如何取消Blazor Server烦人的重新连接?
如何取消Blazor Server烦人的重新连接?
相信很多Blazor的用户在开发内部系统上基本上都选择速度更快,加载更快的Blazor Server模式。
但是Blazor Server由于是SignalR实现,所以在访问的时候会建立WebSocket通道,用于js交互和界面渲染,但是由于WebSocket是长连接,这样就会导致用户在界面的时候会一直建立链接,导致服务器宽度占用,所以微软默认会在无操作的情况下自动断开链接,然后会加上该死的重新链接的一个ui,很难看,导致很多用户看到灰色的效果。当然,微软也提供了如何处理这个情况的方案,下面我们会使用微软提供的方案解决这个问题。
创建Blazor Server的空项目
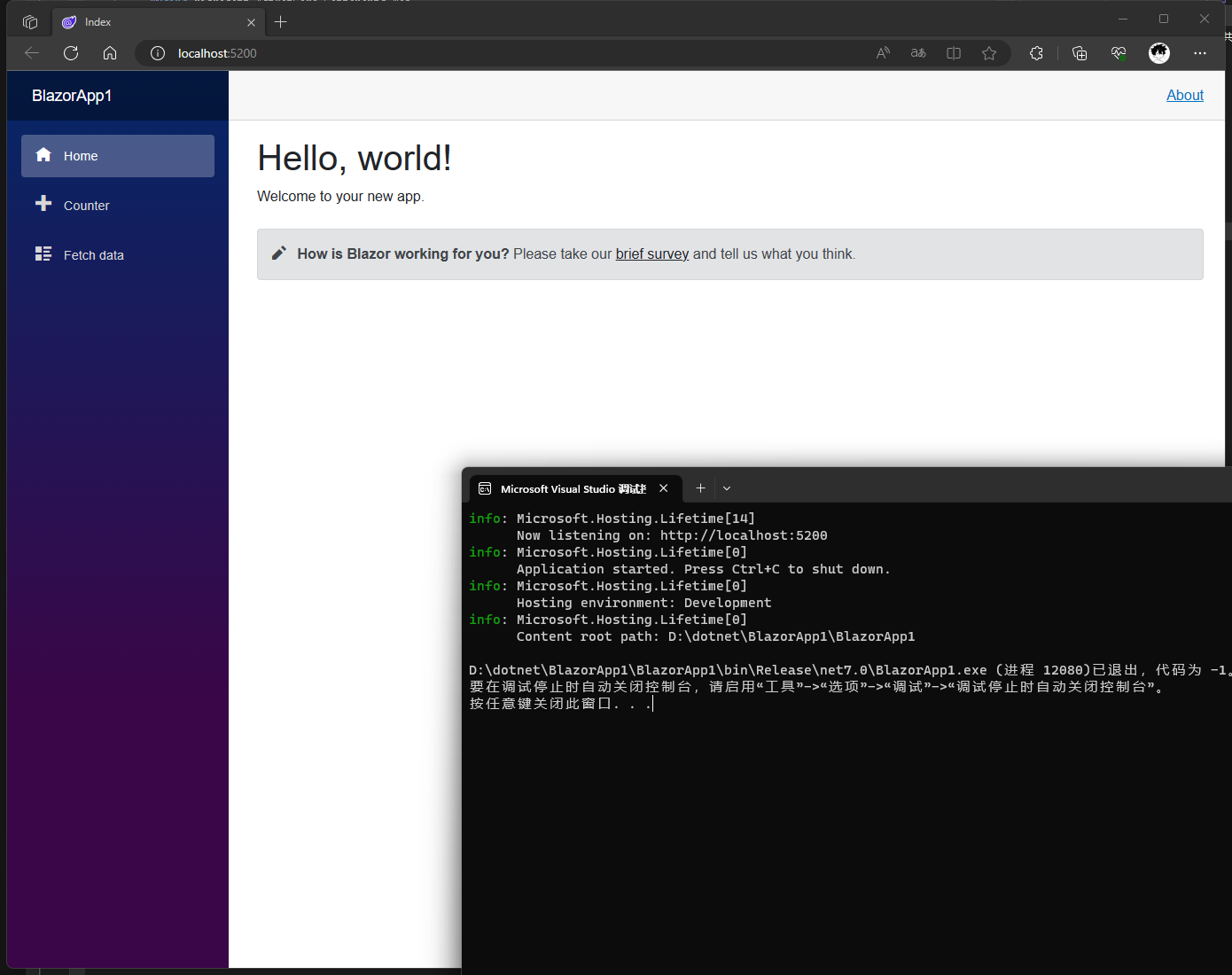
下面的刚刚创建的Blazor Server的空项目。

然后长时间挂着就会出现下面这个情况。

很丑的加载ui,灰色的全面覆盖样式,下面就得干掉这个。
去掉灰色加载样式。
新增boot.jsjs脚本,用于处理重新连接
boot.js 用于自定义重新连接的操作。并且接管重新连接的程序。
(() => {
// 重试次数
const maximumRetryCount = 10000;
// 重试间隔
const retryIntervalMilliseconds = 1000;
const startReconnectionProcess = () => {
let isCanceled = false;
(async () => {
for (let i = 0; i < maximumRetryCount; i++) {
console.log(`试图重新连接: ${i + 1} of ${maximumRetryCount}`)
await new Promise(resolve => setTimeout(resolve, retryIntervalMilliseconds));
if (isCanceled) {
return;
}
try {
const result = await Blazor.reconnect();
if (!result) {
// 已到达服务器,但连接被拒绝;重新加载页面。
location.reload();
return;
}
// 成功重新连接到服务器。
return;
} catch {
//没有到达服务器;再试一次。
}
}
// 重试次数太多;重新加载页面。
location.reload();
})();
return {
cancel: () => {
isCanceled = true;
},
};
};
let currentReconnectionProcess = null;
Blazor.start({
reconnectionHandler: {
onConnectionDown: () => currentReconnectionProcess ??= startReconnectionProcess(),
onConnectionUp: () => {
currentReconnectionProcess?.cancel();
currentReconnectionProcess = null;
},
},
});
})();
修改Pages/_Host.cshtml
@page "/"
@using Microsoft.AspNetCore.Components.Web
@namespace BlazorApp1.Pages
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<base href="~/" />
<link rel="stylesheet" href="css/bootstrap/bootstrap.min.css" />
<link href="css/site.css" rel="stylesheet" />
<link href="BlazorApp1.styles.css" rel="stylesheet" />
<link rel="icon" type="image/png" href="favicon.png"/>
<component type="typeof(HeadOutlet)" render-mode="ServerPrerendered" />
</head>
<body>
<component type="typeof(App)" render-mode="ServerPrerendered" />
<div id="blazor-error-ui">
<environment include="Staging,Production">
发生错误。此应用程序在重新加载之前可能不再响应。
</environment>
<environment include="Development">
发生了一个未处理的异常。详细信息请参见浏览器开发工具。
</environment>
<a href="" class="reload">重新加载</a>
<a class="dismiss"></a>
</div>
<script src="_framework/blazor.server.js" autostart="false"></script>
<script src="/boot.js"></script>
<script>
Blazor.start({
configureSignalR: function (builder) {
let c = builder.build();
c.serverTimeoutInMilliseconds = 30000;
c.keepAliveIntervalInMilliseconds = 15000;
builder.build = () => {
return c;
};
}
});
</script>
</body>
</html>
我们修改了blazor.server.js的引用。
由<script src="_framework/blazor.server.js"></script>改成<script src="_framework/blazor.server.js" autostart="false"></script>
说一下为什么要改这个,实现我们需要自定义处理程序,但是引用了blazor.server.js,它就会直接执行,并不会等我们的处理程序,所以需要增加autostart="false"阻止默认的启动程序。
然后在下面的脚本中自定义自动程序,在上面还引用了 <script src="/boot.js"></script>,然后下面的自定义处理启动Blazor Server程序。
<script>
Blazor.start({
configureSignalR: function (builder) {
let c = builder.build();
c.serverTimeoutInMilliseconds = 30000;
c.keepAliveIntervalInMilliseconds = 15000;
builder.build = () => {
return c;
};
}
});
</script>
serverTimeoutInMilliseconds:服务器超时(以毫秒为单位)。 如果此超时已过但未从服务器接收任何消息,连接将终止并出现错误。 默认超时值为 30 秒。 服务器超时应至少是分配给 Keep-Alive 间隔 (keepAliveIntervalInMilliseconds) 的值的两倍。keepAliveIntervalInMilliseconds:ping 服务器时采用的默认间隔。 使用此设置,服务器可以检测强行断开连接的情况,例如客户断开其计算机的网络连接。 此 ping 的发生频率最多与服务器 ping 的频率一样。 如果服务器每 5 秒 ping 一次,则分配的值低于5000(5 秒)时,将会每 5 秒 ping 一次。 默认值为 15 秒。 Keep-Alive 间隔应小于或等于分配给服务器超时 (serverTimeoutInMilliseconds) 的值的一半。
写完以后启动程序,然后将后端服务关闭,然后我们的界面并没有在出现上面的ui了。

当我们的后端启动就会和前端自动链接。并且不会对于前端有影响。
结尾
来自token的分享
Blazor技术交流群:452761192
如何取消Blazor Server烦人的重新连接?的更多相关文章
- 工作效率提升之Eclipse篇(1):干掉烦人的xml文件的validation
每次启动maven项目,都会有一堆烦人的xml文件的validation,一旦网络较慢,项目重新启动的时候,这些多余的验证纯属浪费时间. Eclipse上取消validation的方法: 1.菜单[W ...
- [Asp.Net Core] Blazor Server Side 扩展用途 - 配合CEF来制作客户端浏览器软件
前言 大家用过微信PC端吧? 这是用浏览器做的. 用过Visual Studio Code吧? 也是用浏览器做的. 听说, 暴雪客户端也包含浏览器核心?? 在客户端启动一个浏览器, 并不是什么难事了. ...
- 开源 一套 Blazor Server 端精致套件
Blazor 作为一种 Web 开发的新技术已经发展有一段时间了,有些人标称 无 JS 无 TS,我觉得有点误导新人的意味,也有人文章大肆宣传 Blazor 是 JavaScript 的终结者,是为了 ...
- ASP.NET Core Blazor 初探之 Blazor Server
上周初步对Blazor WebAssembly进行了初步的探索(ASP.NET Core Blazor 初探之 Blazor WebAssembly).这次来看看Blazor Server该怎么玩. ...
- [Asp.Net Core] Blazor Server Side 扩展用途 - 配合CEF来制作带浏览器核心的客户端软件 (二) 可运行版本
前言 大概3个星期之前立项, 要做一个 CEF+Blazor+WinForms 三合一到同一个进程的客户端模板. 这个东西在五一的时候做出了原型, 然后慢慢修正, 在5天之前就上传到github了. ...
- 【ASP.NET Core】修改Blazor.Server的Hub地址后引发的问题
Blazor Server,即运行在服务器上的 Blazor 应用程序,它的优点是应用程序在首次运行时,客户端不需要下载运行时.但它的代码是在服务器上执行的,然后通过 SignalR 通信来更新客户端 ...
- 怎么取消 Windows Server 2012 r2 RDP 限制每个用户只能进行一个会话(转)
在 Windows Server 2008 / 2008 R2 上,如果希望多个远程用户使用同一个账号同时访问服务器的 Remote Desktop(RDP),只需通过管理工具-远程桌面下的“远程桌面 ...
- sdibt 1244 烦人的幻灯片
在这个OJ站还没号,暂时没提交,只是过了样例 真不愧是烦人的幻灯片,烦了我一小时 ---更新:OJ测试完毕,AC 烦人的幻灯片问题 Time Limit: 1 Sec Memory Limit: 6 ...
- 怎么取消 Windows Server 2012 RDP 限制每个用户只能进行一个会话
在 Windows Server 2008 / 2008 R2 上,如果希望多个远程用户使用同一个账号同时访问服务器的 Remote Desktop(RDP),只需通过管理工具-远程桌面下的“远程桌面 ...
- iOS 界面 之 EALayout 无需反复编译,可视化实时界面,告别Storyboard AutoLayout Xib等等烦人的工具
http://blog.csdn.net/fatherhui iOS开发,EALayout 无需反复编译,可视化实时界面,告别Storyboard AutoLayout Xib等等烦人的工具 EALa ...
随机推荐
- WPF 界面布局、常用控件入门教程实例 WPF入门学习控件快速教程例子 WPF上位机、工控串口通信经典入门
WPF(Windows Presentation Foundation)是一种用于创建 Windows 桌面应用程序的框架,它提供了丰富的控件库和灵活的界面布局,可以创建现代化的用户界面.下面是 WP ...
- CentOS8 搭建zabbix监控系统
哈喽,有些时间没有更新公众号.今日更新一下. 安装MySQL数据库 # 安装wget [root@cby ~]# dnf install wget -y # 下载MySQL源 [root@cby ~] ...
- 被吐槽 GitHub仓 库太大,直接 600M 瘦身到 6M,这下舒服了
大家好,我是小富- 前言 忙里偷闲学习了点技术写了点demo代码,打算提交到我那 2000Star 的Github仓库上,居然发现有5个Issues,最近的一条日期已经是2022/8/1了,以前我还真 ...
- day30:TCP&UDP:socket
目录 1.TCP协议和UDP协议 2.什么是socket? 3.socket正文 1.TCP基本语法 2.TCP循环发消息 3.UDP基本语法 4.UDP循环发消息 4.黏包 5.解决黏包问题 1.解 ...
- 深度学习--魔法类nn.Module
深度学习--魔法类nn.Module 作用 pytorch 封装了一些基本的网络类,可以直接调用 好处: 可以直接调用现有的类 容器机制:self.net = nn.Sequential() 参数返回 ...
- 2023-05-02:如果一个正整数每一个数位都是 互不相同 的,我们称它是 特殊整数 。 给你一个正整数 n ,请你返回区间 [1, n] 之间特殊整数的数目。 输入:n = 20。 输出:19。
2023-05-02:如果一个正整数每一个数位都是 互不相同 的,我们称它是 特殊整数 . 给你一个正整数 n ,请你返回区间 [1, n] 之间特殊整数的数目. 输入:n = 20. 输出:19. ...
- 【Visual Leak Detector】核心源码剖析(VLD 2.5.1)
说明 使用 VLD 内存泄漏检测工具辅助开发时整理的学习笔记.本篇对 VLD 2.5.1 源码做内存泄漏检测的思路进行剖析.同系列文章目录可见 <内存泄漏检测工具>目录 目录 说明 1. ...
- 2022-12-15:寻找用户推荐人。写一个查询语句,返回一个客户列表,列表中客户的推荐人的编号都 不是 2。 对于示例数据,结果为: +------+ | name | +------+ | Wil
2022-12-15:寻找用户推荐人.写一个查询语句,返回一个客户列表,列表中客户的推荐人的编号都 不是 2. 对于示例数据,结果为: ±-----+ | name | ±-----+ | Will ...
- 2022-09-28:以下go语言代码输出什么?A:1 1;B:1 2;C:2 2;D:不确定。 package main import ( “fmt“ ) func main() { var
2022-09-28:以下go语言代码输出什么?A:1 1:B:1 2:C:2 2:D:不确定. package main import ( "fmt" ) func main() ...
- 2021-05-12:给定一个数组arr,只能对arr中的一个子数组排序, 但是想让arr整体都有序。返回满足这一设定的子数组中,最短的是多长?
2021-05-12:给定一个数组arr,只能对arr中的一个子数组排序, 但是想让arr整体都有序.返回满足这一设定的子数组中,最短的是多长? 福大大 答案2021-05-12: 从左往右遍历,缓存 ...
