN系列网络简介
使用候选区域方法(region proposal method)创建目标检测的感兴趣区域(ROI).在选择性搜索(selective search,SS)中,首先将每个像素作为一组.然后,计算每一组的 ...
- uart驱动框架分析(二)uart_add_one_port
作者:lizuobin (百问网论坛答疑助手) 原文: https://blog.csdn.net/lizuobin2/article/details/51801183 (所用开发板:mini2440 ...
- salt api
#!/usr/bin/env python # -*- coding:utf8 -*- # __author__ = '北方姆Q' import requests import json from d ...
- themeforest 免费模板
http://www.im286.com/thread-9550365-1-1.html 官网:http://themeforest.net/item/elena-responsive-email-t ...
- 管理SSIS 日志
转自:http://www.cnblogs.com/biwork/p/biworklog.html 一直准备写这么一篇有关 SSIS 日志系统的文章,但是发现很难一次写的很完整.因为这篇文章的内容可扩 ...
- c++ primer 5th学习时间轴[ 100% ]
学习参考: 1.Mooophy/Cpp-Primer. GitHub上star最多的一个答案,英文版,但是编程用到的单词也不多,查查就懂了.但是到第IV部分,很多题目的没有答案,或者不完整. 2.hu ...
- JDBC读写mysql总结
一.下载驱动(主要是jar包) mysql-connection-java-5.1.31-bin.jar 二.添加jar包,配置环境变量 把驱动jar包添加到以下两个目录,并设置classpath环境 ...
- C和FORTRAN的快速傅里叶/余弦/正弦变换(Fast Fourier/Cosine/Sine Transform)开源库分享
Takuya Ooura: General Purpose FFT Package, http://www.kurims.kyoto-u.ac.jp/~ooura/fft.html. Free C & ...
- POJ3450【KMP理解】
题意: 求多个字符串的最长公共子串 思路: 4000个串,200长度. 一种暴力,对于一个串最多有200*200=40000级别个子串,然后我要再处理一下next数组200,8e6复杂度: 然后我要和 ...
