04. rails入门学习 创建控制器
学习视频
https://www.bilibili.com/video/BV1RJ411W7N3?t=49&p=7
一. 启动rails
启动
cd circles/ #到circles的项目根目录里 以下项目名称为 circles
rails s -p 3001 #如果不写端口,默认是3000
rails s -b 0.0.0.0 #-b 开放ip,外网可访问
启动后不要关闭命令行窗口,不然服务就挂了
访问页面
localhost:3001

二. 创建控制器welcome 和 index页面
如果创始的数据模型是对应一张表,那么要使用复数的形式
例如给users表创建一个控制器
rails g controller users
新打开一个命令行,在命令行里输入
rails g controller welcome index
例子haima@haima-PC:/media/haima/34E401CC64DD0E28/site/go/src/ruby/circles$ rails g controller welcome index
Running via Spring preloader in process 26338
create app/controllers/welcome_controller.rb
route get 'welcome/index'
invoke erb
create app/views/welcome
create app/views/welcome/index.html.erb
invoke test_unit
create test/controllers/welcome_controller_test.rb
invoke helper
create app/helpers/welcome_helper.rb
invoke test_unit
invoke assets
invoke scss
create app/assets/stylesheets/welcome.scss
自动创建了
app/controllers/welcome_controller.rb和app/views/welcome/index.html.erbwelcome_controller.rb
class WelcomeController < ApplicationController
def index
end
end
index.html.erb
<h1>Welcome#index</h1>
<p>Find me in app/views/welcome/index.html.erb</p>
添加路由
config/routes.rb
Rails.application.routes.draw do
get 'welcome/index' #添加路由
resource :user
get 'users/test1'
# For details on the DSL available within this file, see https://guides.rubyonrails.org/routing.html
end
浏览器访问
http://127.0.0.1:3001/welcome/index返回下面的内容成功.

安装bootstrap
参考:
https://github.com/twbs/bootstrap-sass
https://github.com/rails/jquery-ujs
修改
GemfileGemfile里添加
gem 'bootstrap-sass', '~> 3.4.1'
gem 'sassc-rails', '>= 2.1.0'
gem 'jquery-rails'
命令行执行
bundle install下面可以看到已经安装成功

修改css
a.
app/assets/stylesheets/application.css改为app/assets/stylesheets/application.scssb.
application.scss加入下面的引用@import "bootstrap-sprockets";
@import "bootstrap";
修改js
app/assets/javascripts/application.js里添加
//= require jquery
//= require jquery_ujs
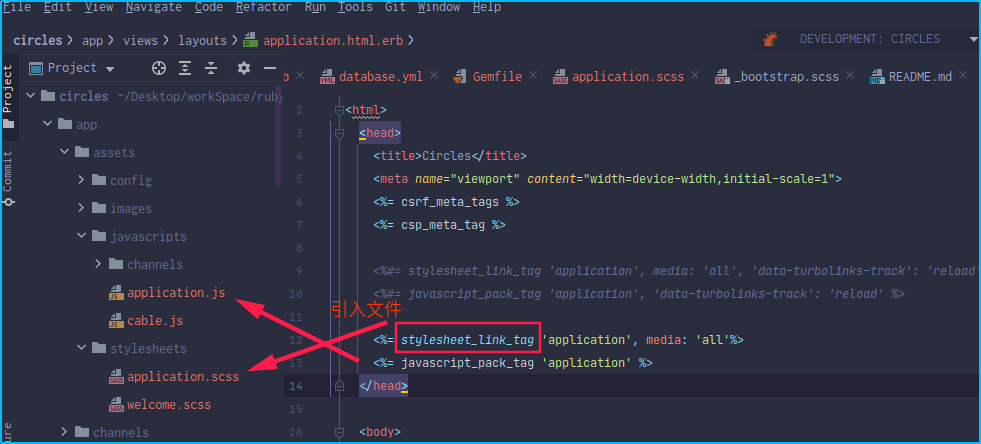
修改application.html.erb

删除文件
app/views/layouts/application.html.erb里的'data-turbolinks-track': 'reload'<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %>
修改为
<%= stylesheet_link_tag 'application', media: 'all' %>
<%= javascript_pack_tag 'application' %>
html里添加代码
修改
app/views/welcome/index.html.erb文件<h1>Welcome#index</h1>
<p>Find me in app/views/welcome/index.html.erb</p> <div class="alert alert-success">
Success
</div>
访问页面
http://127.0.0.1:3001/welcome/index
效果:

至此就ok了
04. rails入门学习 创建控制器的更多相关文章
- 记录21.08.04 — mybatis入门学习
mybatis入门 mybatis简介 MyBatis 是一款优秀的持久层框架,它支持自定义 SQL.存储过程以及高级映射.MyBatis 免除了几乎所有的 JDBC 代码以及设置参数和获取结果集的工 ...
- 04 Python入门学习-流程控制(if else elif while for)
一:流程控制if 语法一: if 条件: code1 code2 code3 ... age = 20 height = 170 weight = 60 sex = 'female' is_beaut ...
- 【原】iOS学习之控制器的创建
本次博客是一篇总结性质的博客,总结的是各种创建控制器的方式以及一些需要注意的操作. 1.通过storyboard创建控制器 正如我上一篇博客中所说,当 Main Interface 没有选定的时候,我 ...
- Asp.Net MVC4.0 官方教程 入门指南之五--控制器访问模型数据
Asp.Net MVC4.0 官方教程 入门指南之五--控制器访问模型数据 在这一节中,你将新创建一个新的 MoviesController类,并编写代码,实现获取影片数据和使用视图模板在浏览器中展现 ...
- Asp.Net MVC5入门学习系列③
原文:Asp.Net MVC5入门学习系列③ 添加一个视图(View) 接着上篇的入门系列,上面解说添加一个简单Controller(控制器),这里我们简单的在来添加一个View(视图)来展示我们Co ...
- Asp.Net MVC5入门学习系列②
原文:Asp.Net MVC5入门学习系列② 添加一个Controller(控制器) 因为我们用的是Asp.Net MVC,MVC最终还是一套框架,所以我们还是需要遵循它才能玩下去,或者说是更好的利用 ...
- Asp.Net MVC5入门学习系列⑤
原文:Asp.Net MVC5入门学习系列⑤ 检查VS生产的编辑方法和编辑窗体 前面我们一步使用强类型,然后创建Controller(控制器)的时候,VS默认已经给我们把CURD都简单的实现了.这篇的 ...
- Nginx 入门学习教程
昨天听一个前同事说他们公司老大让他去研究下关于Nginx 方面的知识,我想了下Nginx 在如今的开发技术栈中应该会很大可能会用到,所以写篇博文记录总结下官网学习教程吧. 1. 什么是Nginx? 我 ...
- Three入门学习笔记整理
一.官方网站:https://threejs.org 二.关于Three.js 三.开始 四.实例 基本结构 结果 五.概念 坐标系 场景 相机 灯光 3D模型 六.简单动画 七.交互控制 结束 # ...
- Nacos入门学习&实践
文中涉及到了一些模块代码没有给出,我一并上传到github了,可以整个项目clone下来进行调试. 地址:https://github.com/stronglxp/springcloud-test 1 ...
随机推荐
- mysql---插入日期类型的数据并把其设置为主键
Python日期格式化方法 import datetime datetime.datetime.now().strftime("%Y-%m-%d %H:%M:%S") dt=dat ...
- TensorRT C# API 项目介绍:基于C#与TensorRT部署深度学习模型
TensorRT C# API 项目介绍:基于C#与TensorRT部署深度学习模型 1. 项目介绍 NVIDIA TensorRT 是一款用于高性能深度学习推理的 SDK,包括深度学习推理优化 ...
- 面试官:Session和JWT有什么区别?
Session 和 JWT(JSON Web Token)都是用于在用户和服务器之间建立认证状态的机制,但它们在工作原理.存储方式和安全性等方面存在着一些差异,下面我们一起来看. 1.什么是JWT? ...
- #笛卡尔树,dp#洛谷 7244 章节划分
题目 分析 考虑段数受到答案限制,而答案为最大值的约数,那么枚举答案, 设\(dp[i]\)表示前\(i\)个位置分完最多可以分多少段只要\(dp[n]\geq k\)即合法. 那么\(dp[i]=\ ...
- #高精度,模拟,vector#C 前缀
From 2020牛客NOIP赛前集训营-提高组(第二场) 传送门 分析 像我这么菜就只会模拟呀(考场CE全部爆零QWQ) 题意就是不断跳到下一个字母问总共跳的长度有多长, 首先用一个变量存下初始位置 ...
- 前端常用库 CDN
jQuery 链接: v1.9.1:https://i.mazey.net/lib/jquery/1.9.1/jquery.min.js v2.1.1:https://i.mazey.net/lib/ ...
- SQL 查询优化指南:SELECT、SELECT DISTINCT、WHERE 和 ORDER BY 详解
SELECT 关键字 SQL的SELECT语句用于从数据库中选择数据.SELECT语句的基本语法如下: SELECT column1, column2, ... FROM table_name; 其中 ...
- 从零开始学Spring Boot系列-SpringApplication
SpringApplication类提供了一种从main()方法启动Spring应用的便捷方式.在很多情况下, 你只需委托给 SpringApplication.run这个静态方法 : @Spring ...
- C++ 获取数组大小、多维数组操作详解
获取数组的大小 要获取数组的大小,可以使用 sizeof() 运算符: 示例 int myNumbers[5] = {10, 20, 30, 40, 50}; cout << sizeof ...
- easyexcel实现导出添加文字水印
引入jar包 由于easyexcel没有引入ooxml-schemas包,所以需要额外添加. <!-- easyexcel依赖 --> <dependency> <gro ...
