Fluent Editor:一个基于 Quill 2.0 的富文本编辑器,功能强大、开箱即用!
你好,我是 Kagol,个人公众号:前端开源星球。
今年4月份,听到 Quill 2.0 正式发布的消息,我心情非常激动,立马体验了下,并写了一篇文章。
由于越来越多用户声音希望提供富文本组件,于是我们基于 Quill 2.0 封装了一个功能更全面的 Fluent Editor 富文本。
- 官网:https://opentiny.github.io/fluent-editor/
- 源码:https://github.com/opentiny/fluent-editor/(欢迎 Star )
接下来我就带大家一起使用下 Fluent Editor,使用起来基本上和 Quill 没什么区别,只需要重点关注下增强的部分,比如表格、附件、@提醒、表情等模块。
1 快速上手
Fluent Editor 基于 Quill 2.0 进行封装,扩展了很多实用的模块功能,使用方式和 Quill 一样。
安装依赖:
npm i @opentiny/fluent-editor
编写 HTML:
<div id="editor">
<p><strong>Fluent Editor</strong> 是一个基于 <a class="ql-normal-link" href="https://quilljs.com/" target="_blank">Quill 2.0</a> 的富文本编辑器,在 Quill 基础上扩展了丰富的模块和格式,功能强大、开箱即用。</p>
<p><br></p>
<p>官网:<a class="ql-normal-link" href="https://opentiny.github.io/fluent-editor/" target="_blank">https://opentiny.github.io/fluent-editor/</a></p>
<p>源码:<a class="ql-normal-link" href="https://github.com/opentiny/fluent-editor/" target="_blank">https://github.com/opentiny/fluent-editor/</a>(欢迎 Star )</p>
</div>
引入样式:
@import '@opentiny/fluent-editor/style.css';
初始化 Fluent Editor 编辑器:
import FluentEditor from '@opentiny/fluent-editor'
const editor = new FluentEditor('#editor', {
theme: 'snow'
})

2 配置工具栏
配置工具栏是最常见的需求。
Fluent Editor 支持 27 种内置工具栏按钮,当然也可以扩展。
除了支持 Quill 内置的 22 种工具栏之外,还支持以下工具栏:
undo撤销redo重做better-table表格file文件上传,需要启用file模块emoji插入表情,需要启用emoji-toolbar模块
Quill 支持的工具栏: https://quilljs.com/docs/modules/toolbar
可以通过 toolbar 模块配置工具栏按钮:
import FluentEditor from '@opentiny/fluent-editor'
const toolbarOptions = [
['undo', 'redo'], // Fluent Editor added
['bold', 'italic', 'underline', 'strike'], // toggled buttons
['blockquote', 'code-block'],
['link', 'image', 'video', 'formula'],
[{ 'header': 1 }, { 'header': 2 }], // custom button values
[{ 'list': 'ordered'}, { 'list': 'bullet' }, { 'list': 'check' }],
[{ 'script': 'sub'}, { 'script': 'super' }], // superscript/subscript
[{ 'indent': '-1'}, { 'indent': '+1' }], // outdent/indent
[{ 'direction': 'rtl' }], // text direction
[{ 'size': ['small', false, 'large', 'huge'] }], // custom dropdown
[{ 'header': [1, 2, 3, 4, 5, 6, false] }],
[{ 'color': [] }, { 'background': [] }], // dropdown with defaults from theme
[{ 'font': [] }],
[{ 'align': [] }],
['clean'], // remove formatting button
['better-table', 'file', 'emoji'] // Fluent Editor added
]
const editor = new FluentEditor('#editor', {
theme: 'snow',
modules: {
toolbar: toolbarOptions,
syntax: true, // 代码块高亮
file: true, // 文件上传
'emoji-toolbar': true, // 插入表情
}
})

除了配置内置的工具栏,也支持扩展工具栏按钮,具体扩展方式可以参考我之前写的文章:
深入浅出 Quill 系列之实践篇2:整个贪吃蛇游戏到编辑器里玩儿吧
或者参考 Quill 官方文档:https://quilljs.com/docs/modules/toolbar#handlers
3 配置内置模块
Fluent Editor 支持 11 种内置模块:
- clipboard 粘贴版
- history 操作历史
- keyboard 键盘事件
- syntax 语法高亮
- toolbar 工具栏
- uploader 文件上传
- formula 公式,依赖 katex 公式库
- better-table 表格
- mention @提醒
- emoji-toolbar 插入表情
- file 附件上传,配合 file format 一起使用,可以插入附件
通过 modules 配置模块,比如要启用一个模块,可以设置该模块为 true。
const editor = new FluentEditor('#editor', {
theme: 'snow',
modules: {
toolbar: toolbarOptions,
syntax: true, // 启用代码块高亮模块
file: true, // 启用文件上传模块
'emoji-toolbar': true, // 启用插入表情模块
}
})
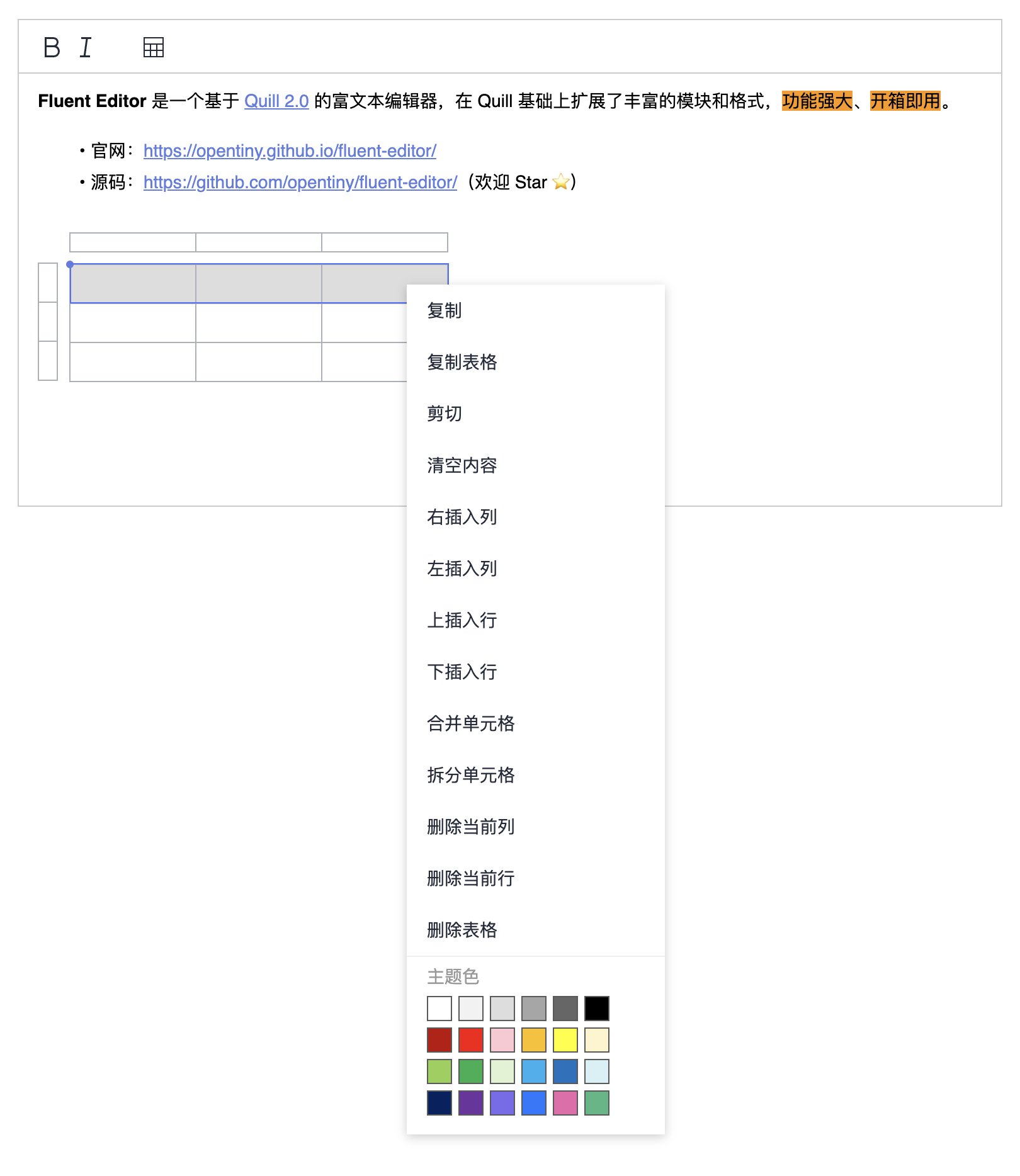
还可以传入一些配置项,定制模块的功能,比如:配置表格右键操作菜单。
const editor = new FluentEditor('#editor', {
theme: 'snow',
modules: {
toolbar: toolbarOptions,
'better-table': {
operationMenu: {
color: {
text: '主题色',
colors: [
'#ffffff', '#f2f2f2', '#dddddd', '#a6a6a6', '#666666', '#000000',
'#c00000', '#ff0000', '#ffc8d3', '#ffc000', '#ffff00', '#fff4cb',
'#92d050', '#00b050', '#dff3d2', '#00b0f0', '#0070c0', '#d4f1f5',
'#002060', '#7030a0', '#7b69ee', '#1476ff', '#ec66ab', '#42b883',
]
}
}
}
}
})

更多使用方式可参考 Fluent Editor 和 Quill 文档:
- Fluent Editor:https://opentiny.github.io/fluent-editor/docs/custom-toolbar
- Quill:https://quilljs.com/docs/modules
4 配置 Quill 生态模块
Quill 是一个模块化的富文本,拥有很多外部生态模块,Fluent Editor 基于 Quill,和 Quill 拥有一样的模块化能力,我们从以下 Quill 模块列表中选择一个 Markdown 快捷键的模块:quill-markdown-shortcuts,配置到我们的 Fluent Editor 富文本中。
https://github.com/quilljs/awesome-quill
首先需要安装 quill-markdown-shortcuts。
npm i quill-markdown-shortcuts
然后注册这个模块:
import FluentEditor from '@opentiny/fluent-editor'
// 引入和注册
import MarkdownShortcuts from 'quill-markdown-shortcuts'
FluentEditor.register('modules/markdownShortcuts', MarkdownShortcuts)
配置到 modules 中即可:
new FluentEditor('#editor', {
theme: 'snow',
modules: {
markdownShortcuts: {} // 启动 Markdown 快捷键模块
}
})
这时我们在富文本编辑器中输入 Markdown 语法的快捷键,比如:#,按空格键,会自动变成一级标题的格式。
效果如下:

除了配置现有模块之外,还支持扩展新模块,具体可以参考我之前写的文章:
深入浅出 Quill 系列之原理篇1:现代富文本编辑器 Quill 的模块化机制
5 在多种前端框架中使用
Fluent Editor 是一个框架无关的富文本编辑器,可以在任意前端框架中使用。
比如在 Vue 中使用:
App.vue
<script setup lang="ts">
import { onMounted } from 'vue'
import FluentEditor from '@opentiny/fluent-editor'
onMounted(() => {
new FluentEditor('#editor', {
theme: 'snow'
})
})
</script>
<template>
<div id="editor"></div>
</template>
在 React 中使用:
App.tsx
import { useEffect } from 'react'
import FluentEditor from '@opentiny/fluent-editor'
import '@opentiny/fluent-editor/style.css'
function App() {
useEffect(() => {
new FluentEditor('#editor', {
theme: 'snow'
})
})
return (
<div id="editor"></div>
)
}
export default App
6 总结
本文主要从以下几个部分给大家进行分享。
- 先是带大家快速上手使用 Fluent Editor 富文本
- 然后是介绍开发中最常见的配置工具栏,共内置 27 种实用的工具栏按钮
- 再介绍 Fluent Editor 的 11 个内置模块,并重点介绍表格模块的配置
- 由于 Fluent Editor 是兼容 Quill 生态的,以 Markdown 快捷键的模块:
quill-markdown-shortcuts为例,介绍如何配置 Quill 生态模块 - 最后介绍了如何在 Vue / React 框架中使用 Fluent Editor
更多用法请参考 Fluent Editor 官网:https://opentiny.github.io/fluent-editor/
由于 Fluent Editor 就是基于 Quill 进行封装的,其实掌握 Quill 基本上就掌握了 Fluent Editor,欢迎大家关注我之前写的《深入浅出 Quill》系列文章:
https://juejin.cn/column/7325707131678769152
联系我们
GitHub:https://github.com/opentiny/tiny-vue(欢迎 Star )
官网:https://opentiny.design/tiny-vue
B站:https://space.bilibili.com/15284299
个人博客:https://kagol.github.io/blogs
小助手微信:opentiny-official
公众号:OpenTiny
Fluent Editor:一个基于 Quill 2.0 的富文本编辑器,功能强大、开箱即用!的更多相关文章
- vue2.0 实现富文本编辑器功能
前端富文本编译器使用总结: UEditor:百度前端的开源项目,功能强大,基于 jQuery,但已经没有再维护,而且限定了后端代码,修改起来比较费劲 bootstrap-wysiwyg:微型,易用,小 ...
- 基于 React-draft-wysiwyg 实现的 react 富文本编辑器组件 开箱即用
工作中遇到了一个需要做图文详情 的富文本编辑的需求, 于是基于 React-draft-wysiwyg 实现了一个 纯组件, 目前支持 常规文本输入 外部链接图片 以及本地上传图片, 由于是纯组件, ...
- 现代富文本编辑器Quill的模块化机制
DevUI是一支兼具设计视角和工程视角的团队,服务于华为云DevCloud平台和华为内部数个中后台系统,服务于设计师和前端工程师.官方网站:devui.designNg组件库:ng-devui(欢迎S ...
- 富文本编辑器Quill(一)简单介绍
Quill是一个很流行的富文本编辑器,github上star大约21k: github:https://github.com/quilljs/quill/ 官网: https://quilljs.co ...
- Asp.Net Core 2.0 项目实战(2)NCMVC一个基于Net Core2.0搭建的角色权限管理开发框架
Asp.Net Core 2.0 项目实战(1) NCMVC开源下载了 Asp.Net Core 2.0 项目实战(2)NCMVC一个基于Net Core2.0搭建的角色权限管理开发框架 Asp.Ne ...
- 一个基于Net Core3.0的WPF框架Hello World实例
目录 一个基于Net Core3.0的WPF框架Hello World实例 1.创建WPF解决方案 1.1 创建Net Core版本的WPF工程 1.2 指定项目名称,路径,解决方案名称 2. 依赖库 ...
- 基于ABP做一个简单的系统——实战篇:4.基于富文本编辑器,Razor模板引擎生成内容并导出Word 填坑记录
起因 需求是这样的,有一种协议需要生成,协议的模板是可配置的,在生成过程中,模板中的内容可以根据约定的标记进行替换(就像mvc的razor模板一样).生成后的内容还需要导出成word或pdf. 常见的 ...
- 现代富文本编辑器Quill的内容渲染机制
DevUI是一支兼具设计视角和工程视角的团队,服务于华为云DevCloud平台和华为内部数个中后台系统,服务于设计师和前端工程师.官方网站:devui.designNg组件库:ng-devui(欢迎S ...
- Quill – 可以灵活自定义的开源的富文本编辑器
Quill 的建立是为了解决现有的所见即所得(WYSIWYG)的编辑器本身就是所见即所得(指不能再扩张)的问题.如果编辑器不正是你想要的方式,这是很难或不可能对其进行自定义以满足您的需求. Quill ...
- [译] 通过 contentEditable 属性创建一个所见即所得的编辑器(富文本编辑器)
译者注 这只是一篇入门教程,介绍了一些基础知识,仅供参考,切不可因此觉得富文本编辑器很简单. 创建富文本编辑器是一个非常复杂的工程,需要考虑到方方面面,也有很多坑(请参考原文第一条评论). 为免误导大 ...
随机推荐
- python利用公私钥加解密
小贴士 这里不再赘述公私钥的生成过程.可以利用OpenSSL进行生成. 加密代码 #!/usr/bin/python #加密 #conda install pycrypto #提前安装模块 impor ...
- 在Linux驱动中使用timer定时器
在Linux驱动中使用timer定时器 原文(有删改): https://www.cnblogs.com/chen-farsight/p/6226562.html 介绍 内核定时器是内核用来控制在未来 ...
- Windows 编译 FFMpeg
Windows 编译 FFMpeg 背景: 为了提高公司产品的质量,对FFMPEG进行优化,需要重新编译. Host :Windows-10,core-i7 MinGW :网络版 pkg-config ...
- WPF在.NET9中的重大更新:Windows 11 主题
在2023年的2月20日,在WPF的讨论区,WPF团队对路线的优先级发起了一次讨论. 对三个事项发起了投票. 第一个是Windows 11 主题 第二个是更新的控件 第三个是可空性注释 最终Windo ...
- lumen、laravel 环境问题汇总
框架报500 1.chmod 777 -R storage 将日志目录权限设置下. 2.修改fastcgi,将代码目录包含进去. fastcgi_param PHP_ADMIN_VALUE " ...
- 【全球首发】双核Cortex-A7@1.2GHz,仅99元起?含税?哇!!
- Linux的访问权限详解
题目 解读访问权限 rw-r--r--分别代表什么东西 r:代表可读 w:可写 e:可执行 方便起见进行拆分 rw- 代表文件所属用户的权限 r-- 代表同组用户的权限 r-- 代表其他用户的权限 同 ...
- 【ClickHouse】6:clickhouse集群高可用
背景介绍: 有四台CentOS7服务器安装了ClickHouse HostName IP 安装程序 程序端口 shard(分片) replica(备份) centf8118.sharding1.db ...
- 4 安卓h5分享功能未实现
安卓h5点击分享没有复制链接到剪切板
- CGI,FastCGI和PHP-FPM之间的关系和区别
什么是CGI?早期的web server只可以处理简单的静态web文件,但是随着技术的发展出现动态语言如PHP,Python.PHP语言交给PHP解析器进行处理,但是处理之后如何和web server ...
