【Vue】01 基础语法
Hello Vue的演示案例:
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js" ></script>
</head>
<body> <div id="container-element">
{{message}}
</div> <script type="text/javascript">
let vueModel = new Vue({
el : "#container-element",
data : {
message : "Hello Vue !!!",
},
});
</script>
</body>
</html>
效果:

一个由Vue类创建的实例,el属性绑定对应元素id或者选择器,
data对象里的属性可以以键的标识进行获取和渲染
我们可以在浏览器的控制台中改变message的值,来改变渲染

Vue指令:
1、使用Bind指令来渲染
v-bind:attr="value"
用一个输入框标签,对value属性设置message的值来渲染
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js" ></script>
</head>
<body> <div id="container-element">
<input type="text" v-bind:value="message">
</div> <script type="text/javascript">
let vueModel = new Vue({
el : "#container-element",
data : {
message : "Hello Vue !!!",
}
});
</script> </body>
</html>
效果:

结论:一定情况下,{{field}} & v-bind 都可以渲染
2、判断指令
单个IF-ELSE:
<div id="container-element">
<p v-if="answer"> answer属性值为True </p>
<p v-else> answer属性值为False </p>
</div> <script type="text/javascript">
let vueModel = new Vue({
el : "#container-element",
data : {
answer : false
}
});
</script>
效果:

设置为True时:

多分支判断:
<div id="container-element">
<p v-if="answer === 'A'"> answer属性值为A </p>
<p v-else-if="answer === 'B'"> answer属性值为B </p>
<p v-else-if="answer === 'C'"> answer属性值为C </p>
<p v-else-if="answer === 'D'"> answer属性值为D </p>
<p v-else> answer属性值为其他 </p>
</div> <script type="text/javascript">
let vueModel = new Vue({
el : "#container-element",
data : {
answer : ''
}
});
</script>
效果:

遍历指令:
v-for="item in items"
items是遍历的数组名称,item即数组的每一个元素
<div id="container-element">
<p v-for="person in array"> {{person.name}} {{person.age}} {{person.gender}} </p>
</div>
<script type="text/javascript">
let vueModel = new Vue({
el : "#container-element",
data : {
array : [
{ name : "阿伟", age : 23, gender : true},
{ name : "杰哥", age : 23, gender : true}
]
}
});
</script>
效果:

3、事件绑定
使用on指令用以对设置的标签元素监听事件:
v-on=""
对这个标签使用v-on绑定事件和对应的js函数即可,要注意的是vue所采用的是jq命名的事件
<div id="container-element"> <p v-on:click="helloMethod">点击触发事件</p> </div> <script type="text/javascript">
let vueModel = new Vue({
el : "#container-element",
data : { },
methods : {
helloMethod : function () {
alert("事件触发!!!");
}
},
});
</script>
效果:

可以通过this来调取这个函数所属的对象的属性:
<div id="container-element"> <p v-on:click="helloMethod">点击触发事件</p> </div> <script type="text/javascript">
let vueModel = new Vue({
el : "#container-element",
data : {
status : 100
},
methods : {
helloMethod : function () {
alert(this.status);
}
},
});
</script>
效果:

双向绑定:
使用v-model对标签元素的value值来处理
v-model="value"
演示案例:
<div id="container-element"> <textarea name="" id="" cols="30" rows="10" v-model="input"></textarea>
<p>{{input}}</p> </div> <script type="text/javascript">
let vueModel = new Vue({
el : "#container-element",
data : {
input : "呵呵啊"
},
methods : { },
});
</script>
效果:

对下拉列表的一些操作:
<div id="container-element"> <select v-model="the_select" name="" id="">
<option value="" disabled>- - 请选择- -</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select> <p>The Choose is {{the_select}}</p> </div> <script type="text/javascript">
let vueModel = new Vue({
el : "#container-element",
data : {
the_select : ''
},
methods : { },
});
</script>
效果:

【v-text指令用于渲染文本内容】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body> <div id="application">
<h3 v-text="message + '啊洒洒洒洒'"></h3>
</div> <script>
let vueModel = new Vue({
el : "#application",
data : {
message : "这是由v-text指令渲染的数据"
}
});
</script>
</body>
</html>

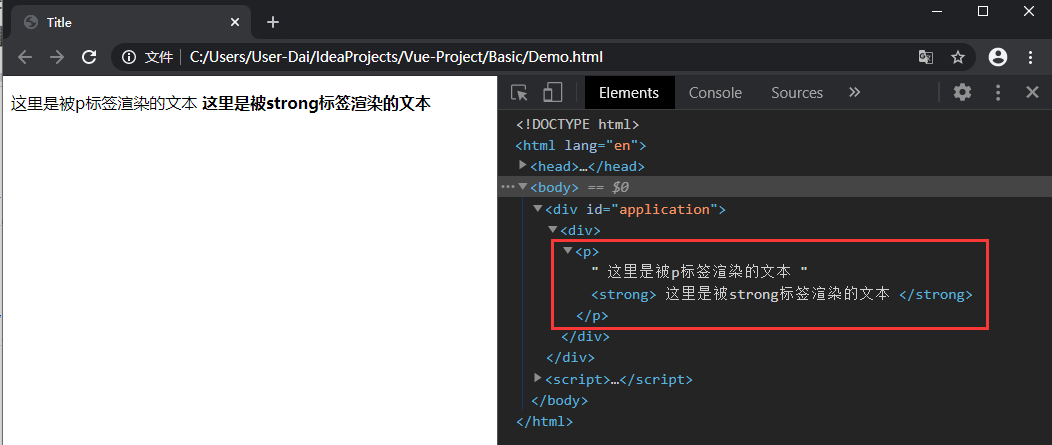
v-html指令用于渲染标签元素
普通文本和v-text无区别,但是支持将html标签转义处理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body> <div id="application">
<div v-html="message"></div>
</div> <script>
let vueModel = new Vue({
el : "#application",
data : {
message : " <p> 这里是被p标签渲染的文本 <strong> 这里是被strong标签渲染的文本 </strong> </p> "
}
});
</script>
</body>
</html>
效果:

【v-on事件绑定的补充】
一般写法:
v-on:事件名称="被执行的函数名称"
简写语法:
@事件名称="被执行的函数名称"
注意,执行的函数只能在Vue对象内的methods属性对象中声明
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body> <div id="application">
<button @click="executing">点击执行</button>
</div> <script>
let vueModel = new Vue({
el : "#application",
methods : {
executing : function () {
alert("声明的方法执行!!!");
}
}
});
</script>
</body>
</html>

双击事件使用dblclick
<input type="button" value="双击执行" @dblclick="executing">
如果函数需要注入参数,指令绑定的时候可以这样:
<input type="button" value="双击执行" @dblclick="executing(param1,param2,...)">
如果是键盘输入的事件绑定,事件需要具体引用到某一个键入或者组合键入
<input type="button" value="双击执行" @keyup.enter="executing(param1,param2,...)">
官方文档详细:
https://cn.vuejs.org.v2/api/#v-on
【计数器案例】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body> <div id="application">
<button @click="decrease"> - </button>
<span v-text="number"></span>
<button @click="increase"> + </button>
</div> <script type="text/javascript">
let vueModel = new Vue({
el : "#application",
data : {
number : 5
},
methods : {
increase : function () {
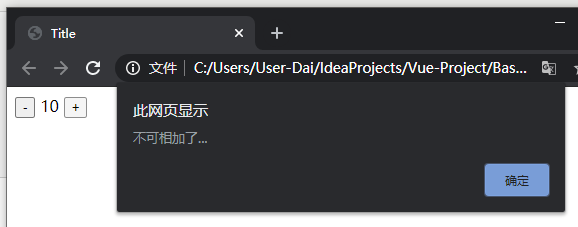
if (this.number === 10) {
alert("不可相加了...");
return;
}
this.number += 1;
},
decrease : function () {
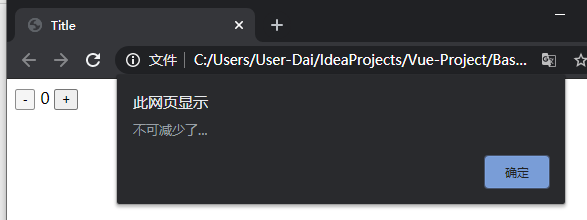
if (this.number === 0) {
alert("不可减少了...");
return;
}
this.number -= 1;
}
}
});
</script>
</body>
</html>
为0时不可以减少

为10时不可以再加

【v-show控制元素的显示 [ 展示 & 隐藏 ] 】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.min.js"></script>
</head>
<body> <div id="application">
<p v-show="isShow">这是演示的文本内容</p> <button @click="changeTrue">展示</button>
<button @click="changeFalse">隐藏</button>
</div> <script type="text/javascript">
let vueModel = new Vue({
el : "#application",
data : {
isShow : true
},
methods : {
changeTrue : function () {
this.isShow = true;
},
changeFalse : function () {
this.isShow = false;
}
}
});
</script>
</body>
</html>

或者直接使用取反赋值实现切换
// changeIsShow : function () {
// this.isShow = !this.isShow;
// }
【图片切换案例】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.min.js"></script>
</head>
<body> <div id="application">
<button @click="preview" v-show="index !== 1">上一张</button>
<img :src="data:imageArray[index]" alt="">
<button @click="next" v-show="index !== 8" >下一张</button>
</div> <script type="text/javascript">
let vueModel = new Vue({
el : "#application",
data : {
index : 1,
imageArray : [
'./image/img1.jpg',
'./image/img2.jpg',
'./image/img3.jpg',
'./image/img4.jpg',
'./image/img5.jpg',
'./image/img6.jpg',
'./image/img7.jpg',
'./image/img8.jpg',
]
},
methods : {
preview : function () {
this.index --; },
next : function () {
this.index ++;
}
}
});
</script>
</body>
</html>
【记事本案例】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
table, tr, td {
border: solid 1px black;
}
</style>
<script src="./js/vue.min.js"></script>
</head>
<body> <div id="application">
<table >
<tr >
<td colspan="2" style="width: 600px"> <input style="width: 600px" type="text" placeholder="要记录的事项" v-model="inputValue" @keyup.enter="addItem"> </td>
</tr> <tr v-for="(info,index) in infoList">
<td v-text="(index + 1) + ' ' + info"> </td>
<td> <span @click="deleteItem(index)"> 删除 </span> </td>
</tr> <tr>
<td colspan="2" v-show="infoList.length !== 0">{{infoList.length}} 事项剩余 <span @click="clearList" style="background: lawngreen">清空</span> </td>
</tr>
</table>
</div> <script type="text/javascript">
let vueModel = new Vue({
el : "#application",
data : {
infoList : ["java", "c/c++", "linux", "python", "rust"],
inputValue : ''
},
methods : {
addItem : function () {
this.infoList.push(this.inputValue);
},
deleteItem : function (index) {
//alert(index);
this.infoList.splice(index, 1);
},
clearList : function () {
this.infoList = [];
}
}
});
</script>
</body>
</html>
【Vue】01 基础语法的更多相关文章
- vue学习笔记:vue.js基础语法
一.VUE 概述 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层,不仅 ...
- vue 初识(基础语法与数据驱动模型)
1.es6的语法 let 特点: 1.局部作用域 2.不会存在变量提升 3.变量不能重复声明 const 特点: 1.局部作用域 2.不会存在变量提升 3.不能重复声明,只声明常量 不可变的量 模板字 ...
- Vue学习-基础语法
Vue v-if指令 Vue.js的指令是以v-开头的,它们作用于HTML元素,指令提供了一些特殊的特性,将指令绑定在元素上时,指令会为绑定的目标元素添加一些特殊的行为,我们可以将指令看作特殊的HTM ...
- PHP学习笔记01——基础语法
<!DOCTYPE html> <html> <?php // 1.使用$加变量名来表示变量,php是弱类型语言,不要求在使用变量前声明,第一次赋值时变量才被创建 $a ...
- Vue.js基础语法(三)
vue学习的一系列,全部来自于表哥---表严肃,是我遇到过的讲课最通透,英文发音最好听的老师,想一起听课就去这里吧 https://biaoyansu.com/i/hzhj1206 1过滤器filte ...
- Vue.js基础语法(一)
vue学习的一系列,全部来自于表哥---表严肃,是我遇到过的讲课最通透,英文发音最好听的老师,想一起听课就去这里吧 https://biaoyansu.com/i/hzhj1206 前言: 前端解析数 ...
- VUE一 基础语法
一.模板语法 二.Class和Style绑定 三.条件渲染 四.vue事件处理器 五.vue组件
- Vue的基础语法
前言 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是, Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层,不仅易于上手, ...
- C语言-01基础语法
1) 总结常见文件的拓展名 .c 是C语言源文件,在编写代码的时候创建 .o 是目标文件,在编译成功的时候产生 .out 是可执行文件,在链接成功的时候产生 2) 总结 ...
- Vue.js基础语法(二)组件
vue学习的一系列,全部来自于表哥---表严肃,是我遇到过的讲课最通透,英文发音最好听的老师,想一起听课就去这里吧 https://biaoyansu.com/i/hzhj1206 把一段经常要用的东 ...
随机推荐
- java.util.Date和java.sql.Date有什么区别?
java.util.Date包含日期和时间,而java.sql.Date只包含日期信息,而没有具体的时间信息.如果你想把时间信息存储在数据库 里,可以考虑使用Timestamp或者Date ...
- 面试官:为什么重写equals方法必须要重新hashCode方法?
网络上解释的很全面但是很枯涩,也有些难懂,其实就是为了保证当该对象作为key时哈希表的检索效率.如HashMap的get方法是分两步获取的 第一步通过key的哈希值找到对应的哈希桶 第二步通过equa ...
- 2024-06-19:用go语言,给定一个起始下标为 0 的整数数组 nums 和一个整数 k, 可以执行一个操作将相邻两个元素按位AND后替换为结果。 要求在最多执行 k 次操作的情况下, 计算数组
2024-06-19:用go语言,给定一个起始下标为 0 的整数数组 nums 和一个整数 k, 可以执行一个操作将相邻两个元素按位AND后替换为结果. 要求在最多执行 k 次操作的情况下, 计算数组 ...
- 这几个必备的vscode插件,你安装了几个
作为一名前端开发者,vscode想必大家应该都接触过,就像大多数 IDE 一样,VSCode 也有一个扩展和主题市场,包含了数以千计质量不同的插件. 作为一名熟练掌握各种前端开发工具安装和卸载的大师兄 ...
- Asp.net Core Flurl.Http 结合IHttpClientFactory管理HttpClient生命周期
Asp.net Core, 在我用过的多种Http REST 客户端: RestSharp WebApiClient Refit Flurl 中,Flurl可以说是最符合我口味的,用起来那可真的顺滑无 ...
- 呼吁 《上海市卫生健康“信息技术应用创新白皮书》改正 C# 被认定为A 组件是错误认知
近日,<上海市卫生健康"信息技术应用创新"白皮书>(以下简称<白皮书>)正式发布,介绍了"医疗信创核心应用适配方法.公立医院信息系统及全民健康信息 ...
- 在Python中输出当前文件名和行号
在Python中输出当前文件名和行号 用 inspect 库 info = inspect.currentframe() print('DEBUG!! ',info.f_code.co_filenam ...
- LLM学习笔记
1. 评估榜单 1.1. C-Eval C-Eval 是一个全面的中文基础模型评估套件.它包含了13948个多项选择题,涵盖了52个不同的学科和四个难度级别. https://cevalbenchma ...
- Kubernetes(四)Pod详解
Pod详解 本章主要介绍Pod资源的各种配置(yaml文件)和原理 1. Pod介绍 如上图所示,每个Pod中都可以包含一个或多个Container,这些Containers 可以分为2类: 用户程序 ...
- Android系统源码的整编和单编
# Android系统源码的整编和单编 文章作者: 刘望舒 文章链接: http://liuwangshu.cn/framework/aosp/3-compiling-aosp.html 前言 很多时 ...
