工作记录:Stylus基础教程及应用
前言
传统CSS的缺陷
css的可重用性差、代码冗余量大、不支持语言特性如变量循环及方法等(虽然css也在慢慢支持,比如现在的css变量等,但明显这些远远不够)。
三大预处理
于是预处理器出现了:
- 2007年,第一款预处理器Sass诞生。Sass是迄今为止最成熟的预处理器,拥有ruby社区的支持和compass这一最强大的css框架,目前受LeSS影响,已经进化到了全面兼容CSS的SCSS。
- 2009年,受Sass的影响,Less出现了。与Sass相比,他更简单但可编程性不足。
- 2010年,Stylus自Node.js社区诞生,主要用于Node项目的预处理支持。因为诞生自Node社区,Stylus看起来更加的“编程化”,他支持变量运算、方法、剩余参数、迭代、条件判断、继承、混入等JS特性,看起来很“JavaScript”。
预处理器趋势对比
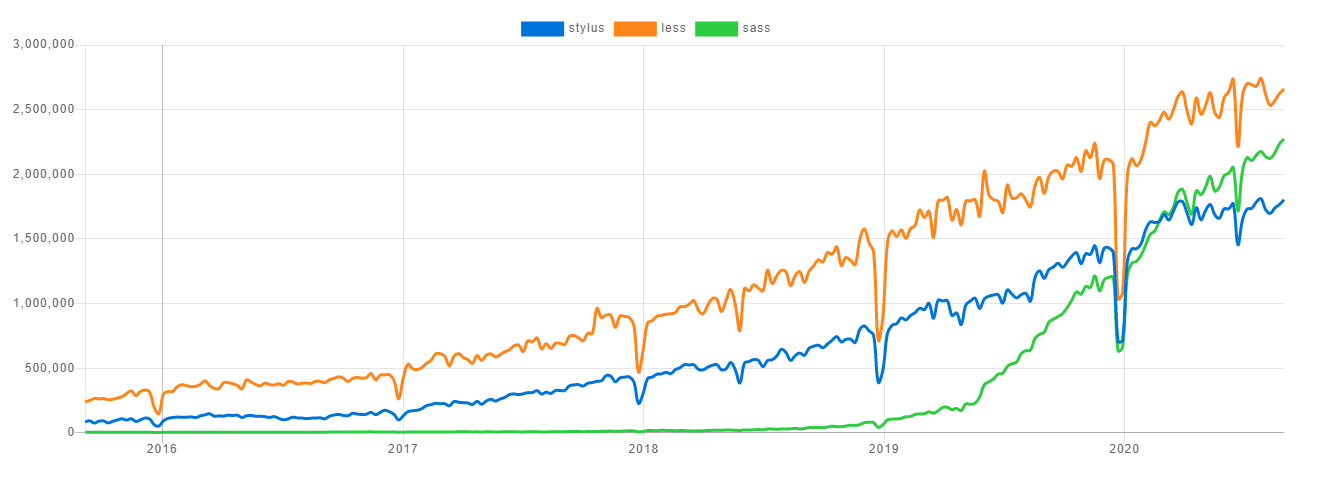
npm近五年的下载趋势:

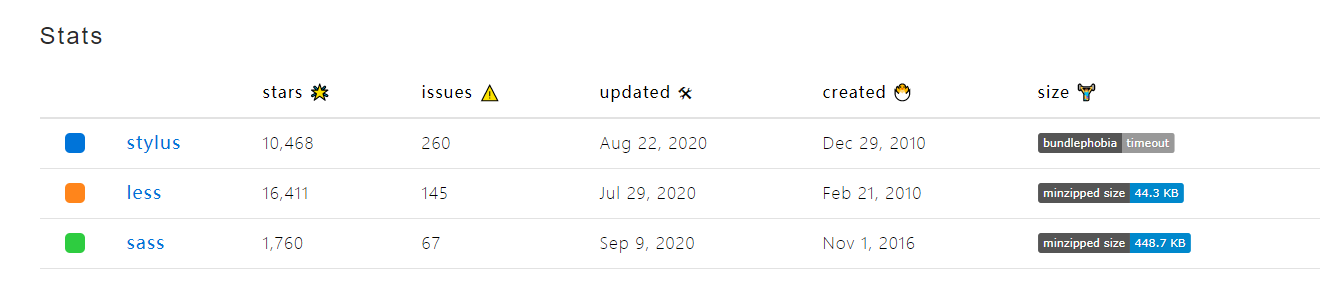
GitHub近五年的活跃状态:

虽然Sass是最早诞生的预处理器,但是最受欢迎的处理器确实Less;同时关注度和社区活跃度最好的也是Less,其次是Stylus,Sass最末。
我们的选择
其实之前已经透露过,我们预处理器选择使用和我们团队同样年轻的Stylus,其原因如下:
- 功能强大,语法非常“JavaScript”。
- 语法精简灵活
- 只需要依赖NodeJS
- 方便易用
- 高效
如果你习惯了pug的语法,Stylus使用起来会感觉极度舒适。Stylus的语法和pug一样:基于缩进、省去重复的符号({、}、;、:),这让代码看起来很简洁(他俩绝对是抄了Python的作业)
Stylus教程
思来想去,还是决定不做无意义的搬砖了,关于教程这一块张旭鑫大佬已经写得很好的(毕竟是css领域的大佬),相关教程可以参考:
风格约束
核心思想是,能少按一个键就少按,一个键,毕竟:

所以,代码风格应该是:
- 不写任何无意义的符号(简洁性)
- 层级基于嵌套(层次感)
- 冗余代码抽离成模块或者写成混入(Mixins)
- 极其相似又有规律可循的代码写成循环或者混入
一个小而不全的例子,例如我页面中有这样的结构:
<template lang="pug">
div(:class="$style.inner")
div(:class="$style.box")
</template>
那么我的样式应该这么写:
<style lang="stylus" rel="stylesheet/stylus" module>
.inner
position relative
color=#41b883
.box
position absolute
left 50%
top 50%
width 200px
height @width
margin-left -(@width/2)
margin-top -(@height/2)
background color
ear(direction=left)
breadth=40px
position absolute
content ''
width breadth
height breadth
{direction} 25%
transform-origin center
transform translate(direction is left?-50%:50%,-50%) rotate(-45deg)
background @background
&::after
ear()
&::before
ear(right)
</style>
Vue项目中使用
创建项目
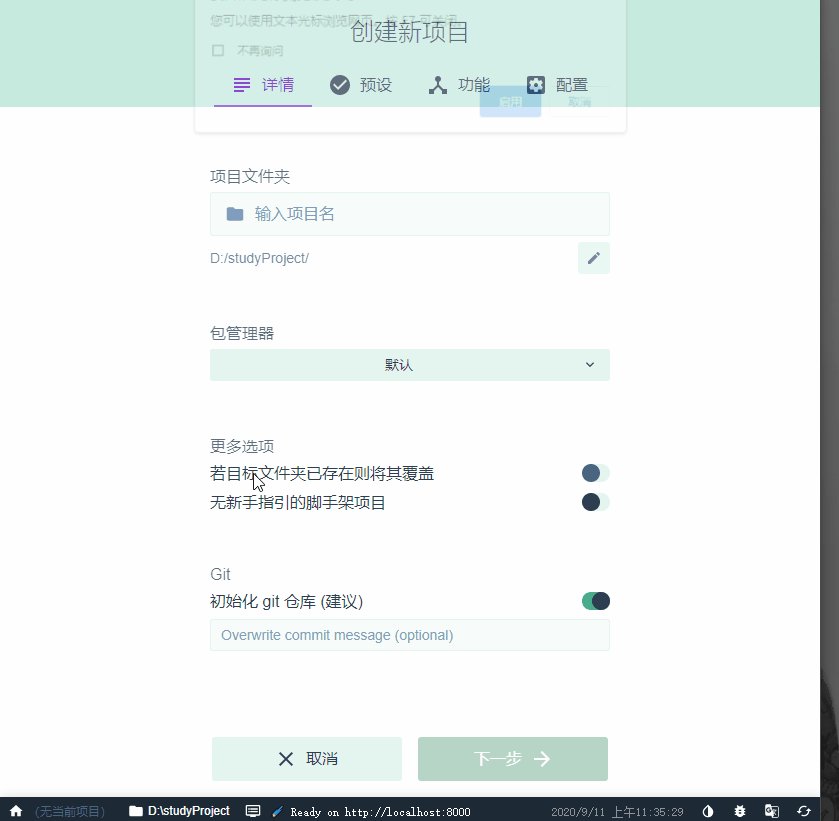
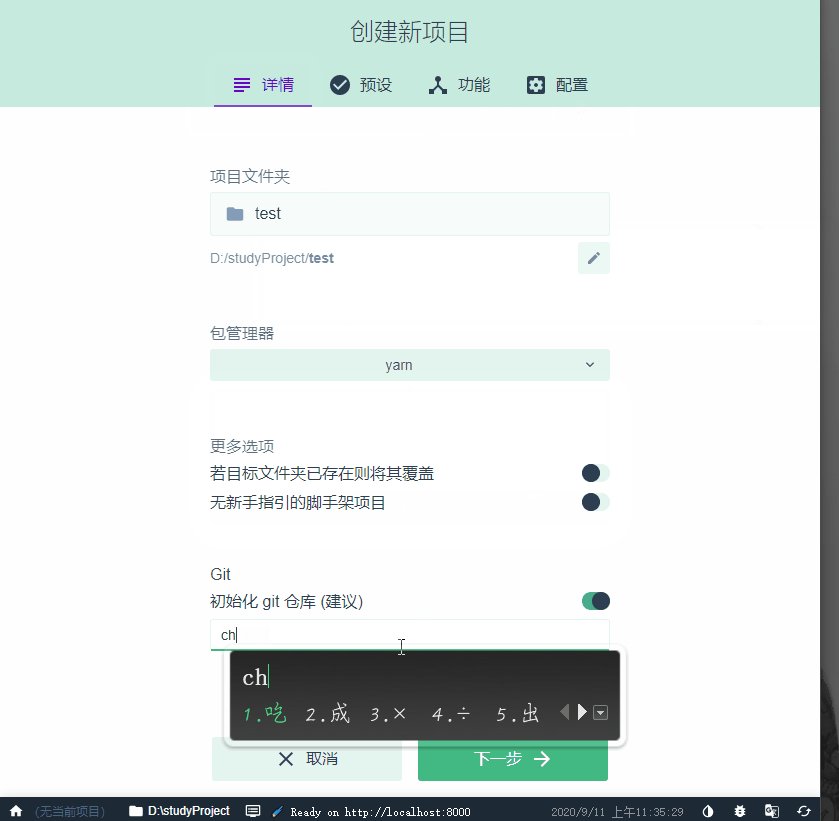
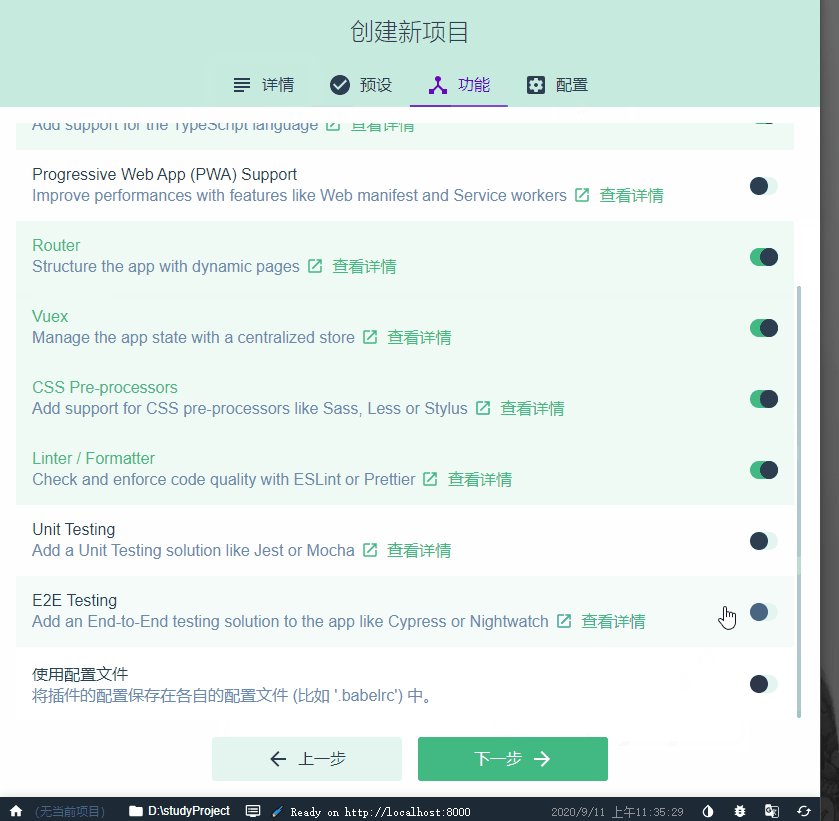
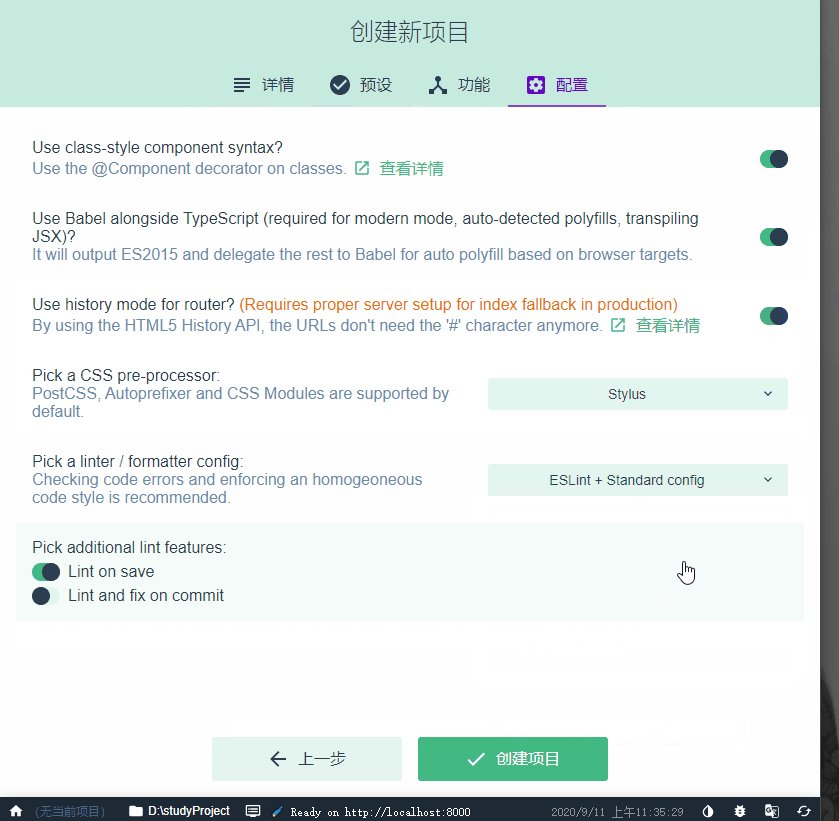
在Vue项目中使用其实非常简单,直接Vue-ui一把梭

使用Vueui最大的好处是,我们只需要点点鼠标输入必要的内容,VueCli会自动帮我们完成:

完成上面操作创建项目之后,就可以在项目中使用Stylus了;当然,你的标签也要改成下面格式:
<style lang="stylus" rel="stylesheet/stylus" module> </style>
修改文件模板以获取新建文件支持
以webstrom为例,setting>Editor>File and Code Templates,选中Vue Single File Component,将
<style> </style>
改为:
<style lang="stylus" rel="stylesheet/stylus" module> </style>
此时,创建的Vue组件中默认使用Stylus。
老项目中使用
老项目中使用Stylus只需要下载stylus、stylus-loader即可,使用下面的命令安装
yarn add stylus stylus-loader
npm i stylus stylus-loader
然后修改<style>标签
小程序中使用
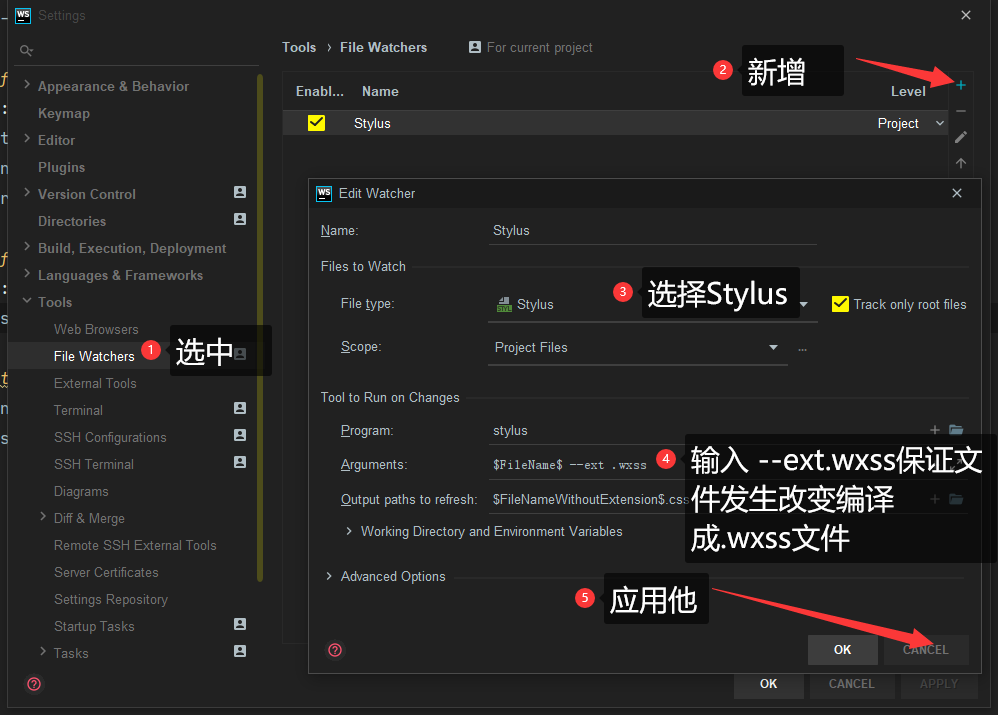
因为微信小程序一个页面或组件对应wxss、wxml、js三个文件(有时候觉得挺蛋疼的),所以如果想要在小程序项目中使用Stylus,则必须将Stylus文件编译成wxss文件(TypeScript支持也是这么做的)。
解决方法其实也很多,如:webpack、glup等等。但是我们不需要这么麻烦,webstrom已帮你搞定,这也是我推崇webstrom的原因之一。

只需要在webstrom中稍微置一下即可:

当然,前提是你需要全局下载Stylus:
npm install stylus -g
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。

工作记录:Stylus基础教程及应用的更多相关文章
- stylus基础教程,stylus实例教程,stylus语法总结
stylus特点富于表现力.具有健壮性.功能丰富.动态编码不需要写CSS的冒号.分号.大括号和LESS.SASS功能类似,会这些的入手很快stylus特点安装使用stylus语法(一)选择器(二)变量 ...
- MongoDB基础教程系列--未完待续
最近对 MongoDB 产生兴趣,在网上找的大部分都是 2.X 版本,由于 2.X 与 3.X 差别还是很大的,所以自己参考官网,写了本系列.MongoDB 的知识还是很多的,本系列会持续更新,本文作 ...
- MongoDB基础教程系列--目录结构
最近对 MongoDB 产生兴趣,在网上找的大部分都是 2.X 版本,由于 2.X 与 3.X 差别还是很大的,所以自己参考官网,写了本系列.MongoDB 的知识还是很多的,本系列会持续更新,本文作 ...
- SpringCloud基础教程学习记录
这个学习记录是学习自翟永超前辈的SpringCloud的基础教程. 自己写这个教程的目的主要是在于,想要更凝练总结一些其中的一些实用点,顺便做个汇总,这样自己在复习查看的时候更加方便,也能顺着自己的思 ...
- 【python基础教程】-10.开箱即用(模块的工作原理,获悉模块的功能以及常用模块)
资料来源 (1) Python基础教程第三版 1.模块的工作原理 1.1 简单的模块及使用 1.1.1 模块的本质 (1) 模块就是程序,任何python程序都可以作为模块导入; 1.1.2 简单的模 ...
- 书籍记录——C++大学基础教程(第五版)
C++大学基础教程(第五版) Small C++ How to Program,Fifth Edition,H.M.Deitel,P.J.Deitel 第一章 计算机.互联网和万维网简介 第二章 C+ ...
- (转)Windows驱动编程基础教程
版权声明 本书是免费电子书. 作者保留一切权利.但在保证本书完整性(包括版权声明.前言.正文内容.后记.以及作者的信息),并不增删.改变其中任何文字内容的前提下,欢迎任何读者 以任何形式(包括 ...
- 《objective-c基础教程》学习笔记 (一)—— 开发环境配置和简单类型输出
懒惰是富有最大的敌人,再不前进,我们就out了.最近工作比较轻松,不是很忙.于是想晚上下班回家学习点新东西.看着苹果大军的一天天壮大,心里也是痒痒的.于是就想先系统的学习下Objective-C,为之 ...
- RabbitMQ基础教程之基本使用篇
RabbitMQ基础教程之基本使用篇 最近因为工作原因使用到RabbitMQ,之前也接触过其他的mq消息中间件,从实际使用感觉来看,却不太一样,正好趁着周末,可以好好看一下RabbitMQ的相关知识点 ...
- RabbitMq基础教程之基本概念
RabbitMq基础教程之基本概念 RabbitMQ是一个消息队列,和Kafka以及阿里的ActiveMQ从属性来讲,干的都是一回事.消息队列的主要目的实现消息的生产者和消费者之间的解耦,支持多应用之 ...
随机推荐
- 测距工具部分情况下无效的问题解决 - 高德JSAPI
最近项目中新增了一个需求是在地图上新增一个测距工具,方便看一下距离 高德官方本身自带了有一个测距工具类的 RangingTool ,以插件的方式引入即可 问题一: 如果地图上有覆盖物的话(我这是 po ...
- Java集合框架学习(十) LinkedHashMap详解
LinkedHashMap介绍 1.Key和Value都允许null: 2.维护key的插入顺序: 3.非线程安全: 4.Key重复会覆盖.Value允许重复. 类定义 public class Li ...
- python-鼠标宏
按下鼠标左键, 连击 按下鼠标右键, 停止 import win32api import time from pynput.mouse import Button, Controller mouse ...
- LayUI框架应用常见问题
https://layui.itze.cn/index.html LayUI框架文档主页 获取URL参数 诸如表格中的"编辑","详情"工具按钮,需要在弹出层页 ...
- Vulnhub内网渗透DC-7靶场通关
个人博客: xzajyjs.cn DC系列共9个靶场,本次来试玩一下一个 DC-7,下载地址. 下载下来后是 .ova 格式,建议使用vitualbox进行搭建,vmware可能存在兼容性问题.靶场推 ...
- beego中数据库表创建
package main import ( "fmt" "github.com/astaxie/beego/orm" _ "github.com/go ...
- 初始pyqt5
开发pyqt5桌面应用 必须使用两个类:QApplication和QWidget.都在PyQt5.QtWidgets中 安装 pip install pyqt5 -i https://pypi.dou ...
- day05---系统的重要文件(3)
1) /usr/local 编辑 安装的软件 第三方软件安装位置 软件安装的三种方法 1.yum安装 自动解决依赖问题 yum [选项参数] 包名 第一个里程碑:我想要安装的软件的名字 或者是 知道命 ...
- 【LeetCode回溯算法#03】电话号码的字母组合(数字映射字母)
电话号码的字母组合 力扣题目链接(opens new window) 给定一个仅包含数字 2-9 的字符串,返回所有它能表示的字母组合. 给出数字到字母的映射如下(与电话按键相同).注意 1 不对应任 ...
- 【Azure 应用服务】App Service for Linux 环境中为Tomcat页面修改默认的Azure 404页面
问题描述 在App Service Linux环境中,如部署Tomcat 应用后,如果访问的页面找不到,应用会返回一个由Azure生成的404页面,那么是否可以修改它呢? PS: 如果是App Ser ...
