新手指引:前后端分离的springboot + mysql + vue实战案例
案例说明:
使用springboot + mysql + vue实现前后端分离的用户查询功能。
1、mysql:创建test数据库 -> 创建user数据表 -> 创建模拟数据;
2、springboot: 配置mysql -> 使用mybatis操作mysql数据库 -> 接口开发;
3、vue:使用axios访问接口 -> user数据展示 ;
1、mysql数据库
1.1、安装mysql数据库
官网下载地址:
https://dev.mysql.com/downloads/mysql/
注意事项:记录好mysql的账号、密码
启动mysql服务,确保服务已正常启动。
1.2、安装Navicat Premium可视化UI工具
官网下载地址:
https://www.navicat.com/en/products
注意事项:网上有破解方案
1.3、创建数据库 test
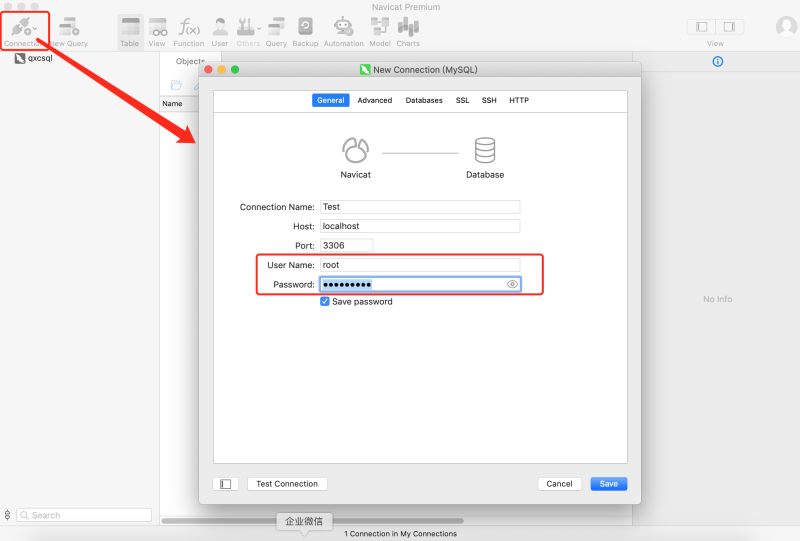
打开navicat,创建mysql连接:
输入连接名称、账号(默认root)、密码:

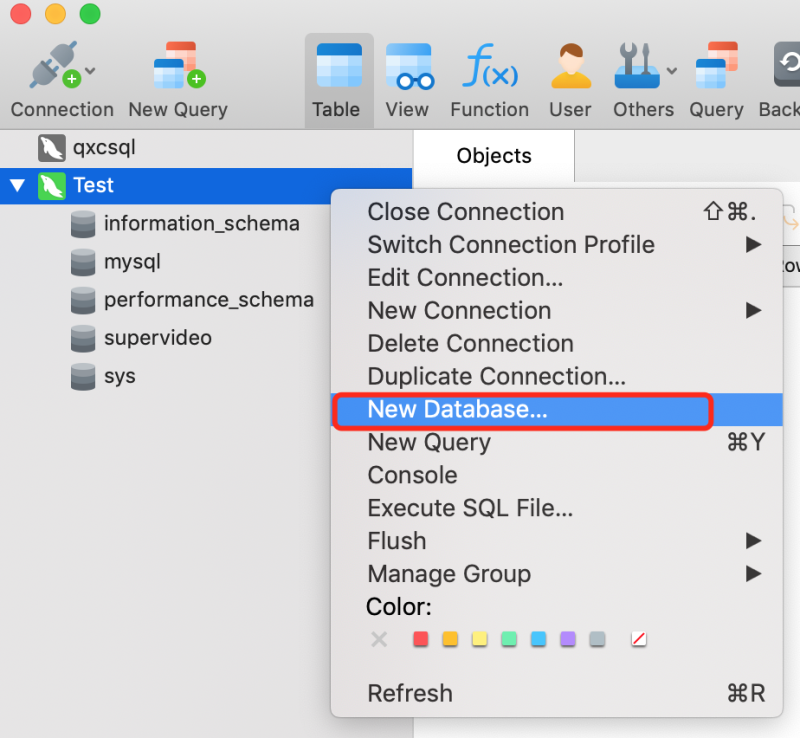
打开连接(双击,颜色由灰色变绿色),右键选择新建数据库:

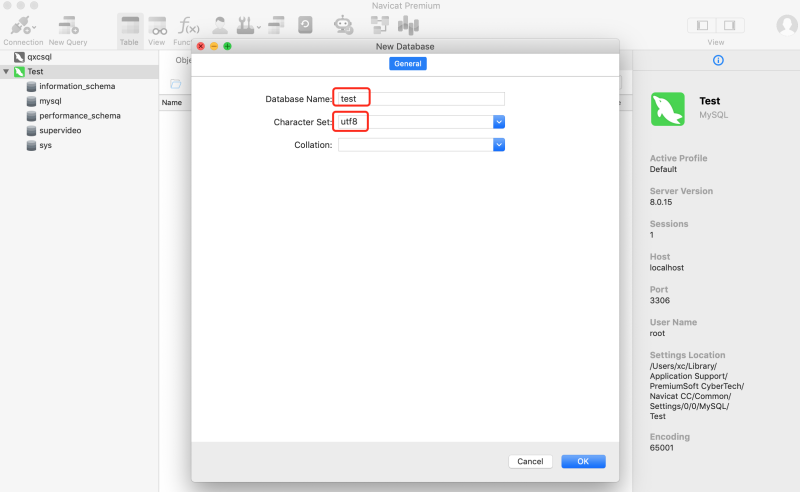
输入数据库名称 test , 并选择编码格式utf-8(也可按需选择其他格式):

1.4、创建数据表 user
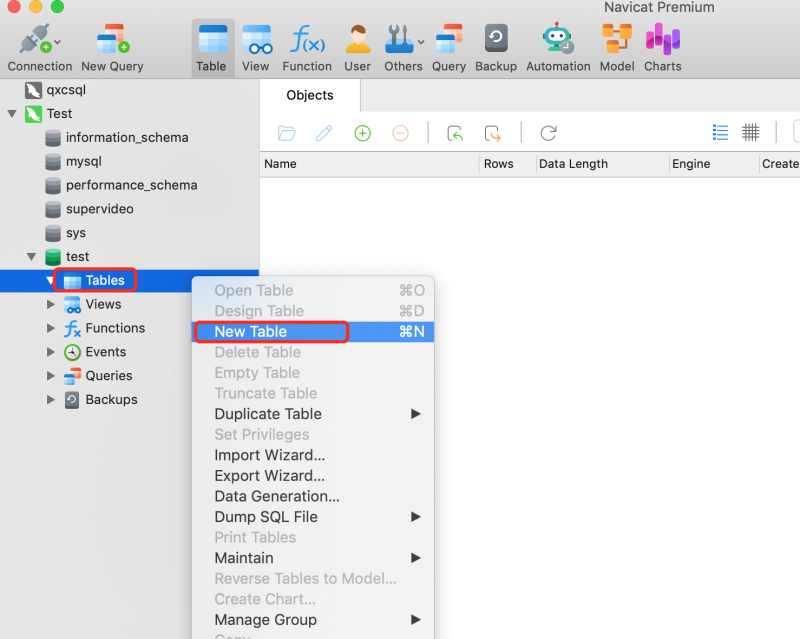
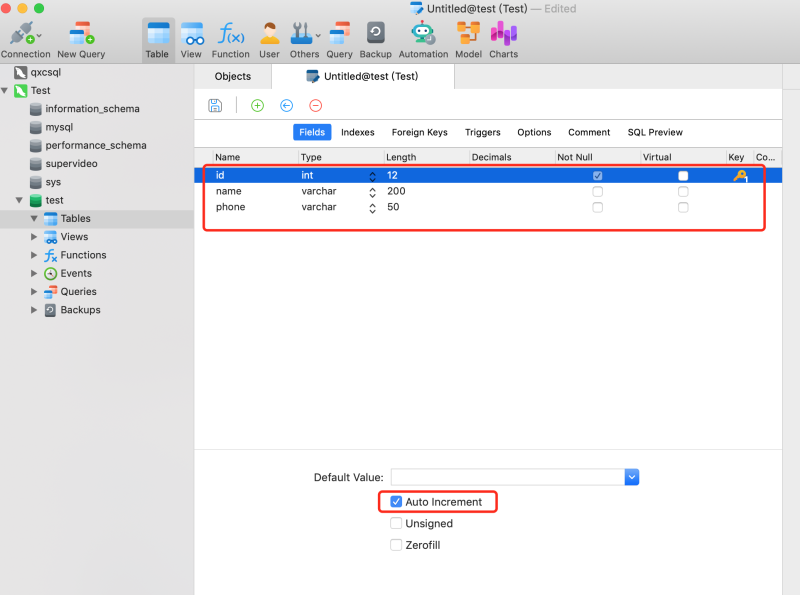
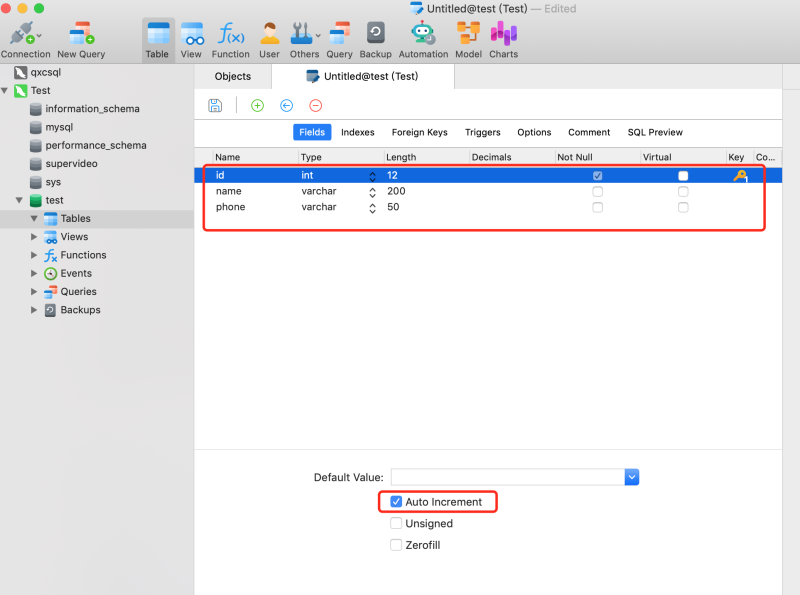
双击test数据库,右键Tables,新建数据表:

定义字段:

control + s 保存数据表,弹框重输入数据表名称:user

1.5、创建数据
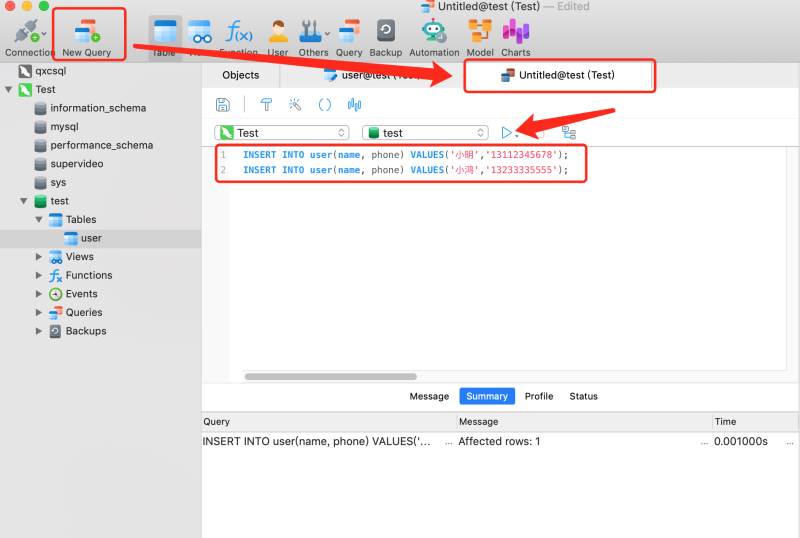
新建查询,通过sql语句插入两条模拟数据
INSERT INTO user(name, phone) VALUES('小明','13112345678');
INSERT INTO user(name, phone) VALUES('小鸿','13233335555');
选择执行,sql语句执行成功:

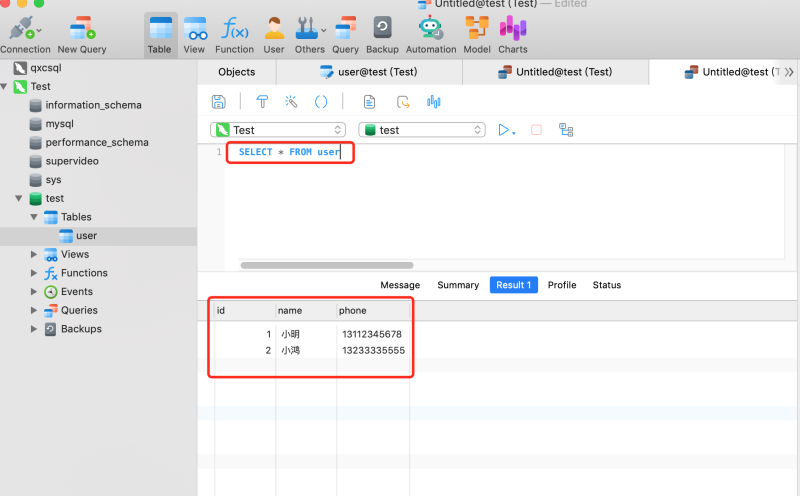
查询下数据表,数据已加入数据表中:

2、springboot
2.1、安装idea
官网下载地址:
https://www.jetbrains.com/idea/download/?section=windows
注意事项:网上有破解方案
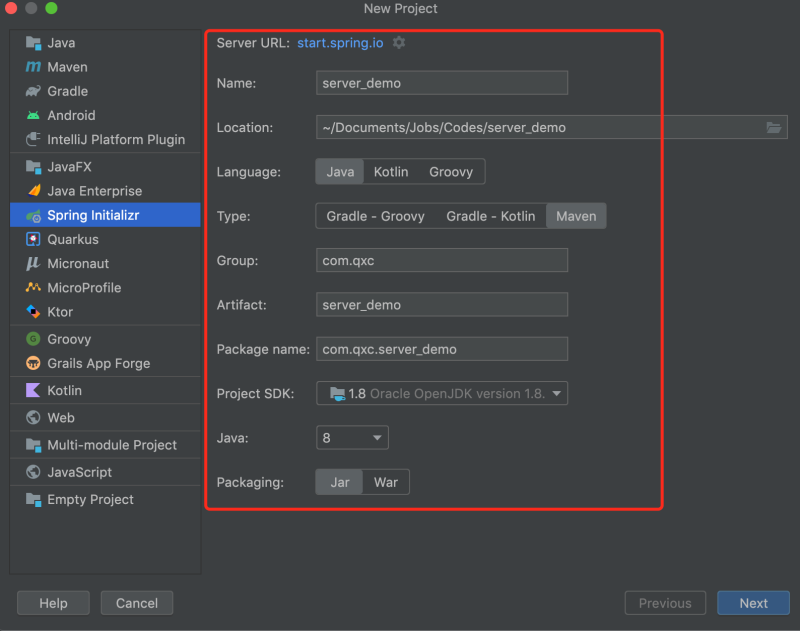
2.2、新建springboot项目
输入项目信息,注意:我本地安装的java版本是8,所以需要选择对应的java版本:

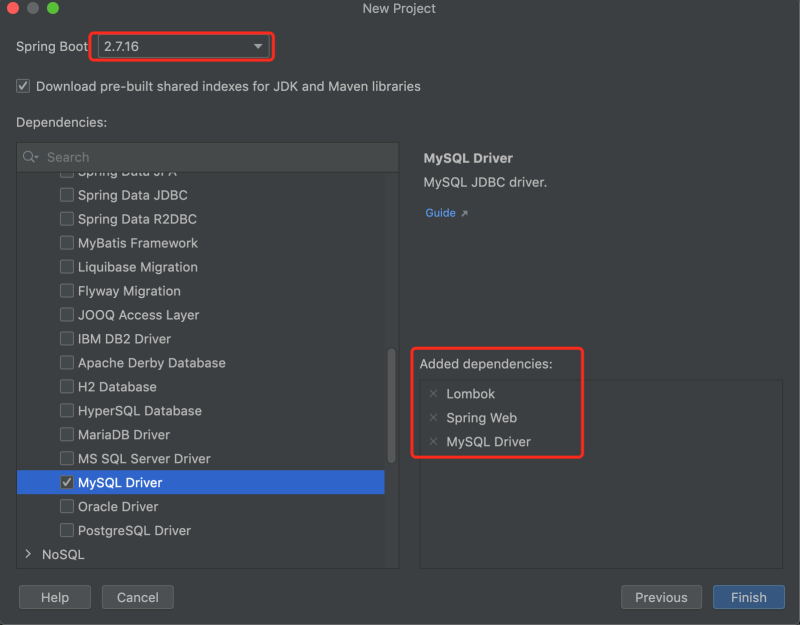
选择springboot版本,并添加依赖:
Lombok 是一个 Java 库,它通过注解来简化 Java 代码的编写。使用 Lombok 可以避免一些重复的、样板式的代码,从而提高代码的可读性和可维护性。Lombok 提供了多种注解,包括 @Getter、@Setter、@Data、@Builder 等,这些注解可以自动生成 getter、setter、toString、equals、hashCode 等方法,从而减少代码量。
Spring Web 是 Spring Framework 的一个模块,它提供了用于开发 Web 应用程序的核心功能和 API。Spring Web 包括多个子模块,包括 Spring MVC、Spring WebFlux、Spring Web Services 等。
MySQL Driver是一个用于Java编程语言的JDBC(Java Database Connectivity)驱动程序,用于连接和与MySQL数据库进行交互。它提供了一组API,使Java应用程序能够通过标准的JDBC接口与MySQL数据库进行通信。

2.3、新增mybatis依赖
pom.xml新增mybatis依赖:
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>2.2.0</version>
</dependency>
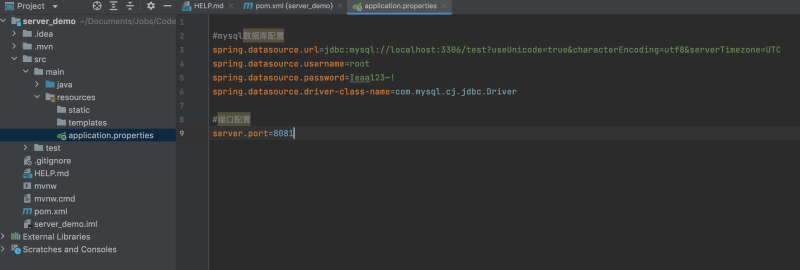
2.4、工程配置:mysql、端口
注意:数据库名称、账号、密码,需要换成自己的:

#mysql数据库配置
spring.datasource.url=jdbc:mysql://localhost:3306/test?useUnicode=true&characterEncoding=utf8&serverTimezone=UTC
spring.datasource.username=root
spring.datasource.password=Ieaa123~!
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
#端口配置
server.port=8081
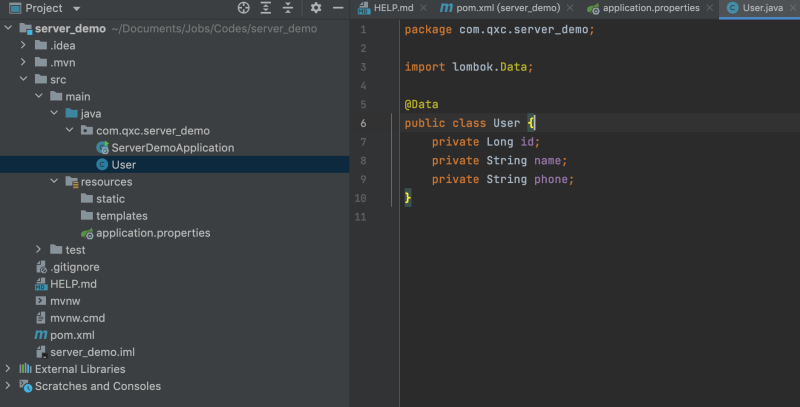
2.5、新建实体类User
注意:类名位置添加lombok的Data注解,使用@Data注解可以自动生成Java类的getter、setter、toString、equals和hashCode等方法,从而使Java类更简洁、易读和易于维护

package com.qxc.server_demo;
import lombok.Data;
@Data
public class User {
private Long id;
private String name;
private String phone;
}
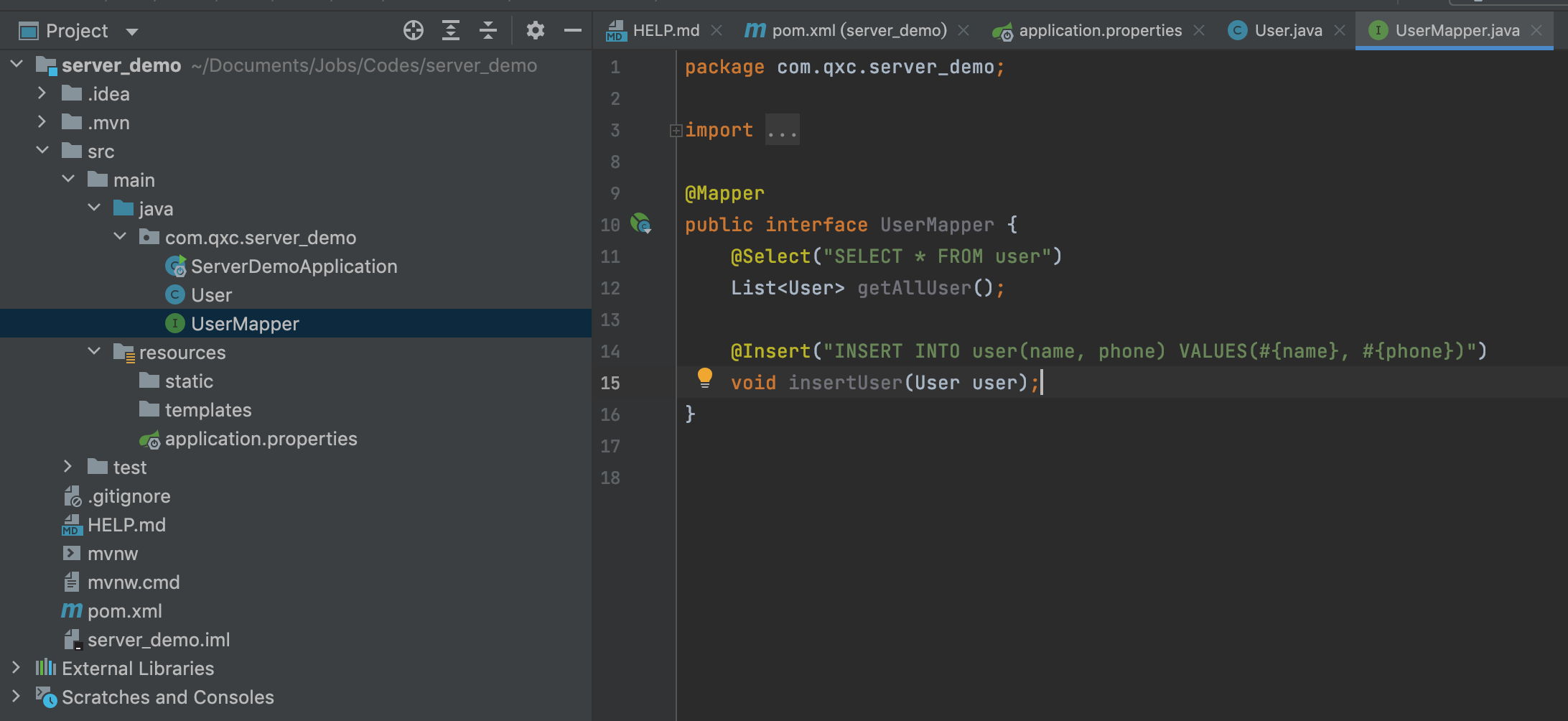
2.6、新建UserMapper,操作数据库

package com.qxc.server_demo;
import org.apache.ibatis.annotations.Insert;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Select;
import java.util.List;
@Mapper
public interface UserMapper {
@Select("SELECT * FROM user")
List<User> getAllUser();
@Insert("INSERT INTO user(name, phone) VALUES(#{name}, #{phone})")
void insertUser(User user);
}
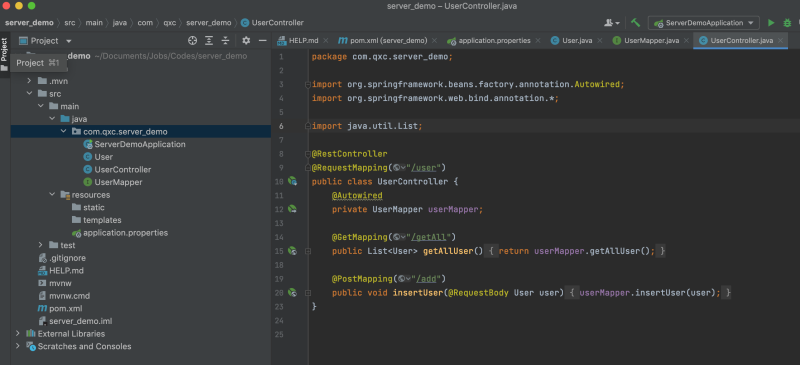
2.7 编写UserController,封装对外接口

package com.qxc.server_demo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import java.util.List;
@RestController
@RequestMapping("/user")
public class UserController {
@Autowired
private UserMapper userMapper;
@GetMapping("/getAll")
public List<User> getAllUser() {
return userMapper.getAllUser();
}
@PostMapping("/add")
public void insertUser(@RequestBody User user) {
userMapper.insertUser(user);
}
}
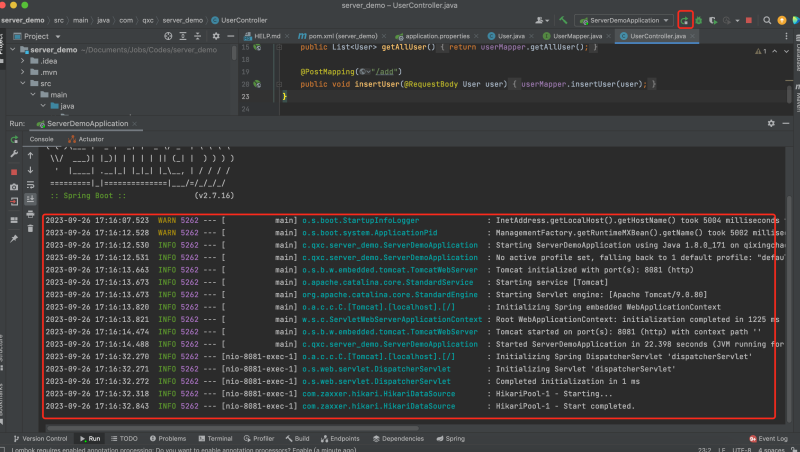
运行工程

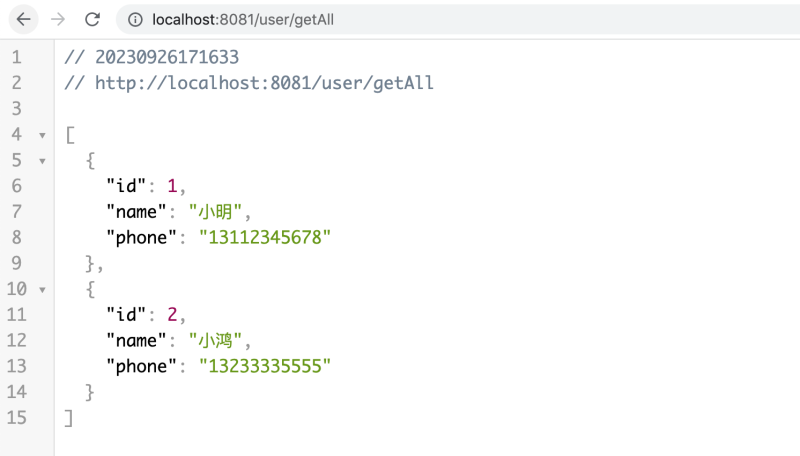
接口测试
使用浏览器输入接口地址,结果展示正确,如图所示:

3、VUE对接后端接口
3.1、安装VUE
Vue.js是一款流行的JavaScript框架,用于构建用户界面。下面是Vue.js的安装流程:
1、安装Node.js
Vue.js是基于Node.js构建的,因此需要先安装Node.js。可以从Node.js官网下载安装程序,安装完成后,可以在命令行中输入node -v命令,查看Node.js的版本信息,以确保安装成功。
2、安装Vue CLI
Vue CLI是Vue.js的官方脚手架工具,可以帮助我们快速创建Vue.js项目。可以使用npm(Node.js的包管理工具)全局安装Vue CLI,命令如下:
npm install -g @vue/cli
安装完成后,可以在命令行中输入vue --version命令,查看Vue CLI的版本信息,以确保安装成功。
3、安装Vue UI
可以使用npm全局安装Vue UI,命令如下:
npm install -g @vue/cli-service-global
安装完成后,可以在命令行中输入vue ui命令,启动Vue UI界面。如果一切正常,会在浏览器中打开Vue UI的界面。
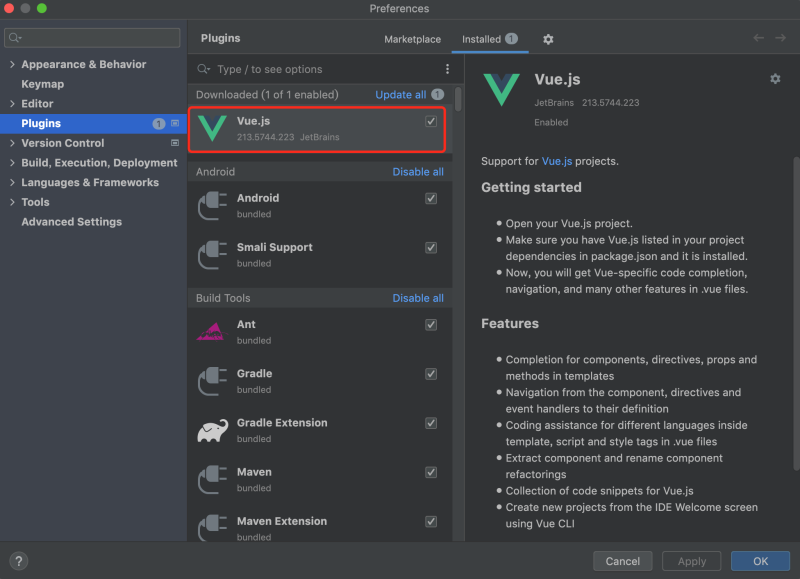
3.2、idea安装vue插件
idea不仅可以开发后端程序,还可编写前端vue的程序,需要单独安装下vue的插件即可:

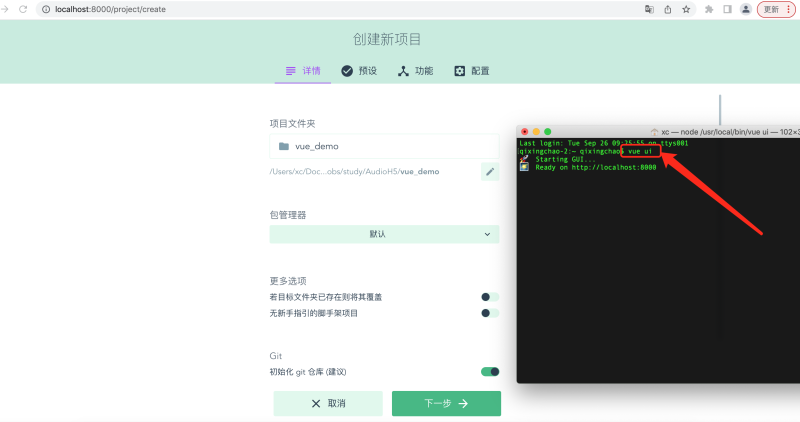
3.3、vue ui创建工程

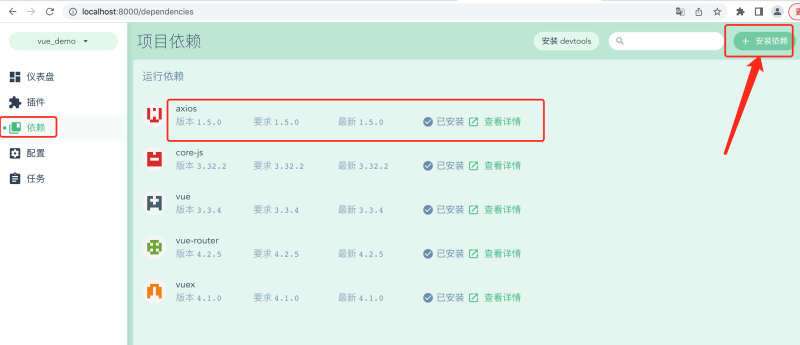
工程创建成功,安装axios依赖:

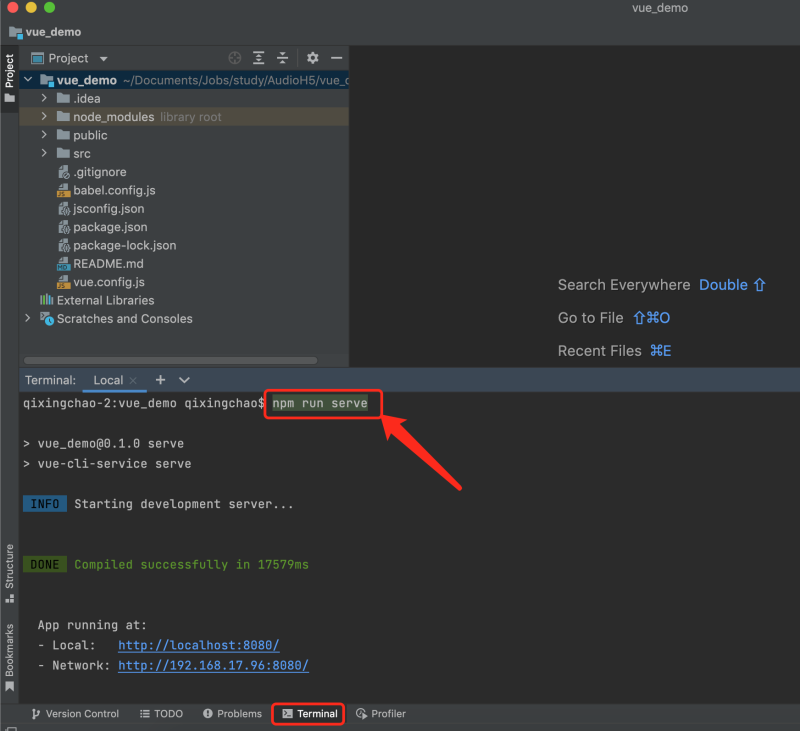
使用idea打开新建的工程,并执行npm run serve 命令,运行demo:

demo工程运行成功:

3.4、封装axios
在main.js同级目录,新建axios.js,增加以下代码:
// axios.js
import axios from 'axios'
axios.defaults.baseURL = 'http://localhost:8081'
axios.defaults.headers.common.Authorization = 'qxc'
axios.interceptors.request.use(config => {
// 在发送请求之前做些什么
return config
}, error => {
// 处理请求错误
return Promise.reject(error)
})
axios.interceptors.response.use(response => {
// 对响应数据做些什么
return response
}, error => {
// 处理响应错误
return Promise.reject(error)
})
export default axios
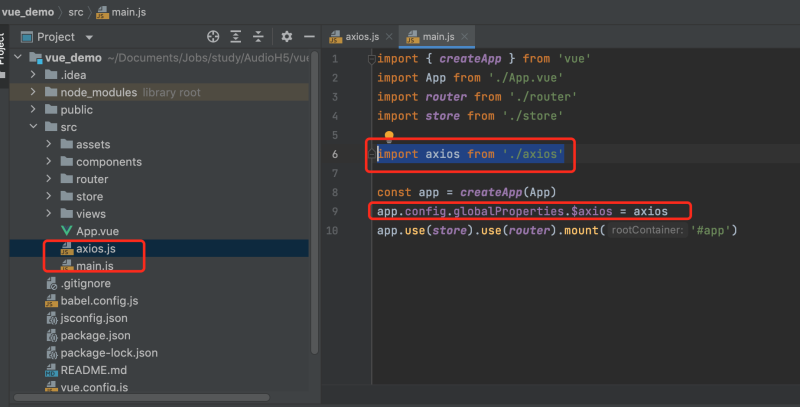
3.5main.js 全局引入 axios.js
全局引入后,所有的组件均可直接使用axios

import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import axios from './axios'
const app = createApp(App)
app.config.globalProperties.$axios = axios
app.use(store).use(router).mount('#app')
3.6、编写接口对接代码
直接修改vue-demo工程的HelloWorld.vue组件代码:
<template>
<div class="hello">
{{ msg }}
<div>
<h1>用户列表</h1>
<ul>
<li v-for="user in users" :key="user.id">{{ user.name }} -- {{ user.phone }}</li>
</ul>
</div>
</div>
</template>
<script>
export default {
data () {
return {
users: []
}
},
mounted () {
this.$axios.get('/user/getAll')
.then(response => {
this.users = response.data
})
.catch(error => {
console.log(error)
})
}
}
</script>
3.7运行vue项目,测试接口
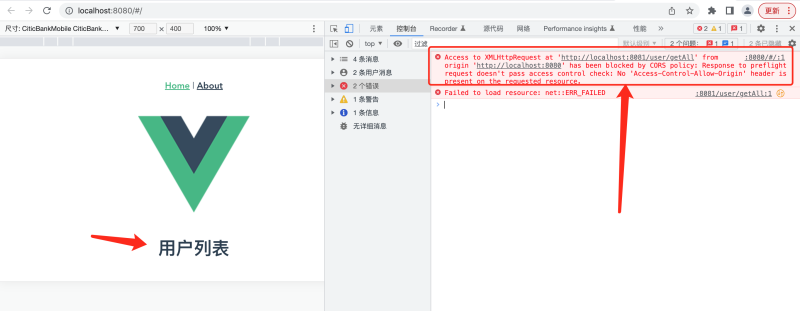
运行vue,ui并未展示接口数据,f12调试此页面,发现接口异常了:

此问题是跨域问题:
这个错误是由于浏览器的同源策略所引起的。同源策略是一种安全机制,它要求浏览器只能向与当前页面具有相同协议、域名和端口号的服务器发送请求。
3.8解决跨域问题
回到后端server工程,配置跨域支持:
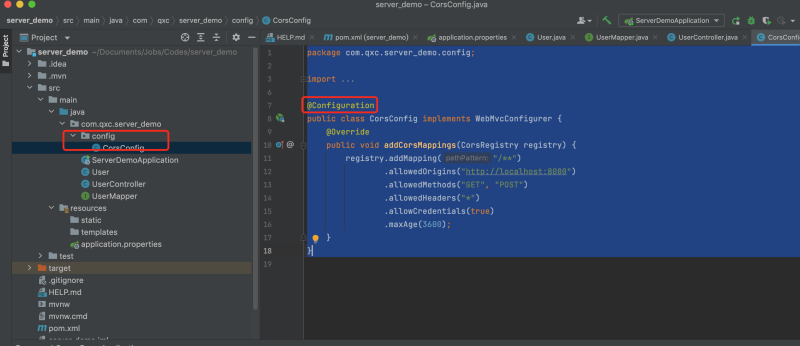
新建config/CorsConfig.java类,用于配置跨域信息:

package com.qxc.server_demo.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class CorsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("http://localhost:8080")
.allowedMethods("GET", "POST")
.allowedHeaders("*")
.allowCredentials(true)
.maxAge(3600);
}
}
3.9 重启服务器程序,重新测试
重启服务端程序后,刷新vue的页面,数据展示正确了:

新手指引:前后端分离的springboot + mysql + vue实战案例的更多相关文章
- 在前后端分离的SpringBoot项目中集成Shiro权限框架
参考[1].在前后端分离的SpringBoot项目中集成Shiro权限框架 参考[2]. Springboot + Vue + shiro 实现前后端分离.权限控制 以及跨域的问题也有涉及
- 前后端分离之vue2.0+webpack2 实战项目 -- webpack介绍
webpack的一点介绍 Webpack 把任何一个文件都看成一个模块,模块间可以互相依赖(require or import),webpack 的功能是把相互依赖的文件打包在一起.webpack 本 ...
- 前后端分离,SpringBoot如何实现验证码操作
验证码的功能是防止非法用户恶意去访问登录接口而设置的一个功能,今天我们就来看看在前后端分离的项目中,SpringBoot是如何提供服务的. SpringBoot版本 本文基于的Spring Boot的 ...
- 前后端分离之vue2.0+webpack2 实战项目 -- html模板拼接
对于前后端分离,如何把一个页面的公共部分比如head, header, footer, content等组合成一个完整的html 是一个值得考虑的地方. 对于php,我们可以利用include加载其他 ...
- 从零开始搭建django前后端分离项目 系列四(实战之实时进度)
本项目实现了任务执行的实时进度查询 实现方式 前端websocket + 后端websocket + 后端redis订阅/发布 实现原理 任务执行后,假设用变量num标记任务执行的进度,然后将num发 ...
- 从壹开始前后端分离【 .NETCore2.1 +Vue 2 +AOP+DI】框架之一 || 前言
缘起 作为一个.Net攻城狮已经4年有余了,一直不温不火,正好近来项目不是很忙,闲得无聊,搞一搞新技术,一方面是打发无聊的时间,一方面也是督促自己该学习辣!身边的大神都转行的转行,加薪的加薪,本人比较 ...
- 从零开始搭建django前后端分离项目 系列六(实战之聚类分析)
项目需求 本项目从impala获取到的数据为用户地理位置数据,每小时的数据量大概在8000万条,数据格式如下: 公司要求对这些用户按照聚集程度进行划分,将300米范围内用户数大于200的用户划分为一个 ...
- 从零开始搭建django前后端分离项目 系列五(实战之excel流式导出)
项目中有一处功能需求是:需要在历史数据查询页面进行查询字段的选择,然后由后台数据库动态生成对应的excel表格并下载到本地. 如果文件较小,解决办法是先将要传送的内容全生成在内存中,然后再一次性传入R ...
- 从零开始搭建django前后端分离项目 系列三(实战之异步任务执行)
前面已经将项目环境搭建好了,下面进入实战环节.这里挑选项目中涉及到的几个重要的功能模块进行讲解. celery执行异步任务和任务管理 Celery 是一个专注于实时处理和任务调度的分布式任务队列.由于 ...
- Z从壹开始前后端分离【 .NETCore2.1 +Vue 2 +AOP+DI】框架之一 || 前言
老张 .NetCore与Vue 框架学习目录
随机推荐
- [FAQ] GitHub 开启二次验证之后,如何通过 https clone 项目 ?
在 Github Personal Access Tokens 页面,点击生成一个新的 tokon. 此时使用这个 token 作为用户的密码来 clone 项目.
- dotnet 6 引用 NAudio 的旧版本构建不通过
本文告诉大家在使用 NAudio 的旧版本导致构建不通过问题,解决方法是升级到 1.10 或以上版本 在更新 dotnet 6 项目时,使用了 NAudio 的旧版本,构建失败,提示 MC1000 如 ...
- Sentinel如何持久化数据到Nacos?
默认情况下 Sentinel 只能接收到 Nacos 推送的消息,但不能将自己控制台修改的信息同步给 Nacos,如下图所示: 但是在生成环境下,我们为了更方便的操作,是需要将 Sentinel 控制 ...
- Solution - AGC060C
Link 简要题意:称一个长为 \(2^n-1\) 的排列 \(P\) 像堆,如果 \(P_i \lt P_{2i}\),且 \(P_i \lt P_{2i+1}\).给定 \(a,b\),设 \(u ...
- 钉消息Markdown语法
支持的Markdown语法 1 标题 2 # 一级标题 3 ## 二级标题 4 ### 三级标题 5 #### 四级标题 6 ##### 五级标题 7 ###### 六级标题 8 9 引用 10 &g ...
- 一键关闭 Win11 系统广告「GitHub 热点速览」
不知道读者中有多少人早已对 Windows 11 系统自带的广告感到厌烦,却又不知道如何关闭它们? 虽然网上有详细的关闭教程,但是都需要逐一手动操作,不是很方便.所以,今天「GitHub 热点速览」给 ...
- Golang 爬虫01
目录 学习地址: 目录站: 爬虫概念: 工作流程: 百度贴吧爬虫实现: go实战代码 单进程 实现过程: 并发爬取 实现过程: 学习地址: https://www.bilibili.com/video ...
- Ubuntu虚拟机ROS的安装与使用
ROS安装 直达链接 安装ROS2 使用鱼香ROS的一键安装: wget http://fishros.com/install -O fishros && bash fishros 进 ...
- Js实现抽奖转盘,和点击返回某个模块顶部的功能
最近写了几个转盘抽奖的活动页面: 1.设定旋转的角度: HTML部分:转盘代码: <div class="lottery"> <div class="l ...
- 用pageOffice控件实现 office word文档在线编辑 表格中写数据的方法
PageOffice对Word文档中Table的操作,包括给单元格赋值和动态添加行的效果. 1 应用场景 OA办公中,经常要在文档的指定位置表格,填充后端指定数据. 如word文档中,表格数据 如下表 ...
