JavaScript小面试~什么是深拷贝,什么是浅拷贝,深拷贝和浅拷贝的区别,如何实现深拷贝
深拷贝:就是在复制数据或者对象的时候,将其内存中值复制过来。
浅拷贝:就是在复制数据或者对象的时候,是将其引用复制过来。
深拷贝和浅拷贝的区别:深拷贝复制的是被复制数据或者对象的值,复制的数据或对象会在内存中重新分配内存空间,赋值的和被赋值的互不影响;浅拷贝赋值的是被复制数据或者对象的引用,复制的数据或对象通过引用指向被复制数据或者对象引用所指向的值。
实现深拷贝:
不同的数据类型实现深拷贝的方式不同,按照数据类型实现深度拷贝可分为两种:
第一种:基本数据类型实现深拷贝,直接使用赋值运算符就可以实现。
第二种:引用类型实现深拷贝:
引用类型实现深拷贝的核心思想就是需要将引用类型中个个基本数据项逐一拿出进行赋值。
可能不太理解,我们先举例:
<script>
let arr = [1, 2, 3]
let arr2 = arr
arr2[0] = 100
console.log(arr2);
console.log(arr);
</script>打印以上代码:

打印结果是arr2数组元素的赋值影响到了arr,我们在通过遍历,建arr的数据逐一拿出,放到arr2。
<script>
let arr = [1, 2, 3]
let arr2=[]
for(let i=0,len=arr.length;i<len;i++){
arr2[i]=arr[i]
}
arr2[0]=100
console.log(arr);
console.log(arr2);
</script>打印结果为:

此时arr2不会影响到arr。为什么呢,因为我们使用的是基本数据类型赋值,就是直接把arr中的一个个基本项赋值给了arr2,而这些基本数据项目是一个个基本数据类型,而不是引用。
再来一段代码:
<script>
let arr = [[1,2], 2, 3]
let arr2=[]
for(let i=0,len=arr.length;i<len;i++){
arr2[i]=arr[i]
}
arr2[0][0]=100
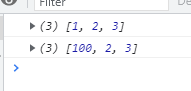
console.log(arr);
console.log(arr2);
</script>打印结果:

如果不是逐一实现引用类型的基本项进行赋值,两个数组都会相互影响。
又来一段代码:
<script>
let arr = [[1,2], 2, 3]
let arr2=[]
for(let i=0,len=arr.length;i<len;i++){
arr2[i]=arr[i]
}
arr2[0]=100
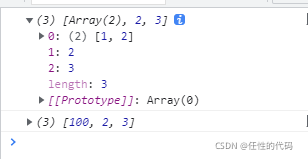
console.log(arr);
console.log(arr2);
</script>结果为:

同一方式拷贝,两个数组好像互不影响了,但是,这里是个坑,arr2[0]=100,这里是指将arr数组的[1,2]这个元素的引用替换成100。arr[0]这个元素是一个应用类型,在栈中有个引用,引用和基本数据类型都在栈内存。arr2[0]=100的100是基本数据类型,存贮在栈内存中,顾名思义就是arr2[0]原本的在栈内存中的引用变成了100,才未使得其arr[0]中的对象未能指向其所在的堆内存的[1,2]中。

实现引用类型的深拷贝的核心思想是:需要将其对象每个基本数据类型逐一复制出来。
这个也是实现深拷贝的实现原理。你看了这篇文章,在去看看网上实现深拷贝的方法,是不是这么一回事?
我就只讲原理,不讲实现了,网上一大推。讲了就多了一篇重复博客了
看都看到这了~~~~不点赞一下吗??????
JavaScript小面试~什么是深拷贝,什么是浅拷贝,深拷贝和浅拷贝的区别,如何实现深拷贝的更多相关文章
- 12个非常实用的JavaScript小技巧
在这篇文章中将给大家分享12个有关于JavaScript的小技巧.这些小技巧可能在你的实际工作中或许能帮助你解决一些问题. 使用!!操作符转换布尔值 有时候我们需要对一个变量查检其是否存在或者检查值是 ...
- JavaScript小例子:复选框全选
JavaScript小例子:复选框全选 这只是一个小例子,很简单,但是这个功能还是很常用的: 实现后效果如图: JavaScript代码: <script type="text/jav ...
- 11个不常被提及的JavaScript小技巧
这次我们主要来分享11个在日常教程中不常被提及的JavaScript小技巧,他们往往在我们的日常工作中经常出现,但是我们又很容易忽略. 1.过滤唯一值 Set类型是在 ES6中新增的,它类似于数组,但 ...
- JavaScript小实例:拖拽应用(二)
经常在网站别人的网站的注册页中看到一个拖拽验证的效果,就是它的验证码刚开始不出来,而是有一个拖拽的条,你必须将这个拖拽条拖到底,验证码才出来,说了感觉跟没说一样,你还是不理解,好吧,我给个图你看看: ...
- javascript小实例,拖拽应用(一)
前面我们将了一下拖拽的基本思想,理论是有了,那实践呢,可以运用到什么地方呢?下面就给大家带来一个用拖拽思想写的一个小实例,供大家参考,大致效果看下图: 就是这样一个简单的一个拖拽条,你可以把它理解为滚 ...
- [转]11个教程中不常被提及的JavaScript小技巧
原文地址: https://www.cnblogs.com/ld1024/p/10723827.html 这次我们主要来分享11个在日常教程中不常被提及的JavaScript小技巧,他们往往在我们的日 ...
- javascript小括号、中括号、大括号学习总结
作为一名编程人员,和括号打交道是必不可少的.你可知道在不同的上下文中,括号的作用是不一样的,今天就让我们简单总结下javascript小括号.中括号.大括号的用法. 总的来说,JavaScript中小 ...
- 11个教程中不常被提及的JavaScript小技巧
这次我们主要来分享11个在日常教程中不常被提及的JavaScript小技巧,他们往往在我们的日常工作中经常出现,但是我们又很容易忽略. 1.过滤唯一值 Set类型是在ES6中新增的,它类似于数组,但是 ...
- 8 张脑图入门 JavaScript - 基础面试不倒
8 张脑图入门 JavaScript - 基础面试不倒 转载请注明出处 第一:JavaScript 的变量 第二:JavaScript 运算符 第三:JavaScript 数组 第四:JavaScri ...
- JavaScript 小实例 - 表单输入内容检测,对页面的增删改
JavaScript 小实例 - 表单输入内容检测,对页面的增删改 效果体验地址:https://xpwi.github.io/js/JavaScript01/jsForm.html 功能: 1.向页 ...
随机推荐
- Java 中 hashCode 和 equals 方法是什么?它们和 == 各有什么区别?
在 Java 中,hashCode 和 equals 方法都是 Object 类的方法.它们的作用分别如下: hashCode 方法返回对象的哈希码,用于支持基于哈希表的集合,如 HashMap.Ha ...
- kettle从入门到精通 第五十三课 ETL之kettle MQTT/RabbitMQ consumer实战
1.上一节课我们学习了MQTT producer 生产者步骤,MQTT consumer消费者步骤.该步骤可以从支持MRQTT协议的中间件获取数据,该步骤和kafka consumer 一样可以处理实 ...
- kettle从入门到精通 第十八课 kettle Metadata Injection
1.Metadata Injection 类似于java里面的模版,设置通用的模版,通过输入不同的数据,得到不同的结果.本示例演示两个字段拼接成一个新字段. 2.设置模版,设置模版时,只需要根据自己的 ...
- The remote name could not be resolved
HTTP The remote name could not be resolved HTTP Status:NameResolutionFailure
- EBLK日志收集方案
ELK 是elastic公司提供的一套完整的日志收集以及展示的解决方案,是三个产品的首字母缩写,分别是ElasticSearch.Logstash 和 Kibana.该组合版本会统一发布. Elast ...
- 高级前端开发需要知道的 25 个 JavaScript 单行代码
1. 不使用临时变量来交换变量的值 例如我们想要将 a 于 b 的值交换 let a = 1, b = 2; // 交换值 [a, b] = [b, a]; // 结果: a = 2, b = 1 这 ...
- 开箱即用的Live2d
安装 npm i @tomiaa/live2d 代码 <template> <div ref="live2dContentRef" id="live2d ...
- 记录一下tomcat报错日志分析(去重分类)
#!/usr/bin/env python # coding=utf-8 import os folder_path = 'E:\\Desktop' output_file = 'E:\\Deskto ...
- 2024-06-19:用go语言,给定一个起始下标为 0 的整数数组 nums 和一个整数 k, 可以执行一个操作将相邻两个元素按位AND后替换为结果。 要求在最多执行 k 次操作的情况下, 计算数组
2024-06-19:用go语言,给定一个起始下标为 0 的整数数组 nums 和一个整数 k, 可以执行一个操作将相邻两个元素按位AND后替换为结果. 要求在最多执行 k 次操作的情况下, 计算数组 ...
- 在高通lk中添加自定义源文件
在高通lk中添加自定义源文件 背景 在lk开发中,需要添加一个自定义功能,但是又不希望代码污染无关的文件(把无关代码添加到某个源文件中是一种罪). 以添加一个aw9523b.c的驱动为例,在aboot ...
