web前端开发小结
1.浏览器内核
IE-----Trident
Edge-----EdgeHTML
Firefox-----Gecko
Safari-----Webkit
Chrome-----Blink(Webkit分支)。
2.文档流/网页流(正确理解为普通流)
稳定性:标准流〉浮动流〉 定位流 (优先用标准流)。
3.网页宽度
pc:一般是950-1200px(具体问题具体分析,看需求来定,不同类型网站,会有不同宽度)。
mobile:一般以苹果手机iphone5(640x1136px)为基准。(暂不考虑平板电脑,以苹果移动端的尺寸来兼容android移动端的尺寸,难怪那么多人买iphone手机,移动网页以iphone为基础。)
PS:系统分辨率占有率

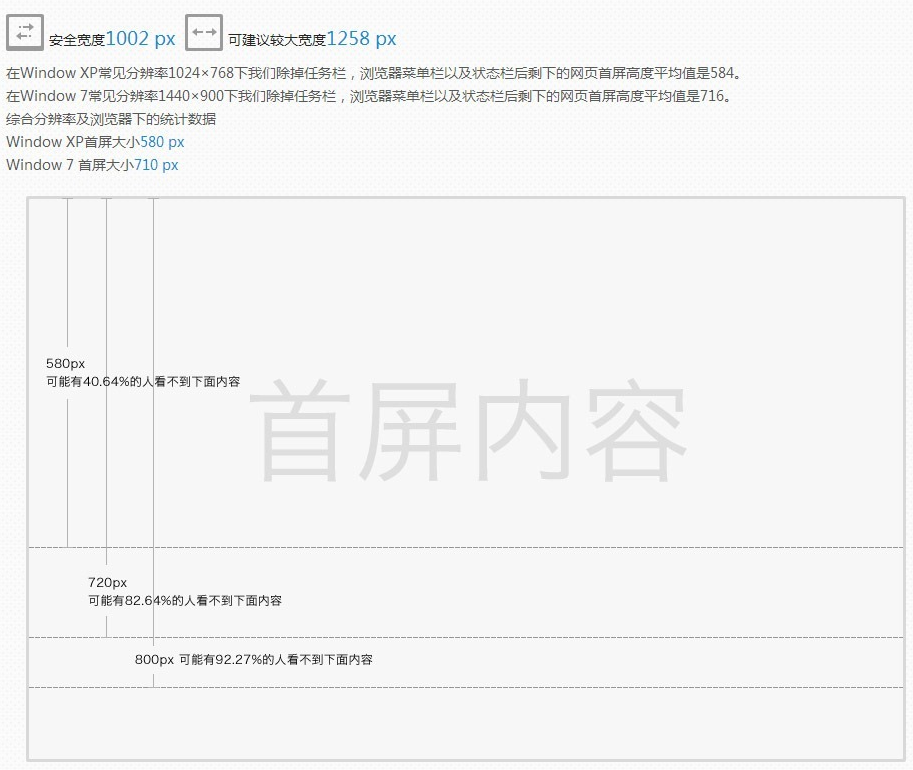
网页宽度与首屏高度

4.相对路径与绝对路径
"."--代表目前所在的目录。
".."--代表上一层目录。
"/"--代表根目录。
PS:开发的时候使用相对路径。
发布的时候使用绝对路径。
原因:确保路径指向文件的唯一性。
5.xhtml与html4(其实我们一般是使用xhtml规范,而不是html4规范)
xhtml必须要小写。
xhtml必须要严格嵌套标签,<b><i></i></b>。
xhtml必须要标签成对出现,<b></b>。
xhtml必须要属性值加双引号。
xhtml必须要区分结构标签与内容标签 <p>是内容标签,<table>是结构标签,不允许<p>包含与<table>标签。
6.css放在头部,js文件在尾部
PS:js代码不一定都放在底部,有些需要在头部。
比如某些元素有load事件。
7.css必要时写在页面(不是内联css)
PS:分布式部署一些网页的文件的时候(即文件不是放在同一台服务器上)需要把css写在页面里面,不使用<link>,而使用<style></style>,以防网页外部的链接失效而造成纯文字。
8.css与js需要加版本号
解决缓存更新问题。(建议工具生成版本号)
PS:版本号添加方式
方式一:<link rel="stylesheet" href=“main.css?v=xxx">
方式二:<link rel="stylesheet" href=“main.xxx.css">
建议采用方式二,原因是方式一在某些代理缓存服务器带参数上不起作用。主流的webpack打包工具都是采用方式二。
9.网页编码
一律使用utf-8,为了兼容。
10.网页语言
国际化的网站需要设置一下语言<html lang="zh-CN"> (不一定国际化的时候,设置可以利于seo优化,告诉浏览器语言设置)
11.WEB安全色
注意网页的安全色,安全色有216种色(详细请百度),为了兼容。(这就是为什么mac平台与windows平台看同一张图片显示效果差别大的原因)
12.IE兼容 (看看就好了)
html部分

w3c盒子宽度指内容宽度,不计内边距、外边距、边框。
IE盒子宽度包含内边距与边框。
css部分
.mycolor{
color:#FFF\9;/*IE6、7、8*/
*color:#FF0;/* IE7、6 */
_color:#F00;/* IE6 */
}
13.CommonJS、Promises/A、UMD、AMD与CMD规范
CommonJS:不局限于浏览器的js模块化规范,如:服务端运行。
Promises/A:异步编程模式的一个结果,指then方法返回成功或失败的结果规范。
UMD:通用模块定义,AMD与CommonJS结合,指前后端跨平台。
AMD:异步模块定义,指js模块提前加载,主要应用于前端。(预加载)
CMD:普通用模块定义,指js模块按需加载,主要应用于前端。(懒加载,国内seajs提出的一种规范,国外没有这种说法,简单理解为AMD的一种变种)
web前端开发小结的更多相关文章
- 移动web前端开发小结
注意:Chrome模拟手机的显示的界面是有误差的,强烈建议一定要在真机测试自己的移动端页面(以移动端页面为准). 1.页面高度渲染错误,页面的高度是否包含了导航,(华为手机就是偏偏有底部菜单) 设置窗 ...
- 小白入门Web前端开发学习一周小结
说之前还是先说点其他的,简单介绍下自己为何选择web前端开发: 本人之前在一家国企单位从事质检工作,干了3年,工资和待遇还算不错,但由于其工作的流动性导致知识的脱轨以及精神上的空缺,最后还是打算在25 ...
- web前端开发最佳实践笔记
一.文章开篇 由于最近也比较忙,一方面是忙着公司的事情,另外一方面也是忙着看书和学习,所以没有时间来和大家一起分享知识,现在好了,终于回归博客园的大家庭了,今天我打算来分享一下关于<web前端开 ...
- [读书笔记] Web 前端开发修炼之道
原创地址:http://www.cnblogs.com/bnbqian/p/3735565.html 转载请注明出处 今天我们要读的书是Web 前端开发修炼之道 第1章 从网站重构说起 1.1 糟糕的 ...
- Web前端开发推荐阅读书籍、学习课程下载
转自http://www.xuanfengge.com/fe-books.html 前言 学校里没有前端的课程,那如何学习JavaScript,又如何使自己成为一个合格的前端工程师呢? 除了在项目中学 ...
- 浅谈web前端开发
我个人认为前端攻城狮其实就是编程技术人员,用一句话来形容“比UI设计懂技术,比技术人员更懂交互”,当然也有人说前端工程师是工程师中的设计师,是设计师中的工程师. 好了废话不多说了,下面进入正题吧! ...
- Web前端开发工程师课程大纲
PHP程序员雷雪松整理出来的一套独一无二的Web前端开发课程.本套Web前端开发课程专门为想励志成为优秀web前端工程师的学习者而总结归纳的,本套Web前端课程舍弃了一些不常用的即将废弃的HTML标签 ...
- Web前端开发工程师需要掌握哪些核心技能?
Web前端开发所涉及的内容主要包括W3C标准中的结构.行为和表现,那么这三项中我们需要掌握的核心技能是什么呢? 1.开发语言 HTML发展历史有二十多年,历经多次版本更新,HTML5和CSS3的出现又 ...
- web前端开发分享-目录
1. web前端开发分享-css,js入门篇 2. web前端开发分享-css,js进阶篇 3. web前端开发分享-css,js提高篇 4. web前端开发分享-css,js工具篇 5. web前端 ...
随机推荐
- 《超实用的Node.js代码段》连载三:Node.js深受欢迎的六大原因
<超实用的Node.js代码段>连载一:获取Buffer对象字节长度 <超实用的Node.js代码段>连载二:正确拼接Buffer Node.js是一种后起的优秀服务器编程语言 ...
- requests模块下载视频 显示进度和网速
requests 下载视频 import os,time import requests def downloadFile(name, url): headers = {'Proxy-Connecti ...
- 验证fgets末尾自动添加的字符是'\0' 还是 '\n\'?
最近写代码经常使用字符串,对于输入函数fgets网上有人说输入结束会在末尾自动添加'\n',还有人说添加的是'\n',我决定亲自验证: #include "iostream" #i ...
- SQL SERVER之填充因子
建SQL SERVER索引的时候有一个选项,即Fillfactor(填充因子). 这个可能很少人会去注意它,但它也是比较重要的.大家可能也都知道有这个东西,但是如何去使用它,可能会比较迷糊.另外,即使 ...
- JSON 序列化格式
一.C#处理简单json数据json数据: 复制代码代码如下: {"result":"0","res_info":"ok" ...
- codevs 1028 花店橱窗布置
时间限制: 1 s 空间限制: 128000 KB 题目等级 : 钻石 Diamond 题目描述 Description 假设以最美观的方式布置花店的橱窗,有F束花,V个花瓶,我们用美学值(一个整 ...
- targetcli save error
iscsi configuration unable to save python error “ValueError: 'Implict and Explict' is not in list” / ...
- python 遍历list
#!/usr/bin/env python# -*- coding: utf-8 -*-if __name__ == '__main__': list = ['html', 'js', 'css ...
- 《队长说得队》【Alpha】Scrum meeting 1
项目 内容 这个作业属于哪个课程 >>2016级计算机科学与工程学院软件工程(西北师范大学) 这个作业的要求在哪里 >>实验十二 团队作业8:软件测试与ALPHA冲刺 团队名称 ...
- c++ 读取文件 最后一行读取了两次
用ifstream的eof(),竟然读到文件最后了,判断eof还为false.网上查找资料后,终于解决这个问题. 参照文件:http://tuhao.blogbus.com/logs/21306687 ...
