为什么SwiftUI使用struct, 限制使用class
前言
在学习SwiftUI所有的地方,视图元素都定义一个struct并实现View协议,该协议定义body变量返回View类型。
但是为什么,这里一直是指定的struct, 而不是class呢?
尝试使用class
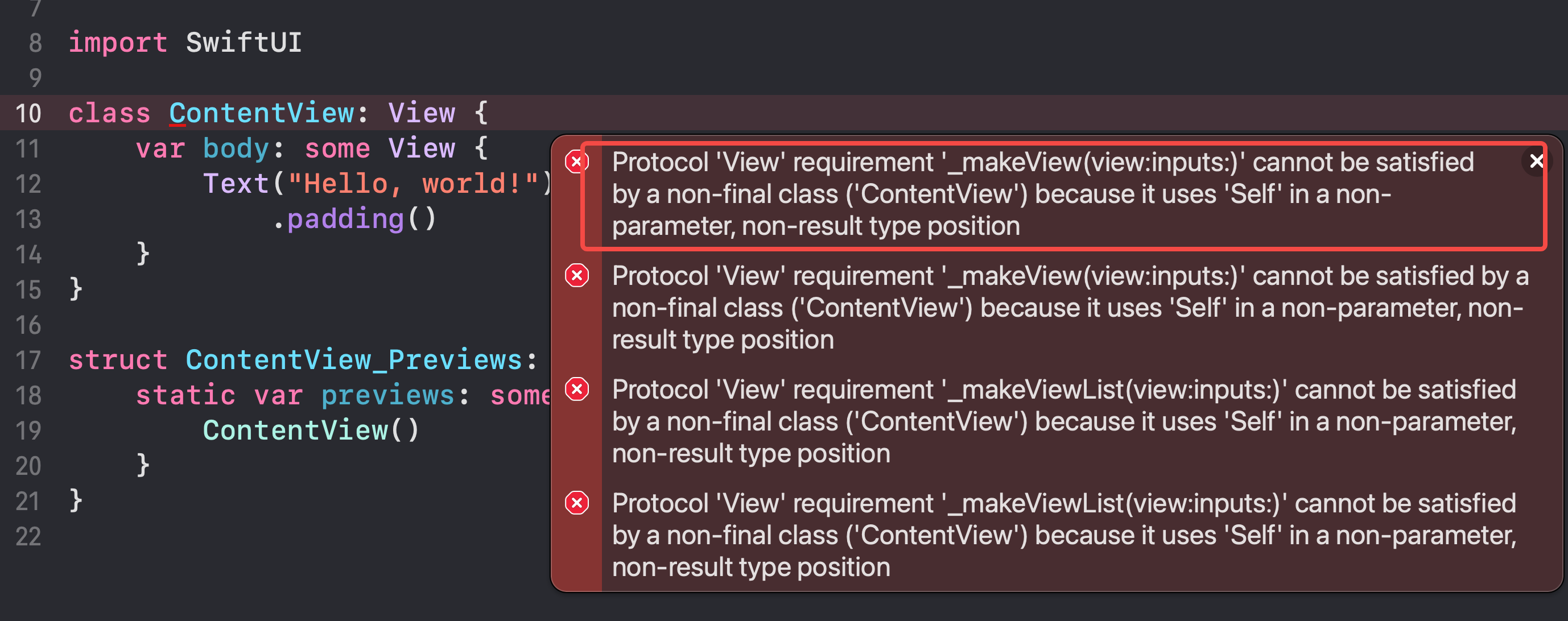
如果你使用class 在SwiftUI中定义一个View,那么你将遇到一个编译器的错误
Protocol 'View' requirement '_makeView(view:inputs:)' cannot be satisfied by a non-final class ('ContentView') because it uses 'Self' in a non-parameter, non-result type position
错误的含义是,代码中使用了ContentView作为参数,如果ContentView有子类,那么将产生未定义的行为,必须限制ContentView没有子类,因此需要加上final修饰
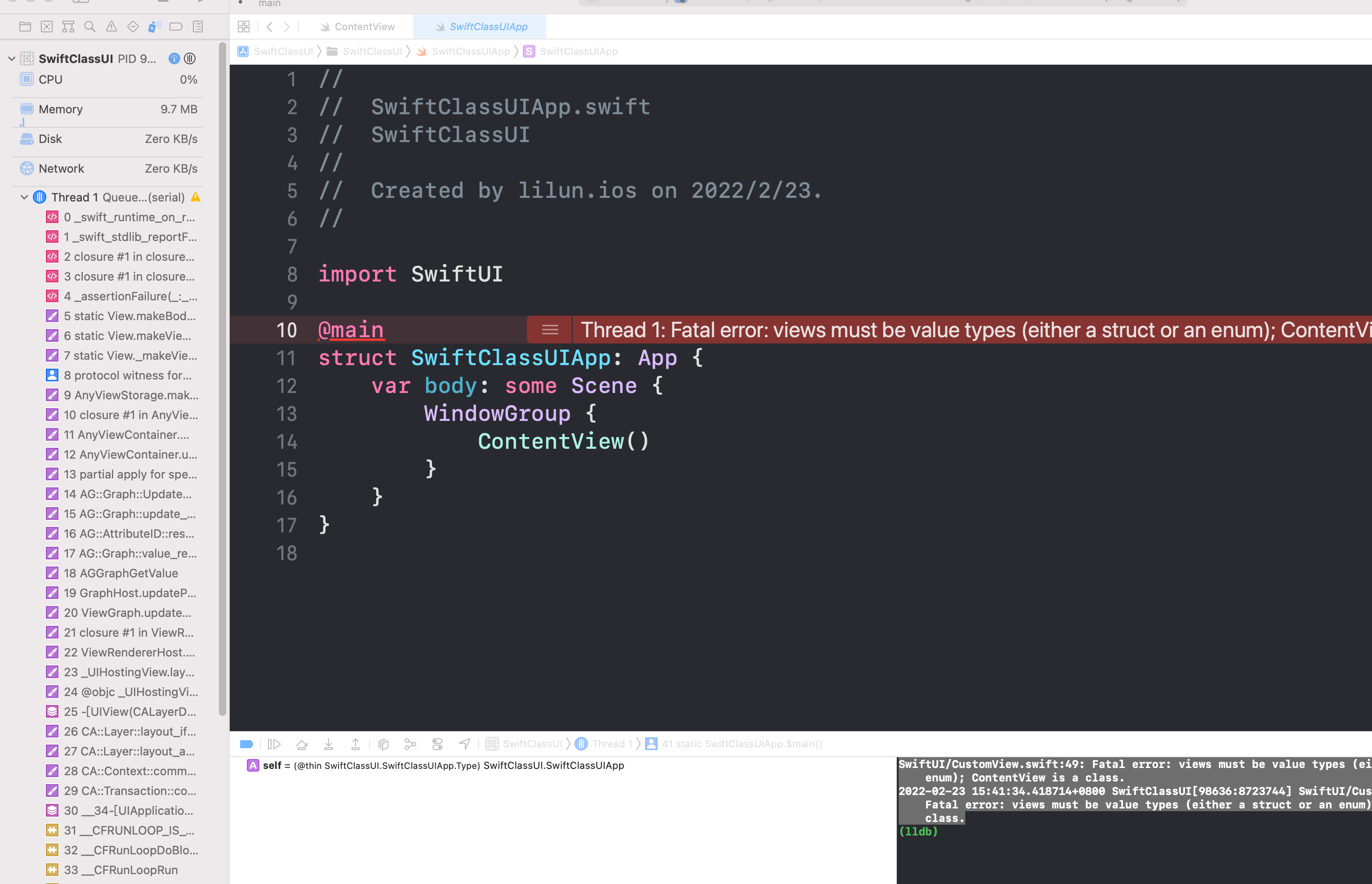
加上final修饰之后,代码可以编译,运行之后直接崩溃:
SwiftUI/CustomView.swift:49: Fatal error: views must be value types (either a struct or an enum); ContentView is a class.
2022-02-23 15:41:34.418714+0800 SwiftClassUI[98636:8723744] SwiftUI/CustomView.swift:49: Fatal error: views must be value types (either a struct or an enum); ContentView is a class.

遇到断言错误,这个是SwiftUI限制只能使用struct或者枚举
为什么SwiftUI限制使用struct
经过搜索,大致有两个地方说明原因:
- 一个是stackoverflow上说,因为SwiftUI中使用到了@State修饰状态,将和state和当前view进行绑定,如果是class,会遇到问题
- 而是2019年的wwdc, swiftui_essentials, 其中有一个点提到了SwiftUI为什么采用struct而不是像UIKit一样的class
If you're coming from UIKit or AppKitt, you've probably gotten used to views being defined as classes that inherit from a common view superclass instead of as structs conforming to protocols.
For example, custom views in UIKit inherit from the UIView superclass.
And UIView defines storage for common view properties like alpha and backgroundColor.
Let's imagine we built our OrderHistory using UIKit instead of SwiftUI.
Our Custom View would inherit the stored properties of UIView as well as adding more properties for its own custom behavior.
So how is SwiftUI different than this? Well, remember that in SwiftUI we represent those same kinds of common view properties as separate modifiers instead, like we did for opacity and background.
And each of these modifiers creates their own view.
And this means that the storage for those properties is distributed across our view hierarchy in each of these modifier views instead of being inherited by every individual view.
Now this allows our views to be lighter weight, optimizing their storage for just their unique purpose.
And in this world, it makes a lot of sense that view just becomes a protocol because it's no longer needing to serve a common storage template for all of your views.
But what does this view protocol actually do? Well, let's remember our conceptual definition of a view.
Which is that a view defines a piece of our UI and we build bigger views by composing together smaller views.
And that's all that the view protocol does.
It defines a piece of our view hierarchy, giving it a name so that it can be composed and reused across your entire app.
And each concrete type of view is just an encapsulation of some other view representing its contents in its body property and all of the inputs required to create that view represented by its properties.
Now the actual protocol just defines that one body property returning just another kind of view.
But look
总结
- struct相比class,能节省更多空间,有时候不需要继承父类中一些不需要的属性
- struct相比class,操作更快,struct在栈上分配空间更加快
- struct符合SwiftUI中的设计思路,界面是简单单一的,数据变化,UI就发生变化,数据不会在多处引用
为什么SwiftUI使用struct, 限制使用class的更多相关文章
- 从用SwiftUI搭建项目说起
前言 后续这个SwiftUI分类的文章全部都是针对SwiftUI的日常学习和理解写的,自己利用Swift写的第二个项目也顺利上线后续的需求也不是特着急,最近正好有空就利用这段时间补一下自己对Swift ...
- [Android开发学iOS系列] iOS写UI的几种方式
[Android开发学iOS系列] iOS写UI的几种方式 作为一个现代化的平台, iOS的发展也经历了好几个时代. 本文讲讲iOS写UI的几种主要方式和各自的特点. iOS写UI的方式 在iOS中写 ...
- SwiftUI 官方教程(八)
8. 动态生成预览 接下来,我们会在 LandmarkList_Previews 中添加代码以在不同的设备尺寸上渲染列表.默认情况下,预览会以当前的 scheme 中设备的大小进行渲染.我们可以通过调 ...
- SwiftUI 官方教程(七)
7. 给子 View 传递数据 LandmarkDetail 现在依然使用硬编码的数据来显示地标.像 LandmarkRow 一样,LandmarkDetail 类型和它组合的其他 view 都需要一 ...
- SwiftUI 官方教程(六)
6. 在列表和详情之间设置导航 虽然列表已经能显示了,但是我们还不能通过点击单个地标来查看地标详情页面.SwiftUI教程 把 list 嵌入一个 NavigationView 中,并把每个 row ...
- SwiftUI 官方教程(五)
SwiftUI官方教程(五) 5. 同时使用 UIKit 和 SwiftUI 至此,我们已准备好创建 map view 了,接下来使用 MapKit 中的 MKMapView 类来渲染地图. 在 Sw ...
- SwiftUI 官方教程(四)
SwiftUI 官方教程(四) 4. 自定义 Image View 搞定名称和位置 view 后,我们来给地标添加图片. 这不需要添加很多代码,只需要创建一个自定义 view,然后给图片加上遮罩.边框 ...
- SwiftUI 官方教程(三)
3. 用 Stacks 组合 View 在上一节创建标题 view 后,我们来添加 text view,它用来显示地标的详细信息,比如公园的名称和所在的州. 在创建 SwiftUI view 时,我们 ...
- SwiftUI 官方教程(二)
SwiftUI 官方教程(二) 2. 自定义 Text View 为了自定义 view 的显示,我们可以自己更改代码,或者使用 inspector 来帮助我们编写代码. 在构建 Landmarks 的 ...
- SwiftUI 官方教程(一)
完整中文教程及代码请查看 https://github.com/WillieWangWei/SwiftUI-Tutorials 创建和组合 View 此部分将指引你构建一个发现和分享您喜爱地方的 ...
随机推荐
- 整理k8s————k8s组件[二]
前言 简单整理一下k8s 组件. 正文 borg 架构: borgmaster 是处理请求分发的. borglet 是具体运行容器. 这里有一个调度scheduler,这个比较重要吧. 比如说用户通过 ...
- lattice的ipexpress异常,解决办法
最近ip服务器可能会遇到问题,建议客户把更新检查关掉.我们有对应的IP下载链接. https://www.latticesemi.com/ispupdate/ipexpress/ https://ra ...
- Locust、Jemter、Loadrunner三种工具的分布式压测
前言: 最近公司接了一个云上展会项目,合同里签订的是6w并发连接数和2w QPS的性能指标,还有监理单位,第三方评测单位. 唉,先吐槽一下,有了监理和评测,文档tmd一堆堆,严格按照软件开发来执行,写 ...
- 力扣904(Java)-水果成篮(中等)
题目: 你正在探访一家农场,农场从左到右种植了一排果树.这些树用一个整数数组 fruits 表示,其中 fruits[i] 是第 i 棵树上的水果 种类 . 你想要尽可能多地收集水果.然而,农场的主人 ...
- 力扣2(java&python)-两数相加(中等)
题目: 给你两个 非空 的链表,表示两个非负的整数.它们每位数字都是按照 逆序 的方式存储的,并且每个节点只能存储 一位 数字. 请你将两个数相加,并以相同形式返回一个表示和的链表. 你可以假设除了数 ...
- 如何实现一个 Paxos
简介: Paxos 作为一个经典的分布式一致性算法(Consensus Algorithm),在各种教材中也被当做范例来讲解.但由于其抽象性,很少有人基于朴素 Paxos 开发一致性库,本文介绍的实现 ...
- OPLG:新一代云原生可观测最佳实践
简介:OPLG 体系拥有成熟且富有活力的开源社区生态,同时也经过了大量企业生产环境的实践检验,是当下建设新一代云原生统一可观测平台的热门选择.但是,OPLG 只是提供了一个技术体系,如何灵活运用,解 ...
- [FE] G2Plot 在 Vue 中使用 CDN 方式避免构建时增大 js 体积
使用 npm.yarn 方式安装的包,虽方便使用,但是会极大增加 vendor.xx.js 体积,拖慢网站运行速度. 以 G2Plot 为例,实际在 build 构建时,会下载一些额外字体到 vend ...
- [Blockchain] 去中心化与互联网分布式的联系与区别
去中心化和传统分布式都是多机应用,这是它们的共同之处,但是背后有着不一样的用途. 我们所理解的传统分布式及其应用可以解决两个问题:冗余备份/扩容 和 并行计算. 而去中心化应用的目的是维护不可逆转数据 ...
- 6.Ingress 七层负载
官方文档:https://kubernetes.io/zh-cn/docs/concepts/services-networking/ingress/题目: 设置配置环境: [candidate@no ...