【前端】jQuery DataTables 使用手册(精简版)
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/5182940.html
前排提醒,这个插件能不用就不用,那么多好的插件等着你,为什么要用它呢?就算用easyui的datagrid然后自己改样式都比这强得多。
在引入easyui的css后,引入下面的css,就可以把easyui的datagrid变成bootstrap的风格了。
/*=================== easyui datagrid begin =======================*/
.datagrid-row:nth-child(odd){
background: #F0F0F0;
}
.datagrid-header td, .datagrid-body td, .datagrid-footer td{
border-style: solid;
}
.datagrid-row, .datagrid-header-row{
height : 40px;
}
.datagrid-header, .datagrid-td-rownumber{
background: #FFF;
}
.datagrid-row-over, .datagrid-header td.datagrid-header-over, .datagrid-row-over .rowbtn{
background: #3598DC !important;
color: #FFF;
}
.datagrid-view1 .datagrid-header-row td, .datagrid-view1 .datagrid-body{
border-left: 1px solid #CCC;
}
.datagrid-header, .datagrid-toolbar, .datagrid-pager, .datagrid-footer-inner{
border-color: #CCC;
}
.datagrid .datagrid-pager, .datagrid-header{
border: none;
}
.pagination-info {
margin: 0 10px 0 0;
}
.datagrid-header-row td{
border-top: 1px solid #CCC;
}
.datagrid-pager{
border: 1px solid #CCC !important;
margin: 0 18px 0 0 !important;
}
.datagrid-view2 .datagrid-body{
border-right: 1px solid #CCC;
}
.pagination{
border-radius:;
}
.datagrid-view2 .datagrid-header-row td{
cursor: pointer;
}
/*=================== easyui datagrid end =======================*/
//需要把这个回调函数放在datagrid的初始化方法里
onLoadSuccess : function(){
//解决一个样式bug
$(".borderdiv").remove();
var height = $(".datagrid-view2 .datagrid-body").outerHeight() - $(".datagrid-view2 .datagrid-btable").outerHeight();
if(height > 0){
$(".datagrid-view2 .datagrid-body").css("position", "relative").append("<div class='borderdiv'></div>");
$(".borderdiv").css({
height : height,
borderLeft : "1px solid #ccc",
position : "absolute",
right : "18px"
});
}
}

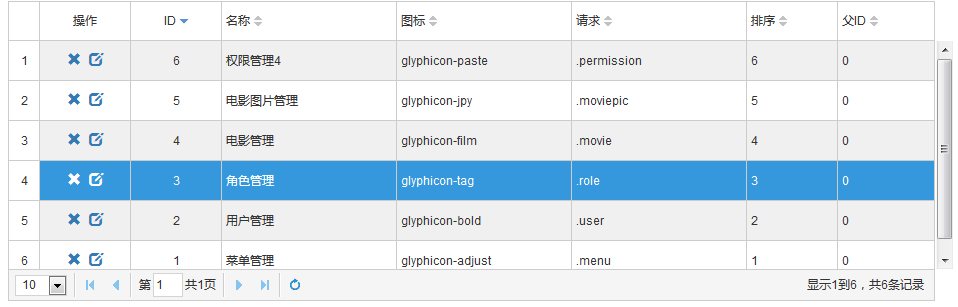
这是效果,还是很好看的。
如果你执意要用,或者项目里已经用这个没办法变了,那就看看下面的内容吧。
一、常用属性
//把公共的设置项都放在这里,就不需要每个页面都设置一遍了,放在jQuery对象上是为了避免污染全局变量
window.dataTablesSettings = {
processing : false,//是否显示加载中提示
bAutoWidth : false,//是否自动计算表格各列宽度
bPaginate : true,//是否显示使用分页
bInfo : false,//是否显示页数信息
sPaginationType : "full_numbers",//分页样式
iDisplayLength : 10,//默认每页显示多少条记录
searching : false,//是否显示搜索框
bSort : false,//是否允许排序
serverSide : true,//是否从服务器获取数据
bStateSave : true,//页面重载后保持当前页
bLengthChange : false,//是否显示每页大小的下拉框
sServerMethod : "POST",
language: {
lengthMenu : "每页显示 _MENU_记录",
zeroRecords : "没有匹配的数据",
info : "第_PAGE_页/共 _PAGES_页",
infoEmpty : "没有符合条件的记录",
search : "查找",
infoFiltered : "(从 _MAX_条记录中过滤)",
paginate : { "first" : "首页 ", "last" : "末页", "next" : "下一页", "previous" : "上一页"}
},
//这里是为ajax添加自定义参数,给它添加的属性,它会传给后台
fnServerParams : function (aoData) {
aoData._rand = Math.random();
}
};
//引用了上面的js文件后,在这里设置其他的参数
//ajax的url
window.dataTablesSettings.ajax = "/backend/content/load";
//如果表格的高度大于这个值,tbody就会出现滚动条,而表头固定
window.dataTablesSettings.sScrollY = $(window).height() - 300;//是否开启垂直滚动(否=disabled)
//设置具体的列名
window.dataTablesSettings.columns = [
{data : "id"},
{data : "title"},
{data : "sort"},
{data : "diffcity"},
{data : "citys"},
{data : "edittime"},
{data : "editer"}
];
//对列进行操作,这里只是替换掉第一列
window.dataTablesSettings.columnDefs = [{
targets : [0],
data : "id",
render : function(data, type, row) {
return "<a title='编辑' class='glyphicon glyphicon-edit nounderline' href='javascript:editTabRow(" + data + ");'></a> " +
"<a title='复制' class='glyphicon glyphicon-duplicate nounderline' href='javascript:copyTabRow(" + data + ");'></a> " +
"<a title='删除' class='glyphicon glyphicon-trash nounderline' href='javascript:deleteTabRow(" + data + ");'></a>";
}
}];
二、事件
window.dataTablesSettings.fnDrawCallback = function(data){
//每一次表格绘制完成时调用
};
window.dataTablesSettings.fnInitComplete = function(){
//表格初始化时调用一次
};
//还有其他不常用的,就不列举了
三、方法
//重绘方法。true会回到表格的初始状态,例如回到第一页,false只是重新加载当前页
dataTable.fnDraw(false);
//销毁方法。true会删除表格元素,而false不会,它只是销毁dataTable对象
dataTable.fnDestroy(false);
//换页方法,可以跳转到指定页。可选参数有"first", "previous", "next" , "last",或者是一个整数,0是第一页
dataTable.fnPageChange(0);
四、搜索案例
//这里是搜索的案例,不过自定义分页也可以这么做
$("#searchBtn").on("click", function(){
//这里是为了解决搜索条件变化后,没有点搜索按钮,而是点换页后搜索条件也变化的bug
var stitle = $("#stitle").val();
var sdiffcity = $("#sdiffcity").val();
var scity = $("#scity").val();
//这里重新设置参数
window.dataTablesSettings.fnServerParams = function (aoData) {
aoData.stitle = stitle;
aoData.sdiffcity = sdiffcity;
aoData.scity = scity;
aoData._rand = Math.random();
}
//搜索就是设置参数,然后销毁datatable重新再建一个
dataTable.fnDestroy(false);
dataTable = $("#datatable").dataTable(window.dataTablesSettings);
//搜索后跳转到第一页
dataTable.fnPageChange(0);
});
五、注意事项
//当window尺寸改变时触发,以解决dataTable表头不自动适应的问题
//resize和scroll事件一定要优化
window.resizeWaiter = false;
$(window).resize(function() {
if(!window.resizeWaiter){
window.resizeWaiter = true;
setTimeout(function(){
window.dataTable && window.dataTable.fnDraw(false);
window.resizeWaiter = false;
}, 500);
}
});
//在删除的ajax的success方法里需要这么写,如果当前页只有一条数据,删除后跳转到前一页
start = $("#datatable").dataTable().fnSettings()._iDisplayStart;
total = $("#datatable").dataTable().fnSettings().fnRecordsDisplay();
dataTable.fnDraw(false);
if ((total - start) == 1) {
if (start > 0) {
$("#datatable").dataTable().fnPageChange("previous", true);
}
}
【前端】jQuery DataTables 使用手册(精简版)的更多相关文章
- jQuery返回顶部(精简版)
jQuery返回顶部(精简版) <!DOCTYPE html><html lang="en"><head> <meta charset=& ...
- jQuery DataTables 使用手册(精简版)
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/5182940.html 前排提醒,这个插件能不用就不用,那么多好的插件等着你,为什么要用它呢?就算用easyui的 ...
- emacs org-mode 中文手册精简版(纯小白)
一只小白看了大佬的讲解视频结合其他大佬给整理的笔记再结合emacs 官方英文手册,觉得自己的知识好像增加了. 当时自己在全网搜索的时候没有看到那种纯小白的手册,本小白就写了这个,就当奉献社会了.若有不 ...
- [jQuery]jQuery DataTables插件自定义Ajax分页实现
前言 昨天在博客园的博问上帮一位园友解决了一个问题,我觉得有必要记录一下,万一有人也遇上了呢. 问题描述 园友是做前端的,产品经理要求他使用jQuery DataTables插件显示一个列表,要实现分 ...
- ASP.NET MVC+EF在服务端分页使用jqGrid以及jquery Datatables的注意事项
引言: 本人想自己个博客网站出来,技术路线是用ASN.NET MVC5+EF6(Code First)+ZUI+各种Jquery插件,有了这个想法之后就开始选择UI,看了好多bootstrap的模板之 ...
- Orchard 精简版
Orchard Express v1.7.2 精简版 保留Orchard.Framework和Orchard.Core全部源码(一字未改),去除非必要模块(仅剩Orchard.jQuery, Orch ...
- 用 JS 点击左右按钮 使图片切换 - 最精简版-ljx2380000-ChinaUnix博客
body { font-family: "Microsoft YaHei UI","Microsoft YaHei",SimSun,"Segoe UI ...
- jquery.dataTables的用法
写页面前端时,使用表格的插件可以快速漂亮的排版.本例子中使用jquery.dataTables来处理table.直接来点干货 html代码如下 <table cellpadding=" ...
- JQuery DataTables学习
1.Datatables简单介绍 DataTables是一个jQuery的表格插件.这是一个高度灵活的工具,根据的基础逐步增强,这将添加先进的互动控制.支持不论什么HTML表格. 主要特点: 自己主动 ...
随机推荐
- 浏览器前缀-----[译]Autoprefixer:一个以最好的方式处理浏览器前缀的后处理程序
Autoprefixer解析CSS文件并且添加浏览器前缀到CSS规则里,使用Can I Use的数据来决定哪些前缀是需要的. 所有你需要做的就是把它添加到你的资源构建工具(例如 Grunt)并且可 ...
- 【Servlet与JSP】请求转发与重定向
假设一个登录系统,要求用户输入用户名和密码: 用户在上面表单当中输入了信息之后,点击登录按钮(type="submit")将表单作为请求参数进行提交. 这一提交就有两种形式:get ...
- 设置mysql隔离级别
1.查看当前会话隔离级别 select @@tx_isolation; 2.查看系统当前隔离级别 select @@global.tx_isolation; 3.设置当前会话隔离级别 set sess ...
- 下一代Apache Hadoop MapReduce框架的架构
背景 随着集群规模和负载增加,MapReduce JobTracker在内存消耗,线程模型和扩展性/可靠性/性能方面暴露出了缺点,为此需要对它进行大整修. 需求 当我们对Hadoop MapReduc ...
- 献给写作者的 Markdown 新手指南及语法
烈推荐所有写作者学习和掌握该语言.为什么?可以参考: 『为什么作家应该用 Markdown 保存自己的文稿』. 『Markdown写作浅谈』 让你专注于文字而不是排版. 标题 只需要在文本前面加上 # ...
- 【Android开发-5】界面装修,五大布局你选谁
前言:假设要开一家店,门店装修是非常重要的事情.有钱都请专门的建筑设计公司来设计装修,没钱的仅仅能自己瞎折腾.好不好看全凭自己的感觉.像Android开发.在移动端大家看到的界面视觉不咋滴,一般连打开 ...
- struts2 环境建立(1)
说明:以下操作都是以本机例 在java web 开发之前,应该具备开发环境.要搭建开发环境应该具备以下工作: 1 JDK,jdk是java开发不可缺少的开发工具包. 2. 开发工具本例使用Eclips ...
- 【BZOJ2843】极地旅行社 离线+树链剖分+树状数组
[BZOJ2843]极地旅行社 Description 不久之前,Mirko建立了一个旅行社,名叫“极地之梦”.这家旅行社在北极附近购买了N座冰岛,并且提供观光服务.当地最受欢迎的当然是帝企鹅了,这些 ...
- iOS开发常用第三方框架
1.网络通信 1.ASIHTTPRequest 这是一个经典的老库,功能完全而强大,但已经停止更新很久了(iOS5.0停止更新,但是我最近看github上这个项目有新改动).在不同iOS版本上略微有一 ...
- mysql系列之9.mysql日志&存储引擎
mysqlbinlog 是什么? 数据目录下的如下文件: mysql-bin.xxxxxx 作用? 记录数据库内部增删改查对mysql数据库有更新的内容的记录 三种模式? statement leve ...
