理解Vuex的辅助函数mapState
参考的地址是: https://www.cnblogs.com/tugenhua0707/p/9794423.html
之所以会在这里记录下来,是为了方便自己以后忘记的时候查看学习而已~;
并没有别的意思~;
如果想看详细版本
去这里:https://www.cnblogs.com/tugenhua0707/p/9794423.html
作者写的很详细的~
当我们的组件需要获取多个状态的时候,将这些状态都声明为计算属性会有些重复和冗余,为了解决这个问题,我们可以使用mapState的辅助函数来帮助我们生成计算属性。mapState函数返回的是一个对象,我们需要使用一个工具函数将多个对象合并为一个,这样就可以使我们将最终对象传给computed属性。
store/state.js 代码如下:
export default {add: 0,errors: '',counts: 0};
store/mutations.js 代码如下:
import * as types from './mutations-types';export default {[types.ADD] (state, payload) {state.add = payload;},[types.SETERROR] (state, payload) {state.errors = payload;},[types.COUNTASYNC] (state, payload) {state.counts = payload;}}
store/mutations-types.js 代码如下:
// 新增listexport const ADD = 'ADD';// 设置错误提示export const SETERROR = 'SETERROR';// 异步操作countexport const COUNTASYNC = 'COUNTASYNC';
store/index.js 代码如下:
import Vue from 'vue'import Vuex from 'vuex'import state from './state'import mutations from './mutations'import * as getters from './getters'import * as actions from './actions'Vue.use(Vuex)export default new Vuex.Store({state,mutations,actions,getters});
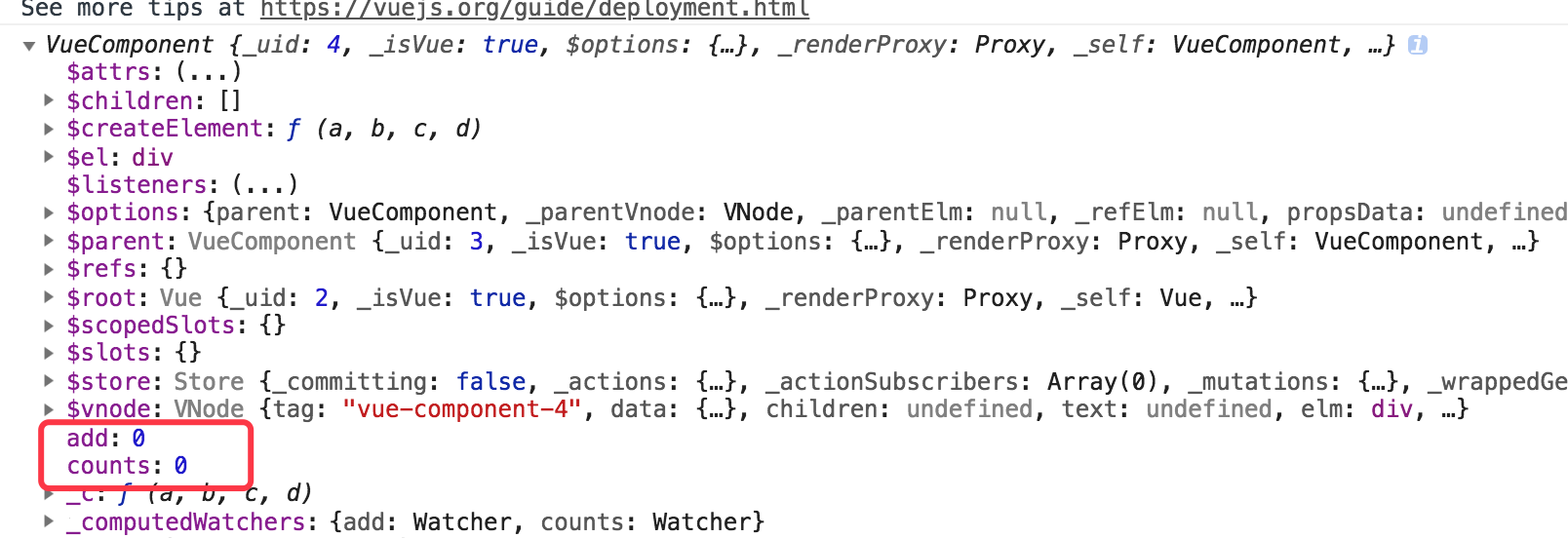
home.vue 在mounted生命周期打印一下 console.log(this);
<template><div></div></template><script type="text/javascript">export default {data() {return {}},methods: {},mounted() {console.log(this);}}</script>

如上代码,我们使用 mapState工具函数会将store中的state映射到局部计算属性中。
我们在mounted方法内,直接使用 this.xx 即可使用到对应computed中对应的属性了。也就是 我们使用 this.add 就直接映射到 this.$store.state.add 了 。
当然mapState也可以接受一个数组,如下简单代码:
computed: {/*...mapState({add: state => state.add,counts: state => state.counts})*/...mapState(['add','counts'])},mounted() {console.log(this);}

可以看到,接受数组也是可以的,在mounted生命周期内,我们直接可以使用 this.add 或 this.counts 可以获取到值了。
切记:mapState的属性的时候,一定要和state的属性值相对应,也就是说 state中定义的属性值叫add,那么mapState就叫add,如果我们改成add2的话,就获取不到add的值了
理解Vuex的辅助函数mapState的更多相关文章
- 理解Vuex的辅助函数mapState, mapActions, mapMutations用法
在讲解这些属性之前,假如我们项目的目录的结构如下: ### 目录结构如下: demo1 # 工程名 | |--- dist # 打包后生成的目录文件 | |--- node_modules # 所有的 ...
- [转]理解Vuex的辅助函数mapState, mapActions, mapMutations用法
原文地址:https://www.cnblogs.com/tugenhua0707/p/9794423.html 在讲解这些属性之前,假如我们项目的目录的结构如下: ### 目录结构如下: demo1 ...
- vuex 源码:深入 vuex 之辅助函数 mapState
前言 当一个组件要获取多个 state 的时候,声明计算属性就会变得重复和冗余了.我们可以使用到辅助函数 mapState 来更快更简洁地生成计算属性. 所以我们得清楚,mapState 的作用就是帮 ...
- Vue学习之--------深入理解Vuex之getters、mapState、mapGetters(2022/9/3)
这一篇博客的内容是在上一篇博客的基础上进行:深入理解Vuex.原理详解.实战应用 @ 目录 1.getters的使用 1.1 概念 1.2 用法 1.3 如何读取数据 2.getters在项目中的实际 ...
- 理解vuex的状态管理模式架构
理解vuex的状态管理模式架构 一: 什么是vuex?官方解释如下:vuex是一个专为vue.js应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证以一种可预测的 ...
- 扩展运算符及其在vuex的辅助函数里的应用详解
一.扩展运算符 <1>为什么扩展运算符会诞生? 因为箭头函数没有arguments,所以才有了扩展运算符 <2>在箭头函数里 ...
- Vue学习之--------深入理解Vuex之模块化编码(2022/9/4)
在以下文章的基础上 1.深入理解Vuex.原理详解.实战应用:https://blog.csdn.net/weixin_43304253/article/details/126651368 2.深入理 ...
- Vue学习之--------深入理解Vuex之多组件共享数据(2022/9/4)
在上篇文章的基础上:Vue学习之--------深入理解Vuex之getters.mapState.mapGetters 1.在state中新增用户数组 2.新增Person.vue组件 提示:这里使 ...
- VueJs(14)---理解Vuex
理解Vuex 一.Vuex 是什么? 首先我们来分析一种实际开发中用vue.js的场景,你有n个组件,当你改变一个组件数据的时候需要同时改变其它n个组件的数据,那么我想你可能会对 vue 组件之间的通 ...
- 举个例子去理解vuex(状态管理),通俗理解vuex原理,通过vue例子类比
通俗理解vuex原理---通过vue例子类比 本文主要通过简单的理解来解释下vuex的基本流程,而这也是vuex难点之一. 首先我们先了解下vuex的作用vuex其实是集中的数据管理仓库,相当于数 ...
随机推荐
- 火出边际的Serverless,你居然还不了解?
摘要:图灵奖获得者David A. Patterson和Spark共同创始人Ion Stoica,在19年伯克利的会议上发布Serverless将是下一代默认的计算范式. 本文分享自华为云社区< ...
- HBuilderX获取iOS证书的打包步骤
简介: 目前app开发,很多企业都用H5框架来开发,而uniapp又是这些h5框架里面最成熟的,因此hbuilderx就成为了开发者的首选.然而,打包APP是需要证书的,那么这个证书又是如何获得呢? ...
- 用 bitsandbytes、4 比特量化和 QLoRA 打造亲民的 LLM
众所周知,LLM 规模庞大,如果在也能消费类硬件中运行或训练它们将是其亲民化的巨大进步.我们之前撰写的 LLM.int8 博文 展示了我们是如何将 LLM.int8 论文 中的技术通过 bitsand ...
- explain分析
explain分析字段:id.select_type.type.partitions.type.possible_keys.key.key_len.ref.rows.rows.filtered.ext ...
- 【POJ 2279】Mr. Young’s Picture Permutations【线性DP】
题目: 有N个学生合影,站成左端对齐的k排,每排有 \(N-1,N_2,-N_k\)个人,第一排在最后面.学生的身高互不相同,分别为\(1-N\),并且合影时要求每一排从左往右身高递减,每一列从后往前 ...
- Python | 解放双手,用Python实现自动发送邮件
解放双手,用Python实现自动发送邮件 使用Python实现自动化邮件发送,可以让你摆脱繁琐的重复性业务,节省非常多的时间. Python有两个内置库:smtplib和email,能够实现邮件功能, ...
- 图解 Promise 实现原理(四)—— Promise 静态方法实现
本文首发于 vivo互联网技术 微信公众号 链接:https://mp.weixin.qq.com/s/Lp_5BXdpm7G29Z7zT_S-bQ作者:Morrain 了用法,原生提供了Promis ...
- @Constraint注解,做特殊的入参校验
// @Constraint 是 Java 中的注解之一,用于标记自定义的约束注解.约束注解通常用于数据验证,用来限制字段的取值或格式,确保数据的合法性. @Constraint(validatedB ...
- 如何使用photoshop修改图片的像素大小(分辨率)
查看原始图片的分辨率如下:640*399
- CDC设计实例-01
CDC设计实例 Clock Gating Cell & Glitch Free Clock Switch(门控单元和动态切换时钟) 一个电路有多个时钟输入进来,希望在工作当中能够动态切换时钟; ...
