Qt Quick 工程创建
一、简介
Qt Quick是Qt框架中的一个模块,用于创建现代、响应式的用户界面。它基于QML(Qt Meta-Object Language)语言和Qt Quick Controls库,提供了一种声明性的方式来构建用户界面。
Qt Quick的主要特点包括:
QML语言:QML是一种基于JavaScript的声明性语言,用于描述用户界面的结构和行为。它提供了一种简洁、可读性强的语法,使得开发者可以轻松地创建和修改用户界面。
响应式布局:Qt Quick支持响应式布局,可以根据窗口大小和设备屏幕的变化自动调整界面布局。这使得应用程序可以适应不同的屏幕尺寸和方向,提供更好的用户体验。
动画和过渡效果:Qt Quick提供了丰富的动画和过渡效果,可以为用户界面添加交互性和吸引力。开发者可以使用内置的动画类型,也可以自定义动画效果。
Qt Quick Controls:Qt Quick Controls是一个预定义的控件库,提供了常见的用户界面元素,如按钮、文本框、列表等。这些控件具有现代化的外观和交互方式,可以快速构建功能完善的用户界面。
C++ 与QML的集成:Qt Quick允许在C++ 和QML之间进行无缝的集成。开发者可以使用C++ 编写业务逻辑和底层功能,然后在QML中使用这些功能。通过信号和槽机制、属性绑定等方式,可以实现C++ 与QML之间的数据交互。
Qt Quick是一个强大而灵活的工具,可以帮助开发者快速构建现代化的用户界面。它广泛应用于桌面应用程序、移动应用程序、嵌入式系统等领域。
二、详细信息
QT :5.14.2
QTCreator 4.12.2
GCC:5.3.1
三、工程创建
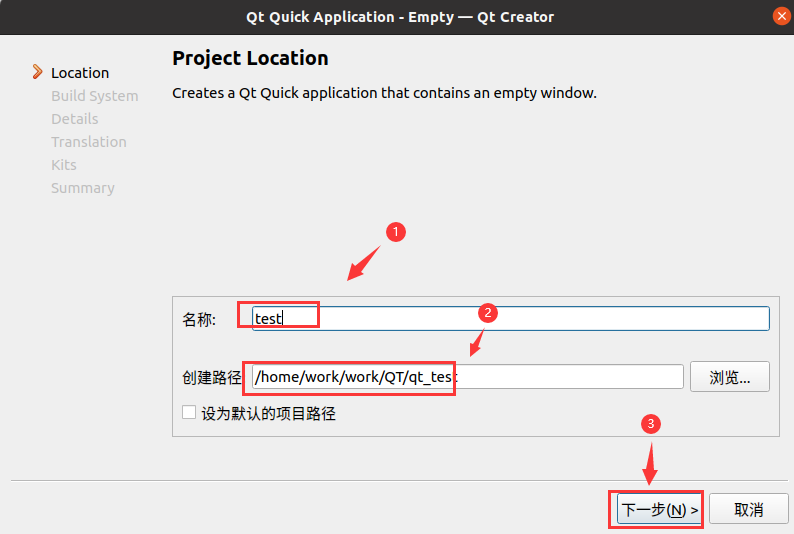
新建项目

选择项目路径

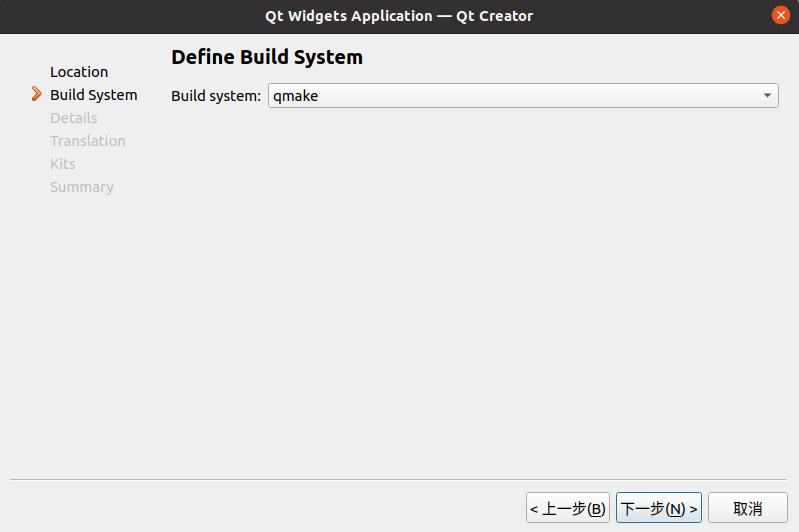
选择构建方式

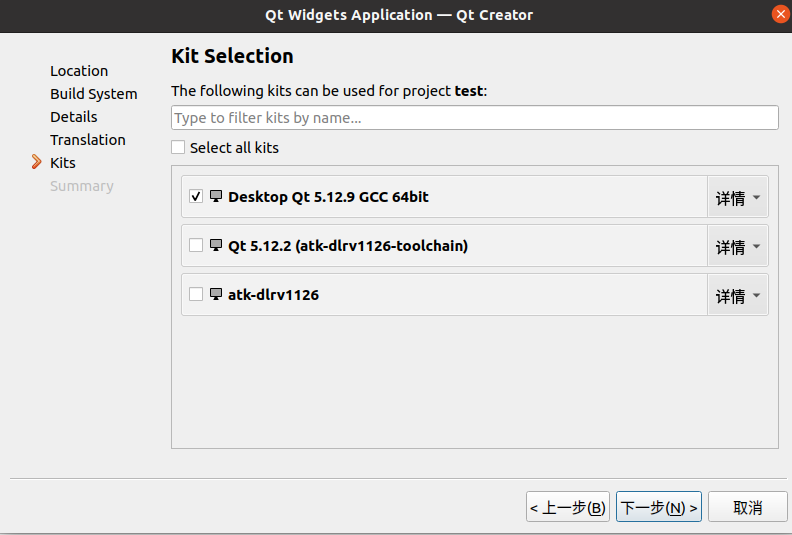
选择编译器

完成

四、main.cpp
注意: Qt Quick 的mian函数有点区别,加载UI的方式不同,程序如下
#include <QGuiApplication>
#include <QQmlApplicationEngine>
int main(int argc, char *argv[])
{
/* 启用Qt应用程序的高DPI缩放功能 */
QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
/* 创建一个Qt应用程序的实例 */
QGuiApplication app(argc, argv);
QQmlApplicationEngine engine;
const QUrl url(QStringLiteral("qrc:/main.qml"));
/* 将 QQmlApplicationEngine 对象的 objectCreated 信号连接到一个 lambda 函数上 */
/* lambda 函数用于在 QML 文件中的根对象被创建时进行处理,检查对象是否成功创建,如果创建失败则退出应用程序 */
QObject::connect(&engine, &QQmlApplicationEngine::objectCreated,
&app, [url](QObject *obj, const QUrl &objUrl) {
if (!obj && url == objUrl)
QCoreApplication::exit(-1);
}, Qt::QueuedConnection);
/* 加载QML文件并显示用户界面 */
engine.load(url);
return app.exec();
}
问题
- 引入 QML 时,提示 'QML module not found'
解决办法
此时需要在pro文件中加入对应的路径,如下QML_IMPORT_PATH =/opt/Qt5.12.9/5.12.9/gcc_64/qml
也可以根据系统引入
win32{
QML_IMPORT_PATH += C:\Qt\Qt5.12.4\5.12.4\mingw73_64\qml
}
android{
QML_IMPORT_PATH += C:\Qt\Qt5.12.4\5.12.4\android_armv7\qml
}
Qt Quick 工程创建的更多相关文章
- qt quick工程升级,qmake工程升级至cmake
升级原因 由于音视频工作需要,qt6比qt5的video相关更看重效率. 升级中遇到的问题 在开发的过程中,为了更快速的进行开发,对业务其他不需要代码运行效率的地方使用qml+js的方式进行编写.在升 ...
- 从头学Qt Quick(3)-- 用QML写一个简单的颜色选择器
先看一下效果图: 实现功能:点击不同的色块可以改变文字的颜色. 实现步骤: 一.创建一个默认的Qt Quick工程: 二.添加文件Cell.qml 这一步主要是为了实现一个自定义的组件,这个组件就是我 ...
- 浏览器上的Qt Quick
你想不想在浏览器上运行你的Qt Quick程序呢?在Qt 5.12之前,唯一的方法是使用Qt WebGL Streaming技术把界面镜像到浏览器上.但该方法有不少缺陷,下文会说.前不久随着Qt 5. ...
- 一文入门Qt Quick
以下内容为本人的著作,如需要转载,请声明原文链接微信公众号「englyf」https://www.cnblogs.com/englyf/p/16733091.html 初识Qt Quick 很高兴可以 ...
- Qt Quick 组件和动态创建的对象具体的解释
在<Qt Quick 事件处理之信号与槽>一文中介绍自己定义信号时,举了一个简单的样例.定义了一个颜色选择组件,当用户在组建内点击鼠标时,该组件会发出一个携带颜色值的信号,当时我使用 Co ...
- 从头学Qt Quick(1) --体验快速构建动态效果界面
自2005年Qt4发布以来,Qt已经为成千上万的应用程序提供了框架服务,现在Qt已经基本上支持所有的开发平台了,这里面既包含了桌面.嵌入式领域,也包括了Android.IOS.WP等移动操作平台,甚至 ...
- Qt on Android:让 Qt Widgets 和 Qt Quick 应用全屏显示
Android 系统版本号非常多,较新的 4.4 ,较老的 2.3 ,都有人用. Qt on Android 开发的 Android 应用.默认在 Android 设备上是非全屏的. 而有些应用的需求 ...
- Qt Quick 简单教程
上一篇<Qt Quick 之 Hello World 图文详解>我们已经分别在电脑和 Android 手机上运行了第一个 Qt Quick 示例—— HelloQtQuickApp ,这篇 ...
- 在Qt Quick中一个简单Hello World加载过程
Qt5基本类图: QQmlEngine QQmlEngine类提供了一个QML引擎,用于管理由QML文档定义的对象层次架构,QML提供了一个默认的QML上下文(根上下文,获取函数QQmlEngi ...
- 第5课 Qt Creator工程介绍
1. QT Creator工程管理(一个工程包含不同类型的文件) (1).pro项目文件 (2).pro.user用户配置描述文件 (3).h头文件 (4).cpp源文件 (5).ui界面描述文件 ( ...
随机推荐
- Finereport11 类Excel筛选
微信公众号:次世代数据技术 关注可了解更多的教程.问题或建议,请公众号留言或联系本人; 微信号:weibw162 本教程视频讲解可以关注本人B站账号进行观看:weibw162 一.需求描述 在使用FI ...
- 中文GPTS详尽教程,字节扣子Coze插件使用全输出
今天,斜杠君和大家分享如何在字节扣子Coze中创建插件,并在创建后如何使用这个插件. 一.新建插件 首先,进入到插件页面,创建一个插件. https://www.coze.cn/home 点击左侧的个 ...
- Numpy随机数组(random)
numpy.random()模块补充了Python内置random模块的一些功能,用于高效/高速生成一些概率分布的样本数组数据. In [1]: import numpy as np In [2]: ...
- C# 做个Splash(启动屏幕)
现在有好些splash的做法,我的比较简单,而且如果你的素材不错的话,应该可以做出很好的效果,这个教程不依赖任何第三方控件,直接使用vs的就行了,下面这个是预览图: 正文开始: 我们首先新建一个win ...
- C语言 01 概述
历史 C 语言是一门面向过程的计算机编程语言,于 1972 年诞生于贝尔实验室. C 语言是丹尼斯·里奇(Dennis Ritchie)以 B 语言为基础发展而来,因此他被称为 C 语言之父. C 语 ...
- HarmonyOS Connect FAQ第四期
原文:https://mp.weixin.qq.com/s/bvaV086QTnpnDFyYAVxQwQ,点击链接查看更多技术内容.在HarmonyOS Connect生态产品的认证测试环节,你是否存 ...
- 演示webuploader和cropperjs图片裁剪上传
最近有个项目要在浏览器端裁剪并上传图片.由于缺乏人力,只能我上阵杀敌.通过参考各种文章,最后决定用cropperjs进行图片裁剪,用webuploader上传文件.本文涉及到的知识至少有Java基础. ...
- 深入理解DES算法:原理、实现与应用
title: 深入理解DES算法:原理.实现与应用 date: 2024/4/14 21:30:21 updated: 2024/4/14 21:30:21 tags: DES加密 对称加密 分组密码 ...
- CentOS 利用pam控制ssh用户的登录及SSH安全配置
CentOS 利用pam控制ssh用户的登录 有关pam的使用,请找相关的文档.下面只说两个简单的例子. 首先在/etc/pam.d/sshd加入一句: account required ...
- aop 阶段性概况
前言 对aop进行一个阶段性的总结. 正文 首先什么是aop呢? 那么首先看aop的解决什么样的问题. public class Program { public static void Main(s ...
