万字血书Vue—Vue的核心概念
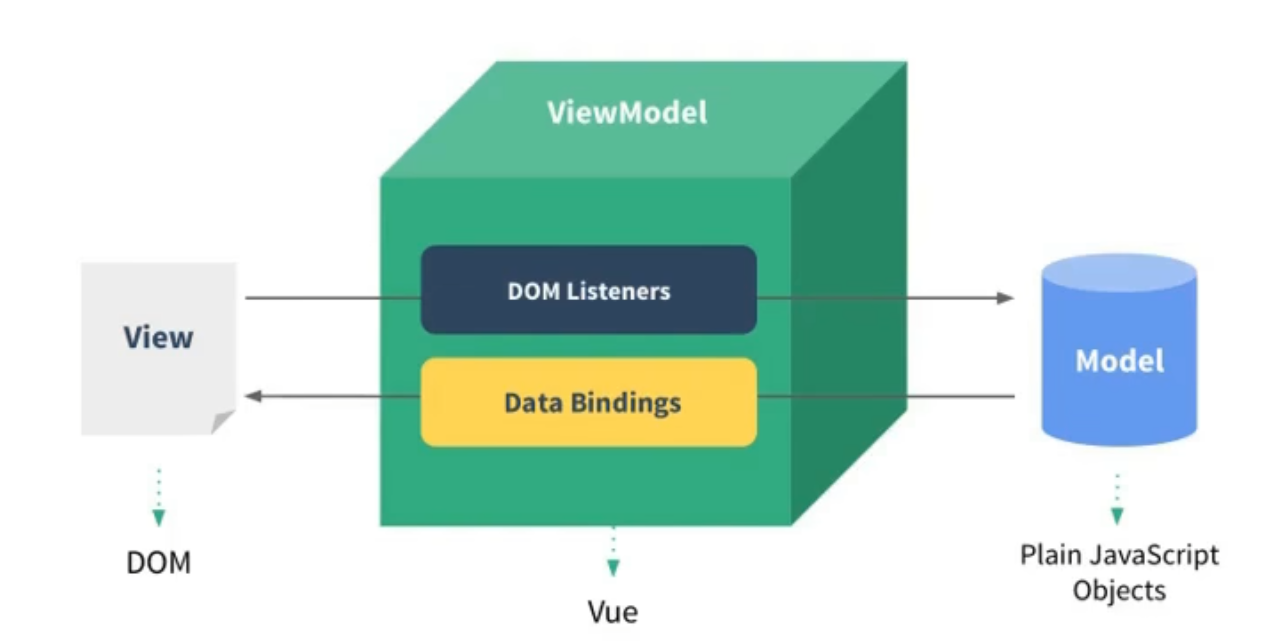
MVVM
- M:模型(Model):data
- V:视图(View):模板
- VM:视图模型(ViewModel):Vue实例对象
Vue收到了MVVM模型的启发,MVVM是vue实现数据驱动视图和双向数据绑定的核心原理,通过ViewModel监听DOM和数据源的变化。

Object.defineProperty
let number = 15
let person = {
name: 'zs',
gender: 'male',
age: 20
}
//此种方式添加的属性,不可被枚举(遍历)
Object.defineProperty(person, 'age', {
value: 18,
enumerable: true,//控制是否可枚举(遍历)
writable: true,//控制是否可修改
configurable: false,//控制是否可删除
//读取person的age属性时,get函数就会被调用,返回值是age的值
get() {
return number
},
//修改person的age属性时,set函数就会被调用,返回值是value的值
set(value) {
number = value
}
})
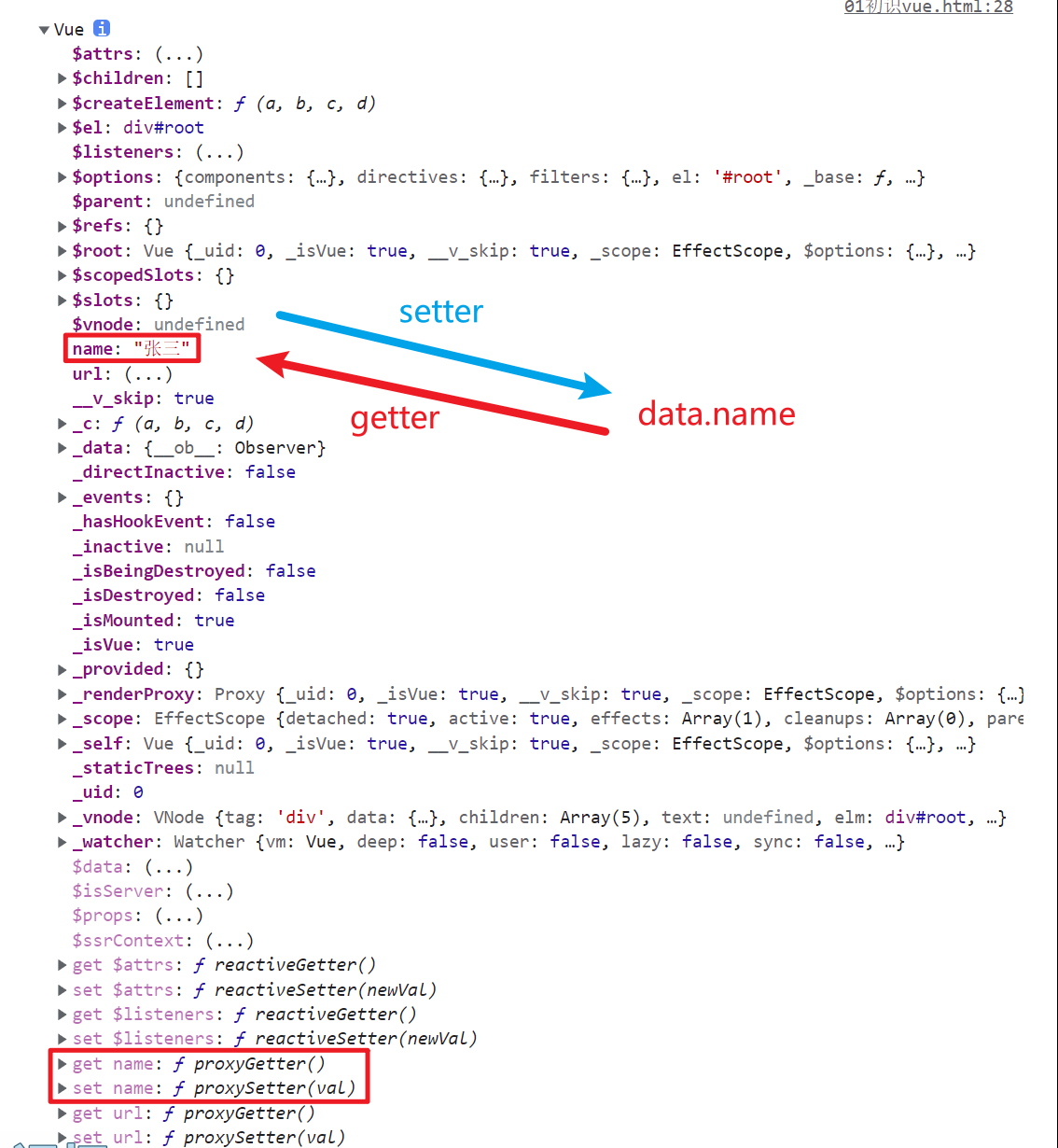
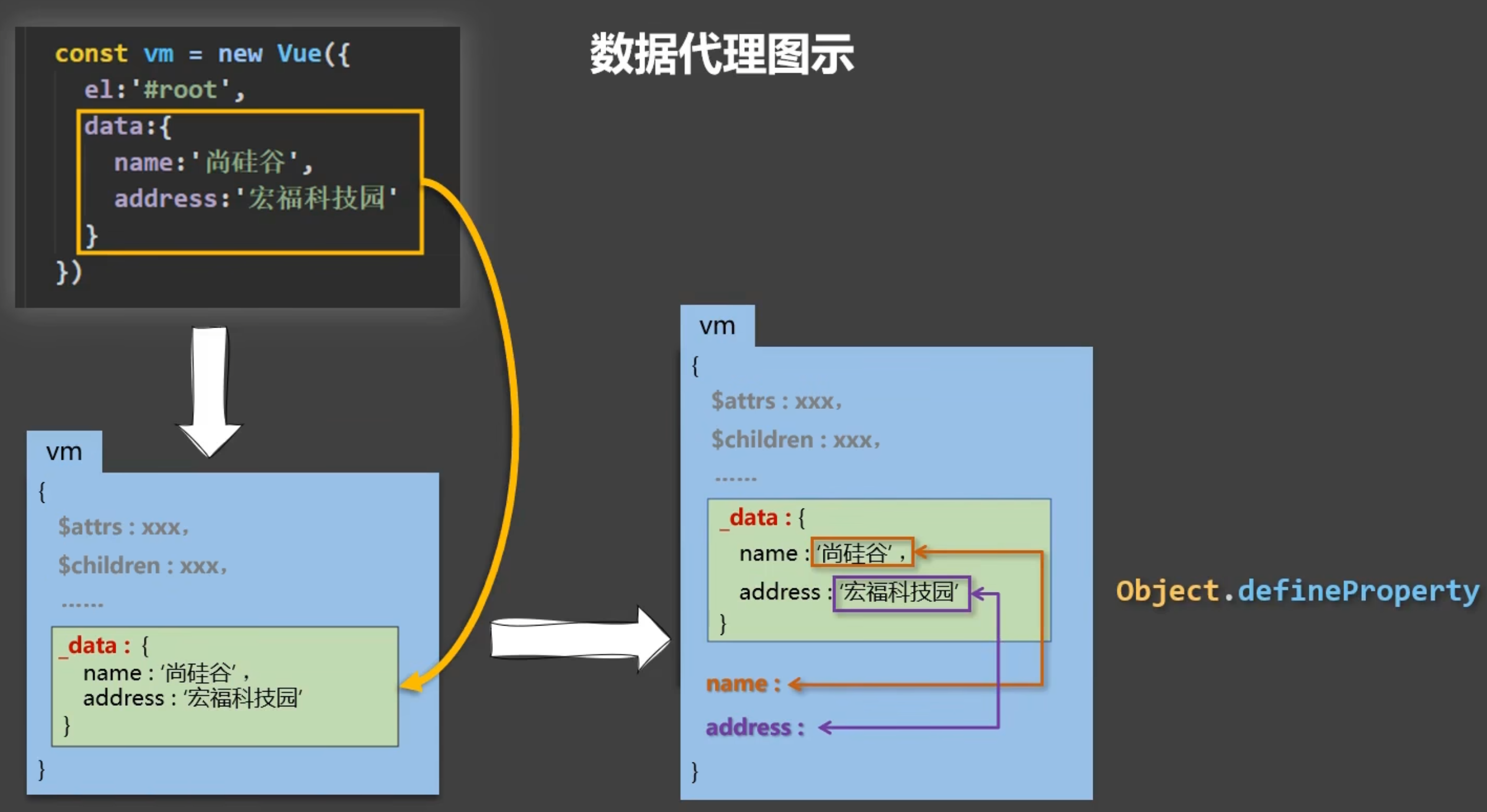
数据代理
通过一个对象代理对另一个对象的操作(读/写),更加方便操作data中的数据。
基本原理:
- 通过
Object.defineProperty()把data对象所有属性添加到vm上。 - 为每一个添加到vm上的属性,都指定一个getter和setter。
- 在getter和setter内部去操作data中对应的属性。


Vue监测数据改变的原理
Vue会监视data中所有层次的数据。
“响应式”,这个词你可以已经听过很多遍,简单来说响应式就是:数据发生变化,UI页面做出响应,但Vue是怎么发现数据被修改了?
Vue如何检测对象属性的改变?
将data代理到vm实例,在vm上通过Object.defineProperty()添加getter和setter,通过setter实现监视,且要在new Vue时就传入要监测的数据。
- 对象中后添加的数据,Vue默认不做响应式处理;
- 如需给后添加的属性做响应式,可以使用:
Vue.set(target,propertyName/index,value)
vm.$set(target,propertyName/index,value)
//vue.set不能直接给data加数据(对象不能是vue实例或Vue实例的根数据对象),只能给其中的对象添加
Vue如何检测数组的改变?
Vue通过包装数组身上常用的方法来实现(pop、push、shift、unshift、sort、sploce、reverse),当调用以上被包裹的方法时,会触被Vue检测到,也可以使用Vue.set或vm.$set。
第一步:正常调用原生Array.prototype上的方法;
第二步:重新解析模板、生成虚拟DOM...进而更新页面;
当使用(filter、concat、slice),可以用新数组替换旧数组。
万字血书Vue—Vue的核心概念的更多相关文章
- 极客时间_Vue开发实战_05.Vue组件的核心概念(1):属性
05.Vue组件的核心概念(1):属性 代码地址: https://github.com/tangjinzhou/geektime-vue-1/blob/master/%E6%BC%94%E7%A4% ...
- 极客时间_Vue开发实战_06.Vue组件的核心概念(2):事件
06.Vue组件的核心概念(2):事件 通过emit传递给父组件 我们点击了重置失败,上层的div的click=handleDivClick是接收不到.重置失败的点击的行为的 通常情况下,你不用.st ...
- 极客时间_Vue开发实战_07.Vue组件的核心概念(3):插槽
07.Vue组件的核心概念(3):插槽 严格来的说在2.0之后已经不分区这两种插槽的概念了. 因为它底层的实现已经趋向于相同了. 2.6为了兼容2.5的版本,现在依然可以用这两种写法 作用域插槽就是多 ...
- 2.基础:Vue组件的核心概念
一.组件基础和注册 组件概念 组件系统是 Vue 的另一个重要概念,他的核心就是封装和复用. 细节 组件的name必须是全局唯一. 二.属性.事件和插槽 组件的三大核心概念:属性.事件和插槽. 属性, ...
- Vue学习笔记:Vue组件的核心概念(下)
1.双向绑定和单向数据流: 本质上还是单向数据流 视图<——>数据 v-model:仅仅是一个简写,用更少代码去实现功能. 自定义事件 .sync 修饰符 2.虚拟DOM及KEY属性作用 ...
- 深入理解Vue组件3大核心概念
摘要: 搞懂Vue组件! 作者:浪里行舟 原文:详解vue组件三大核心概念 Fundebug经授权转载,版权归原作者所有. 前言 本文主要介绍属性.事件和插槽这三个vue基础概念.使用方法及其容易被忽 ...
- vue核心概念
# 1. vuex是什么 github站点: https://github.com/vuejs/vuex 在线文档: https://vuex.vuejs.org/zh-cn/ 简单来说: 对应用中组 ...
- 【VUE】8.VUEX核心概念
1. Vuex核心概念主要如下 state : 存储共享数据 mutation: 变更store中的数据,方法,不能异步操作 action: 异步操作,通过触发mutation变更数据 getter: ...
- vue(23)Vuex的5个核心概念
Vuex的核心概念 Vuex有5个核心概念,分别是State,Getters,mutations,Actions,Modules. State Vuex使用单一状态树,也就是说,用一个对象包含了所 ...
- 万字血书Vue—Vuex
Vuex概述 组件之间共享数据的方式(小范围) 全局事件总线 Vuex是什么? 专门在Vue中实现集中式状态(数据)管理的一个Vue插件,可以方便的实现组件之间的数据共享. 使用Vuex统一管理状态的 ...
随机推荐
- C++学习笔记一:windows系统配置C++开发环境(VS code+g++/clang++)
1.下载vscode 官网下载地址: https://code.visualstudio.com/ 安装时选择把软件加入到环境变量中这个选项 2.打开vscode,安装c/c++扩展插件 3.下载gc ...
- 组合式api-通过reactive和ref提供响应式数据
在setup中如果是直接定义遍历数据并不是响应式数据,和vue2中的data选项提供的数据不一样,vue2的data中返回的数据全部都是响应式数据. <script setup> // 这 ...
- 关于WPF下用户登录后再启动主窗体的实现方法
/// <summary>App.xaml 的交互逻辑</summary> public partial class App : Application { private b ...
- CentOS7部署后优化配置
1.安装必要的组件.升级 yum -y install wget vim cd /etc/yum.repos.d/ rm -rf /etc/yum.repos.d/*.repo wget http:/ ...
- 码农的转型之路-PLC异地组网与远程控制
PLC异地组网与远程控制,需求是基于园子认识的朋友提供,大体是实现PLC多个局域网异地组网,并实现远程控制.大屏展示.手机端控制.预警推送等功能.其他就是可以方便二次开发界面,以满足不同客户的需求. ...
- P7112 【模板】行列式求值
学<高等代数>第二章的时候过来搜了搜模板,结果真搜到了.于是水一篇题解. 本文部分内容来自<高等代数>. 行列式定义 对于一个 \(n\) 阶行列式 \[A_{n \times ...
- 使用NPOI导出Excel,并在Excel指定单元格插入图片
一.添加Nuget引用 二.弹框选择保存路径 string fileName = $"记录_{DateTime.Now.ToString("yyyyMMdd_HHmmss" ...
- 为什么浏览器会提示网站“不安全”?一文读懂https协议与SSL证书
[摘要] 为什么浏览器会提示网站"不安全"?从浏览器的"不安全"提示来详细了解https与SSL证书.我们打开很多http网站时候,会看到浏览器提示" ...
- 优化了MYSQL大量写入问题,老板奖励了1000块给我
摘要:大家提到Mysql的性能优化都是注重于优化sql以及索引来提升查询性能,大多数产品或者网站面临的更多的高并发数据读取问题.然而在大量写入数据场景该如何优化呢? 今天这里主要给大家介绍,在有大量写 ...
- Mysql开发实践:error while loading shared libraries: libaio解决方案
摘要:Mysql出现问题:error while loading shared libraries: libaio解决方案. 本文分享自华为云社区<Mysql出现问题:error while l ...
