一键自动化博客发布工具,用过的人都说好(oschina篇)
oschina和segmentfault一样,界面非常的清爽。
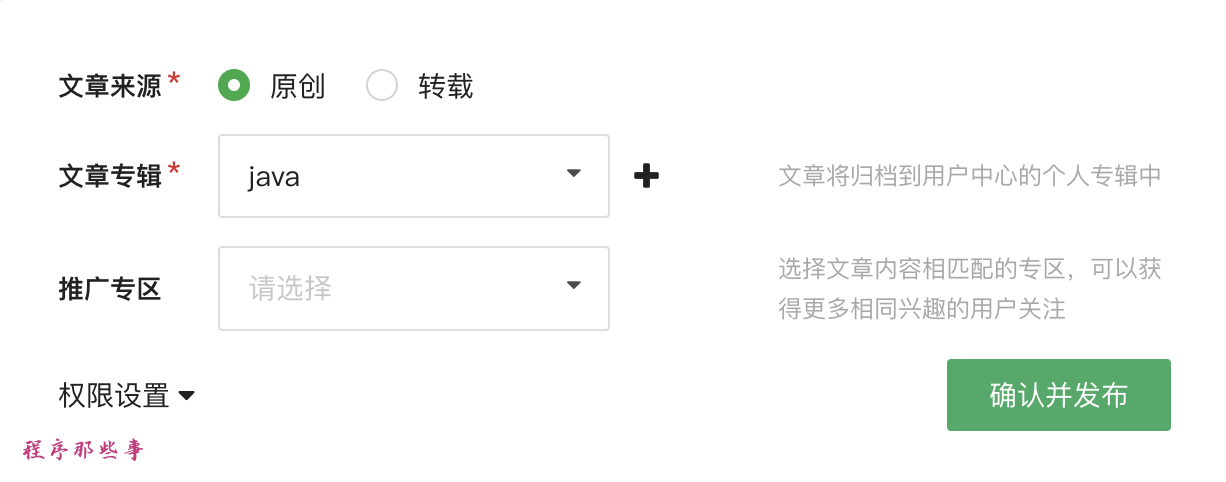
界面上除了必须的标题,内容之外,还有文章专辑和推广专区这几个选项。
一起来看看在blog-auto-publishing-tools中,是如何实现自动发布到oschina的吧。
前提条件
前提条件当然是先下载 blog-auto-publishing-tools这个博客自动发布工具,地址如下:https://github.com/ddean2009/blog-auto-publishing-tools
oschina的实现
接下来我们手把手看看具体在oschina的自动化是如何实现的。
oschina的配置文件
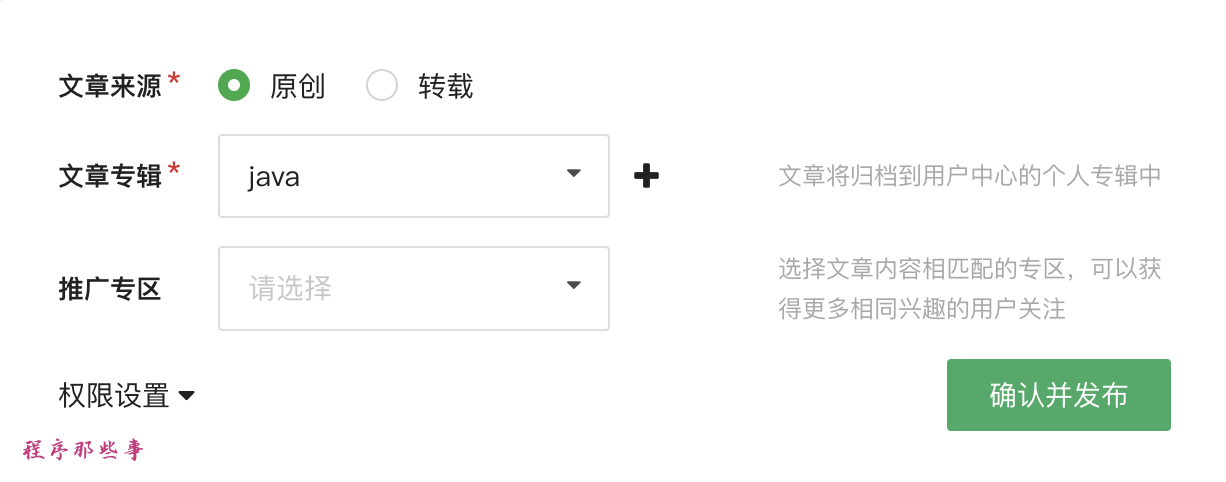
除了title和content之外,oschina还需要一个文章专辑和推广专区:

所以我们的配置文件大概是这样的:
site: https://my.oschina.net/flydean/blog/write
#专辑
collection: 程序那些事
#推广专区:45 Llama中文社区
#44 ChatGPT
#43 非结构化数据
#28 大前端
#27 开发技能
#10 数据库
#9 云计算
#17 飞桨专区
#16 OpenHarmony专区
#19 开源治理
#46 银河麒麟专区
#14 程序人生
#26 软件架构
#15 行业趋势
#11 硬件 & IoT
#8 AI & 大数据
#39 昇思MindSpore
#35 OpenVINO 中文社区
#42 摸鱼专区
#41 OneOS
#40 华为开发者联盟
#38 PostgreSQL
#37 Linux基金会开源软件大学
#36 OSCTraining
#34 EdgeX 中文社区
#31 鲲鹏专区
#30 openEuler
#25 信息安全
#24 运维
#23 软件测试
#22 网络技术
#21 游戏开发
#20 多媒体处理
#13 DevOps
#6 区块链
topic: 开发技能
其中collection是你自己创建的文章集合。
topic是oschina中自带的topic,你只需要从中间选择一个即可。
oschina的实现代码
所有的发布器都在publisher目录下,在下面你可以找到oschina_publisher这个专门给oschina的发布器。
首先我们需要打开新的tab,然后切换到oschina的博客发布页面:
填充文章内容
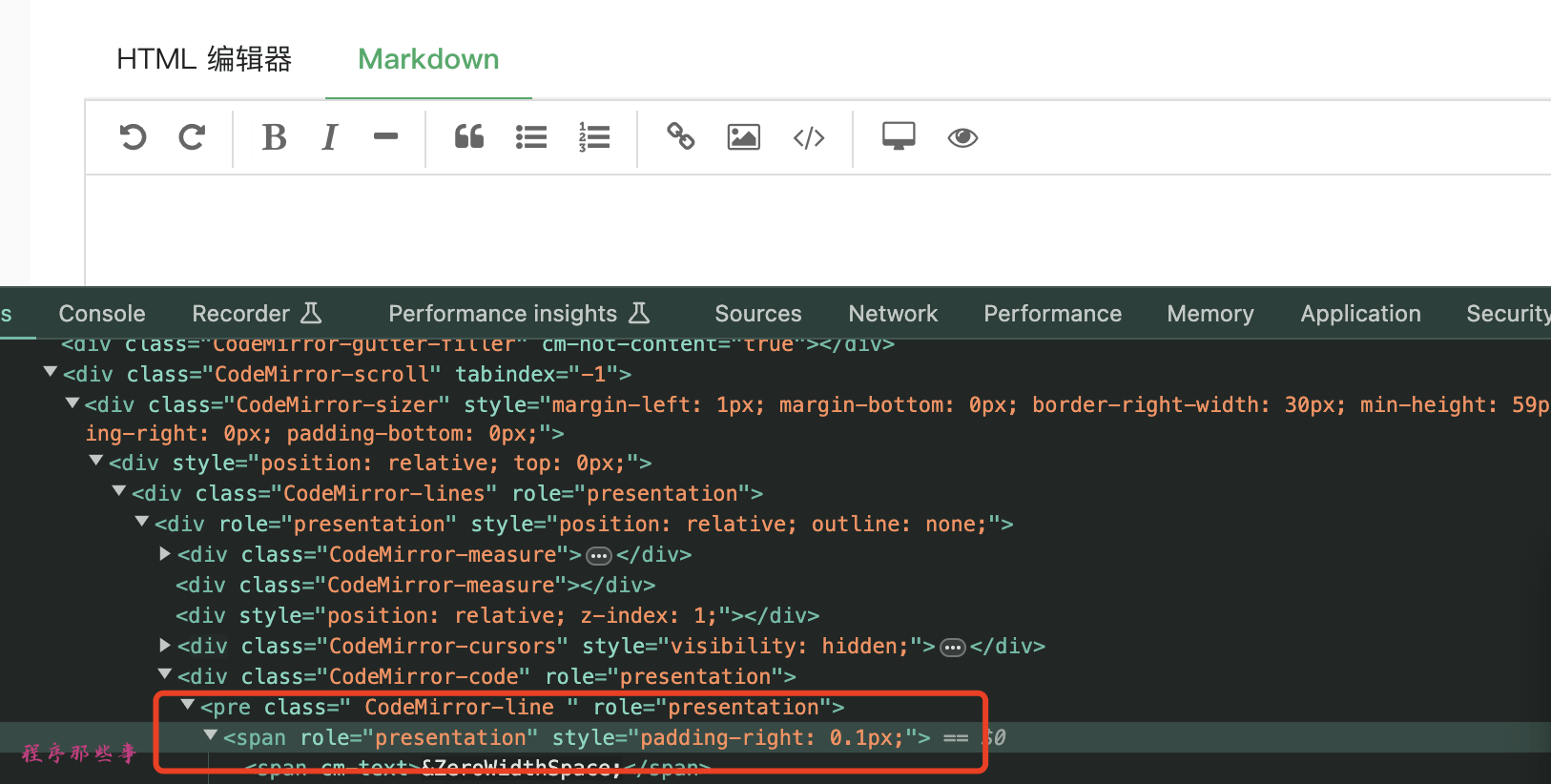
先看下页面上文章内容的信息:

可以看到oschina使用的也是CodeMirror这个开源的代码编辑工具。
这个工具不同于传统的text或者textArea,他里面的元素是随着你的输入动态变化的,所以这里很难像传统的页面一样直接使用send_keys来填充内容。
那么我们怎么向CodeMirror输入内容呢?
既然send_keys不行,我们可以换一个思路,比如借助系统自带的复制和粘贴功能。
首先定位到内容的输入位置,然后把要输入的内容粘贴进去即可。
# 文章内容
file_content = read_file_with_footer(common_config['content'])
# 用的是CodeMirror,不能用元素赋值的方法,所以我们使用拷贝的方法
cmd_ctrl = Keys.COMMAND if sys.platform == 'darwin' else Keys.CONTROL
# 将要粘贴的文本内容复制到剪贴板
pyperclip.copy(file_content)
action_chains = webdriver.ActionChains(driver)
# 找到初始的内容描述文字
content = driver.find_element(By.XPATH, '//div[@class="CodeMirror-code"]//span[@role="presentation"]')
content.click()
# 模拟实际的粘贴操作
action_chains.key_down(cmd_ctrl).send_keys('v').key_up(cmd_ctrl).perform()
time.sleep(3) # 等待3秒
定位元素,我们是找到CodeMirror-code class下面的role=presentation的span即可。
这里,我们使用的是xpath定位。
然后使用ActionChains来模拟系统的粘贴操作。
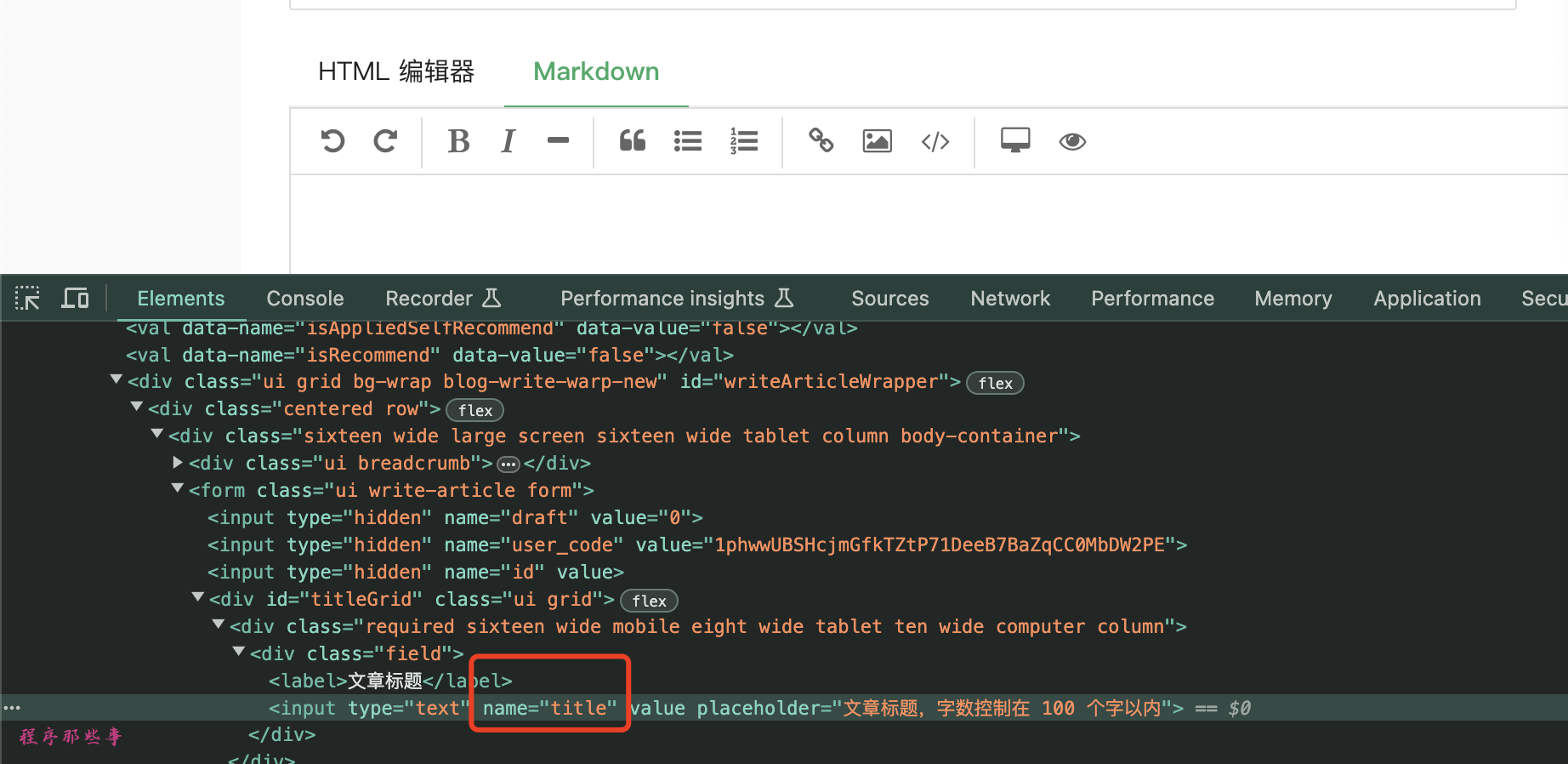
填充文章的标题
标题部分比较简单,他有一个name字段:

所以我们可以这样来使用:
# 文章标题
title = driver.find_element(By.NAME, 'title')
title.clear()
title.send_keys(common_config['title'])
time.sleep(2) # 等待3秒
文章专辑
接下来,我们点击发布文章按钮之后,就会显示一个弹出框。
这里我们需要填入文章专辑。

文章专辑需要分两步走。
第一步是点击下拉框:
category_select = driver.find_element(By.XPATH, '//div[contains(@class, "selection dropdown catalog-select")]')
category_select.click()
这里通过xpath来定位下拉框。
第二步是从下拉框选择对应的文章专辑:
select_element = category_select.find_element(By.XPATH, f'//div[contains(text(), "{collection}")]')
select_element.click()
同样的,我们使用xpath的contains来获取到text中包含有要选择专辑名字的列表。
推广专区
推广专区和文章专辑很类似,都是一个下拉框。
同样的,我们先点击下拉框:
topic_select = driver.find_element(By.XPATH, '//div[contains(@class, "selection dropdown groups")]')
topic_select.click()
然后选择对应的推广专区:
topic_item = topic_select.find_element(By.XPATH, f'//div[contains(text(), "{topic}")]')
topic_item.click()
发布按钮
最后一步,就可以点击发布按钮发布了:
confirm_button = driver.find_element(By.XPATH, '//div[contains(@class,"submit button effective-button")]')
confirm_button.click()
总结
这样我们对于oschina的自动发布就完成了。oschina相对而言比较简单,甚至没有封面上传:-)
一键自动化博客发布工具,用过的人都说好(oschina篇)的更多相关文章
- BlogPublishTool - 博客发布工具
BlogPublishTool - 博客发布工具 这是一个发布博客的工具.本博客使用本工具发布. 本工具源码已上传至github:https://github.com/ChildishChange/B ...
- Mac端博客发布工具推荐
引子 推荐一款好用的 Mac 端博客发布工具. 下载地址 echo 博客对接 这里以cnblog为例.接入类型为metawebblog,access point可以在cnblog的设置最下边找到,然后 ...
- 多平台博客发布工具OpenWrite的使用
1 介绍 OpenWrite官网 OpenWrite是一款便捷的多平台博客发布工具,可以在OpenWrite编写markdown文档,然后发布到其他博客平台,目前已经支持CSDN.SegmentFau ...
- 【转】如何使用离线博客发布工具发布CSDN的博客文章
目前大部分的博客作者在用Word写博客这件事情上都会遇到以下3个痛点: 1.所有博客平台关闭了文档发布接口,用户无法使用Word,Windows Live Writer等工具来发布博客.使用Word写 ...
- 基于.NET Core开发的个人博客发布至CentOS小计
早些时候,使用 .NET Framework 开发网站,只能部署在 Windows 服务器上面,近两年 .NET Core 如火如荼,乘此机会赶紧上车,最近将自己利用 .NET Core 开发的个人博 ...
- 使用metaweblog API实现通用博客发布 之 API测试
使用metaweblog API实现通用博客发布 之 API测试 使用博客比较少,一则是文笔有限,怕写出的东西狗屁不通,有碍观瞻, 二则是懒,很讨厌要登录到网站上写东西,也没有那么多时间(借口).个人 ...
- 用Python编写博客导出工具
用Python编写博客导出工具 罗朝辉 (http://kesalin.github.io/) CC 许可,转载请注明出处 写在前面的话 我在 github 上用 octopress 搭建了个人博 ...
- 使用Office-Word的博客发布功能(测试博文)
本人打算在博客园开博,但平时收集和整理资料都在OneNote中,又不想在写博客时还要进行复制粘贴操作,于是就想到了Microsoft Office自带的博客发布功能.在此做了一下测试,发布了此博文. ...
- longblogV1.0——我的静态博客发布系统
longblogV1.0——我的静态博客发布系统 环境依赖: python3-markdown 作者:IT小小龙个人主页:http://long_python.gitcafe.com/电子邮箱:lon ...
- 修改vscode caipeiyu.writeCnblog ,简化博客发布
修改vscode caipeiyu.writeCnblog ,简化博客发布 1. 安装caipeiyu.writeCnblog vscode的博客园文章发布插件WriteCnblog : https: ...
随机推荐
- KingbaseES 数据库CPU使用率过高问题与解决
前言 本文介绍生产环境中CPU使用率高的常见原因,以及在CPU使用率高问题上的可能解决措施. 本文主要内容: 关于用于识别高CPU使用率的工具,例如kwr报告中DB CPU指标.kmonitor和sy ...
- BeautifulSoup 库 和 re 库 解析腾讯视频电影
1 import requests 2 import json 3 from bs4 import BeautifulSoup #网页解析获取数据 4 import sys 5 import re 6 ...
- JWT登录认证-项目BotBattle
目录 session 授权认证原理 密码存储与加密 jwt(JSON Web Token)验证 JWT 的无状态认证机制 实践与调试 实现目标:在没有判断登录认证的情况下,访问任意界面,直接跳转到登录 ...
- #树链剖分,zkw线段树#nssl 1489 大冰隙2
题目 有一个长度为\(n\)的01数列\(a\)和一个长度为\(n\)的数列\(b\)表示权值 支持单点修改以及区间查询,\(0\)和\(1\)可以看作左括号和右括号, 将一段区间所有可匹配的的括号去 ...
- 响应式系统reactive system初探
目录 初识响应式系统 什么是响应式系统 响应式系统的四大特点 及时响应性(Responsive) 恢复性(Resilient) 有弹性(Elastic) 消息驱动(Message Driven) 总结 ...
- 鸿蒙HarmonyOS实战-ArkUI组件(Video)
一.Video 视频组件是用于应用程序中嵌入视频的一种方法.它可以让用户在网站上观看视频并与其进行交互.通常,视频组件将一个视频文件嵌入应用程序中,并提供一组控件,这些控件允许用户播放.暂停.跳过.音 ...
- Servlet和springMVC
什么是Servlet? Servlet是使用Java语言编写的运行在服务器端的程序.狭义的Servlet是指Java语言实现的一个接口,广义的Servlet是指任何实现了这个Servlet接口的类,一 ...
- 容器开发运维人员的 Linux 操作机配置优化建议
"工欲善其事必先利其器", 作为一个PAAS平台架构师, 容器相关技术(docker, k8s等)是必不可少的. 本文简单介绍下我自己的Linux操作机配置. 提升工作效率, 提高 ...
- k8s之构建Mysql和Wordpress集群
一.实验目的 基于Kubernetes集群实现多负载的WordPress应用.将WordPress数据存储在后端Mysql,Mysql实现主从复制读写分离功能. 工作负载 服务 持久卷 Mysql S ...
- sql 语句系列(加减乘除与平均)[八百章之第十四章]
avg的注意事项 一张t2表: select * from t2 select AVG(sal) from t2 得到的结果是: 本来我们得到的结果应该是10的.但是得到的结果确实15. 这是因为忽略 ...
