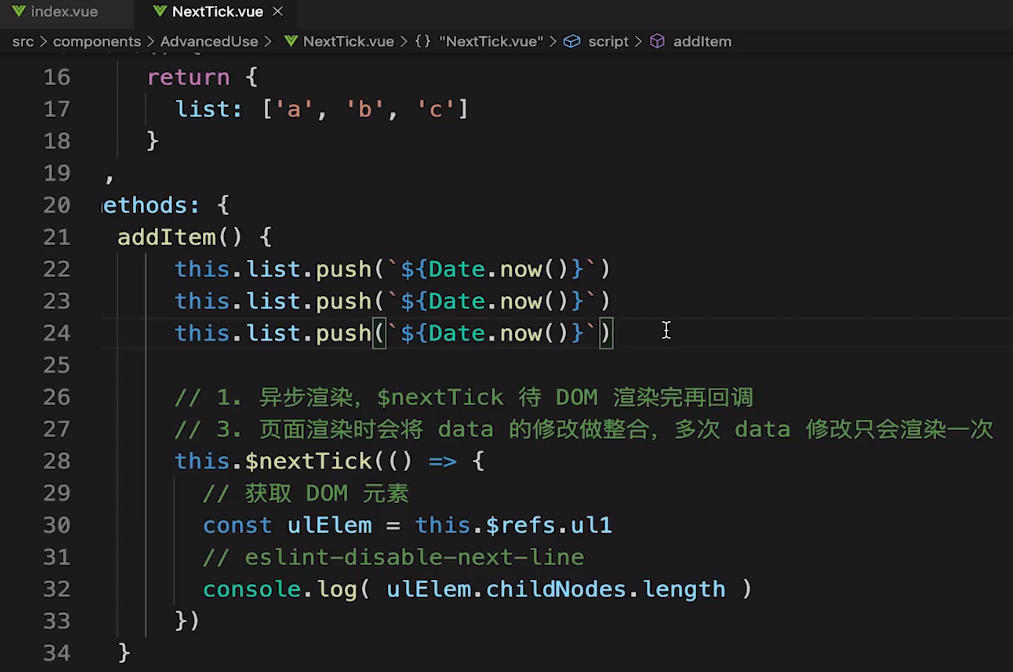
nextTick使用


nextTick使用的更多相关文章
- 理解 Node.js 里的 process.nextTick()
有很多人对Node.js里process.nextTick()的用法感到不理解,下面我们就来看一下process.nextTick()到底是什么,该如何使用. Node.js是单线程的,除了系统IO之 ...
- Node.js学习笔记:setImmediate与process.nextTick
通过process.nextTick注册的函数在当前这个事件循环中执行的函数执行完毕后立即执行,相当于把当前的同步代码执行完毕之后,立刻执行所有的通过process.nextTick注册的函数,如果注 ...
- Node.js的process.nextTick(callback)理解
Node.js是单线程的,基于事件循环,非阻塞 IO的.事件循环中使用一个事件队列,在每个时间点上,系统只会处理一个事件,即使电脑有多个CPU核心,也无法同时并行的处理多个事件.因此,node.js适 ...
- setTimeout,setInterval,process.nextTick,setImmediate in Nodejs
Nodejs的特点是事件驱动,异步I/O产生的高并发,产生此特点的引擎是事件循环,事件被分门别类地归到对应的事件观察者上,比如idle观察者,定时器观察者,I/O观察者等等,事件循环每次循环称为Tic ...
- 比较setImmediate(func),setTimeout(func),process.nextTick(func)
node中的事件优先级机制: console.log('第一笔!'); process.nextTick(function() { console.log('吃个饭吧!'); setImmediata ...
- setTimeout和setImmediate以及process.nextTick的区别
在javascript中我们了解到了setTimeout和setInterVal函数事件队列(任务队列)的相关知识,除了setTimeout和setInterval这两个方法外,Node.js还提供了 ...
- vue之nextTick全面解析
vue的第一篇文章,介绍一下简单的nextTick方法的实现原理 简介 vue是非常流行的框架,他结合了angular和react的优点,从而形成了一个轻量级的易上手的具有双向数据绑定特性的mvvm框 ...
- 聊聊VUE中的nextTick
在谈nextTick之前,先要说明一件事,可能在我们平时使用vue时并没有关注到,事实上,vue执行的DOM更新是异步的. 举个栗子: <template> <div class=& ...
- Vue中之nextTick函数源码分析
Vue中之nextTick函数源码分析 1. 什么是Vue.nextTick()?官方文档解释如下:在下次DOM更新循环结束之后执行的延迟回调.在修改数据之后立即使用这个方法,获取更新后的DOM. 2 ...
- vue2.0 正确理解Vue.nextTick()的用途
什么是Vue.nextTick() 官方文档解释如下: 在下次 DOM 更新循环结束之后执行延迟回调.在修改数据之后立即使用这个方法,获取更新后的 DOM. 获取更新后的DOM,言外之意就是DOM更新 ...
随机推荐
- [AGC003D] Anticube
Problem Statement Snuke got positive integers $s_1,...,s_N$ from his mother, as a birthday present. ...
- [NOI online2022普及B] 数学游戏
题目描述 Kri 喜欢玩数字游戏. 一天,他在草稿纸上写下了 \(t\) 对正整数 \((x,y)\),并对于每一对正整数计算出了 \(z=x\times y\times\gcd(x,y)\). 可是 ...
- Chat2DB接入文心一言AI教程(原创教程,转载请注明)
引言 关于Chat2DB和文心一言是啥我就不赘述了,由于Chat2DB自带的ai有调用次数限制,所以想着接入百度的文心AI,但是由于网上没有找到相关的教程,此教程是本人研究了很久才弄出来的,顺便记录一 ...
- MybatisPlus属性自动填充
阿里巴巴开发规范,对于每一张表都因该有id(主键),createTime(创建时间),updateTime(修改时间)这三个字段 主键ID我们可以使用自增,或者雪花算法 创建时间修改时间我们可以使用数 ...
- 开发AI量化策略所遇到的坑
AI只是工具,想要驾驭AI还得自身有点功底,不然反而会被工具所害,甚至从信仰AI变为抵制AI.本文简单介绍开发AI量化选股策略中所遇到的各种坑,希望大家有所收获,少走弯路. 本文为BigQuant用户 ...
- create-vue和vue-cli创建项目的差异
这里对比的是vue-cli和create-vue创建vue3项目的文件中的内容差异. 原来public中的index.html被移动到根目录:(原因见这里:) https://cn.vitejs.de ...
- Ubuntu apt-get 的使用
在Ubuntu中,可以使用apt-get命令来管理软件包.下面是一些常见的apt-get命令及其用法: 安装软件包: sudo apt-get install <package> 其中,& ...
- Java 并发编程(七)线程池
任务的创建与执行 在多线程的编程环境中,理想的情况是每个任务之间都存在理想的边界,各个任务之间相互独立,这样才能够享受到并发带来的明显的性能提升,并且,由于每个任务之间如果都是独立的,对于并发的处理也 ...
- 中文语音识别转文字的王者,阿里达摩院FunAsr足可与Whisper相颉顽
君不言语音识别技术则已,言则必称Whisper,没错,OpenAi开源的Whisper确实是世界主流语音识别技术的魁首,但在中文领域,有一个足以和Whisper相颉顽的项目,那就是阿里达摩院自研的Fu ...
- 限制左键拖拽图片阴影vue
<template> <div> <img ref="image" :src="imageUrl" :style="im ...
