Avalonia开发Markdown编辑器
Avalonia开发Markdown编辑器
今天熟悉Avalonia UI,做一个Markdown的文本编辑器。
代码我上传了Github,地址:
https://github.com/raokun/AvaloniaMarkdown.git
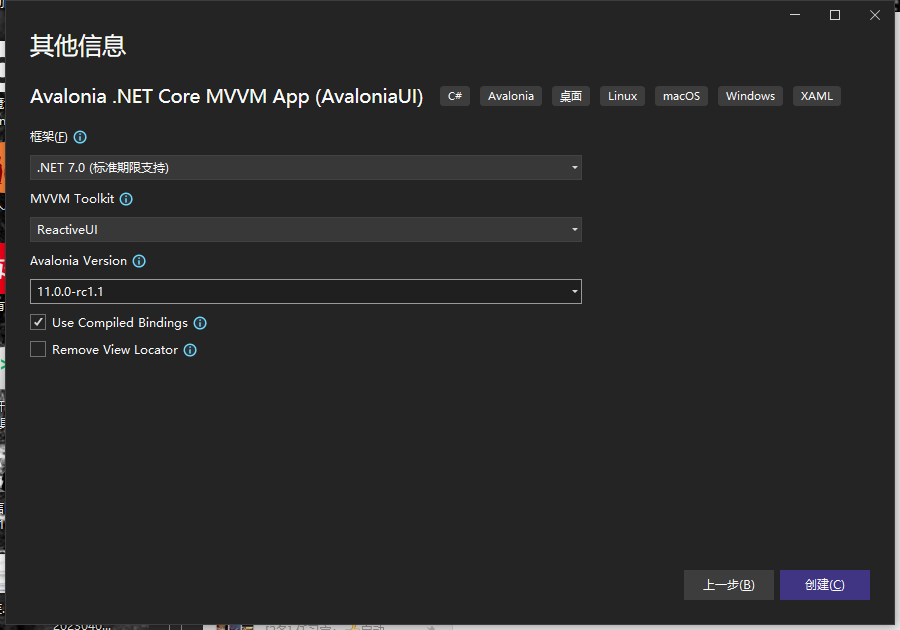
1.创建Avalonia MVVM项目
我使用开发工具的是visual studio 2022 preview ,上一篇博客已经写过了SDK的安装和基础项目的创建,需要了解的可以跳转查看:

2.添加用于Markdown渲染的nuget包
由于Avalonia UI 本身不带Markdown的展示,我们使用nuget包 Markdown.Avalonia
在csproj中添加包
<PackageReference Include="Markdown.Avalonia" Version="11.0.0-d1" />
<PackageReference Include="ColorTextBlock.Avalonia" Version="11.0.0-d1" />

3.界面功能设计
我们修改MainWindow 实现功能
- 左边输入框,使用TextBox
- 右边添加Markdown.Avalonia控件
- 打开文件按钮-打开文件,提取文件内容
- 保存-如果是新文件,选择保存路径-如果是已打开的文件,保存现有文件。
1.编写界面布局

<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="10*"/>
<ColumnDefinition Width="10*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="1*"/>
<RowDefinition Height="10*"/>
</Grid.RowDefinitions>
</Grid>
2.编辑框和Markdown展示代码
<TextBox Grid.Row="1"
Grid.Column="0"
VerticalAlignment="Stretch"
AcceptsReturn="True"
Text="{Binding Text}"
TextWrapping="Wrap"
/>
<md:MarkdownScrollViewer Grid.Row="1"
Grid.Column="1" Name="abc" Markdown="{Binding Text}"/>
3.保存和打开
<StackPanel Grid.Column="0" Orientation="Horizontal" HorizontalAlignment="Center">
<Button Classes="small" Margin="0,0,20,0">打开</Button>
<Button Classes="small" Margin="0,0,20,0">保存</Button>
</StackPanel>
4.成果

阅读如遇样式问题,请前往个人博客浏览: https://www.raokun.top
拥抱ChatGPT:https://ai.terramours.site
开源项目地址:https://github.com/firstsaofan/TerraMours
Avalonia开发Markdown编辑器的更多相关文章
- MVC开发Markdown编辑器(2)
MVC开发Markdown编辑器(2) MVC Markdown 实时预览 我希望实现一个在线实时预览的Markdown编辑器,左边是编辑处,右边是实时预览界面. 准备工作 引入相关js和css 这里 ...
- MVC开发Markdown编辑器(1)
MVC markdown MVC开发Markdown编辑器(1) 前言 安装 解析 结束语 前言 想在近段时间通过mvc开发个人博客,编辑器希望是markdown风格的,这样写文字会很方便.首先先解决 ...
- 用nw.js开发markdown编辑器-已完成功能介绍
这里文章都是从个人的github博客直接复制过来的,排版可能有点乱. 原始地址 http://benq.im/2015/10/29/hexomd-introduction 文章目录 1. 功能列表 ...
- Markdown编辑器开发记录(二):Markdown编辑器的使用与开发入门
Markdown编辑器的使用与开发入门 在部门做技术分享的时候简单整理了一下手里的资料 1 是什么 1.1 Markdown是一种轻量级标记语言 Markdown是一种轻量级标记语言,创始人为约翰·格 ...
- Markdown编辑器开发记录(一):开发的初衷和初期踩的坑
先说下选择Markdown编辑器的原因,我们进行平台开发,需要很多的操作手册和API文档,要在网站中展示出来就需要是HTML格式的文件,但是由于内容很多,不可能全部由技术人员进行文档的编写,如果是只有 ...
- 自己动手开发更好用的markdown编辑器-04(实时预览)
这里文章都是从个人的github博客直接复制过来的,排版可能有点乱. 原始地址 http://benq.im/2015/04/25/hexomd-04/ 程序打包 文章目录 1. 打开新窗口 ...
- 原创|我是如何从零学习开发一款跨平台桌面软件的(Markdown编辑器)
原始冲动 最近一直在学习 Electron 开发桌面应用程序,目的是想做一个桌面编辑器,虽然一直在使用Typore这款神器,但无奈Typore太过国际化,在国内水土不服,无法满足我的一些需求. 比如实 ...
- 我是如何从零学习开发一款跨平台桌面软件的(Markdown编辑器)
[本文版权归微信公众号"代码艺术"(ID:onblog)所有,若是转载请务必保留本段原创声明,违者必究.若是文章有不足之处,欢迎关注微信公众号私信与我进行交流!] 原始冲动 最近一 ...
- 自己动手开发更好用的markdown编辑器-07(扩展语法)
这里文章都是从个人的github博客直接复制过来的,排版可能有点乱. 原始地址 http://benq.im/2015/05/19/hexomd-07/ 文章目录 1. 准备工作 2. 目录语法 ...
- 好用的Markdown编辑器一览 readme.md 编辑查看
https://github.com/pandao/editor.md https://pandao.github.io/editor.md/examples/index.html Editor.md ...
随机推荐
- [Linux]常用命令之【diff】
1 概述 2 diff命令 diff 命令是 Linux 上比较重要的命令行工具,用于比较文本内容,并找到不相同的地方,diff 在命令行中打印每一行的改动之处. diff 程序的输出被称为补丁(pa ...
- [GIT]辨析/区别: git reset HEAD 与 git reset --hard HEAD | 版本回撤
1 场景1: 撤销到远程仓库或本地仓库的最新最近一次的正式版本 1.1 文由 时常有这样一种场景,不小心改动了部分文件,或修改了部分文件却发现无用,此时可能还没有git push,也可能push了:又 ...
- .NET中使用Redis总结 —— 1.Redis搭建
注:关于如何在windows,linux下配置redis,详见这篇文章:) 下载地址:http://redis.io/download Redis官方是不支持windows的,只是 Microsoft ...
- 关键字——static
static 关键字具有共享属性,放在方法区中
- DES算法图解、密码学
- Linx 阶段一
Linux Linux常用命令 具体演示 1). ls 2). pwd 3). touch 4). mkdir 5). rm 使用技巧 1. 连按 Tab健自动补齐文件名 2. ll 查看当前目录文件 ...
- c语言趣味编程(1)百钱百鸡
一.问题描述 百钱买百鸡问题:公鸡五文钱一只,母鸡三文钱一只,小鸡三只一文钱,用100文钱买100只鸡,公鸡.母鸡.小鸡各买多少只 二.设计思路 (1)定义三个变量下x,y,z代表公鸡,母鸡,小鸡的数 ...
- Java的初始化块
三种初始化数据域的方法: 在构造器中设置值 在声明中赋值 初始化块(initialization block) 初始化块 在一个类的声明中,可以包含多个代码块.只要构造类的对象,这些块就会被执行. c ...
- Swagger之学习使用
前言 这个是为了介绍一下Swagger的使用,最近也在使用Swagger,就在下面这篇文章介绍下,我特地改了上次分享的外卖项目,添加了Swagger注解- 添加依赖 Maven项目添加依赖 <d ...
- 聊一聊 Valgrind 监视非托管内存泄露和崩溃
一:背景 1. 讲故事 只要是程序总会出现各种莫名其妙的问题,比如:非托管内存泄露,程序崩溃,在 Windows 平台上一般用微软自家的官方工具 App Verifier 就可以洞察,那问题出在 Li ...
