Flask 学习系列(三)---Jinjia2使用过滤器
再Jinjia2中过滤器是一种转变变量输出内容的技术。··过滤器通过管道符号“|与变量链接,并且可以通过圆括号传递参数” 。举例说明:
{{my_variable|default('my_variable is not defined')}}
my_variable 为变量,default为过滤器,my_variable is not defined是过滤器的参数。default过滤器的含义是:判断被转换的变量是否被定义过,如果没有被定义,则用字符串参数替换被转换的变量。
下面列出几个常用的过滤器
字符串操作:
{# 当变量未定义时,显示默认字符串,可以缩写为d #}
<p>{{ name | default('No name', true) }}</p>
{# 单词首字母大写 #}
<p>{{ 'hello' | capitalize }}</p>
{# 单词全小写 #}
<p>{{ 'XML' | lower }}</p>
{# 去除字符串前后的空白字符 #}
<p>{{ ' hello ' | trim }}</p>
{# 字符串反转,返回"olleh" #}
<p>{{ 'hello' | reverse }}</p>
{# 格式化输出,返回"Number is 2" #}
<p>{{ '%s is %d' | format("Number", 2) }}</p>
{# 关闭HTML自动转义 #}
<p>{{ '<em>name</em>' | safe }}</p>
{% autoescape false %}
{# HTML转义,即使autoescape关了也转义,可以缩写为e #}
<p>{{ '<em>name</em>' | escape }}</p>
{% endautoescape %}
数值操作
{# 四舍五入取整,返回13.0 #}
<p>{{ 12.8888 | round }}</p>
{# 向下截取到小数点后2位,返回12.88 #}
<p>{{ 12.8888 | round(2, 'floor') }}</p>
{# 绝对值,返回12 #}
<p>{{ -12 | abs }}</p>
列表操作
{# 取第一个元素 #}
<p>{{ [1,2,3,4,5] | first }}</p>
{# 取最后一个元素 #}
<p>{{ [1,2,3,4,5] | last }}</p>
{# 返回列表长度,可以写为count #}
<p>{{ [1,2,3,4,5] | length }}</p>
{# 列表求和 #}
<p>{{ [1,2,3,4,5] | sum }}</p>
{# 列表排序,默认为升序 #}
<p>{{ [3,2,1,5,4] | sort }}</p>
{# 合并为字符串,返回"1 | 2 | 3 | 4 | 5" #}
<p>{{ [1,2,3,4,5] | join(' | ') }}</p>
{# 列表中所有元素都全大写。这里可以用upper,lower,但capitalize无效 #}
<p>{{ ['tom','bob','ada'] | upper }}</p>
字典列表操作
{% set users=[{'name':'Tom','gender':'M','age':20},
{'name':'John','gender':'M','age':18},
{'name':'Mary','gender':'F','age':24},
{'name':'Bob','gender':'M','age':31},
{'name':'Lisa','gender':'F','age':19}]
%}
{# 按指定字段排序,这里设reverse为true使其按降序排 #}
<ul>
{% for user in users | sort(attribute='age', reverse=true) %}
<li>{{ user.name }}, {{ user.age }}</li>
{% endfor %}
</ul>
{# 列表分组,每组是一个子列表,组名就是分组项的值 #}
<ul>
{% for group in users|groupby('gender') %}
<li>{{ group.grouper }}<ul>
{% for user in group.list %}
<li>{{ user.name }}</li>
{% endfor %}</ul></li>
{% endfor %}
</ul>
{# 取字典中的某一项组成列表,再将其连接起来 #}
<p>{{ users | map(attribute='name') | join(', ') }}</p>
自定义过滤器
内置的过滤器不满足需求怎么办?自己写呗。过滤器说白了就是一个函数嘛,我们马上就来写一个。回到Flask应用代码中:
return l[::2]
|
1
2
|
def double_step_filter(l):
return l[::2]
|
我们定义了一个”double_step_filter”函数,返回输入列表的偶数位元素(第0位,第2位,..)。怎么把它加到模板中当过滤器用呢?Flask应用对象提供了”add_template_filter”方法来帮我们实现。我们加入下面的代码:
|
1
|
app.add_template_filter(double_step_filter, 'double_step')
|
函数的第一个参数是过滤器函数,第二个参数是过滤器名称。然后,我们就可以愉快地在模板中使用这个叫”double_step”的过滤器了:
<p>{{ [1,2,3,4,5] | double_step }}</p>
|
1
2
|
{# 返回[1,3,5] #}
<p>{{ [1,2,3,4,5] | double_step }}</p>
|
Flask还提供了添加过滤器的装饰器”template_filter”,使用起来更简单。下面的代码就添加了一个取子列表的过滤器。装饰器的参数定义了该过滤器的名称”sub”。
def sub(l, start, end):
return l[start:end]
|
1
2
3
|
@app.template_filter('sub')
def sub(l, start, end):
return l[start:end]
|
我们在模板中可以这样使用它:
<p>{{ [1,2,3,4,5] | sub(1,4) }}</p>
|
1
2
|
{# 返回[2,3,4] #}
<p>{{ [1,2,3,4,5] | sub(1,4) }}</p>
|
Flask添加过滤器的方法实际上是封装了对Jinja2环境变量的操作。上述添加”sub”过滤器的方法,等同于下面的代码。
|
1
|
app.jinja_env.filters['sub'] = sub
|
我们在Flask应用中,不建议直接访问Jinja2的环境变量。如果离开Flask环境直接使用Jinja2的话,就可以通过”jinja2.Environment”来获取环境变量,并添加过滤器。
完整代码如下:
from flask import Flask,render_template
app = Flask(__name__)
@app.route('/glq')
@app.route('/glq/<name>')
def hello(name=None):
return render_template('glq.html', name=name)
########## Add Filter ##########
def double_step_filter(l):
return l[::2]
app.add_template_filter(double_step_filter, 'double_step')
@app.template_filter('sub')
def sub(l, start, end):
return l[start:end]
#app.jinja_env.filters['sub'] = sub
if __name__ == '__main__':
app.run(host='0.0.0.0', debug=True)
html端代码为:
<!DOCTYPE html>
<title>Hello Sample</title> {% if name %}
<h1>Hello {{ name | upper | truncate(3, True) }}!</h1>
{% else %}
<h1>Hello World!</h1>
{% endif %} {# 字符串操作 #}
{# 当变量未定义时,显示默认字符串 #}
<p>{{ name | default('No name', true) }}</p> {# 单词首字母大写 #}
<p>{{ 'hello' | capitalize }}</p> {# 单词全小写 #}
<p>{{ 'XML' | lower }}</p> {# 去除字符串前后的空白字符 #}
<p>{{ ' hello ' | trim }}</p> {# 字符串反转,返回"olleh" #}
<p>{{ 'hello' | reverse }}</p> {# 格式化输出,返回"Number is 2" #}
<p>{{ '%s is %d' | format("Number", 2) }}</p> {# 关闭HTML自动转义 #}
<p>{{ '<em>name</em>' | safe }}</p> {% autoescape false %}
{# HTML转义,即使autoescape关了也转义 #}
<p>{{ '<em>name</em>' | escape }}</p>
{% endautoescape %} {# 数值操作 #}
{# 四舍五入取整,返回13.0 #}
<p>{{ 12.8888 | round }}</p> {# 向下截取到小数点后2位,返回12.88 #}
<p>{{ 12.8888 | round(2, 'floor') }}</p> {# 绝对值,返回12 #}
<p>{{ -12 | abs }}</p> {# 列表操作 #}
{# 取第一个元素 #}
<p>{{ [1,2,3,4,5] | first }}</p> {# 取最后一个元素 #}
<p>{{ [1,2,3,4,5] | last }}</p> {# 返回列表长度 #}
<p>{{ [1,2,3,4,5] | length }}</p> {# 列表求和 #}
<p>{{ [1,2,3,4,5] | sum }}</p> {# 列表排序,默认为升序 #}
<p>{{ [3,2,1,5,4] | sort }}</p> {# 合并为字符串,返回"1 | 2 | 3 | 4 | 5" #}
<p>{{ [1,2,3,4,5] | join(' | ') }}</p> {# 列表中所有元素都全大写。这里可以用upper,lower,但capitalize无效 #}
<p>{{ ['tom','bob','ada'] | upper }}</p> {# 字典列表操作 #}
{% set users=[{'name':'Tom','gender':'M','age':20},
{'name':'John','gender':'M','age':18},
{'name':'Mary','gender':'F','age':24},
{'name':'Bob','gender':'M','age':31},
{'name':'Lisa','gender':'F','age':19}]
%} {# 按指定字段排序,这里设reverse为true使其按降序排 #}
<ul>
{% for user in users | sort(attribute='age', reverse=true) %}
<li>{{ user.name }}, {{ user.age }}</li>
{% endfor %}
</ul> {# 列表分组,每组是一个子列表,组名就是分组项的值 #}
<ul>
{% for group in users|groupby('gender') %}
<li>{{ group.grouper }}<ul>
{% for user in group.list %}
<li>{{ user.name }}</li>
{% endfor %}</ul></li>
{% endfor %}
</ul> {# 取字典中的某一项组成列表,再将其连接起来 #}
<p>{{ users | map(attribute='name') | join(', ') }}</p> {# tojson #}
<script type="text/javascript">
var users = {{ users | tojson | safe }};
console.log(users[0].name);
</script> {% filter upper %}
This is a Flask Jinja2 introduction.
{% endfilter %} {# 自定义过滤器 #}
{# 返回[1,3,5] #}
<p>{{ [1,2,3,4,5] | double_step }}</p> {# 返回[2,3,4] #}
<p>{{ [1,2,3,4,5] | sub(1,4) }}</p>
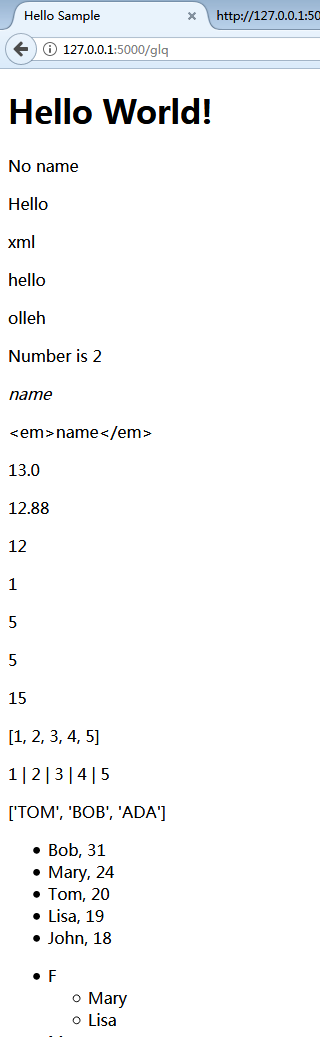
运行效果图:

Flask 学习系列(三)---Jinjia2使用过滤器的更多相关文章
- Flask 学习(三)模板
Flask 学习(三)模板 Flask 为你配置 Jinja2 模板引擎.使用 render_template() 方法可以渲染模板,只需提供模板名称和需要作为参数传递给模板的变量就可简单执行. 至于 ...
- MyBatis学习系列三——结合Spring
目录 MyBatis学习系列一之环境搭建 MyBatis学习系列二——增删改查 MyBatis学习系列三——结合Spring MyBatis在项目中应用一般都要结合Spring,这一章主要把MyBat ...
- scrapy爬虫学习系列三:scrapy部署到scrapyhub上
系列文章列表: scrapy爬虫学习系列一:scrapy爬虫环境的准备: http://www.cnblogs.com/zhaojiedi1992/p/zhaojiedi_python_00 ...
- DocX开源WORD操作组件的学习系列三
DocX学习系列 DocX开源WORD操作组件的学习系列一 : http://www.cnblogs.com/zhaojiedi1992/p/zhaojiedi_sharp_001_docx1.htm ...
- RabbitMQ学习系列三-C#代码接收处理消息
RabbitMQ学习系列三:.net 环境下 C#代码订阅 RabbitMQ 消息并处理 http://www.80iter.com/blog/1438251320680361 http://www. ...
- .net reactor 学习系列(三)---.net reactor代码自动操作相关保护功能
原文:.net reactor 学习系列(三)---.net reactor代码自动操作相关保护功能 接上篇,上篇已经学习了界面的各种功能以及各种配置,这篇准备学习下代码控制许可证. ...
- Identity Server4学习系列三
1.简介 在Identity Server4学习系列一和Identity Server4学习系列二之令牌(Token)的概念的基础上,了解了Identity Server4的由来,以及令牌的相关知识, ...
- RabbitMQ学习系列三:.net 环境下 C#代码订阅 RabbitMQ 消息并处理
上一篇已经讲了Rabbitmq如何在Windows平台安装 不懂请移步: RabbitMQ学习系列二:.net 环境下 C#代码使用 RabbitMQ 消息队列 一.理论 .net环境下,C#代码订阅 ...
- C# Redis学习系列三:Redis配置主从
Redis配置主从 主IP :端口 192.168.0.103 6666 从IP:端口 192.168.0.108 3333 配置从库 (1)安装服务: redis-server ...
随机推荐
- Swift协议
「协议」(protocol)声明一系列方法.属性.下标等用来约束其「遵循者」,进而保证「遵循者」能够完成限定的工作.「协议」本身不实现任何功能,它仅仅描述了「遵循者」的实现.「协议」能被类.结构体.枚 ...
- 「P4996」「洛谷11月月赛」 咕咕咕(数论
题目描述 小 F 是一个能鸽善鹉的同学,他经常把事情拖到最后一天才去做,导致他的某些日子总是非常匆忙. 比如,时间回溯到了 2018 年 11 月 3 日.小 F 望着自己的任务清单: 看 iG 夺冠 ...
- [转]BFC 神奇背后的原理
BFC 已经是一个耳听熟闻的词语了,网上有许多关于 BFC 的文章,介绍了如何触发 BFC 以及 BFC 的一些用处(如清浮动,防止 margin 重叠等).虽然我知道如何利用 BFC 解决这些问题, ...
- sublime插件insertDate显示ISO时间
1 下载insertDate插件以及安装完毕 2 把光标放在想插入ISO时间的地方 3 按住:alt+f5,之后,在sublime下面的Date format string输入:iso.之后按ente ...
- HDU1828:Picture
浅谈树状数组与线段树:https://www.cnblogs.com/AKMer/p/9946944.html 题目传送门:http://acm.hdu.edu.cn/showproblem.php? ...
- sum(sum(abs(y))) 中 sum(sum())什么意思?
>> y=[1 3;2 5] y = 1 3 2 5 >> sum(y) ans = 3 8 >> sum(s ...
- 《Java多线程编程核心技术》读后感(八)
不使用等待/通知机制实现线程间通信 使用sleep()结合while(true)死循环来实现多个线程间通信 package Third; import java.util.ArrayList; imp ...
- Coding-Job:从研发到生产的容器化融合实践
大家好,我是来自 CODING 的全栈开发工程师,我有幸在 CODING 参与了 Coding-Job 这个容器化的编排平台的研发.大家对 CODING 可能比较了解, Coding.net 是一个一 ...
- VS2015中使用Git遇到问题 Cannot do push / pull in git - working with visual studio
I have made a lot of changes, when I am trying to push them - I am getting the next error: You canno ...
- Celery 基本使用
1. 认识 Celery Celery 是一个 基于 Python 开发的分布式异步消息任务队列,可以实现任务异步处理,制定定时任务等. 异步消息队列:执行异步任务时,会返回一个任务 ID 给你,过一 ...
