echart表格,动态的通过ajax从后台获取数据动态的展示数据
官网上都是介绍的echar表格的展示方法,但是都是静态数据,一开始的时候我总是纳闷,这些数据都是怎么上上去的 ,
后来通过一些方法,当然这些方法也不是我自己写出来的,也是通过在网上收集了一下 ,现在才明白,具体是怎么样
把这些数据放上去的。


function myData(text) {
var xA = [];
var yA = [];
for(var i = 0;i<text.data.length;i++) {
xA.push(text.data[i].MovieName);
yA.push(text.data[i].BoxOffice);
}
var myChart = echart.init(document.getElementById("res"));
var option = {
title: {
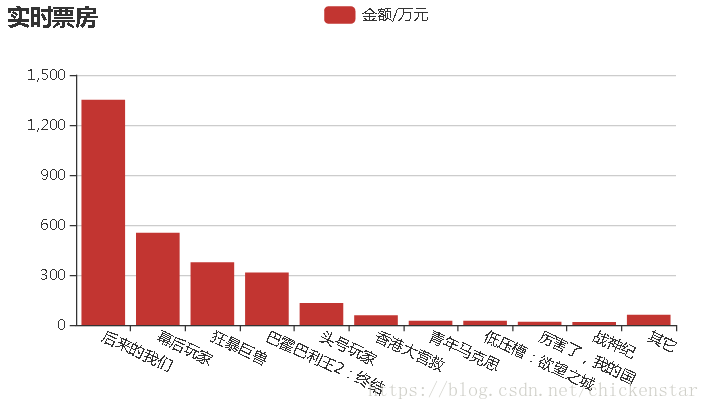
text:"实时票房"
},
tooltip: {},
legend: {
data:["金额/万元"]
},
grid: {
y2:140
},
xAxis: {
data:xA,
axisLable: {
interval: 0,
rotate: -25
}
},
yAxis: {},
series: [{
name:"金额/万元",
type:"bar",
data: yA
}]
};
myChart.setOption(option);
}
function myJson() {
$.ajax({
type:"get",
url:"http://api.shenjian.in/",
data: {
appid: "dd6481kkkk"
},
dataType: "jsonp",
success: function(data) {
myData(data)
}
})
}
//执行函数
myJson();
echart表格,动态的通过ajax从后台获取数据动态的展示数据的更多相关文章
- jquery通过AJAX从后台获取信息并显示在表格上的类
前一阵我写了:<jquery通过AJAX从后台获取信息并显示在表格上,并支持行选中.>现在,我把他们处理了一下,不需要每次写代码了: 具体代码如下: //获取数据并显示数据表格 funct ...
- jquery通过AJAX从后台获取信息并显示在表格上,并支持行选中
不想用Easyui的样式,但是想要他的表格功能,本来一开始是要到网上找相关插件的,但是没找到就开始自己写,没想到这么简单. 后台代码:(这个不重要) public ActionResult GetDi ...
- java后台获取和js拼接展示信息
java后台获取和js拼接展示信息: html页面代码: <div class="results-bd"> <table id="activityInf ...
- jsTree通过AJAX从后台获取数据
页面代码: <div id="MenuTree"></div> javascript代码: $(document).ready(function ($) { ...
- django后台获取相同name名的数据
django后台获取相同name名的post数据html: <form method="post"> <input type="text" n ...
- Jquery通过AJAX从后台获取数据显示在表格上(复选)
代码: function GetMultiLineSelectTable(tableId, selectIds) { var table = $(tableId); var url = table.d ...
- c# ajax从后台获取数据list数组 $.each再显示数据
后台代码 public JsonResult linkage(string Department) {//逻辑是:先从数据库查到表数据 再把表数据转换为LIST给AJAX HE_Department ...
- jQuery ajax参数后台获取不到的问题
<script type="text/javascript"> init(); var alldate = {a : "0",b:"1&q ...
- 使用axios post 提交数据,后台获取不到提交的数据解决方案
一.问题发现 前后端分离使用vue开发,结合axios进行前后端交互数据,一开始使用 get 请求,获取数据,没有发现任何问题,当使用 post请求 传参时,发现,数据明明已经提交,在打开F12 开发 ...
随机推荐
- Spring Boot2.0之整合JSP
首先不建议整合JSP哈,spring boot 对jsp的支持力度不大. 内置tomcat不支持jsp. 注意:在创建项目时候一定是war类型的,而不是跟之前那个freemarker那种jar类型. ...
- 计算机中丢失OPENGL.dll
开发OpenGL项目时,在VS开发环境下可能会出现如图所示的错误. 在c:\windows\system32和SysWow64文件夹下存在opengl32.dll,此时,所写程序能够正常编译,但是,程 ...
- React之组件小析
组件就是标签,html的标签某种角度讲就是组件. index.js是项目的入口文件. react中大写字母开头的都是组件. App.js就是一个组件. ReactDOM会将组件内容,渲染到页面当中. ...
- DBA日记:一次reboot导致的严重失误
昨天下午,一现场要添加RAC节点,db1节点正常运行,添加db2节点:在db2上做了安装的一些配置后,需要reboot, 于是直接就reboot:糟糕,这条命令错误地执行在db1上了,导致现场数据库直 ...
- 勤于思考:Objective-C特性的扩展
赋值 assign:直接赋值.默认 @interface Car : NSObject { NSString *_name; } @property (assign,nonatomic) NSStri ...
- 生成0-42之间的7个不重复的int值
public static void main(String[] args) { //set集合存储不重复无序的值 Set<Integer> set = new HashSet<In ...
- BZOJ_3672_ [Noi2014]购票_CDQ分治+斜率优化
BZOJ_3672_ [Noi2014]购票_CDQ分治+斜率优化 Description 今年夏天,NOI在SZ市迎来了她30周岁的生日.来自全国 n 个城市的OIer们都会从各地出发,到SZ市参 ...
- 「UVA11181」 Probability|Given(概率
题意翻译 有n个人要去买东西,他们去买东西的概率为p[i]. 现在得知有r个人买了东西,在这种条件下,求每个人买东西的概率. 感谢@s_r_f 提供翻译 题目描述 PDF 输入输出格式 输入格式: 输 ...
- BLE Mesh网络协议综述
0 引言 自2012年蓝牙4.0规范推出之后,全新的蓝牙低功耗(BLE)技术由于其极低的运行和待机功耗.低成本和跨厂商互操作性,3 ms低延迟.AES-128加密等诸多特色,可以用于计步器.心律监视器 ...
- rt-thread的定时器管理源码分析
1 前言 rt-thread可以采用软件定时器或硬件定时器来实现定时器管理的,所谓软件定时器是指由操作系统提供的一类系统接口,它构建在硬件定时器基础之上,使系统能够提供不受数目限制的定时器服务.而硬件 ...
