Vuepress + GitHub Actions实现文档博客自动部署
说明
接着我上一篇文章,已经使用vuepress+github pages搭建好了自己的文档博客,并且可以在本地打包上传后就可以在pages上查看更新内容。但是有1个比较明显的缺点:打包速度并不快!!!这是受限于vuepress是利用webpack打包造成的,有幸我们可以将打包工作交给github actions。这样我们在本地就可以专注写作了,写完后提交代码,由github actions帮我们打包发布,听起来就不错吧?还等什么,开始操作吧!
关于vuepress
关于github actions
https://docs.github.com/cn/actions
如何用vuepress+github搭建文档博客
可以参考我的另一篇文章:VuePress + Github Pages 搭建文档博客
实现效果
演示地址:https://mudfish.github.io/java-it-docs/

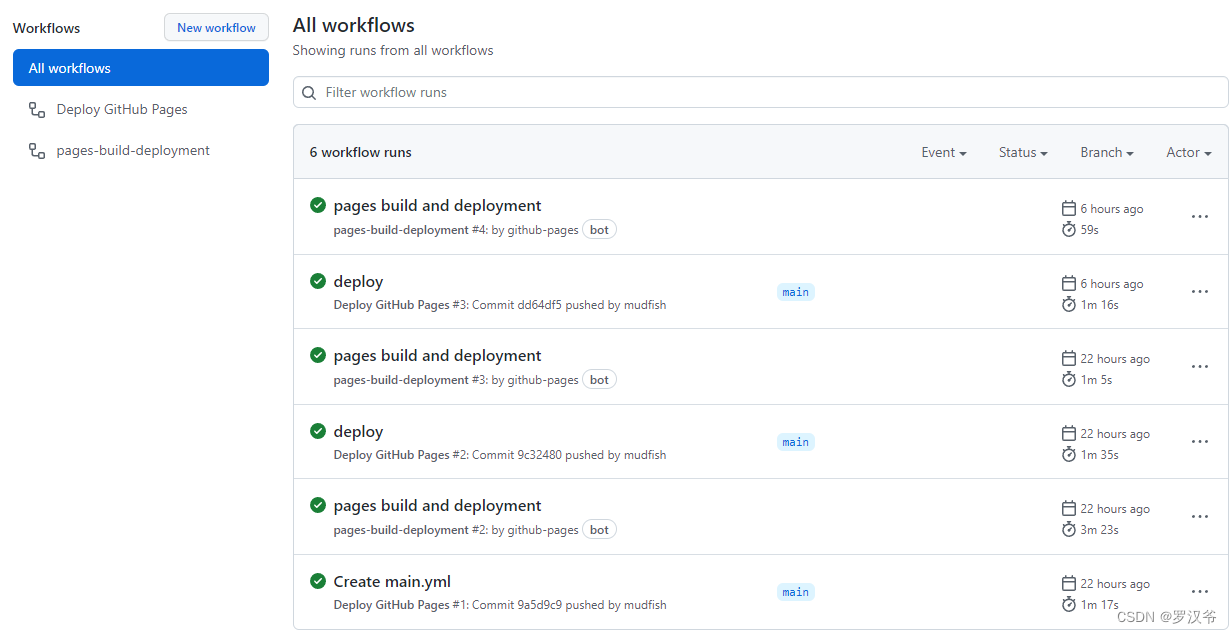
当我们每次push代码的时候触发github actions:

实现步骤
这里我们主要借助github actions去实现自动部署,其实也就是持续集成的一个概念。
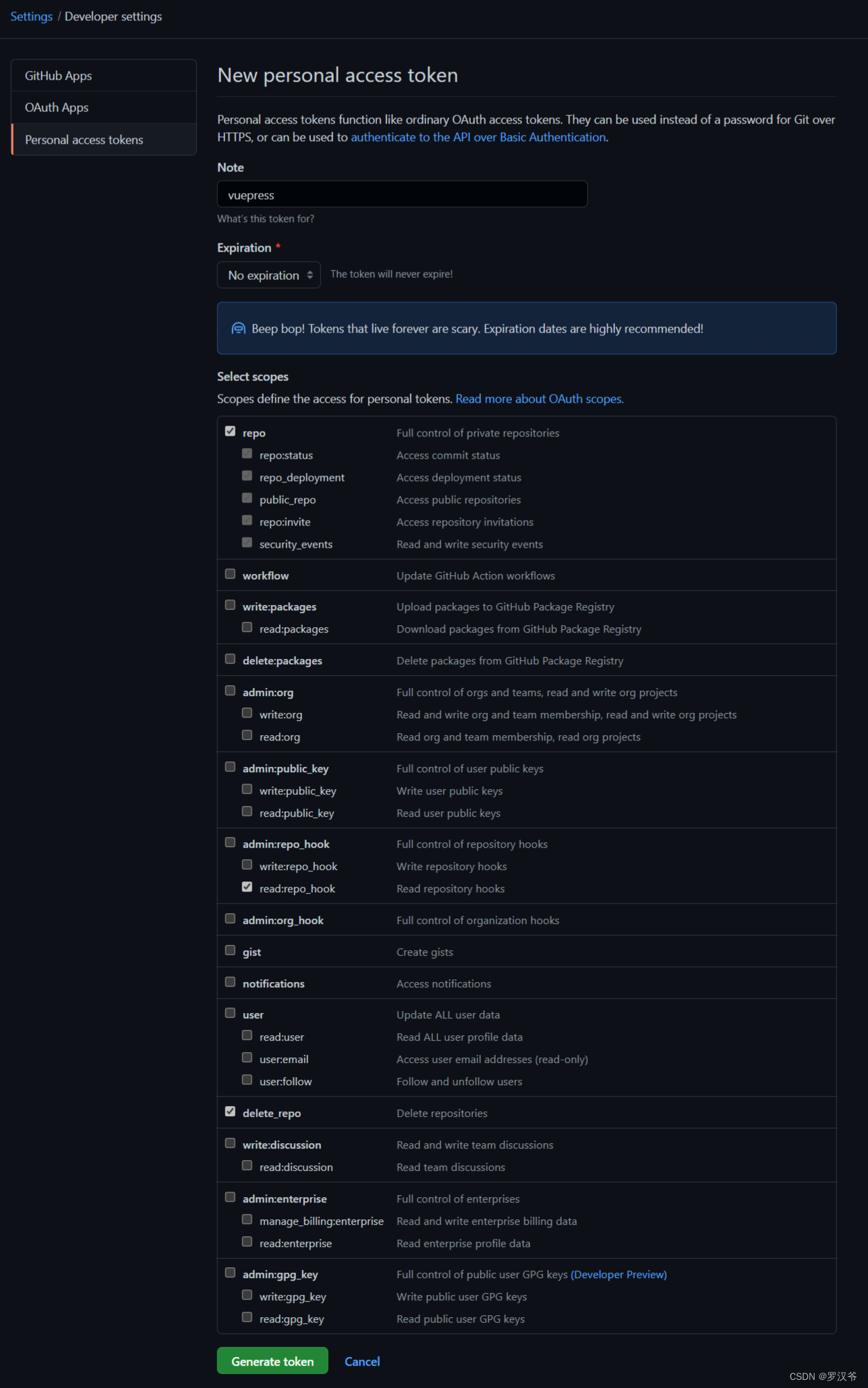
生成token
进入 Github 后,点击我们的头像,然后依次进入 Settings -> Developer settings -> Personal access tokens,对应地址就是 Token 生成:


配置secrets
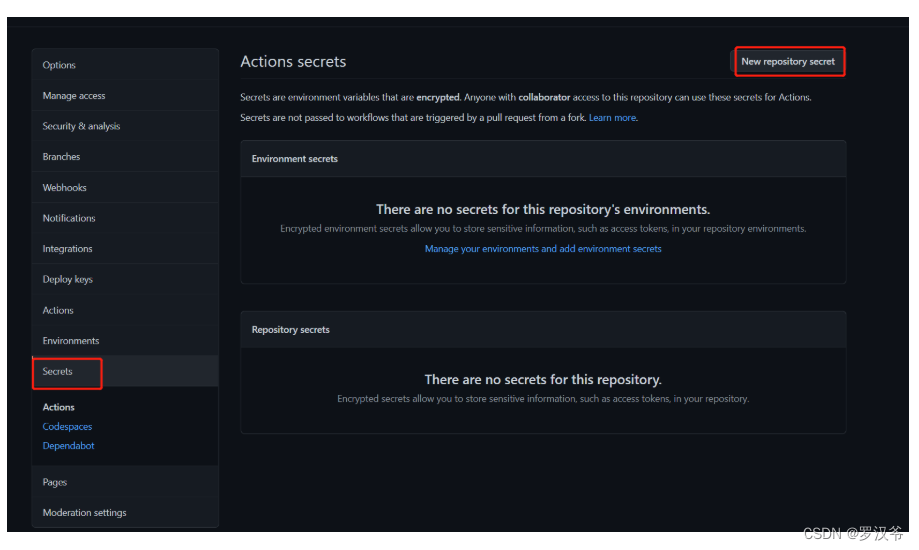
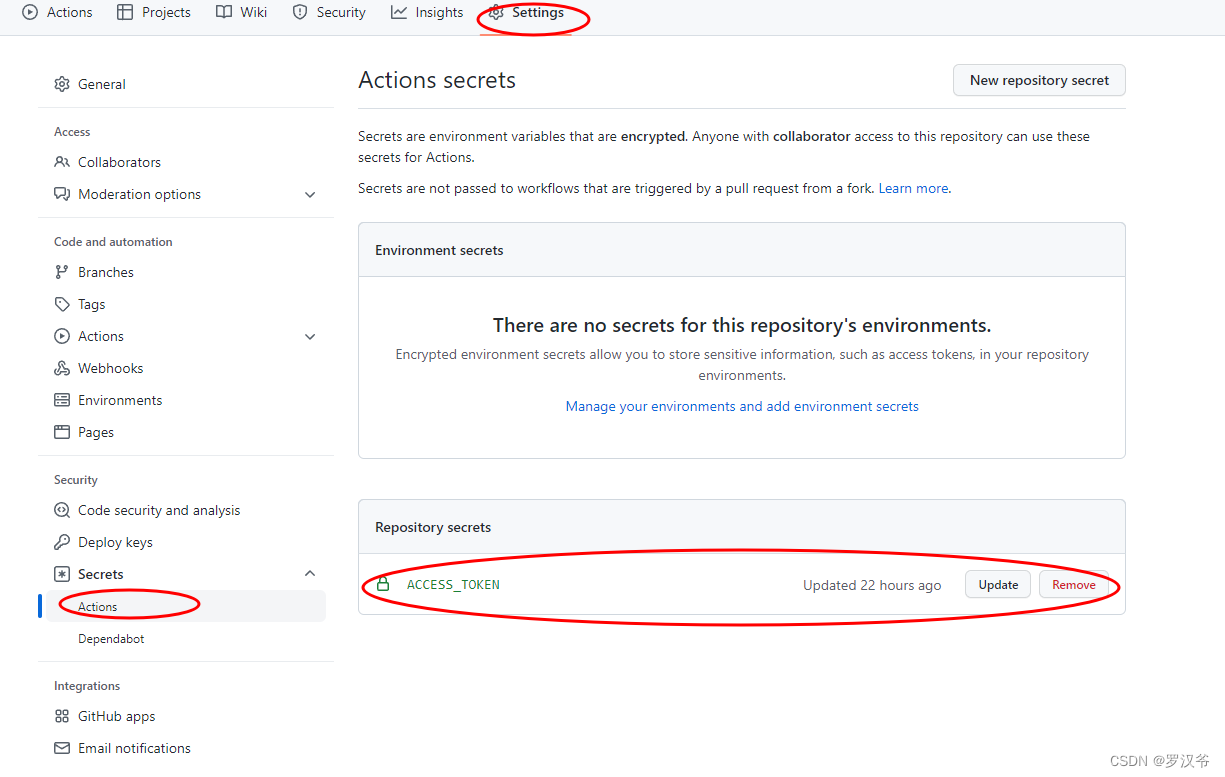
进入你存放你博客源码的项目,然后以此点击 Settings -> Secrets,接着点击右上角的 New repository secret,新建一个 Secret。这里的名字要命名为 ACCESS_TOKEN,然后 Value 就是我们上一步中所生成的 Token。

设置好之后效果:

编写action
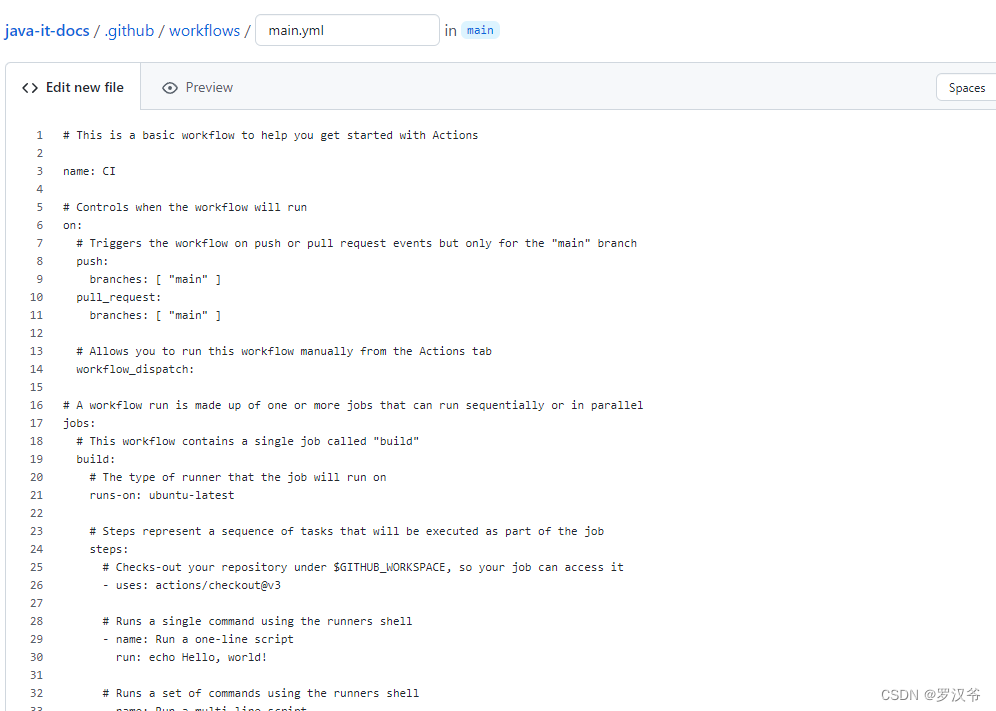
进入项目的的 Actions 选项,然后新建一个 workflow,默认新建的 workflow 名字是 main.yml 这个自定义。

内容可以参考我的,你可能需要改的地方就是打包语句:
# name 可以自定义
name: Deploy GitHub Pages
# 触发条件:在 push 到 main/master 分支后,新的 Github 项目 应该都是 main,而之前的项目一般都是 master
on:
push:
branches:
- main
# 任务
jobs:
build-and-deploy:
# 服务器环境:最新版 Ubuntu
runs-on: ubuntu-latest
steps:
# 拉取代码
- name: Checkout
uses: actions/checkout@v2
with:
persist-credentials: false
# 生成静态文件
- name: Build
run: npm install && yarn build
# 部署到 GitHub Pages
- name: Deploy
uses: JamesIves/github-pages-deploy-action@releases/v3
with:
ACCESS_TOKEN: ${{ secrets.ACCESS_TOKEN }} # 也就是我们刚才生成的 secret
BRANCH: gh-pages # 部署到 gh-pages 分支,因为 main 分支存放的一般是源码,而 gh-pages 分支则用来存放生成的静态文件
FOLDER: docs/.vuepress/dist # vuepress 生成的静态文件存放的地方
测试
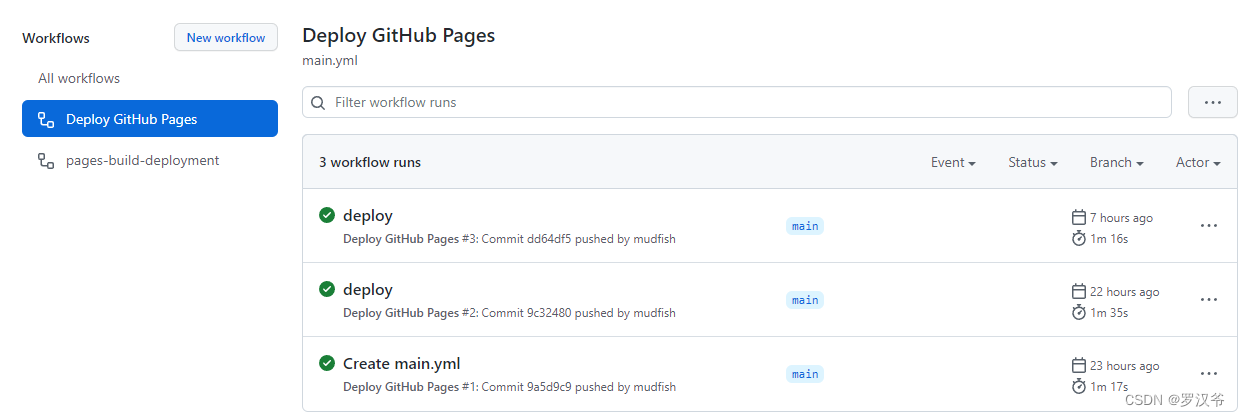
当action提交后,会执行一次,类似下图,绿色为成功红色失败,可以点进去查看具体失败信息:

参考文档
https://developer.aliyun.com/article/861604
Vuepress + GitHub Actions实现文档博客自动部署的更多相关文章
- 1小时搞定vuepress快速制作vue文档/博客+免费部署预览
先来一下演示效果.和vue的官方文档几乎是一致的,页面内容都可自定义. 此教程部署后的效果预览. 在你跟着教程搭建好项目之后,你会收获: 快速搭建一个文档/博客,后期只需要修改markdown内容和导 ...
- 用mkdocs在gitee码云上建立一个简单的文档博客
利用mkdocs建立简单的文档博客 一.概述 MkDocs 是一个用于创建项目文档的 快速, 简单 , 完美华丽 的静态站点生成器. 文档源码使用 Markdown 来撰写, 用一个 YAML 文件作 ...
- 使用 GitHub Actions 实现 Hexo 博客自动部署
一.Hexo 相关知识点 静态博客简单,但是发布博文时稍显麻烦,一般需要下面两步: hexo clean hexo g -d // 相当于 hexo g + hexo d 如果考虑到同步源文件,还需要 ...
- Hexo+GitHub Actions 完美打造个人博客
Hexo简介 Hexo是一款基于Node.js的静态博客框架,依赖少易于安装使用,可以方便的生成静态网页托管在GitHub和Coding上,是搭建博客的首选框架.大家可以进入hexo官网进行详细查看, ...
- pytest文档博客链接
关于pytest的博客: https://www.cnblogs.com/yoyoketang/tag/pytest/default.html?page=2
- Note | 用Hugo搭建博客并部署到GitHub Pages
目录 1. 本地搭建 1.1 安装Hugo 1.2 创建站点 1.3 新建页面和文章 1.4 使用主题 1.5 修改配置文件 1.6 预览 2. 部署 之前担心过现有博客平台(如博客园,CSDN)突然 ...
- 利用Travis IC实现Hexo博客自动化部署
1.Hexo博客的利与弊 Hexo中文 我就默认为看到这篇文章的人都比较了解Hexo博客,也都能够成功手动部署吧.所以第一部分推荐两篇文章一笔带过,让我们快速进入本文的重点内容.实在不知道也不要方先看 ...
- vuepress-theme-reco + Github Actions 构建静态博客,部署到第三方服务器
最新博客链接 Github链接 查看此文档前应先了解,vuepress基本操作 参考官方文档进行配置: vuepress-theme-reco VuePress SamKirkland / FTP-D ...
- 创建 VuePress + GithubPages + TravisCI 在线文档
目录 最终效果 思路 总体 过程 用到的东西 相关 创建Github仓库 创建Github仓库 SSH密钥链接Github 生成SSH密钥 Github添加SSH密钥 测试SSH密钥 配置VuePre ...
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(二)-Hexo参数设置
前言 前文手把手教从零开始在GitHub上使用Hexo搭建博客教程(一)-附GitHub注册及配置介绍了github注册.git相关设置以及hexo基本操作. 本文主要介绍一下hexo的常用参数设置. ...
随机推荐
- idea 修改 jsp文件之后不生效问题
- [转帖]DevOps & CI/CD 常见面试题汇总
https://www.cnblogs.com/Dev0ps/p/15123168.html 什么是 DevOps答:用最简单的术语来说,DevOps 是产品开发过程中开发(Dev)和运营(Ops) ...
- [转帖]oracle 审计日志清理
https://www.cnblogs.com/bangchen/p/7268086.html --进入审计日志目录: cd $ORACLE_BASE/admin/$ORACLE_SID/adum ...
- 【转帖】AMD EPYC——CPU命名规则
AMD的三代服务器CPU都属于7000系列大锅,那么您如何知道要购买的产品呢? 只要看一下右边的最后一个数字,数字1代表第一代那不勒斯EPYC,数字2代表罗马型号,数字3代表新米兰产品. 始终从右到左 ...
- 【转帖】Linux性能优化(一)——stress压力测试工具
https://blog.csdn.net/a642960662/category_11641226.html 一.stress简介 1.stress简介 stress是Linux的一个压力测试工具, ...
- [转帖]tubostat
TURBOSTAT(8) System Manager's Manual TURBOSTAT(8) NAME turbostat - Report processor frequency and id ...
- pytest.ini配置文件
pytest.ini文件是pytest框架独有的配置文件,主要作用就是在运行pytest.main时可指定运行顺序,也 就相当于在Terminal输入pytest+参数+路径效果一致,下面介绍几种简单 ...
- postman数据驱动(.csv文件)
做api测试的时候同一个接口我们会用大量的数据(正常流/异常流)去验证,要是一种场 景写一个接口的话相对于比较麻烦,这个时候就可以使用数据驱动来实现 1.本地创建一个txt文件,第一行写上字段名,多个 ...
- DPText-DETR: 基于动态点query的场景文本检测,更高更快更鲁棒 | 京东探索研究院
针对场景文本检测任务,近期基于DEtection TRansformer (DETR) 框架预测控制点的研究工作较为活跃.在基于DETR的检测器中,query的构建方式至关重要,现有方法中较为粗糙的位 ...
- vue面试题(一)正在重新整理
1.输入一个 URL到浏览器整个过程发生了什么?ok 1.浏览器查找当前 URL是否存有缓存,并检查这个缓存是否过期 2.DNS 解析 URL 对应的 IP 3.根据 IP 建立 TCP 连接(三次握 ...
