【FAQ】接入HMS Core广告服务中的常见问题总结和解决方法
HMS Core广告服务(Ads Kit)为开发者提供流量变现服务和广告标识服务,依托华为终端能力,整合资源,帮助开发者获取高质量的广告内容。同时提供转化跟踪参数服务,支持三方监测平台、广告主进行转化归因分析。下面我们分享一些开发者在接入广告服务中经常会碰到的问题,希望给遇到类似问题的开发者提供参考。
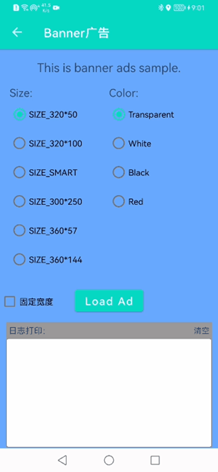
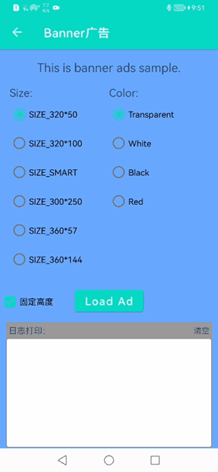
1. 手机由竖屏转换成横屏时Banner广告尺寸变大怎么办?

解决方案:
固定BannerView的宽度或高度。例如下方的代码中固定了Banner广告的高度:
<com.huawei.hms.ads.banner.BannerView
android:id="@+id/hw_banner_view"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true" />
Banner广告正常显示效果如下:

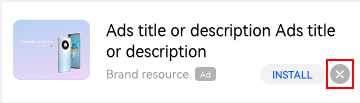
2. 使用示例代码测试时,原生广告不显示“为什么显示此广告”图标“i”和“不再显示此广告”图标“x”(即广告关闭按钮)怎么办?


原因分析:
为了符合本地合规的高要求,SDK增加了“不再显示此广告”的能力,且默认显示“不再显示此广告”的图标“x”。此图标只有在非中国大陆区域发行的设备上才会显示,因此在中国大陆发行的设备上测试时,是看不到的。
参考建议:
如果App只在非中国大陆区域上线,是不影响使用的,可以使用非中国大陆区域发行的设备查看展示效果。
如果App只在中国大陆区域上线,需要用到关闭按钮时,建议在原生广告布局中自己实现。
如果App是全球上线,那么在自己实现关闭按钮的同时还需要注意,App在非中国大陆区域上线后,与默认展示的关闭按钮是否会冲突。
补充:
“不再显示该广告”的功能是在原生广告设置选项NativeAdConfiguration.Builder中设置的,其提供的setRequestCustomDislikeThisAd()方法可以设置是否要自定义“不再显示该广告”的功能,默认为false。表现的形式如下:

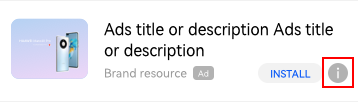
如果设置为true,则会显示“为什么看到此广告”图标“i”,也就是下图所示:

当自己实现关闭按钮时,为了避免在非中国大陆区域上线的应用中出现两个关闭按钮,建议将其设置为true。
其次,可以通过调用NativeAdConfiguration.Builder().setChoicesPosition(int choicesPosition)方法设置图标显示的位置。
广告选项的展示位置:

3. 如何一次请求多个原生广告?
原生广告提供了一次同时请求多个原生广告的方法loadAds()。
loadAds()请求有两个参数,除AdParam外,maxAdsNum是请求加载的最大广告数量,最大值为5。SDK返回的广告数量将会小于等于所请求的广告数量,并且返回的广告皆不相同。示例代码如下所示:
nativeAdLoader.loadAds(new AdParam.Builder().build(), 5);
当加载广告成功后,SDK会多次调用NativeAd.NativeAdLoadedListener监听器的onNativeAdLoaded()方法分别返回一个NativeAd对象,在广告都返回后再调用AdListener监听器的onAdLoaded方法回调通知此次请求成功;当加载广告失败后,SDK会调用AdListener监听器的onAdFailed()方法。
示例代码如下所示,其中testy63txaom86"为测试专用的广告位ID,App正式发布时需要改为正式的广告位ID。
NativeAdLoader.Builder builder = new NativeAdLoader.Builder(this, "testy63txaom86");
NativeAdLoader nativeAdLoader = builder.setNativeAdLoadedListener(new NativeAd.NativeAdLoadedListener() {
@Override
public void onNativeAdLoaded(NativeAd nativeAd) {
// 广告加载成功回调,多个广告对应多个回调
...
}
}).setAdListener(new AdListener() {
@Override
public void onAdLoaded() {
// 广告全部返回后回调,说明所有广告返回成功
...
}
@Override
public void onAdFailed(int errorCode) {
// 广告加载失败回调
...
}
}).build();
nativeAdLoader.loadAds(new AdParam.Builder().build(), 5);
说明:再次使用NativeAdLoader加载广告前,请确保先前的请求已经完成。
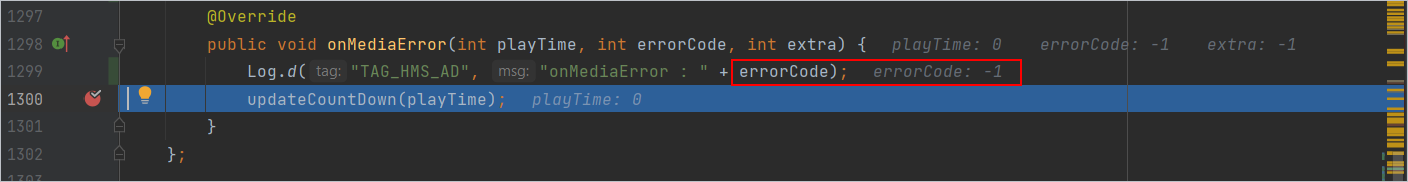
4. 在应用内滚动播放贴片广告时,报错提示onMediaError : -1
在第一次播放贴片广告完成后,再次播放时返回了错误码-1.

原因分析:
当前网络不可用。
贴片广告在播放完成后,没有释放,导致下次播放时返回了-1。
解决方案:
- 检查网络。在targetSdkVersion 28及以上的手机上允许HTTP(S)网络请求,在“AndroidManifest.xml”做以下配置。
<application
...
android:usesCleartextTraffic="true"
>
...
</application>
- 在InstreamMediaStateListener中的onMediaCompletion()回调方法中释放贴片广告, 每次播放完成后,都需要释放掉。
public void onMediaCompletion(int playTime) {
updateCountDown(playTime);
removeInstream();
playVideo();
}
private void removeInstream() {
if (null != instreamView) {
instreamView.onClose();
instreamView.destroy();
instreamContainer.removeView(instreamView);
instreamContainer.setVisibility(View.GONE);
instreamAds.clear();
}
}
5. 如何在国内测试非中国大陆区域的广告投放?
随着国内开发者在非中国大陆区域进行广告变现的需求越来越多,而开发者缺乏海外测试环境,导致在国内使用正式广告位ID测试时,出现请求不到广告的情况。
解决方法(应用上架需要超过12小时):
方法一:使用海外版本的华为手机,连接非中国大陆区域的VPN网络(非美国),将手机中的国家区域设置为非中国大陆且确保应用已在该区域上架,进行测试。
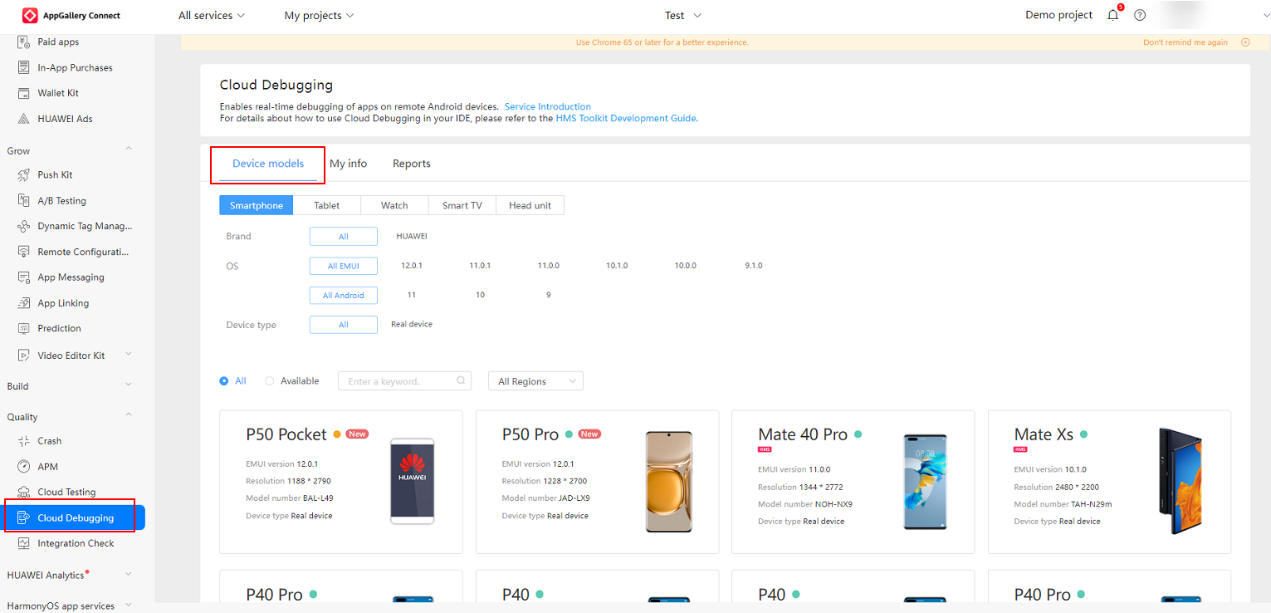
方法二:注册成为海外开发者,使用HMS ToolKit提供的Cloud Debugging功能,即远程真机进行测试。

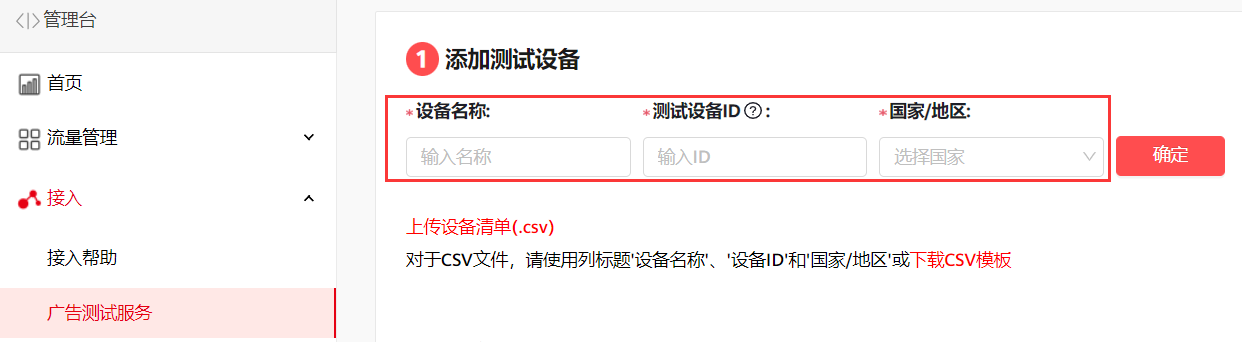
方法三:借助“媒体服务平台”中的“广告测试服务”进行测试。详情请查看:变现测试

注意:华为广告在全球有四个投放站点:中国,亚非拉,欧洲,俄罗斯。不同的站点广告不支持跨区域请求获取广告【如需跨站点请求广告需使用对应国家的网络(可使用vpn代理),和对应国家的手机设备】。各个站点对应的国家详情可参考文档
了解更多详情>>
访问华为开发者联盟官网
获取开发指导文档
华为移动服务开源仓库地址:GitHub、Gitee
关注我们,第一时间了解 HMS Core 最新技术资讯~
【FAQ】接入HMS Core广告服务中的常见问题总结和解决方法的更多相关文章
- 【FAQ】HMS Core广告服务:如何获取正式广告位ID以及流量变现的受限情况
HMS Core广告服务开发指南中提到"xxxx为测试专用的广告位ID,App正式发布时需要改为正式的广告位ID",那么今天咱们就来说说,怎么获取正式的广告位ID. 测试广告位ID ...
- 国内不fq安装K8S四: 安装过程中遇到的问题和解决方法
目录 4 安装过程中遇到的问题和解决方法 4.1 常见问题 4.2 常用的操作命令 4.3 比较好的博客 国内不fq安装K8S一: 安装docker 国内不fq安装K8S二: 安装kubernet 国 ...
- VS2012中丢失ArcGIS模板的解决方法
VS2012中丢失ArcGIS模板的解决方法 由于ArcGIS10.0(for .NET)默认是用VS2010作为开发工具的,所以在先安装VS2012后装ArcGIS10.0 桌面版及ArcObjec ...
- js中style.display=""无效的解决方法
本文实例讲述了js中style.display=""无效的解决方法.分享给大家供大家参考.具体解决方法如下: 一.问题描述: 在js中我们有时想动态的控制一个div显示或隐藏或更多 ...
- java开发中遇到的问题及解决方法(持续更新)
摘自 http://blog.csdn.net/pony12/article/details/38456261 java开发中遇到的问题及解决方法(持续更新) 工作中,以C/C++开发为主,难免与其他 ...
- SpringBoot拦截器中无法注入bean的解决方法
SpringBoot拦截器中无法注入bean的解决方法 在使用springboot的拦截器时,有时候希望在拦截器中注入bean方便使用 但是如果直接注入会发现无法注入而报空指针异常 解决方法: 在注册 ...
- asp.net url址址中中文汉字参数传递乱码解决方法
中文乱码是网站开发中会常碰到的问题,今天我们来讲一下关于url址址中中文汉字参数传递乱码解决方法,有需要的朋友可以参考下.在cs文件里传参的时候用UrlEncode: Response.Redirec ...
- @NamedEntityGraphs --JPA按实体类对象参数中的字段排序问题得解决方法
JPA按实体类对象参数中的字段排序问题得解决方法@Entity @Table(name="complaints") @NamedEntityGraphs({ @NamedEntit ...
- Cannot+use+T4+templates+inside+a+.NET+Core+project,NetCore2.0无法使用T4模板解决方法
Cannot+use+T4+templates+inside+a+.NET+Core+project,NetCore2.0无法使用T4模板解决方法 请见:https://csharp.wekeepco ...
- 关于验证码在IE中不刷新的快速解决方法
今天在做验证码的时候发现在IE中,验证码不会刷新,而谷歌等其他浏览器没有问题,所以我想到应该是缓存问题,因为IE默认的设置是如果访问地址没变化就不会去获取而是加载缓存中的内容 所以解决方案就是在验证码 ...
随机推荐
- Redis动态配制,限内存,免重启
p.p1 { margin: 0; font: 14px Menlo; color: rgba(0, 255, 255, 1); background-color: rgba(0, 0, 0, 0.8 ...
- 【Azure 环境】Azure 的PaaS服务如果涉及到安全漏洞问题后,我们如何确认所用服务的实例(VM:虚拟机)的操作系统已修复该补丁呢?
问题描述 如上图中PaaS所不可见区域, 操作系统级别的内容我们并不知道具体的内容.如果当出现新的操作系统级别的安全漏洞时候,我们如何来确认当前所使用的Azure PaaS服务所在主机的OS已经修复了 ...
- 手把手带你快速上手香橙派AIpro
本文分享自华为云社区<香橙派AIpro快速上手指南>,作者:昇腾CANN. 1 前言 作为业界首款基于昇腾深度研发的AI开发板,Orange Pi AIpro无论在外观上.性能上还是技术服 ...
- 百亿节点、毫秒级延迟,携程金融基于 NebulaGraph 的大规模图应用实践
作者:霖雾,携程数据开发工程师,关注图数据库等领域. 0. 背景 2017 年 9 月携程金融成立,在金融和风控业务中,有多种场景需要对图关系网络进行分析和实时查询,传统关系型数据库难以保证此类场景下 ...
- 主流开源分布式图计算框架 Benchmark
本文由美团 NLP 团队高辰.赵登昌撰写,首发于 Nebula Graph Community 公众号 前言 随着近年来数据的爆炸式增长,如何高效地分析处理数据,在业界一直备受关注.现实世界中的数据往 ...
- java服务OOM和CPU飙升排查
一.JVM参数 -D 可以是系统默认有的参数,也可以是自己定义的参数 -Dfile.encoding=UTF-8 -Dmaven.test.skip=true -Dspring.profiles.ac ...
- hire 聘用 受雇 租金 单词记忆
hire 基本解释 vt. 聘用:录用:雇用:租用 vi. 受雇:得到工作 n. 租金:酬金,工钱:[非正式用语] 被雇佣的人:销售部的两个新雇员 来自Proto-Germanic*hurjan,租, ...
- TLSR8258方案开发之BLE协议接口代码解析
一 前言 这里的代码是在原厂基础上修改了不少.虽然代码复杂了不少,但是逻辑也清晰了不少. 二 广播协议 想要熟悉并修改ble的广播协议和内容,请查阅结构体: static const attribu ...
- JSP、Servlet中的相对路径和绝对路径
http://www.webjx.com 更新日期:2005-03-31 11:11 出处:网页教学网 作者: JSP和Servlet中的绝对路径和相对路径问题困扰了我好几天,经过努力之后将其部 ...
- Django 使用 Nginx + uWSGI 启动
一.前言 购买了腾讯云服务器练习 Django 项目时, # 最开始用的启动 Django 项目命令 python3 manage.py runserver 0.0.0.0:80 后面发现我一旦把 x ...
