libGDX游戏开发之菜单界面(四)
libGDX游戏开发之菜单界面(四)
libGDX系列,游戏开发有unity3D巴拉巴拉的,为啥还用java开发?因为我是Java程序员emm…国内用libgdx比较少,多数情况需要去官网和google找资料,相互学习的可以加我联系方式。
在游戏中,我们知道在镜头中的菜单是固定的。下面演示如何在libgdx中添加菜单和菜单点击事件

基本的代码如下,前面的地图是我拿前面的文章来用的嘿嘿。
import com.badlogic.gdx.ApplicationAdapter;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.Input;
import com.badlogic.gdx.graphics.Color;
import com.badlogic.gdx.graphics.OrthographicCamera;
import com.badlogic.gdx.graphics.Texture;
import com.badlogic.gdx.graphics.g2d.BitmapFont;
import com.badlogic.gdx.graphics.g2d.SpriteBatch;
import com.badlogic.gdx.graphics.g2d.TextureRegion;
import com.badlogic.gdx.maps.tiled.TiledMap;
import com.badlogic.gdx.maps.tiled.TmxMapLoader;
import com.badlogic.gdx.maps.tiled.renderers.OrthogonalTiledMapRenderer;
import com.badlogic.gdx.scenes.scene2d.InputEvent;
import com.badlogic.gdx.scenes.scene2d.InputListener;
import com.badlogic.gdx.scenes.scene2d.Stage;
import com.badlogic.gdx.scenes.scene2d.ui.Image;
import com.badlogic.gdx.scenes.scene2d.ui.Label;
import com.badlogic.gdx.scenes.scene2d.ui.Table;
import com.badlogic.gdx.utils.ScreenUtils;
/**
* @author lingkang
* @date 2021/10/6 23:49
* @description
*/
public class MyMenu extends ApplicationAdapter {
// 精灵批处理
public SpriteBatch batch;
// 地图相关
private TmxMapLoader maploader;
private TiledMap map;
private OrthographicCamera camera;// 相机
private OrthogonalTiledMapRenderer renderer;
private float mapX = 128f, mapY = 128f; // 地图的位置,用于相机观察这个位置
private float moveSpeed = 3f; // 相机移动的速度
// 玩家
private TextureRegion player;
// 舞台,与javafx类似,可以在上面添加标签
private Stage stage;
private Table table;
private Label time; // 用于动态更新这个标签
@Override
public void create() {
batch = new SpriteBatch();
stage = new Stage();
// 加载地图和地图渲染
maploader = new TmxMapLoader();
// 地图是 块=20 像素大小:1280x960
map = maploader.load("worldmap/worldmap.tmx");
renderer = new OrthogonalTiledMapRenderer(map, 1);// 将地图单元设置为 1
camera = new OrthographicCamera();
// 相机可看到的宽高
camera.setToOrtho(false, 500, 500);
camera.position.x = mapX;
camera.position.y = mapY;
camera.update();
// --- 加载地图是为了让我们的演示更直观
// 玩家 大小 50*50 随意找一张图片
player = new TextureRegion(new Texture("worldmap/badlogic.jpg"), 50, 50);
// libgdx 默认的样式是不支持中文的,要自己去制作样式的,可以参考前面的文章
Label.LabelStyle labelStyle = new Label.LabelStyle(new BitmapFont(), Color.RED);
table = new Table();
table.top();
table.setFillParent(true);
table.add(new Label("fenshu", labelStyle)).expandX().padTop(10);
table.add(new Label("xueliang", labelStyle)).expandX().padTop(10);
table.add(new Label("time", labelStyle)).expandX().padTop(10);
table.row();// 添加新行
table.add(new Label("666", labelStyle)).expandX();
// 使用图片
table.add(new Image(new TextureRegion(new Texture("worldmap/badlogic.jpg"), 20, 20))).expandX();
// 用于更新这个标签的效果
time=new Label(String.valueOf(mapY), labelStyle);
table.add(time).expandX();
time.addListener(new InputListener(){
@Override
public boolean touchDown(InputEvent event, float x, float y, int pointer, int button) {
System.out.println("鼠标点击这个标签: "+time.getText());
return super.touchDown(event, x, y, pointer, button);
}
// 还能添加 移入等事件
});
//添加输出
stage.addActor(table);
// 激活点击事件,否则不生效的
Gdx.input.setInputProcessor(stage);
}
@Override
public void render() {
// 清除相机内容
ScreenUtils.clear(225f, 225f, 225f, 0.4f);
// 用户的输入
userInput();
// 更新相机
camera.position.x = mapX;
camera.position.y = mapY;
camera.update();// 一定要记得更新这个相机的视图
// 摄影机查看并渲染内容
renderer.setView(camera);
renderer.render();
// 绘制玩家, -128 是因为绘制的原点是中央
batch.begin();
batch.draw(player, Gdx.graphics.getWidth() / 2 - 25, Gdx.graphics.getHeight() / 2 - 25);
batch.end();
// 将绘制与相机组合
batch.setProjectionMatrix(stage.getCamera().combined);
// 绘制舞台
stage.draw();
}
/**
* 轮询,用户输入
*/
private void userInput() {
if (Gdx.input.isKeyPressed(Input.Keys.LEFT) || Gdx.input.isKeyPressed(Input.Keys.A)) {
if (mapX < 64) {
mapX = 64; // 不给玩家走出屏幕外
} else
mapX -= moveSpeed;
}
if (Gdx.input.isKeyPressed(Input.Keys.RIGHT) || Gdx.input.isKeyPressed(Input.Keys.D)) {
if (mapX > 1280 - 64) {
mapX = 1280 - 64;// 不给玩家走出屏幕外
} else
mapX += moveSpeed;
}
if (Gdx.input.isKeyPressed(Input.Keys.UP) || Gdx.input.isKeyPressed(Input.Keys.W)) {
if (mapY > 960 - 64) {
mapY = 960 - 64;// 不给玩家走出屏幕外
} else
mapY += moveSpeed;
}
if (Gdx.input.isKeyPressed(Input.Keys.DOWN) || Gdx.input.isKeyPressed(Input.Keys.S)) {
if (mapY < 64) {
mapY = 64;// 不给玩家走出屏幕外
} else
mapY -= moveSpeed;
// 按下的时候更改时间标签
time.setText(String.valueOf(mapX));
}
}
}
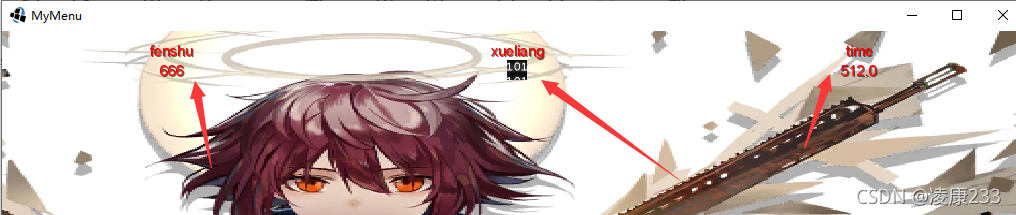
效果如下,按S会更新时间这个标签,点击时间还会控制台打印内容。


启动入口:
/**
* @author lingkang
* @date 2021/10/7 0:00
* @description
*/
public class MyMenuApp{
public static void main(String[] args) {
LwjglApplicationConfiguration config = new LwjglApplicationConfiguration();
config.width = 1024;
config.height = 576;
new LwjglApplication(new MyMenu(), config);
}
}
libGDX游戏开发之菜单界面(四)的更多相关文章
- [libgdx游戏开发教程]使用Libgdx进行游戏开发(6)-添加主角和道具
如前所述,我们的主角是兔子头.接下来我们实现它. 首先对AbstractGameObject添加变量并初始化: public Vector2 velocity; public Vector2 term ...
- Libgdx游戏开发(2)——接水滴游戏实现
原文:Libgdx游戏开发(2)--接水滴游戏实现 - Stars-One的杂货小窝 本文使用Kotlin语言开发 通过本文的学习可以初步了解以下基础知识的使用: Basic file access ...
- 《C++游戏开发》笔记十四 平滑过渡的战争迷雾(二) 实现:真正的迷雾来了
本系列文章由七十一雾央编写,转载请注明出处. http://blog.csdn.net/u011371356/article/details/9712321 作者:七十一雾央 新浪微博:http:/ ...
- cocos2d-x 游戏开发之有限状态机(FSM) (四)
cocos2d-x 游戏开发之有限状态机(FSM) (四) 虽然我们了解了FSM,并且可以写自己的FSM,但是有更好的工具帮我们完成这个繁琐的工作.SMC(http://smc.sourceforge ...
- Unity3D游戏开发从零单排(四) - 制作一个iOS游戏
提要 此篇是一个国外教程的翻译,尽管有点老,可是适合新手入门. 自己去写代码.debug,布置场景,能够收获到非常多.游戏邦上已经有前面两部分的译文,这里翻译的是游戏的最后一个部分. 欢迎回来 在第一 ...
- [libGDX游戏开发教程]使用libGDX进行游戏开发(12)-Action动画
前文章节列表: 使用libGDX进行游戏开发(11)-高级编程技巧 使用libGDX进行游戏开发(10)-音乐音效不求人,程序员也可以DIY 使用libGDX进行游戏开发(9)-场景过渡 ...
- [libGDX游戏开发教程]使用libGDX进行游戏开发(1)-游戏设计
声明:<使用Libgdx进行游戏开发>是一个系列,文章的原文是<Learning Libgdx Game Development>,大家请周知.后续的文章连接在这里 使用Lib ...
- 精通libGDX游戏开发-RPG实战-开发游戏的基本前提
说起RPG,大概国人是不会陌生的. 这不得不从中国单机游戏市场说起,由于早期软件市场被盗版杀死,顺带的,单机游戏软件作为软件市场的分支,也没赚什么钱,养不活公司纷纷倒闭,只到RPG游戏<仙剑奇侠 ...
- [libgdx游戏开发教程]使用Libgdx进行游戏开发(10)-音乐和音效
本章音效文件都来自于公共许可: http://files.cnblogs.com/mignet/sounds.zip 在游戏中,播放背景音乐和音效是基本的功能. Libgdx提供了跨平台的声音播放功能 ...
- [libgdx游戏开发教程]使用Libgdx进行游戏开发(11)-高级编程技巧 Box2d和Shader
高级编程技巧只是相对的,其实主要是讲物理模拟和着色器程序的使用. 本章主要讲解利用Box2D并用它来实现萝卜雨,然后是使用单色着色器shader让画面呈现单色状态:http://files.cnblo ...
随机推荐
- Oracle CloudWorld 2022 - 使用Oracle MAA实现应用程序的连续可用性
每每谈到Oracle MAA,大家条件反射般就会想到Oracle的RAC和ADG等核心选件,当然,这些技术有口皆碑,也的确是MAA的构建基础,但本文我们不再过多谈这些耳熟能详的技术,而是来跟大家探讨下 ...
- HOMER7配置告警
概述 HOMER是一款100%开源的针对SIP/VOIP/RTC的抓包工具和监控工具. HOMER是一款强大的.运营商级.可扩展的数据包和事件捕获系统,是基于HEP/EEP协议的VoIP/RTC监控应 ...
- 文心一言 VS 讯飞星火 VS chatgpt (105)-- 算法导论10.1 3题
三.用go语言,仿照图 10-2,画图表示依次执行操作 ENQUEUE(Q,4).ENQUEUE(Q,1).ENQUEUE(Q,3).DEQUEUE(Q).ENQUEUE(Q,8)和 DEQUEUE( ...
- mooc第四单元《管理团队》单元测试
第四单元<管理团队>单元测试 返回 本次得分为:6.00/10.00, 本次测试的提交时间为:2020-08-30, 如果你认为本次测试成绩不理想,你可以选择 再做一次 . 1 判断(2分 ...
- 【接口测试】如何在 Eolink Apilkit 中使用 cookie ?
什么是 Cookie ? Cookie是一种在网站之间传递的小型文本文件,用于存储用户的个人信息和偏好设置.当您访问一个网站时,网站会将Cookie存储在您的浏览器中,并在您下次访问该网站时读取该Co ...
- Emit 实体绑定源码开源,支持类以及匿名类绑定(原创)
动态实体绑定 主要有以下两种 1.表达式树构建委托 2.Emit构建委托 根据我的经验 Emit 代码量可以更少可以很好实现代码复用 Emit实践开源项目地址跳转 https://www.cnblog ...
- 银河麒麟V10 SP1忘记账户密码后重置/更改账户密码
开机进入选择界面,按下键盘E键 光标通过键盘上下左右键移到linux行最后一句(此处是seurity=kysec后) 输入空格 console=tty1 single 按下F10键,等待重启 输入pa ...
- ansible 命令行模
ansible 命令行模 ansible命令格式 命令格式:ansible <组名> -m <模块> -a <参数列表> 查看已安装的模块 ansible-doc ...
- win11中无法识别STM32 BOOTLOADER的解决方法
如图,按照PYBoard的官方手册说可以直接右键选择自动更新驱动即可.但是我在WIN11上并没有成功. 主要是原因是,DFU模式下的STM设备驱动程序没有自动安装成功. 解决方法是手动安装一下驱动: ...
- Video教程介绍(开篇)
教程简介 本文将简单描述视频网站教程,视频网站是一个类似于腾讯视频一样的网站,视频资源用户自己上传,然后提供友好的界面查看视频和搜索视频,并且提供管理页面对于视频进行管理,我们将使用Blazor作为前 ...
