21、Scaffold属性 FloatingActionButton实现类似闲鱼App底 部导航凸起按钮
FloatingActionButton详解

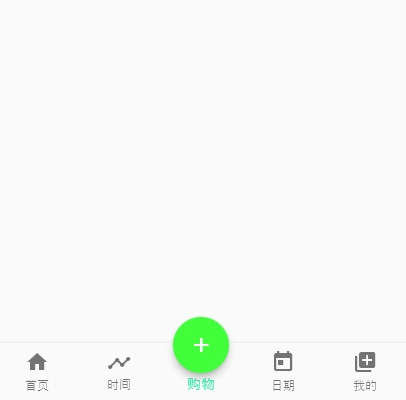
实现类似闲鱼App底部导航凸起按钮
class MyFlutter2 extends StatefulWidget {
const MyFlutter2({super.key});
@override
State<MyFlutter2> createState() => _MyFlutter2State();
}
class _MyFlutter2State extends State<MyFlutter2> {
int _currentIndex = 2;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text("这是导航栏")),
bottomNavigationBar: BottomNavigationBar(
currentIndex: _currentIndex, //默认选中第几个
type: BottomNavigationBarType.fixed,
fixedColor: const Color.fromARGB(255, 54, 244, 171), //选中的颜色
onTap: (index) {
//选中变化回调函数
print("监听$index");
setState(() {
_currentIndex = index;
});
},
items: const [
BottomNavigationBarItem(icon: Icon(Icons.home), label: "首页"),
BottomNavigationBarItem(icon: Icon(Icons.timeline), label: "时间"),
BottomNavigationBarItem(icon: Icon(Icons.shop), label: "购物"),
BottomNavigationBarItem(icon: Icon(Icons.today), label: "日期"),
BottomNavigationBarItem(
icon: Icon(Icons.my_library_add), label: "我的"),
]),
floatingActionButtonLocation:
FloatingActionButtonLocation.centerDocked, //配置浮动按钮位置
floatingActionButton: Container(
//浮动按钮
height: 60, //调整FloatingActionButton 的大小
width: 60,
padding: const EdgeInsets.all(2),
margin: const EdgeInsets.only(top: 4), //调整FloatingActionButton 的位置
decoration: BoxDecoration(
color: Color.fromARGB(171, 246, 248, 246),
borderRadius: BorderRadius.circular(30)),
child: FloatingActionButton(
backgroundColor: _currentIndex == 2
? Color.fromARGB(255, 65, 255, 59)
: Color.fromARGB(255, 149, 150, 149), //按钮背景颜色
child: const Icon(Icons.add),
onPressed: () {
setState(() {
_currentIndex = 2;
});
print("中间------按钮");
},
)),
body: const Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [],
)),
);
}
}

21、Scaffold属性 FloatingActionButton实现类似闲鱼App底 部导航凸起按钮的更多相关文章
- FloatingActionButton 实现类似 闲鱼 App 底部导航凸起按钮
一.Flutter FloatingActionButton 介绍 FloatingActionButton 简称 FAB,可以实现浮动按钮,也可以实现类似闲鱼 app 的地步凸起导航 child ...
- 23Flutter FloatingActionButton实现类似闲鱼App底部导航凸起按钮:
/* 一.Flutter FloatingActionButton介绍 FloatingActionButton简称FAB,可以实现浮动按钮,也可以实现类型闲鱼app的底部凸起导航. child:子视 ...
- 自己动手制作的淘宝闲鱼APP宝贝数据采集工具软件
之前做过淘宝PC端宝贝和店铺数据的采集,后来需要做APP端的数据采集,因为没有学过Android,以前也都是做PC端的软件,有没有其他方法呢? 突然想到了用手机模拟器,可以在电脑端控制运行手机APP端 ...
- GMTC2019|闲鱼-基于Flutter的架构演进与创新
2012年应届毕业加入阿里巴巴,主导了闲鱼基于Flutter的新混合架构,同时推进了Flutter在闲鱼各业务线的落地.未来将持续关注终端技术的演变及趋势 Flutter的优势与挑战 Flutter是 ...
- GIAC2019 演讲精选 | 面向未来的黑科技——UI2CODE闲鱼基于图片生成跨端代码
一直以来, 如何从‘视觉稿’精确的还原出 对应的UI侧代码 一直是端侧开发同学工作里消耗比较大的部分,一方面这部分的工作 比较确定缺少技术深度,另一方面视觉设计师也需要投入大量的走查时间,有大量无谓的 ...
- NSAttributedString 的21种属性 详解
原文链接:http://www.jianshu.com/p/09f54730feaa 先看看所有的Key NSFontAttributeName; //字体,value是UIFont对象 NSPara ...
- Dubbo Mesh 在闲鱼生产环境中的落地实践
本文作者至简曾在 2018 QCon 上海站以<Service Mesh 的本质.价值和应用探索>为题做了一次分享,其中谈到了 Dubbo Mesh 的整体发展思路是“借力开源.反哺开源” ...
- 消息点击率翻倍的背后——闲鱼无侵入可扩展IFTTT系统
一.面临问题 在闲鱼生态里,用户之间会有很多种关系.其中大部分关系是由买家触发,联系到卖家,比如买家通过搜索.收藏.聊天等动作与卖家产生联系:另外一部分是平台与用户之间的关系.对这些关系分析之后我们发 ...
- Facebook F8|闲鱼高级技术专家参会分享
笔者代表闲鱼参加了Facebook在4月30日举行的为期二天的F8大会,地点加州.将会议概括和一些收获分享给大家.对国内开发者而言,Facebook的产品设计.社区.VR/AR等有一些借鉴意义:对海外 ...
- 开源项目在闲鱼、b 站上被倒卖?这是什么骚操作?
起因 - 又是一封邮件 2020 年 3 月 2 日,收到了一封邮件,对,这次故事的起因又是一封邮件,和上次写个bug被国家信息安全漏洞共享平台抓到了一样. 这是一条评论通知邮件,一开始我以为只是正常 ...
随机推荐
- SharedPreferences-PreferenceUtils
SharedPreferences easy use import android.content.Context; import android.content.SharedPreference ...
- vue 基于原生动画的自动滚动表格
前言 公司展示大屏需要写滚动表格,通过滚动播放数据,自己随便摸了一个基于动画的自动滚动表格 原理 根据每行的大小和设置的每行滚动时间设置滚动位置,动态添加动画,并把数组第一项移动到最后一项,并订阅该动 ...
- 【Unity3D】Shader Graph简介
1 Shader Graph 简介 Shader Graph 是 Unity 官方在 2018 年推出的 Shader 制作插件,是图形化的 Shader 制作工具,类似于 Blender 中的 ...
- 数据结构与算法 | 链表(Linked List)
链表(Linked List)是一种线性数据结构,它由一系列节点(Node)组成,每个节点包含两部分:数据和指向下(上)一个节点的引用(或指针).链表中的节点按照线性顺序连接在一起(相邻节点不需要存储 ...
- 虹科分享 | 一起聊聊Redis企业版数据库与【微服务误解】那些事儿!
如今,关于微服务依然存在许多误解,企业盲目追求这种炫酷技术并不可取.同时,这种盲目行为对于希望用微服务来有效解决问题的公司很不利.不是说任何特定的技术都是缺乏实际价值的,如微服务.Kubernetes ...
- 《最新出炉》系列初窥篇-Python+Playwright自动化测试-23-处理select下拉框-下篇
1.简介 上一篇中宏哥主要讲解和分享了一下,我们常见或者传统的select下拉框的操作,但是近几年又出现了了一种新的select下拉框,其和我们传统的select下拉框完全不一样,那么我们如何使用pl ...
- 【Qt6】列表模型——几个便捷的列表类型
前面一些文章,老周简单介绍了在Qt 中使用列表模型的方法.很明显,使用 Item Model 在许多时候还是挺麻烦的--要先建模型,再放数据,最后才构建视图.为了简化这些骚操作,Qt 提供了几个便捷类 ...
- Java比赛常用API总结
1.栈和队列 1.1 栈的常用方法 //1.栈顶插入元素 push(element) //2.返回栈顶元素并弹出栈顶元素 pop() //3.返回栈顶元素但不弹出 peek() //4.清空栈 cle ...
- JAVA多线程(3)——如何加锁
1.加锁不正确导致数据不一致:m1执行过程中,m2(未加synchronized)可以执行,因为m2不用获得锁就可以执行 1 public class TT implements Runnable { ...
- Go类型嵌入介绍和使用类型嵌入模拟实现“继承”
Go类型嵌入介绍和使用类型嵌入模拟实现"继承" 目录 Go类型嵌入介绍和使用类型嵌入模拟实现"继承" 一.独立的自定义类型 二.继承 三.类型嵌入 3.1 什么 ...
