适用于 VitePress 的公告插件开发实记
前言
笔者维护的 VitePress 博客主题在近1年多的时间里集成了非常多功能,不少用户希望将里面的部分功能分离出来,方便在其它 VitePress 站点也可以独立使用。
其中分离的第一个组件类型的就是呼声较高的 公告插件。
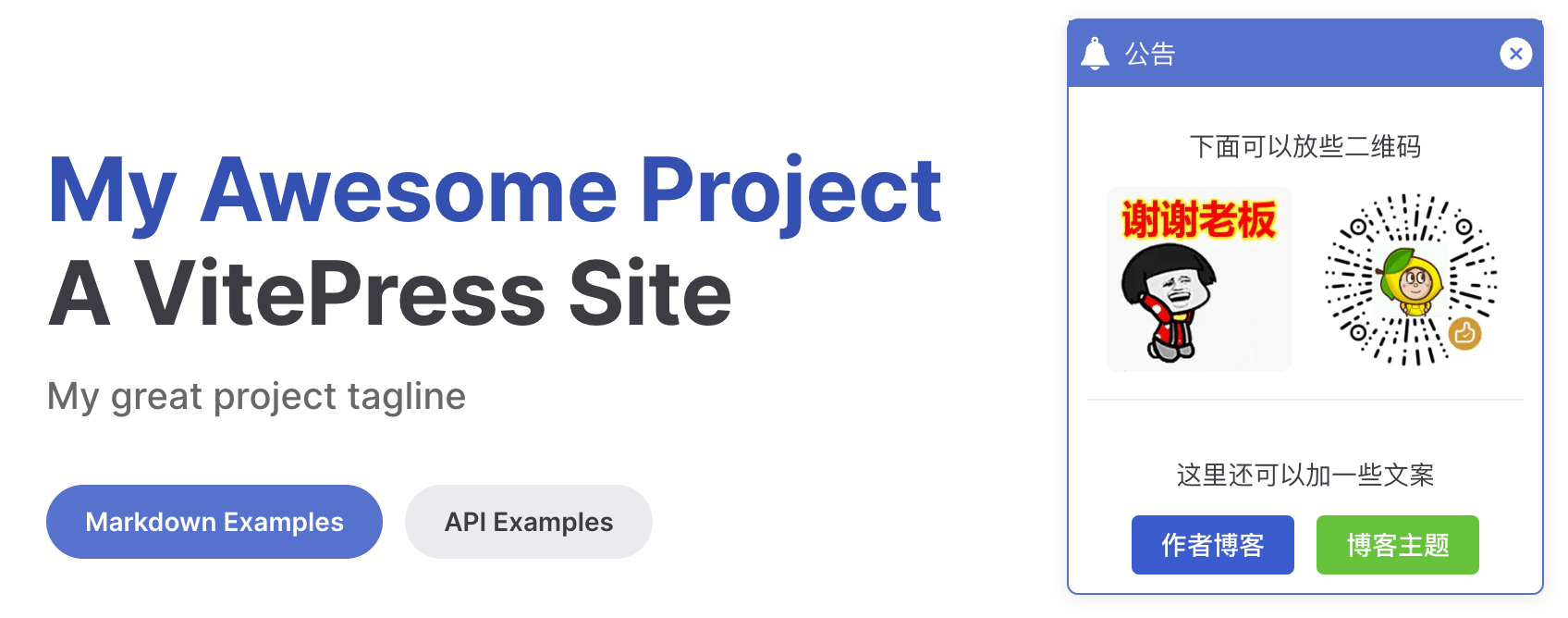
最终效果如下:
接下来将介绍一下用法,讲解一下实现原理,提供一个插件模板供大家快速开发同类型插件。
如何使用
只需要 2 步:
- 安装插件
pnpm/npm/yarn 均可,笔者比较偏好 pnpm
pnpm add vitepress-plugin-announcement
- 配置插件
引入插件在 .vitepress/config.ts VitePress 配置文件中
import { defineConfig } from 'vitepress'
import { AnnouncementPlugin } from 'vitepress-plugin-announcement'
export default defineConfig({
vite: {
// ↓↓↓↓↓
plugins: [
AnnouncementPlugin({
title: '标题',
body: [
{ type: 'text', content: '文本内容' },
{
type: 'image',
src: '图片'
}
],
footer: [
{
type: 'button',
content: '按钮',
link: 'https://sugarat.top'
},
],
})
]
// ↑↑↑↑↑
}
})
目前支持 文本/图片/按钮 三种类型。
实现原理
这里只阐述关键点,详细部分将计划单独拆一篇文章进行讲解(完整的搭配插件模板 0 - 1 实现)
注入自定义组件
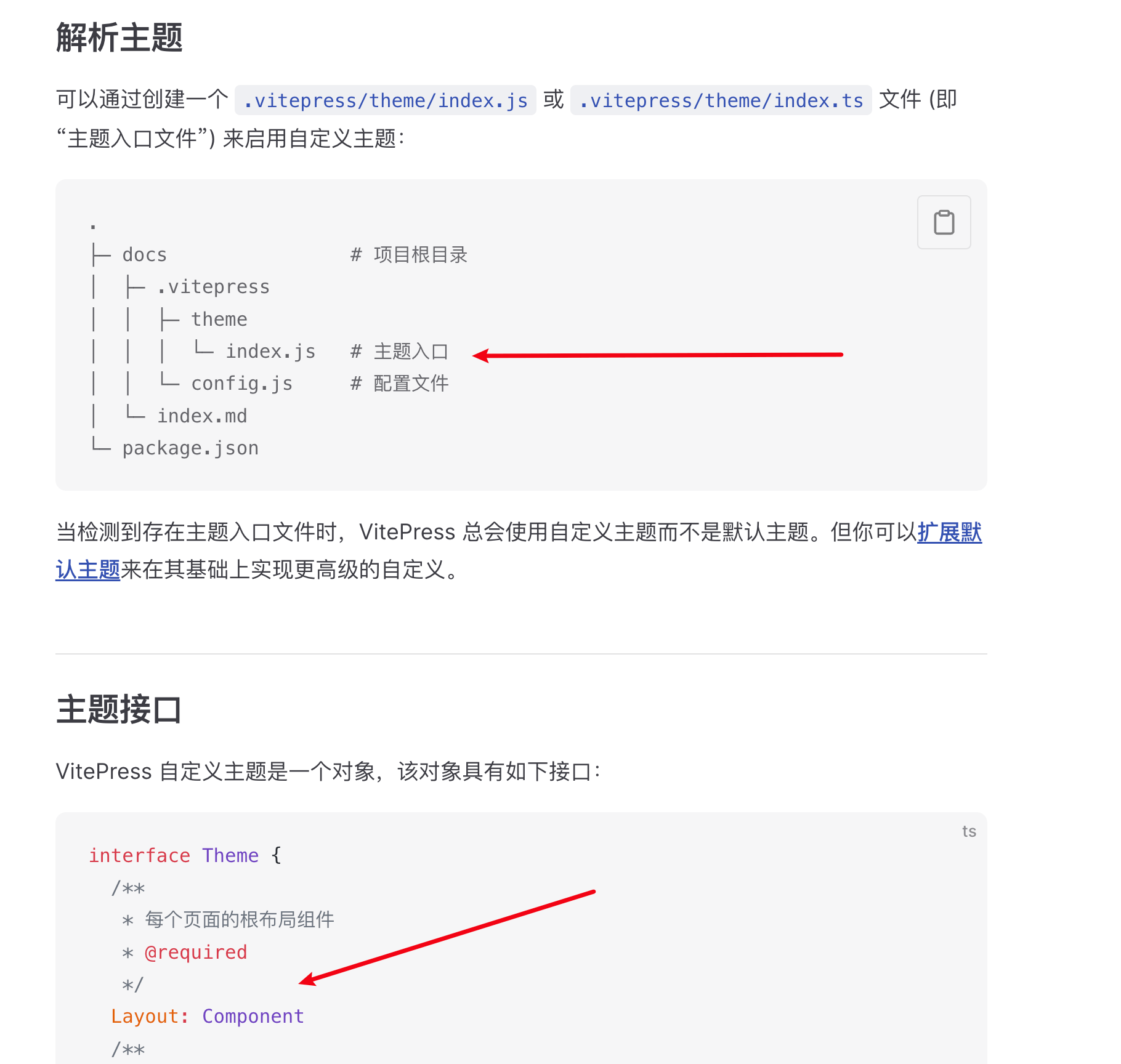
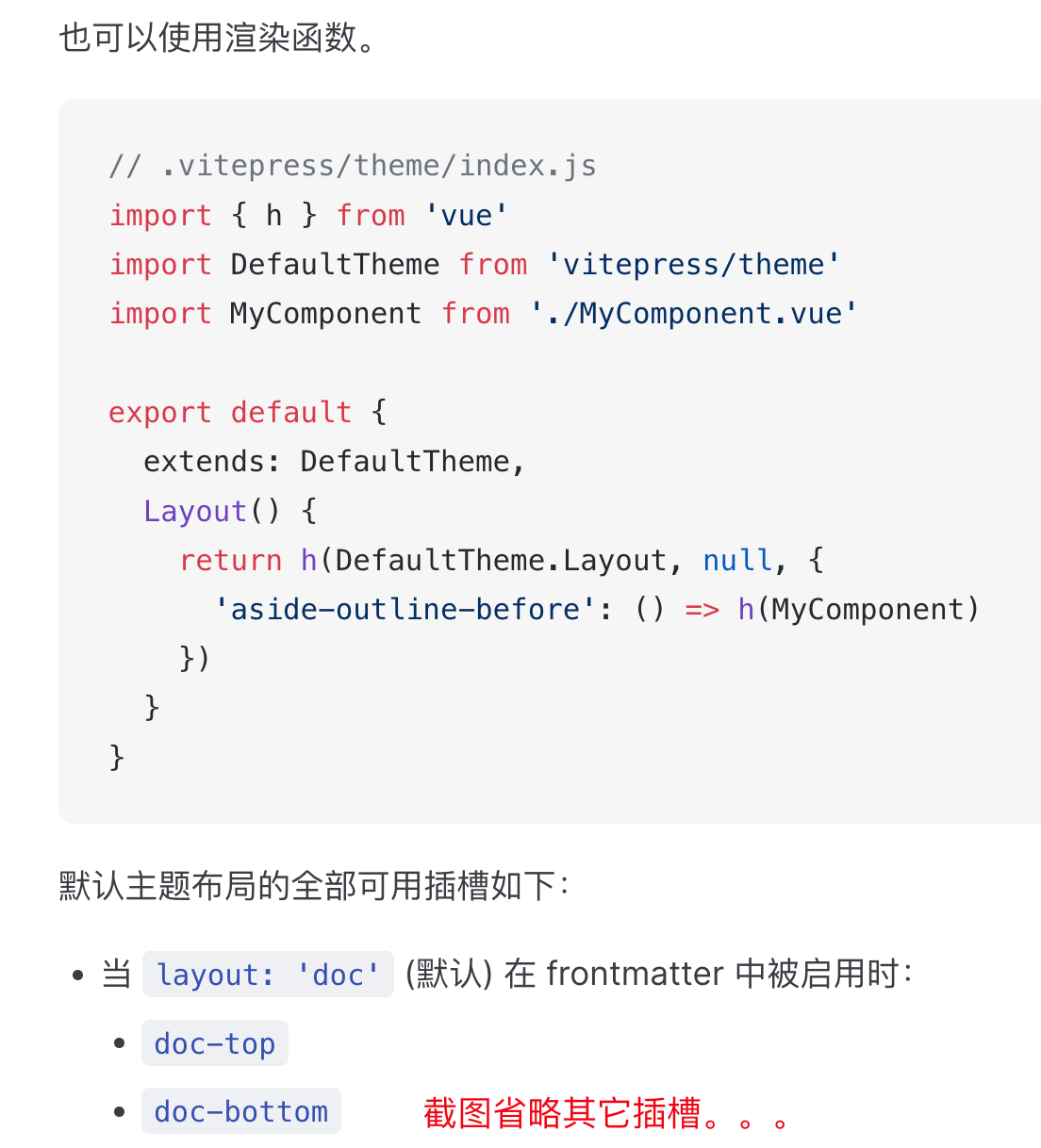
在 VitePress 官方文档自定义板块 中可以了解到,
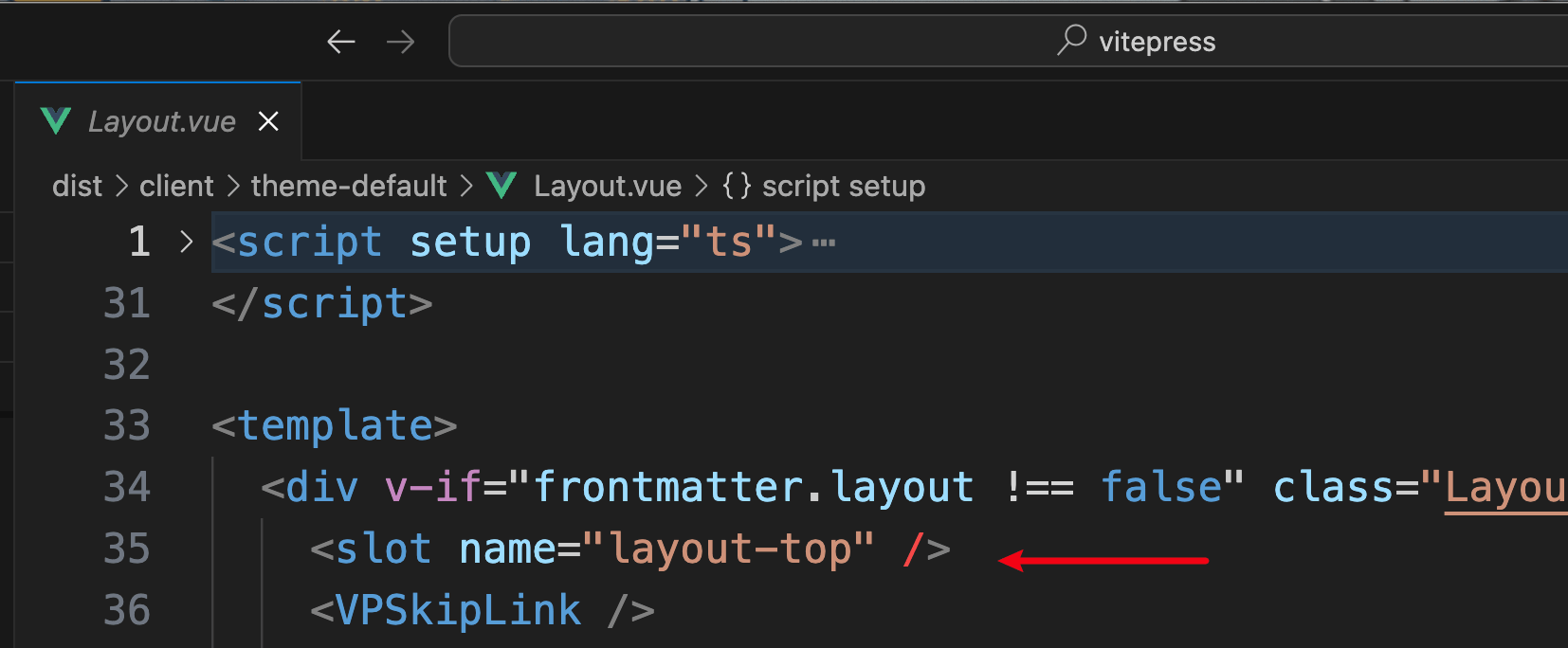
VitePress 入口的组件是在 .vitepress/theme/index 中导出的 Layout.vue 组件。
同时 VitePress 默认主题的 Layout 已经提供了许多可以直接使用的插槽,于是乎,咱们可以把组件直接放入这些位置即可。
VitePress 是由 Vite 驱动,所以按照 Vite 插件的思路去拓展即可。
这里利用插件的 transform 钩子 去处理。
const pluginOps = {
name: 'vitepress-plugin-announcement',
transform(code, id) {
// 具体处理逻辑
}
}
将我们的组件插入到默认主题的 Layout.vue 里即可。
期望插入后的代码如下
<script setup lang="ts">
import Announcement from './Announcement.vue' // [!code ++]
</script>
<template>
<div>
<slot name="layout-top" />
<Announcement /> // [!code ++]
</div>
</template>
下面是具体的处理逻辑,简单字符串替换插入我们需要的内容即可
const pluginOps = {
name: 'vitepress-plugin-announcement',
enforce: 'pre',
transform(code, id) {
// 筛选出 Layout 文件
if (id.endsWith('vitepress/dist/client/theme-default/Layout.vue')) {
// 插入自定义组件调用代码
const slotPosition = '<slot name="layout-top" />'
let transformResult = code.replace(slotPosition, `${slotPosition}<Announcement/>`)
// 导入自定义组件导入代码
const setupPosition = '<script setup lang="ts">'
transformResult = transformResult.replace(setupPosition, `${setupPosition}\nimport Announcement from './Announcement.vue'`)
return transformResult
}
}
}
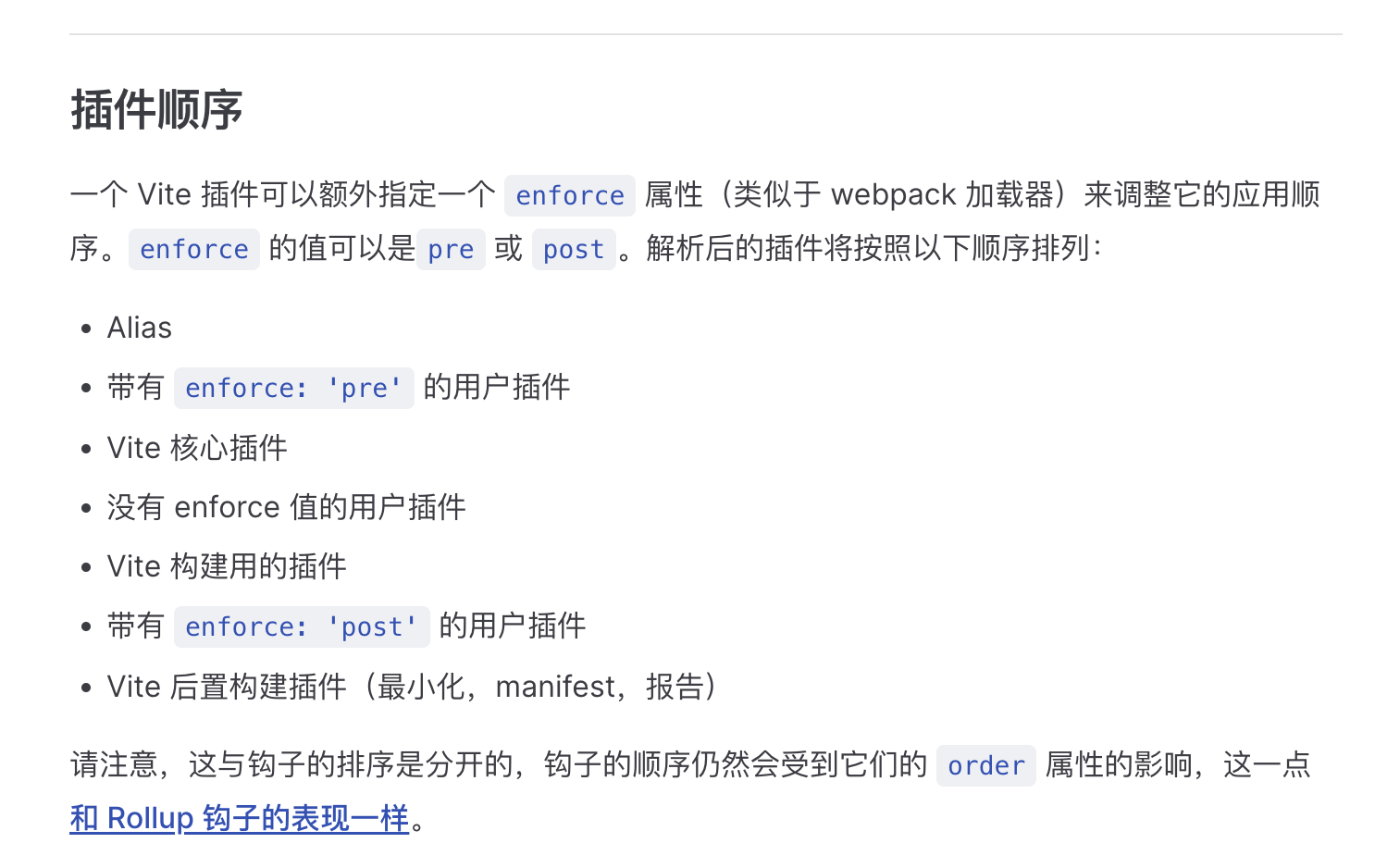
同时通过 enforce 参数控制插件顺序,这里需要尽可能的提前执行,处理源代码。
接下来就是处理 import 的导入,如果不做处理,Layout.vue 里是找不到这些组件,就一定会报错。
import Announcement from './Announcement.vue' // [!code ++]
于是这里,再利用 config 钩子,传入 resolve.alias 配置 即可。
// 构造插件里实际组件的路径
const aliasComponentFile = `${getDirname()}/components/Announcement.vue`
const pluginOps = {
config() {
return {
resolve: {
alias: {
'./Announcement.vue': aliasComponentFile
}
}
}
}
}
至此自定义组件的注入就算是完成了,接下来介绍如何将外部的参数传入到组件里。
插件配置传递
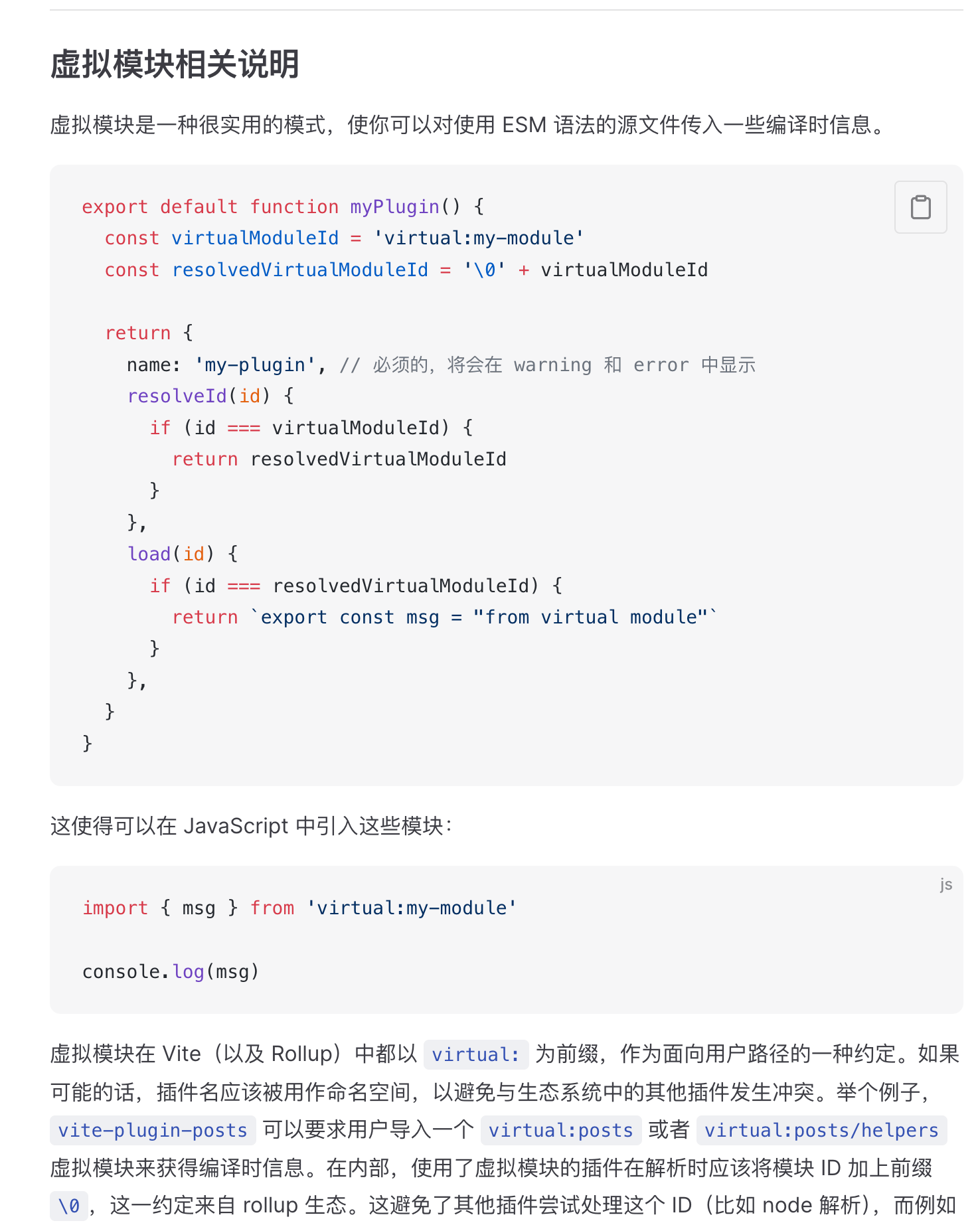
方式有很多种,笔者这里采用改动最小,使用较为广泛的一种 虚拟模块 。
官方示例里已经介绍了如何使用,这里不做赘述。
组件中导入配置代码
<script lang="ts" setup>
import announcementOptions from 'virtual:announcement-options'
</script>
插件中处理虚拟模块逻辑。
import { stringify } from 'javascript-stringify'
function AnnouncementPlugin(options) {
const virtualModuleId = 'virtual:announcement-options'
const resolvedVirtualModuleId = `\0${virtualModuleId}`
const pluginOps = {
name: 'vitepress-plugin-announcement',
enforce: 'pre',
resolveId(id) {
if (id === virtualModuleId) {
return resolvedVirtualModuleId
}
},
load(this, id) {
if (id === resolvedVirtualModuleId) {
// 虚拟模块处理
return `export default ${stringify(options)}`
}
},
}
return pluginOps
}
tips:由于 JSON.stringify 默认不会处理函数,这里就偷懒用一下社区的库 javascript-stringify 进行处理。
如果要用 JSON.stringify 处理,需要传入第二个 replacer 参数,对函数做特殊处理。
至此,关键的两步就算搞定了,剩余的工作就是具体组件的样式和交互实现开发了,按常规 Vue 组件开发即可。
插件模板介绍
在开发插件的过程中,笔者把此类基于 slot 位置注入的插件分离了一个模板 vitepress-plugin-slot-inject-template
目录结构
├── scripts # 构建相关脚本,无特殊需求可以不用修改
| ├── copyComponents.mjs
| └── watchAndCopy.mjs
├── src
| ├── components # 组件实现
| ├── index.ts # 插件入口
| ├── type.ts # 插件配置参数类型定义
| └── util.ts # 插件使用的工具函数
├── README.md
├── package.json
└── tsconfig.json
参考了 VitePress 默认主题中部分实现。
使用步骤
- 插件入口
src/index.ts,修改一下插件&组件命名信息和组件插入位置。 - 按照实际需求编写组件实现。
- 完善 README.md 使用文档后发布 npm 包即可。
最后
样式实现参考了 reco-1.x 主题 中的 @vuepress-reco/vuepress-plugin-bulletin-popover 插件
后续继续按照 vitepress 插件开发计划 推进,将开发过程内容整理成教程与插件模板。
插件完整源码 vitepress-plugin-announcement
适用于 VitePress 的公告插件开发实记的更多相关文章
- Sed 实记 · laoless's Blog
sed编辑命令 p 打印匹配行 = 打印文件行号 a 在定位行之后追加文本 i 在定位行之前插入文本 d 删除定位行 c 用新文本替换定位文本 s 使用替换模式替换相应模式 r 从另一个文件读取文本 ...
- awk处理实记
经grep日志后得到的数据格式如下: } . [debug][-- ::] SendDataStyled:{ , "innings" : "6189269620_0007 ...
- 实记JLink刷固件方法
最近J-Link调试程序,不知何故,USB报无法连接,试了别的电脑也是这样.文件存于“百度网盘/05.组装维修/4.单片机/1.JLink-ARM仿真器”下.所有的操作基于WIN7 32位系统. 1. ...
- tomcat 优化实记
好记性不如烂笔头,以下是 tomcat 无脑优化 1.内存设置(VM参数调优)(1). Windows环境下,是tomcat解压版(执行startup.bat启动tomcat) 解决办法:修改“%T ...
- asp.net mvc项目实记-开启伪静态-Bundle压缩css,js
百度这些东西,还是会浪费了一些不必要的时间,记录记录以备后续 一.开启伪静态 如果不在web.config中配置管道开关则伪静态无效 首先在RouteConfig.cs中中注册路由 routes.Ma ...
- SpringBoot + SpringCloud学习踩坑实记
踩的坑: 1).springcloud框架中,依赖一直报错,很可能是没有添加springcloud的依赖,或者是依赖的版本号过低.并且springboot也有一个父依赖. 2.springcloud ...
- springboot 完整企业项目搭建实记
昨天搭建ssm框架时突然想到可以搭建springboot来完美解决配置复杂的问题,今天学习了一下springboot的搭建,在此记录一下搭建的过程和踩过的坑 这里给自己定一个该框架搭建完成的目标,如下 ...
- 实记处理mongodb的NUMA问题
一次在启动mongodb的过程中,出现过NUMA这个问题, mongodb日志显示如下: WARNING: You are running on a NUMA machine. We suggest ...
- EJB组件开发实记(1)
安装JBoss或者Wildfly jdk1.4以上. Eclipes安装插件 JBoss Tools: eclipes Jee photon 在eclipes 内部点击 >>Windows ...
- Fedora26安装Mysql实记(包含yum换源教程)
课程实验中有一项是安装Hive,这个过程中需要安装Mysql. 在安装Mysql耗费了好多时间,总是报错数据仓库同步失败什么的. 输入yum install mysql 就提示错误,连接不上数据源.该 ...
随机推荐
- 题解:P10329 [UESTCPC 2024] Add
Add 题意 将序列进行一系列的操作,输出对 \(a_{1}\) 的期望值. 题目中操作说的比较明了,再次就不特殊声明了. 思路 据题意所知,每一个 \(n\) 应该对应了一个固定的答案. 于是我就想 ...
- ABC349
A link 其实,有人赢比赛,就有人输比赛,一加一减,不管进行多少场比赛,最后所有人的分数和一定是\(0\). 那么知道\(n-1\)个人的分数和,就可以知道第\(n\)个人的了. 点击查看代码 # ...
- 微服务:nacos服务注册与发现
服务治理的三个角色: 服务提供者:订阅服务 服务消费者:注册服务 注册中心:记录与监控服务状态,推送服务变更信息.提供者定时发送心跳检测,心跳检测失败,就会向消费者推送变更 提供者通过负载均衡的算法选 ...
- fragment的查找和移除
FragmentManager fragmentmanger = getSupportFragmentManager(); FragmentTransaction fragmenttransactio ...
- 假期小结2hadoop环境配置
记录一下hadoop配置 安装Java Development Kit(JDK):Hadoop是用Java编写的,所以首先需要安装JDK.可以从Oracle下载JDK,并按照安装说明进行安装. 下载 ...
- (六)Redis 消息队列 List、Streams
Redis 适合做消息队列吗?有什么解决方案?首先要明白消息队列的消息存取需求和工作流程. 1.消息队列 我们一般把消息队列中发送消息的组件称为生产者,把接收消息的组件称为消费者,下图是一个通用的消息 ...
- Jmeter函数助手15-FiletoString
FiletoString函数用于一次读取整个文件值. 输入文件的全路径:填入文件路径 File encoding if not the platform default (opt):读取文件的编码格式 ...
- 【Android】构建Android12项目报错
报错信息: Installed Build Tools revision 31.0.0 is corrupted. Remove and install again using the SDK Man ...
- 中国2023年GDP增速5.2%
在中美贸易战和三年全球疫情的大背景下,我国的经济依旧保持强有力的增速,这表明了经济发展不断转好,一切恢复到疫情和贸易战之前也是有待期望的.
- 编译python扩展模块报错:-ltensorflow_framework
参考: https://blog.csdn.net/u012947309/article/details/116736684 ===================================== ...