可以一学的代码优化小技巧:减少if-else冗余
摘要:if-else 语句对于程序员来说,是非常非常熟悉的一个判断语句,我们在日常开发和学习中都经常看见它。
本文分享自华为云社区《JavaScript代码之美—代码优化,减少if-else冗余的技巧》,作者:黛琳ghz。
前言
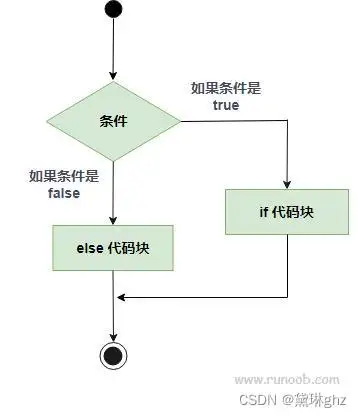
if-else 语句对于程序员来说,是非常非常熟悉的一个判断语句,我们在日常开发和学习中都经常看见它,if-else语句主要用于需要做出选择的地方进行判断,这里就不再赘述if-else语法和特点了。

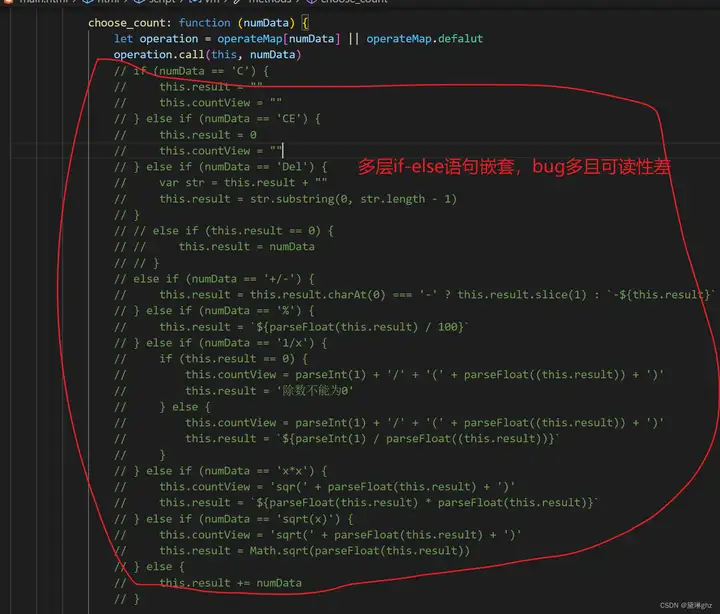
我们在写代码(如图下,是我以前写的计算器项目)或看项目的时候或多或少都接触过拥有大量if语句(简称“屎山”)的项目代码,多重嵌套的if-else在维护和修改的时候真的让人崩溃(特别是看被人的项目的时候),有时候一个 bug 排查下来,整个人都麻木了。
如图下的计算器项目的代码就是多重if-else的一个例子,一眼看过去就觉得很冗余了,在功能不完善时,需要添加代码很不方便。维护时,可读性很差,而且很多bug。

关于R星公司(Rockstar Games游戏公司)的屎山代码,相信很多人都有所耳闻,据说公司旗下的GTA 5游戏中循环19.8亿次的if语句,可想而知加入游戏要多久啊。

因此,接下来我们将了解和学习一些优化的小技巧,来优化自己的代码。
短路运算
什么是短路运算,顾名思义,就是触发到特定条件就短路,只要短路了就不会继续往后执行。短路运算可以分为两种逻辑运算符,分别是&&(与)和||(或)。
短路 &&
运算规则
表达式1 && 表达式2,只有所有表达式都为true,则整个表达式的运算结果才为true。根据集合的补集的思想,只要任意表达式为false,则整个表达式的运算结果为false。
只要碰到了false或者等价于false的条件就短路,只要短路了就不会继续往后执行了,然后得到造成短路的这个值,如果不短路,得到的是第二个值
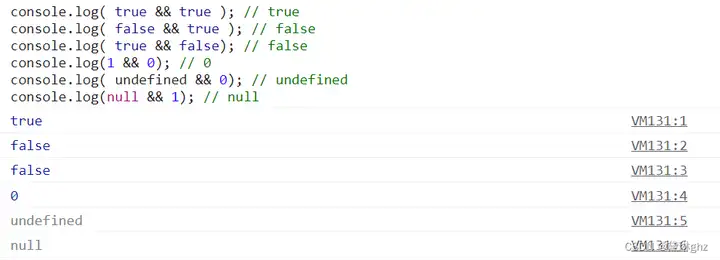
代码测试
- console.log( true && true ); // true
- console.log( false && true ); // false
- console.log( true && false); // false
- console.log(1 && 0); // 0
- console.log( undefined && 0); // undefined
- console.log(null && 1); // null

短路 ||
运算规则
表达式1 || 表达式2,只要任意表达式为true,则整个表达式的运算结果为true。
只要碰到了true或者等价于true的条件就短路,只要短路了就不会继续往后执行了,然后得到造成短路的这个值,如果不短路,得到的是第二个值
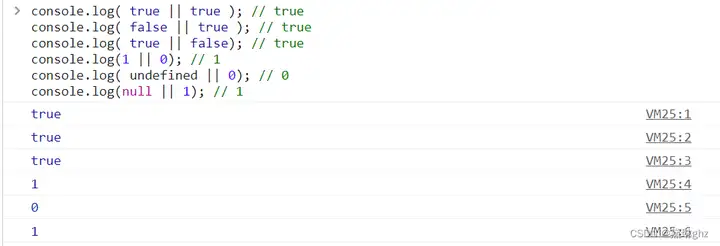
代码测试
- console.log( true || true ); // true
- console.log( false || true ); // true
- console.log( true || false); // true
- console.log(1 || 0); // 1
- console.log( undefined || 0); // 0
- console.log(null || 1); // 1

三元运算符
三元运算符是一种需要三个操作数的运算符,运算的结果根据给定条件决定,有时候可以用三元运算符代替简单的if-else判断,但是三元运算符不建议多层嵌套,可读性较差
语法规则
条件表达式 ? 表达式1 : 表达式2
先求条件表达式的值,如果为true,则返回表达式1的执行结果;如果条件表达式的值为false,则返回表达式2的执行结果。
代码测试
- //三元表达式来判断
- var age = prompt('请输入需要判断的年龄:')
- var status = age >= 18 ? '已成年' : '未成年'
- console.log(status)
- //if-else来判断
- var age = prompt('请输入需要判断的年龄:')
- if(age>=18){
- console.log('已成年')
- }else{
- console.log('未成年')
- }
switch语句
语法规则
- swtich(n) {
- case 常量1 :
- 要执行的语句;
- break;
- case 常量2 :
- 要执行的语句;
- break;
- case 常量3 :
- 要执行的语句;
- break;
- default:
- 要执行的语句;
- break;
- }
switch 后面的 (n) 可以是表达式,也可以(并通常)是变量。然后表达式中的值会与 case 中的数字作比较,如果与某个 case 相匹配,那么其后的代码就会被执行。break 的作用是防止代码自动执行到下一行。
switch 语句和具有同样表达式的一系列的if语句相似。很多场合下需要把同一个变量(或表达式)与很多不同的值比较,并根据它等于哪个值来执行不同的代码。
面对多层嵌套的if-else判断时,可以选择使用switch语句来写,这样代码可读性更好
PS:有时候简单的if判断比switch语句更加简洁
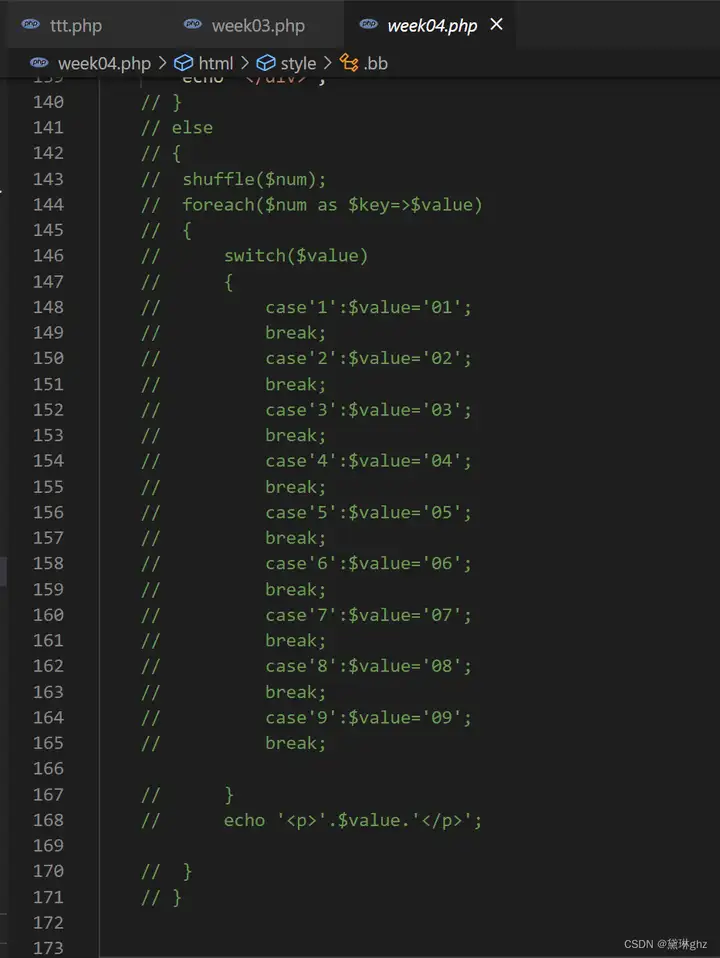
在写让数字1-9前面加上0时的效果,我就用过switch语句来写,发现非常冗余

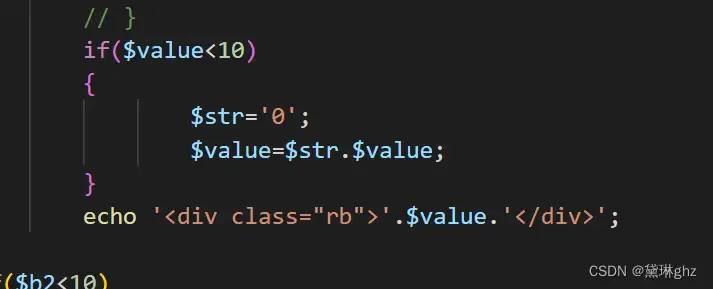
其实一句if判断就解决了,就是判断这个是否小于10,如果是就在数字前加上0

设计模式—策略模式
什么是策略模式
策略模式是指有一定行动内容的相对稳定的策略名称,策略模式作为一种
软件设计模式,指对象有某个行为,但是在不同的场景中,该行为有不同的实现算法。
策略模式是一种行为设计模式,定义一系列算法,将每一个算法封装起来,并让它们可以相互替换。目的是实现方法的使用和实现分开。

实际运用
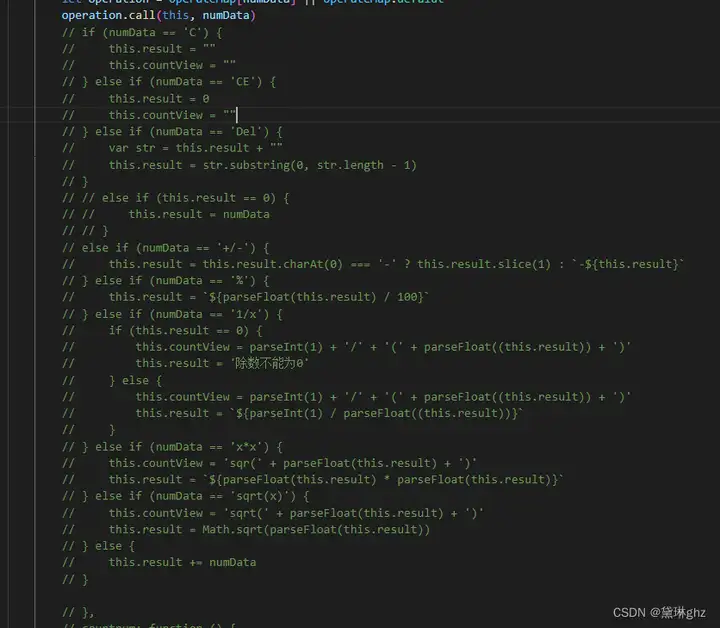
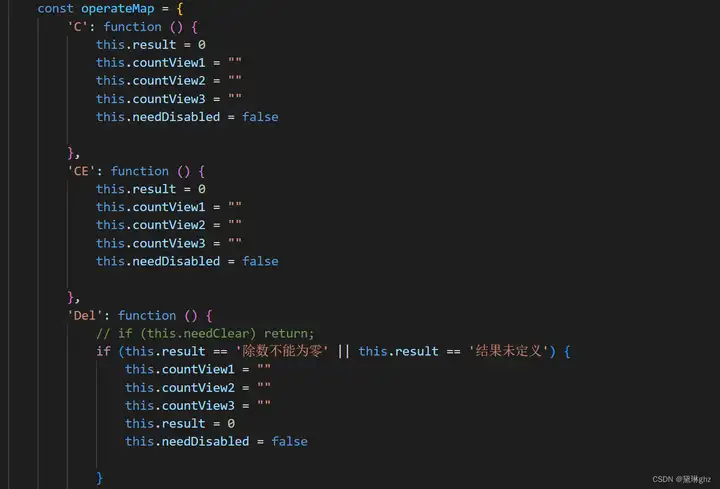
文章开头我也说过,我在写计算器项目的时候,在编写计算器的功能时,我写了大量的if-else语句来实现这些功能,但是这样操作了代码的冗余,并且可读性差、bug很多,因此我亲切的称呼其为“8噶机”。如下图可以看到代码非常冗余,嵌套了大量的if-else来进行判断,导致项目越写bug越多

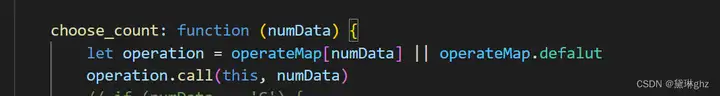
于是我选择用JavaScript设计模式-策略模式来重新编写封装这些功能函数,使用之前我们要分清楚策略模式的两个组成部分,一个是策略类,一个是环境类
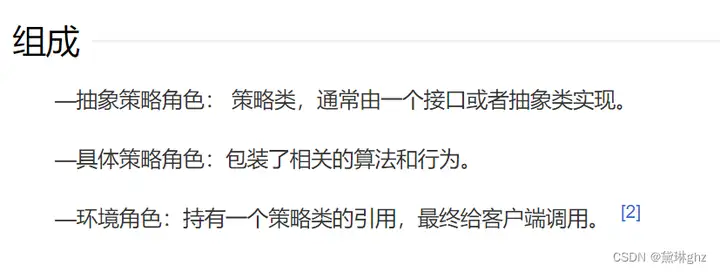
- 策略类(可变):封装了具体的方法,并且负责方法的实现。
- 环境类(不可变):接受调用,并把请求委托给某个方法,最终被客户端调用。

一些功能图如下,由此可知图一为策略类,图二为环境类
图一

图二

脱离这个项目,我们做一个简单测试
代码如下
- let strategy = {
- "A": function ( salary ){
- return salary*4;
- },
- "B": function ( salary ) {
- return salary*3;
- },
- "C": function ( salary ) {
- return salary*2;
- }
- }
- let calculateBonus = function ( level, salary ) { //level是指 A B C这三个对象
- return strategy[ level ]( salary );
- }
- console.log(calculateBonus('A', 10)) // 40
总结
JavaScript的对象可以直接创建,将函数封装进去,这样一来就可以减少if-else语句进行多层嵌套了,代码显得清晰简洁,可读性更好。而且代码的维护和修改更加清晰。
可以一学的代码优化小技巧:减少if-else冗余的更多相关文章
- SQLSERVER性能调优小技巧
平时做个记录,在工作过程中针对大数据查询的一些小技巧 -----------SELECT------------- 1.必要的冗余字段,减少关联查询 2.关键查询字段必须加索引 否则百万级以上你就别想 ...
- Java代码优化的30个小技巧
前言 我之前写过两篇关于优化相关的问题:<聊聊sql优化的15个小技巧>和<聊聊接口性能优化的11个小技巧>,发表之后,在全网受到广大网友的好评.阅读量和点赞率都很高,说明了这 ...
- OMG,12 个精致的 Java 字符串操作小技巧,学它
字符串可以说是 Java 中最具有代表性的类了,似乎没有之一哈,这就好像直播界的李佳琪,脱口秀中的李诞,一等一的大哥地位.不得不承认,最近吐槽大会刷多了,脑子里全是那些段子,写文章都有点不由自主,真的 ...
- React性能优化,六个小技巧教你减少组件无效渲染
壹 ❀ 引 在过去的一段时间,我一直围绕项目中体验不好或者无效渲染较为严重的组件做性能优化,多少积累了一些经验所以想着整理成一片文章,下图就是优化后的一个组件,可以对比优化前一次切换与优化后多次切换的 ...
- vue小技巧之偷懒的文件路径——减少不必要的代码
众所周知,我们写vue项目的时候都会创建很多个文件,尤其是一些中大型项目,会有很深的文件夹,当你去引入的时候,要写很长的路径比如我要引入一个css文件, 必须得 import '../../../s ...
- Python编码小技巧分享【新手必学】
本次分享了python编程小技巧总结如下,希望对大家有帮助,非常实用哦注意:很多人学Python过程中会遇到各种烦恼问题,没有人帮答疑.为此小编建了个Python全栈免费答疑交流.裙 :一久武其 ...
- iOS工作小技巧及填坑记录
以下是本人在iOS开发工作中使用的一些小技巧,记录一下. 1.使用XXX.pch文件便捷开发+加速Build 在IOS开发的项目中有一个XX_Prefix.pch XX_Prefix.pch:扩展名. ...
- 嵌入式C语言优化小技巧
嵌入式C语言优化小技巧 1 概述 嵌入式系统是指完成一种或几种特定功能的计算机系统,具有自动化程度高,响应速度快等优点,目前已广泛应用于消费电子,工业控制等领域.嵌入式系统受其使用的硬件以及运行环境的 ...
- Chrome 的 100 个小技巧 中文版
英文原版<100 Tips For Chrome, Chrome OS and ChromeBook Users>作者博客 - chromestory.com 本文是对<100 Ti ...
- 新技能get√10个PS加速小技巧让你的PS不再卡
如果你在处理较大尺寸的图片.使用像HDR.图像合成或者3D和视频等类似的功能,优化Photoshop的性能是非常关键的.这篇文章中,我会为大家介绍几种提高Photoshop性能的建议,使其在你的电脑上 ...
随机推荐
- Java编程之道:巧妙解决Excel公式迭代计算难题
本文由葡萄城技术团队原创并首发.转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具.解决方案和服务,赋能开发者. 什么是迭代计算 迭代计算其实是在 Excel 中,一种公式的循环引用,对于了 ...
- Fiddler安装,使用及汉化教程
Fiddler安装及汉化教程 一.下载安装 1.下载 官网链接:https://www.telerik.com/download/fiddler 左侧填写用途,邮箱及城市,然后下载就可以 左侧下载即D ...
- K8S 组合命令
强制删除namespace kubectl get namespace [namespace-name] -o json | tr -d "\n" | sed "s/\& ...
- Go类型嵌入介绍和使用类型嵌入模拟实现“继承”
Go类型嵌入介绍和使用类型嵌入模拟实现"继承" 目录 Go类型嵌入介绍和使用类型嵌入模拟实现"继承" 一.独立的自定义类型 二.继承 三.类型嵌入 3.1 什么 ...
- C#判断字符串的显示宽度
C#判断字符串的显示宽度 起因: 公司有一个使用项目使用HTML转换为PDF,其中有一个表格,表格的最后一列中的单元格,其字符串超长后会被丢弃,而不是换行到下一行展示(HtmlToPdf渲染引擎导致的 ...
- gametime
这道题是动态调试的考点,看了wp才有思路 像这样的游戏题一定要搞清楚他的具体游戏流程才能更好的做出来,然后根据他的思路去改掉相关的判断就可以了 攻防世界逆向高手题之gametime_攻防世界 game ...
- easyEZbaby_app
for循环,这里给它化简255-i+2-98-未知数x需要等于'0'对应的ASCII值48,那么求x的值,x=111-i,而i的值就是从0到14,这样便可以计算出15位的密码 所以写出来的脚本
- Vue项目引用百度地图并实现搜索定位等功能
Tip:本篇文章为案例分析,技术点较多,所以篇幅较长,认真阅览的你一定会学到很多知识. 前言:百度地图开放平台 给开发者们提供了丰富的地图功能与服务,使我们的项目中可以轻松地实现地图定位.地址搜索.路 ...
- Net 高级调试之九:SOSEX 扩展命令介绍
一.介绍 今天是<Net 高级调试>的第九篇文章.这篇文章设计的内容挺多的,比如:扩展的断点支持,如何查找元数据,栈回溯,对象检查,死锁检测等等,内容挺多的.功能特别强大,使用特别方便,但 ...
- 关于一类最优解存在长度为 $k$ 的循环节的问题
灵感来源 问题形式:给定长度为 \(n\) 的序列,要求选出一些位置,使这些位置满足限制条件 \(T\),其中 \(T\) 可以表述为一个长度为 \(k\) 的环满足条件 \(T'\),选出第 \(i ...
