看,这些 plugins 常用又简单
前面文章中 体验了webpack的打包 、解析css资源 、处理图片字体等文件 接下来看看 plugins 有什么作用吧~
项目路径如下,和上一篇 处理图片字体等文件 项目保持一致
demo
├─ src
│ ├─ css
│ │ ├─ index.css
│ │ └─ file.css
│ ├─ img
│ │ ├─ portrait.png
│ │ └─ sky.jpg
│ ├─ js
│ │ ├─ component.js
│ │ └─ createElement.js
│ └─ index.js
├─ index.html
├─ package.json
└─ webpack.config.js
clean-webpack-plugin
我们通过 npm run build 来生成打包后文件夹 dist ,但每次打包后是删除 dist 重新创建文件夹,还是仅覆盖同名文件呢?
答案是:仅覆盖同名文件
我们在 dist 文件夹中新建一个 hello.txt 文件,再通过 npm run build 重新编译,发现 hello.txt 文件仍然存在,也就是说 dist 文件夹没有被删除和重新创建

如果在 webpack.config.js 文件中修改配置,打包后文件名发生变化,打包文件夹不被删除,只会覆盖同名文件,会导致文件夹越来越大,除了每次手动删除,还可以使用 clean-webpack-plugin。
通过 npm i clean-webpack-plugin -D 安装依赖,在 webpack.config.js 中配置 plugin
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
module.exports = {
// 其它配置省略
plugins: [new CleanWebpackPlugin()],
};
再次通过 npm run build 编译,发现我们创建的 hello.txt 文件就已经被删除,已经可以通过 plugin 自动删除 dist 文件夹啦~
html-webpack-plugin
目前用于查看打包结果的方式是,通过项目根目录下的 index.html 文件,引入编译后的 js 文件,但这种方式存在两个问题。
- 当 js 文件非常多时,需要一个个引入,可能有遗漏
- 在发布线上的时候,编译后的 dist 文件夹作为静态资源,里面需要有 index.html 作为入口文件,而手动将根目录下的 index.html 移动过去,可能需要修改大量的文件路径
html-webpack-plugin 提供了自动生成 html 文件并引入资源的功能,可以解决以上问题
通过 npm install html-webpack-plugin -D 安装依赖,并在 webpack.config.js 中配置
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
// 其它配置省略
plugins: [
new HtmlWebpackPlugin({
// 自定义 index.html 的 title
title: "hello webpack",
}),
],
};
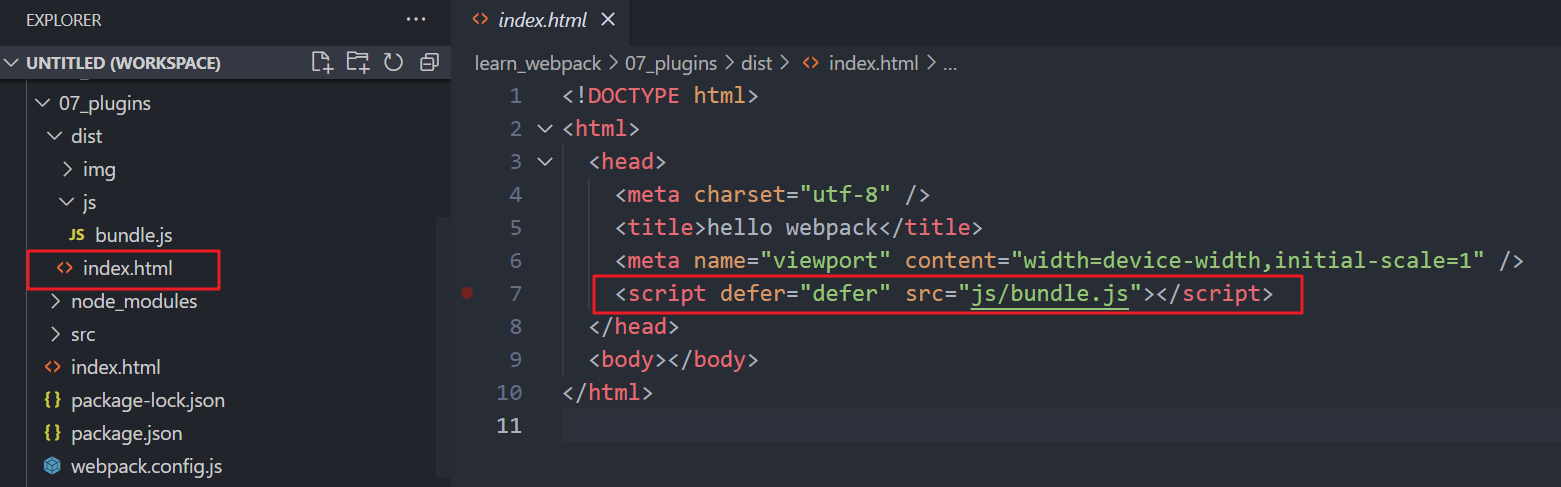
编译后入口文件 bundle.js 会被自动引入到 index.html 中

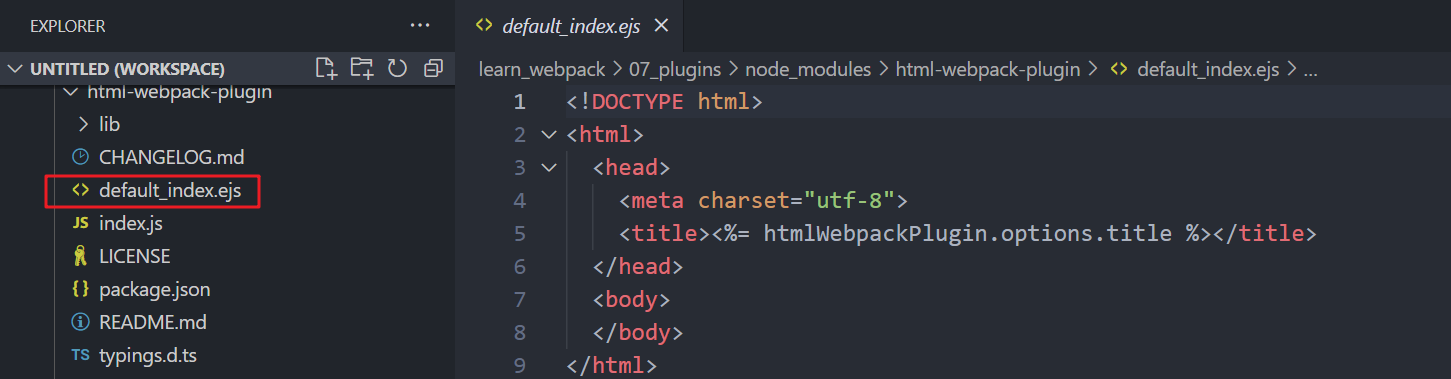
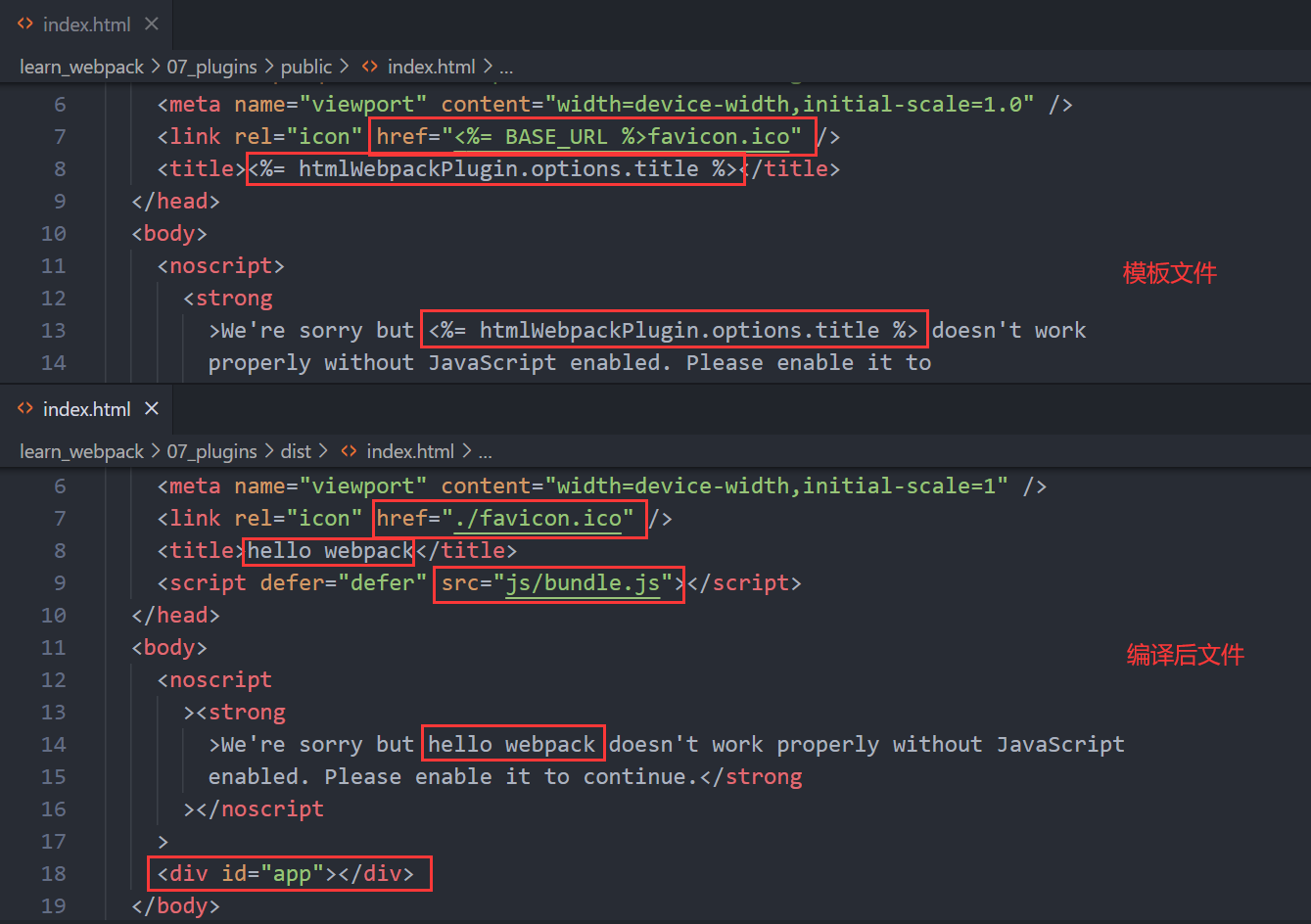
html-webpack-plugin 中 ejs 文件就是用于生成 html 的模板

但比如 vue、react 的入口 index.html 文件中需要添加 id 为 app 或者 root 的 div 标签,使用默认的 html 模板就不合适了,html-webpack-plugin 提供了自定义模板文件的选项。
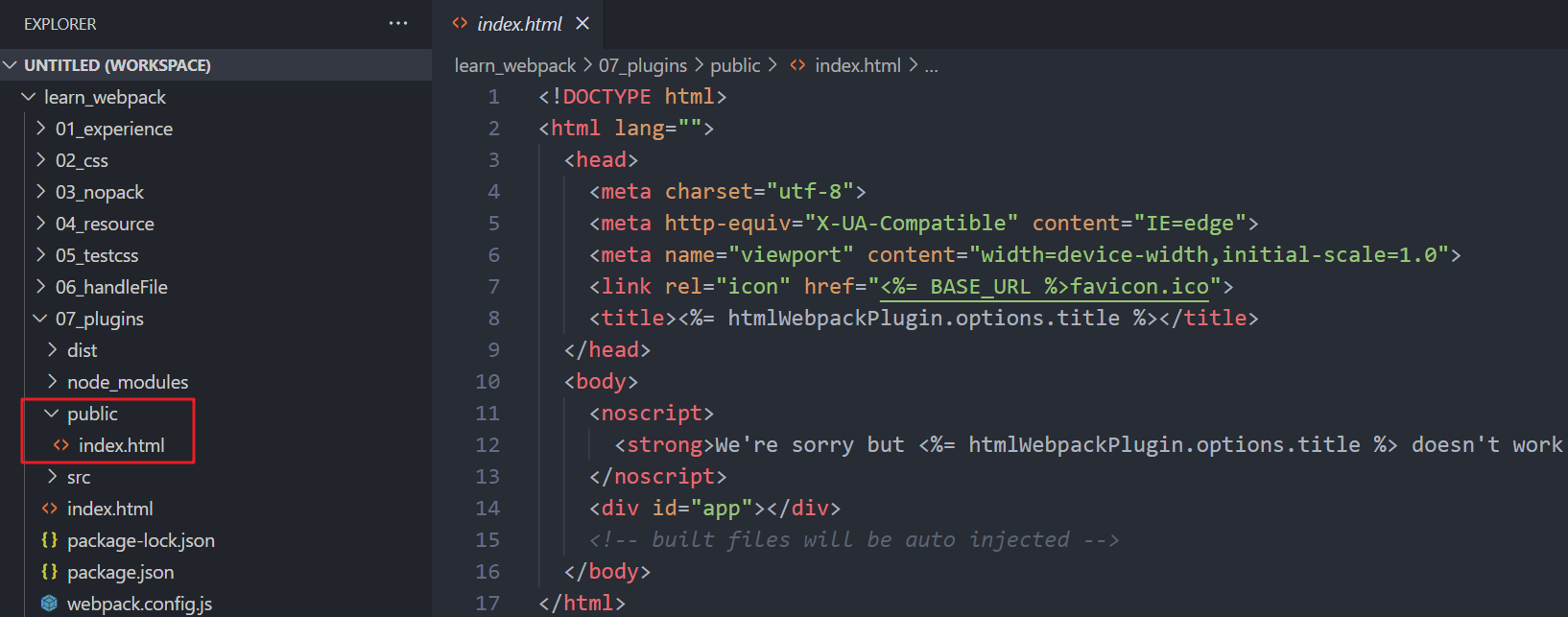
将 vue 中位于 public 文件夹下 index.html 的模板文件复制过来

在 webpack.config.js 中配置自定义模板文件
module.exports = {
// 其它配置省略
plugins: [
new HtmlWebpackPlugin({
// 自定义 index.html 的 title
title: "hello webpack",
template: "./public/index.html",
}),
],
};
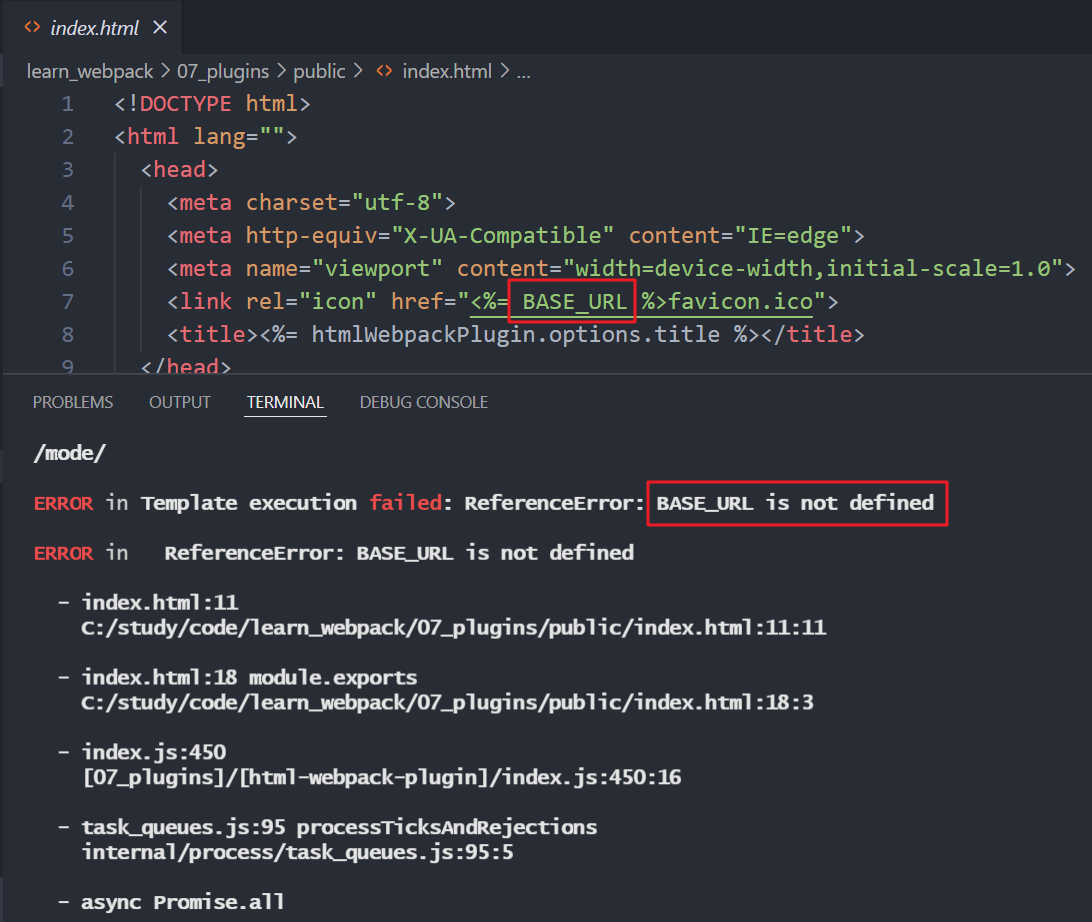
再通过 npm run build 编译,但此时报错,BASE_URL is not defined

这里BASE_URL需要配置全局变量,要使用下面这个 plugin
DefinePlugin
DefinePlugin 存在于 webpck 的包中,不需要单独安装
const { DefinePlugin } = require("webpack");
module.exports = {
// 其它配置省略
plugins: [
new HtmlWebpackPlugin({
// 自定义 index.html 的 title
title: "hello webpack",
template: "./public/index.html",
}),
new DefinePlugin({
// 双引号里的内容会被拿出来作为一个变量,所以 ./ 外面还要加一层引号
BASE_URL: "'./'",
}),
],
};
再次运行 npm run build,index.html 就可以通过模板生成啦

copy-webpack-plugin
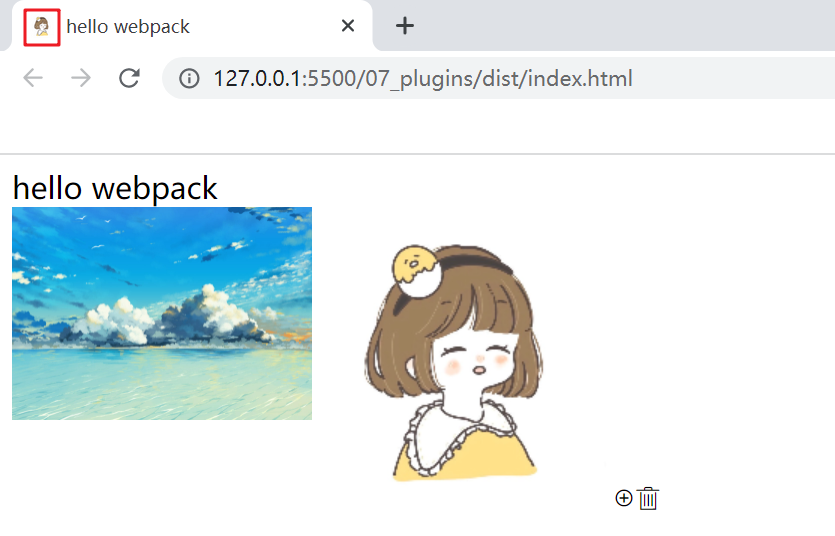
在上面的 html 页面中引入了一个 favicon.ico,用于展示在网页左上角的图标,这个icon 在 vue/react 项目中是放置在 public 目录下,我们也在 public 目录下放置一个 icon,用于展示。
因为 public 文件下的资源是固定的,直接拷贝到编译后的文件夹引入使用就可以,这里使用 copy-webpack-plugin 来操作。
通过 npm i copy-webpack-plugin -D 安装后,在 webpack.config.js 中配置。
const CopyWebpackPlugin = require("copy-webpack-plugin");
module.exports = {
// 其它配置省略
plugins: [
new HtmlWebpackPlugin({
// 自定义 index.html 的 title
title: "hello webpack",
template: "./public/index.html",
}),
new DefinePlugin({
// 双引号里的内容会被拿出来作为一个变量,所以 ./ 外面还要加一层引号
BASE_URL: "'./'",
}),
new CopyWebpackPlugin({
// 用于匹配复制文件的规则
patterns: [
{
from: "public",
},
],
}),
],
};
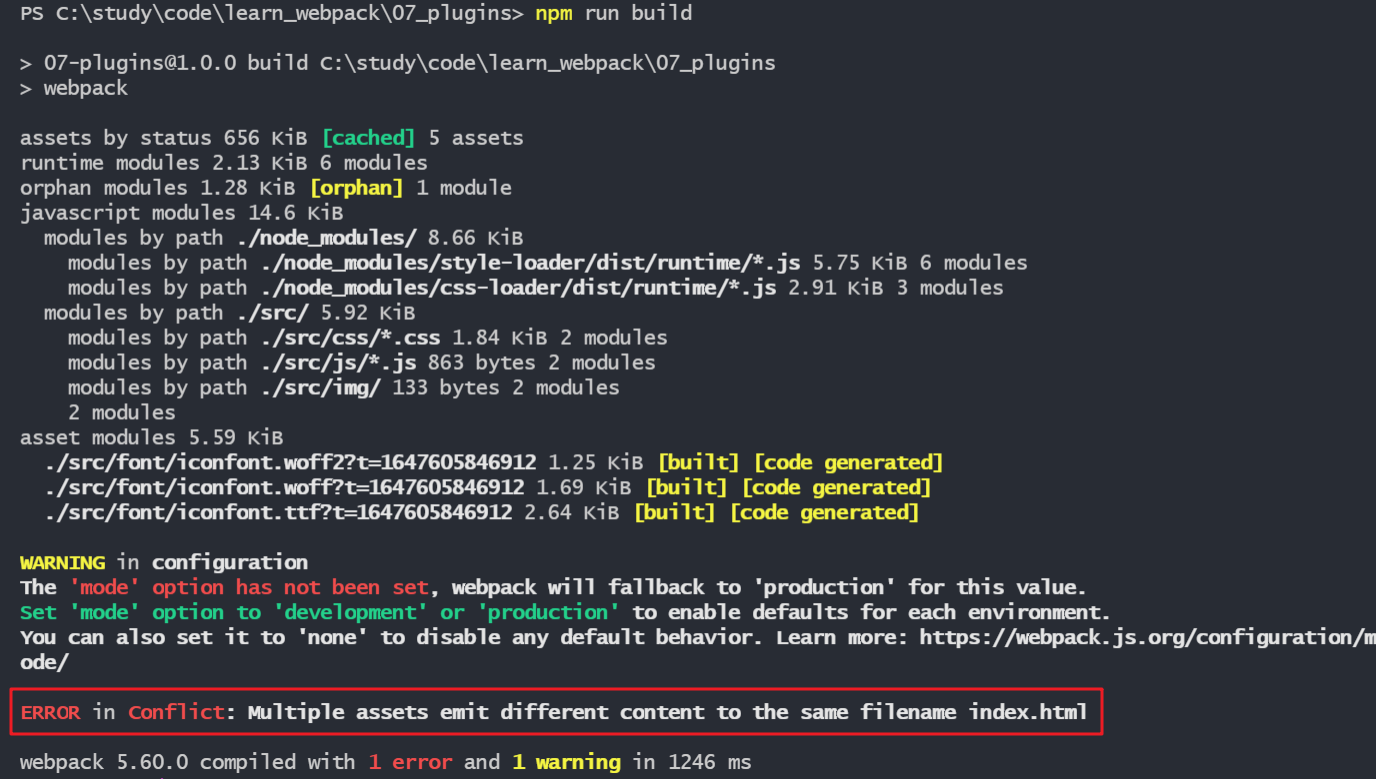
只配置复制文件来源是不够的,因为HtmlWebpackPlugin已经处理了一次html,会报错index.html文件冲突

在上面的 patterns 中需要加上忽略文件的配置
patterns: [
{
from: "public",
globOptions: {
// 忽略的文件如果在from属性配置的文件夹下,需要在文件名前加上 **/
ignore: ["**/index.html"],
},
},
];
再次运行 npm run build,图标就已经被复制到 dist 文件夹下,网页左上角也能成功显示

以上通过 clean-webpack-plugin 自动删除编译后文件夹、html-webpack-plugin 配置 html 模板、definePlugin 定义全局变量、copy-webpack-plugin 复制 public 下静态资源,使项目资源处理更为简单。
更多有关webpack的内容可以参考我其它的博文,持续更新中~
看,这些 plugins 常用又简单的更多相关文章
- Maven常用插件简单配置
好久不见,甚是想念.一日不见,如隔三秋. 从春节到现在已经很久没有回归博客园了,今天回来温习一下maven常用的一些插件的配置,学东西一个很简单的诀窍就是重复重复再重复,这样一定能把知识掌握的很牢靠. ...
- VC API常用函数简单例子大全(1-89)
第一个:FindWindow根据窗口类名或窗口标题名来获得窗口的句柄,该函数返回窗口的句柄 函数的定义:HWND WINAPI FindWindow(LPCSTR lpClassName ,LPCST ...
- linux常用命令简单介绍(netstat,awk,top,tail,head,less,more,cat,nl)
1.netstat netstat -tnl | grep 443 (查看443端口是否被占用) root用户,用netstat -pnl | grep 443 (还可显示出占用本机443端口的进程P ...
- iOS Foundation框架 -2.常用集合类简单总结
Foundation框架中常用的类有:NSString.NSArray.NSSet.NSDictionary 以及它们对应的子类 NSMutableString.NSMutableArray.NSMu ...
- iOS性能检测之Instrunments - 几种常用工具简单介绍
Instrunments: 没错,就是这货,很多人平时开发可能不一定会用到这个,但我要说的是,学会使用它,会让你加分不少哦 先来一张全家福: 1.打开方式 或者 两种方式都行. 2.今天主要介绍一下 ...
- Linux_常用命令简单介绍(netstat,awk,top,tail,head,less,more,cat,nl)
1.netstat netstat -tnl | grep 443 (查看443端口是否被占用) root用户,用netstat -pnl | grep 443 (还可显示出占用本机443端口的进程P ...
- bitset常用用法&&简单题分析
Preface bitset,还是一个比较好用的STL,可以给一些题目做到神奇的常数优化(\(O(\frac{原来的复杂度}{机器的位数(32位or64位)})\)) 关于一些具体的函数等内容可以参考 ...
- jquery常用写法简单记录
好久不写东西了......话不多说,主要记录一下,最近做的项目中用到的js的记录(虽然特别特别简单) 一 jquery常用写法记录 jQuery(this).addClass("select ...
- scoket常用函数简单介绍
scoket: 是一种抽象层,应用程序通过它来发送和接收数据,使用socket可以将应用程序添加到网络中,与处于同一网络中的其他应用程序进行通信. 简单来说,scoket提供了程序内部与外界通道的 ...
- android菜鸟学习笔记12----Android控件(一) 几个常用的简单控件
主要参考<第一行代码> 1.TextView: 功能与传统的桌面应用开发中的Label控件相似,用于显示文本信息 如: <TextView android:layout_width= ...
随机推荐
- 2023-03-06:给定一个二维网格 grid ,其中: ‘.‘ 代表一个空房间 ‘#‘ 代表一堵 ‘@‘ 是起点 小写字母代表钥匙 大写字母代表锁 我们从起点开始出发,一次移动是指向四个基本方向之
2023-03-06:给定一个二维网格 grid ,其中: '.' 代表一个空房间 '#' 代表一堵 '@' 是起点 小写字母代表钥匙 大写字母代表锁 我们从起点开始出发,一次移动是指向四个基本方向之 ...
- 2021-06-29:在两个都有序的数组中找整体第K小的数。
2021-06-29:在两个都有序的数组中找整体第K小的数. 福大大 答案2021-06-29: 1.A和B长度不等的时候,需要把A和B的长度变成相等. A是短数组,B是长数组. 第k小的数,k从1开 ...
- 使用doop识别最近commons text漏洞的污点信息流
作者:vivo 互联网安全团队 - Chen Haojie 本文基于笔者对doop静态程序分析框架源代码和规则学习,并结合对目前漏洞公开技术细节的学习,修改增强doop app only模式下的分析规 ...
- [ABC270D] Stones
[ABC270D] Stones 题意 有两个人玩游戏,有 \(n\) 个石子,和一个长度为 \(k\) 的序列,每次可以取 \(a_i\) 个但前提是剩下来的石子数有 \(a_i\) 个,第一个人先 ...
- 【GiraKoo】could not find UI helper 'git-credential-manager-ui'
环境 Windows 11 git version 2.39.0.windows.1 TortoiseGit 现象 使用TortoiseGit执行git pull命令时,提示could not fin ...
- java解决中文乱码的几种写法
工作中总会遇到中文乱码问题,以导出文件,文件名称是中文的话,下载下来的文件名称会乱码问题,总结了几种解决文件名乱码的写法,仅供参考. 首先定义一个汉语字符串 String zhName = " ...
- 2023 5.14 虚拟环境安装Linux
1.安装配置VM虚拟机 vmare workstation 虚拟机是一款桌面计算机虚拟软件 让用户能够在单一主机上同事运行多个操作系统 1.每个虚拟操作系统的硬盘与数据都是独立 2.多台虚拟机可以构建 ...
- 逍遥自在学C语言 | 揭开while循环的神秘面纱
前言 循环是一种重要的控制结构,可以使程序重复执行一段代码,直到满足特定条件为止. 在C语言中,while和do-while是两种常用的循环结构,本文将详细介绍这两种循环的用法. 一.人物简介 第一位 ...
- java中接口,抽象类,具体类之间的关系
抽象类实现接口,具体类继承于抽象类
- 从0搭建Vue3组件库(十三):引入Husky规范git提交
为什么要引入 husky? 虽然我们项目中引入了prettier和eslint对代码格式进行了校验,但是多人开发的时候难免依然会有人提交不符合规范的代码到仓库中,如果我们拉取到这种代码还得慢慢对其进行 ...
