【Vue】15 VueX
【什么是VueX?】
VueX是一个专门为Vue.js应用程序开发的状态管理模式,
采用集中式存储管理应用的所有组件状态,
以相应的规则保证按照一种可预测的方式发生改变。
即把多个组件的变量统一放到一个地方管理
在项目中安装Vuex
npm install vuex
新建store目录和一个index.js

并写入以下代码:
import Vue from 'vue';
import VueX from 'vuex'; Vue.use(VueX); const store = new VueX.Store({
state : {
count : 0
},
mutations : {
increment(state) {
state.count++;
},
decrement(state) {
state.count--;
}
}
}); export default store;
其次,我们要让所有的Vue组件,都能使用store,
就需要在main.js中引入,引入方式与router一样
import Vue from 'vue'
import App from './App.vue'
import router from "./router"; // ./router/index.js 因为是index.js,可以默认不写
import store from "./store"; Vue.config.productionTip = false new Vue({
render: h => h(App),
router,
store
}).$mount('#app');
在任意一个Vue组件中插值引入:
<template>
<div>
<h2>样本的标题</h2>
<p>样本的标签</p>
<p>{{$store.state.count}}</p>
</div>
</template> <script>
export default {
name: "sample"
}
</script> <style scoped> </style>
可以看到这里已经完全取出来了

然后再编写两个按钮和对应的事件:
<template>
<div>
<h2>样本的标题</h2>
<p>样本的标签</p>
<p> <button @click="decrease">减少</button> {{$store.state.count}} <button @click="increase">增加</button> </p>
</div>
</template> <script>
export default {
name: "sample",
methods : {
decrease() {
this.$store.commit("decrement");
},
increase() {
this.$store.commit("increment");
}
}
}
</script> <style scoped> </style>
查看效果:

然后再主页面也渲染这个变量:
可以发现,是一样的:

就是为了一些公共变量而存在的
【State】
Vuex提出使用单一状态树,(单一数据源),就是将一堆公共的数据放到一起去管理
state的意义类似Vue实例的data对象,所有的数据信息存放state中,但是访问不建议也像vue那样直接引用
【Gettter】
我们需要从state中获取一些经过改变后的数据,可以使用getter
store的index.js
import Vue from 'vue';
import VueX from 'vuex'; Vue.use(VueX); const store = new VueX.Store({
state : {
count : 0,
studentList : [
{ id : 1, name : "张三", age : 23, gender : true },
{ id : 2, name : "李四", age : 24, gender : true },
{ id : 3, name : "王五", age : 25, gender : true },
{ id : 4, name : "阿伟", age : 26, gender : true },
{ id : 5, name : "杰哥", age : 27, gender : true },
]
},
mutations : {
increment(state) {
state.count++;
},
decrement(state) {
state.count--;
}
},
getters : {
getStudentByAge(state) {
return state.studentList.filter(e => e.age > 24);
}
}
}); export default store;
在组件中可以通过this.$store.getters.xxx获取
<p> {{$store.getters.getStudentByAge}} </p>
效果:

【Mutations】
用于对state中的数据进行修改,或者是传值,类似vue实例的methods
调用mutations中的方法,需要这样:
this.$store.commit('方法名称',参数列表)
【Actions】
需要注意的是,我们不会在mutations进行异步操作:【使用规范】
但是在某些特定需求的情况下必须使用:比如ajax异步请求
这时候我们就可以使用actions处理:
作用就是为了代替mutations来完成这种功能
context参数,是和Store对象具有相同方法和属性的对象
即我们可以使用context.commit调用mutations
import Vue from 'vue';
import VueX from 'vuex'; Vue.use(VueX); const store = new VueX.Store({
state : {
count : 0,
studentList : [
{ id : 1, name : "张三", age : 23, gender : true },
{ id : 2, name : "李四", age : 24, gender : true },
{ id : 3, name : "王五", age : 25, gender : true },
{ id : 4, name : "阿伟", age : 26, gender : true },
{ id : 5, name : "杰哥", age : 27, gender : true },
]
},
mutations : {
increment(state) {
state.count++;
},
decrement(state) {
state.count--;
}
},
getters : {
getStudentByAge(state) {
return state.studentList.filter(e => e.age > 24);
}
},
actions : {
increa(context) {
context.commit('increment');
}
}
}); export default store;
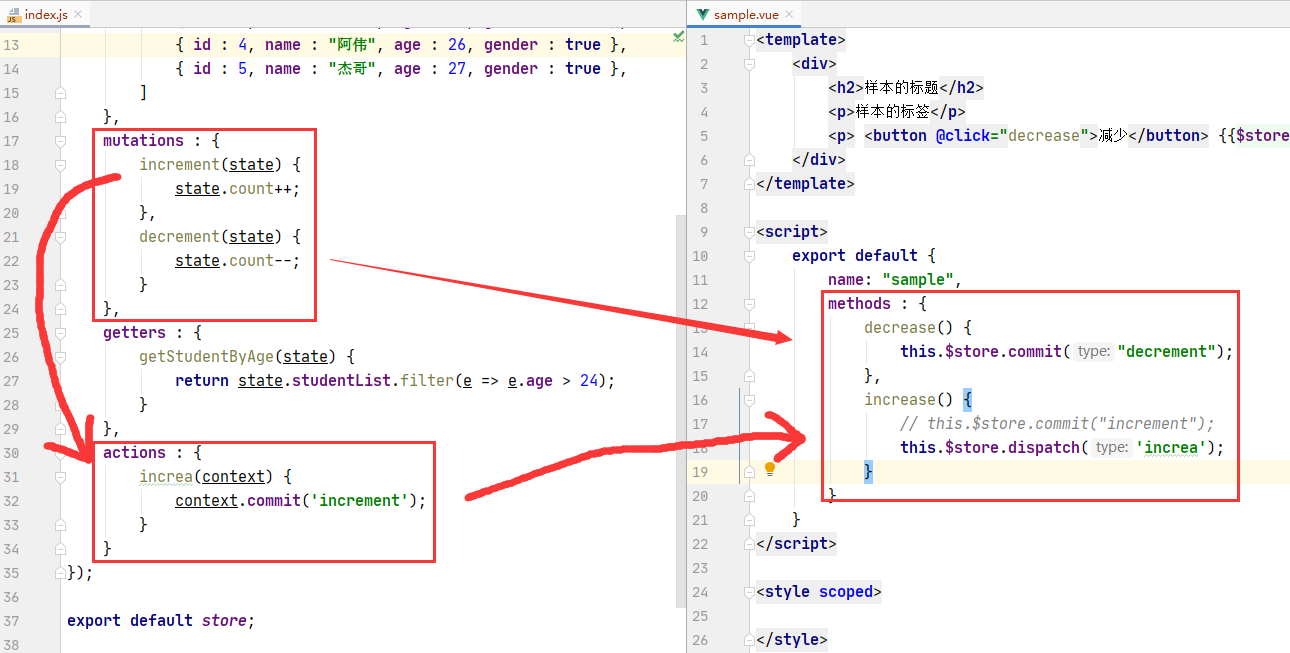
调用actions的方法需要使用dispatch分发
<template>
<div>
<h2>样本的标题</h2>
<p>样本的标签</p>
<p> <button @click="decrease">减少</button> {{$store.state.count}} <button @click="increase">增加</button></p>
</div>
</template> <script>
export default {
name: "sample",
methods : {
decrease() {
this.$store.commit("decrement");
},
increase() {
// this.$store.commit("increment");
this.$store.dispatch('increa');
}
}
}
</script> <style scoped> </style>
其实对比发现,就是多一个action处理:

actions可用于异步操作,即可以使用Promise,
在异步操作中放入Promise,成功或者失败后,调用对应函数
import Vue from 'vue';
import VueX from 'vuex'; Vue.use(VueX); const store = new VueX.Store({
state : {
count : 0,
studentList : [
{ id : 1, name : "张三", age : 23, gender : true },
{ id : 2, name : "李四", age : 24, gender : true },
{ id : 3, name : "王五", age : 25, gender : true },
{ id : 4, name : "阿伟", age : 26, gender : true },
{ id : 5, name : "杰哥", age : 27, gender : true },
]
},
mutations : {
increment(state) {
state.count++;
},
decrement(state) {
state.count--;
}
},
getters : {
getStudentByAge(state) {
return state.studentList.filter(e => e.age > 24);
}
},
actions : {
increa(context) {
context.commit('increment');
},
mp(context) {
return new Promise(resolve => {
setTimeout(() => {
context.commit("decrement");
resolve();
}, 1000);
});
}
}
}); export default store;
组件这里:
<template>
<div>
<h2>样本的标题</h2>
<p>样本的标签</p>
<p> <button @click="decrease">减少</button> {{$store.state.count}} <button @click="increase">增加</button></p>
</div>
</template> <script>
export default {
name: "sample",
methods : {
decrease() {
// this.$store.commit("decrement");
this.$store.dispatch('mp').then(res => {
alert("数据跟新完毕");
});
},
increase() {
// this.$store.commit("increment");
this.$store.dispatch('increa');
}
}
}
</script> <style scoped> </style>
每次点击减少按钮就会晚一秒执行,然后再弹窗警告:

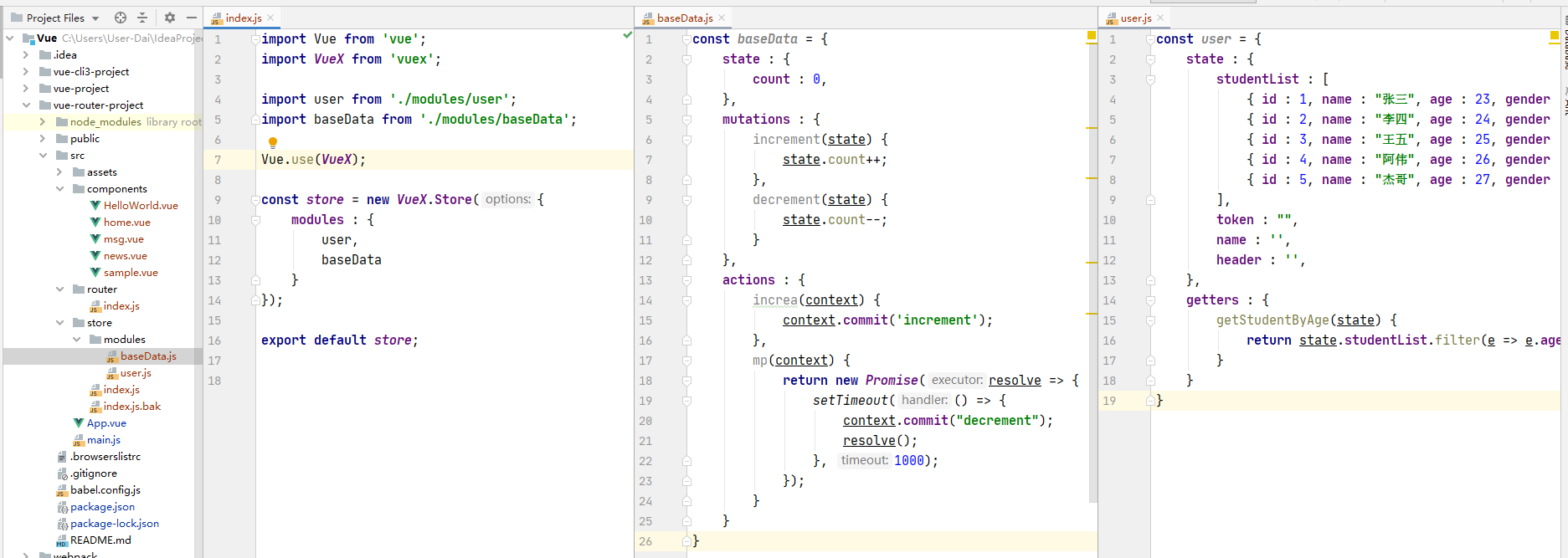
【Modules】
模块,vuex使用了单一状态树,当我们的状态过多时,使用store管理可能臃肿,这时候可以按照模块区划分vuex的store数据
当然,store还是可以统一管理module的
每个module即一个小的vuex,都具备上面的那些属性【getters,state,actions . . .】
import Vue from 'vue';
import VueX from 'vuex'; Vue.use(VueX); const user = {
state : {
studentList : [
{ id : 1, name : "张三", age : 23, gender : true },
{ id : 2, name : "李四", age : 24, gender : true },
{ id : 3, name : "王五", age : 25, gender : true },
{ id : 4, name : "阿伟", age : 26, gender : true },
{ id : 5, name : "杰哥", age : 27, gender : true },
],
token : "",
name : '',
header : '',
},
getters : {
getStudentByAge(state) {
return state.studentList.filter(e => e.age > 24);
}
}
} const baseData = {
state : {
count : 0,
},
mutations : {
increment(state) {
state.count++;
},
decrement(state) {
state.count--;
}
},
actions : {
increa(context) {
context.commit('increment');
},
mp(context) {
return new Promise(resolve => {
setTimeout(() => {
context.commit("decrement");
resolve();
}, 1000);
});
}
}
} const store = new VueX.Store({
modules : {
user,
baseData
}
}); export default store;
组件中的调用也需要更改:
<p> {{$store.state.baseData.count}} </p>
<p> {{$store.getters.getStudentByAge}} </p>
如果再index.js有太多的模块,可以抽取成文件,引入使用:

【Vue】15 VueX的更多相关文章
- 【VUE】8.VUEX核心概念
1. Vuex核心概念主要如下 state : 存储共享数据 mutation: 变更store中的数据,方法,不能异步操作 action: 异步操作,通过触发mutation变更数据 getter: ...
- 【VUE】7.Vuex基本使用
1. 安装Vuex npm install vuex --save 2. 导入Vuex包 import Vuex from 'vuex' Vue.use(Vuex) 3. 创建store对象 cons ...
- 【vue】生成接口模拟数据
目录 方案一:自定义模拟数据 Step1 创建json文件 Step2 在 vue.config.js 中配置 Step3 在组件中使用 (方式一) Step3 封装api (方式二) Step4 在 ...
- 【Vue】Vue中的父子组件通讯以及使用sync同步父子组件数据
前言: 之前写过一篇文章<在不同场景下Vue组件间的数据交流>,但现在来看,其中关于“父子组件通信”的介绍仍有诸多缺漏或者不当之处, 正好这几天学习了关于用sync修饰符做父子组件数据双向 ...
- 【vue】移动端demo资料
http://imzjh.com/inew/#/(移动端demo) https://github.com/liangxiaojuan/eleme(饿了么git地址) https://github.co ...
- 【vue】MongoDB+Nodejs+express+Vue后台管理项目Demo
¶项目分析 一个完整的网站服务架构,包括: 1.web frame ---这里应用express框架 2.web server ---这里应用nodejs 3.Database ---这里 ...
- 【vue】本地开发mock数据支持
项目离不开数据渲染的支持,为本地开发配置 数据 支持. (一)方式一:安装JSON Server搭建mock数据的服务器 json Server 是一个创建 伪RESTful服务器的工具. 配置流程 ...
- 【vue】npm run mock & npm run dev 无法同时运行的解决
[关于系统,没注明的都是windows系统,若以后用的是mac系统则会另外备注] 当项目数据是通过mock搭建而成(参照:[vue]本地开发mock数据支持)时,运行mock服务器和项目的命令 就参照 ...
- 【VUE】自定义组件
[VUE]自定义组件 转载: ============================================ ======================================== ...
- 【VUE】使用问题记录
[VUE]使用问题记录 ===================================================================== 1.Vue.nextTick 修改数 ...
随机推荐
- 使用edge浏览器时,怎么让alt+tab不切换他的子标签页而只在程序间切换?
使用搜索按钮(WIN+Q),搜索"多任务设置",在弹出的窗口中看到"alt+tab"相关设置.选择"仅打开的窗口",ok搞定.
- ElasticSearch服务Java内存异常分析和排查解决
ElasticSearch服务Java内存异常分析和排查解决 1.ElasticSearch业务微服务日志排查java.lang.IllegalStateException: Request cann ...
- 将静态文件打包进nuget里 Net Core
我之前写了一个.net core 生成验证码的小工具 需要使用者先单独下载字体文件到本地在 install-package 感觉这样很捞也很不方便,但当时忙着做其他需求现在更新下. 其实很简单 vis ...
- K8s高可用集群二进制部署-V1.20
一.前置知识点 1.1 生产环境部署K8s集群的两种方式 kubeadm Kubeadm是一个K8s部署工具,提供kubeadm init和kubeadm join,用于快速部署Kubernetes集 ...
- Windows下Qt5程序打包发布
Windows下Qt5程序打包发布与图标设置 原文(有删改):https://blog.csdn.net/qq_39105333/article/details/114779650 设置程序图标 默认 ...
- supervisor 安装和基本使用
安装 yum install supervisor touch /var/run/supervisor/supervisor.sock chmod 777 /var/run/supervisor/su ...
- Python使用Argparse读取命令参数
python编写的脚本需要通过命令参数来做一些参数配置.本文将介绍如何使用argparse来解析命令行参数.这种方法相对于sys.args的方式会简单很多. 通过以下的脚本来构建一个简单的配置解析器, ...
- CANoe创建仿真工程
在现代汽车工业中,车载测试是确保车辆电子系统可靠性和功能性的关键环节.而使用CANoe创建仿真工程,不仅能够模拟真实的车辆环境,还能大大提升测试效率和准确性.那么,CANoe是如何实现这些的呢? 车载 ...
- 关于python3多线程和协程
以下内容部分由chatgpt生成,本文仅作为备忘和记录. asyncio.sleep 和 time.sleep 都是用于在 Python 中进行延迟操作的函数,但它们的工作方式和使用场景有一些不同. ...
- springboot 访问url 报404
使用Springboot 写了一个后端服务,通过 postman 测试接口时,发现一直 404 (message: No message available) 把springboot 从启动 到 da ...
