css实现按钮点击水波纹效果和两边扩散效果
废话少说,先上代码了,复制到html中即可使用

点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.btn,
.btn2 {
position: relative;
width: 150px;
height: 60px;
background: #409eff;
outline: 0;
border: none;
padding: 12px 20px;
overflow: hidden;
color: #fff;
}
.btn::before,
.btn2::before {
content: '';
display: block;
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0;
transition: 0.2s;
background: #fff;
opacity: 0;
}
.btn:active::before,
.btn2:active::before {
opacity: 0.2;
}
.btn::after {
content: '';
display: block;
position: absolute;
width: 200%;
height: 100%;
left: var(--x, 0);
top: var(--y, 0);
background-image: radial-gradient(circle, #fff 10%, transparent 10.01%);
background-repeat: no-repeat;
background-position: 50%;
transform: translate(-50%, -50%) scale(10);
opacity: 0;
transition: transform 0.8s, opacity 0.8s;
}
.btn:active::after {
transform: translate(-50%, -50%) scale(0);
opacity: 0.3;
transition: 0s;
}
.btn2::after {
content: '';
display: block;
position: absolute;
background: rgb(255, 255, 255, 0.7);
left: 0;
top: 0;
right: 0;
bottom: 0;
opacity: 0;
transition: all 0.8s, opacity 0.8s;
}
.btn2:active::after {
left: var(--l, 0);
right: var(--r, 0);
opacity: 0.3;
transition: 0s;
}
</style>
</head>
<body>
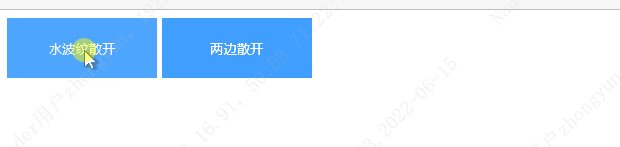
<!-- 水波纹扩散 -->
<button class="btn">水波纹散开</button>
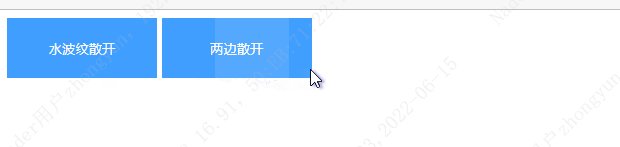
<!-- 两边扩散 -->
<button class="btn2">两边散开</button>
</body>
<script>
(() => {
const el = document.querySelector('.btn');
el.addEventListener('mousedown', e => {
const { left, top } = el.getBoundingClientRect();
el.style = `--x:${e.clientX - left}px;--y:${e.clientY - top}px`;
});
const el2 = document.querySelector('.btn2');
el2.addEventListener('mousedown', e => {
const { left, right } = el2.getBoundingClientRect();
el2.style = `--l:${e.clientX - left}px;--r:${right - e.clientX}px`;
});
})();
</script>
</html>
原理,通过监听按下事件,获取到点击坐标,将获取到的坐标通过style代入到自定义变量中,css中写入相关样式,引用伪元素,只需改变点击坐标点即可
总结,网上水波纹的例子有许多,但很多都不完善,如连续点击后水波纹会失效,本文已优化,并通过自定义css变量来实现,相对于较简单
css实现按钮点击水波纹效果和两边扩散效果的更多相关文章
- Android特效专辑(十)——点击水波纹效果实现,逻辑清晰实现简单
Android特效专辑(十)--点击水波纹效果实现,逻辑清晰实现简单 这次做的东西呢,和上篇有点类似,就是用比较简单的逻辑思路去实现一些比较好玩的特效,最近也是比较忙,所以博客更新的速度还得看时间去推 ...
- android 点击水波纹效果
这里是重点,<ripple>是API21才有的新Tag,正是实现水波纹效果的; 其中<ripple android:color="#FF21272B" .... ...
- C++实现水波纹、火焰和血浆效果
点击这里查看原文 Code Project着火了! 整个工程有三个类,它们可以让你在图象上添加一些很酷的效果. 我把这些文件都放到我的代码压缩包里面了,并且做了一个小工程来让一些人使用起来更方便,但是 ...
- css实现按钮点击效果(超简单)
在html中设置class: <button class="button1">click</button> css中如下所示: .button1{ p ...
- css实现鼠标滑过出现从中间向两边扩散的下划线
这个效果一开始我是在华为商城页面上看到的,刚开始还以为挺复杂,实现的时候还有点没头绪.不过,还好有百度,借此记录一下我在导航条上应用的实现方法. 主要是借助了伪元素,代码如下: <div cla ...
- Android5.0以上的项目都会有的按钮点击特效--水波纹
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http: ...
- Android点击Button水波纹效果
先上图,看看接下来我要向大家介绍的是个什么东西,例如以下图: 接下来要介绍的就是怎样实现上述图中的波纹效果.这样的效果假设大家没有体验过的话,能够看看百度手机卫士或者360手机卫士,里面的按钮点击效果 ...
- Android 水波纹点击效果(Ripple Effect)
上周Android发布了Android M的Preview版本.但想必Android5.0很多炫酷效果,多数开发者还没有使用过,那更不要说广大用户了. 本文介绍的是Android5.0中其中一个炫酷的 ...
- UI-切圆角、透明度、取消按钮点击高亮效果、按钮文字带下划线
一.切UIView的某个角为圆角 如果需要将UIView的4个角全部都为圆角,做法相当简单,只需设置其Layer的cornerRadius属性即可(项目需要使用QuartzCore框架).而若要指定某 ...
- Android自定义View——贝塞尔曲线实现水波纹效果
我们使用到的是Path类的quadTo(x1, y1, x2, y2)方法,属于二阶贝塞尔曲线,使用一张图来展示二阶贝塞尔曲线,这里的(x1,y1)是控制点,(x2,y2)是终止点,起始点默认是Pat ...
随机推荐
- Linux下磁盘管理工具:hdparm/iostat/parted/fdiisk/badblocks/smartctl/losetup/sg3_utils/sqinfo/smp_utils/udevadm
一.hdparm: hdparm可以检测,显示与设定IDE,SCSI,SATA,SAS硬盘的硬件参数, 如: hdparm -I /dev/sdc 可以获取sdc的硬件信息 ...
- OneCloud记录
配置信息 S805, 1G RAM, 8G ROM, USB2.0 * 2, 1GB LAN, SD Cardreader S805参数: 32-bit, ARMv7-A, Cortex-A5, 1. ...
- Spring Cloud Openfeign微服务接口调用与Hystrix集成实战
关于openfeign 可以认为OpenFeign是Feign的增强版,不同的是OpenFeign支持Spring MVC注解.OpenFeign和Feign底层都内置了Ribbon负载均衡组件,在导 ...
- linux下使用find查找并操作文件
介绍 最近在centos7上部署了一套环境,需要根据文件名找到程序运行路径下的文件,并进行移动文件操作,为此查阅了一番,记录下这个操作的脚本.我想很多人都会有这个需求,查找简单,但是要对对查找到的文件 ...
- ASP.NET Core MVC应用模型的构建[1]: 应用的蓝图
我个人觉得这是ASP.NET Core MVC框架体系最核心的部分.原因很简单,MVC框架建立在ASP.NET Core路由终结点上,它最终的目的就是将每个Action方法映射为一个或者多个路由终结点 ...
- 记一个 Duplicate class kotlin-stblib vs kotlin-stdlib-jdk7/8 编译问题引发的案例
某天将项目 kotlin 版本升级到了 1.8.0 ,然后编译报错了, Duplicate class kotlin-stblib vs kotlin-stdlib-jdk7/8 然后开始寻求解决方案 ...
- ubuntu 中 docker 每次都输入 sudo 命令
查看用户组及成员 sudo cat /etc/group | grep docker 可以添加docker组 sudo groupadd docker 添加用户到docker组 sudo gpassw ...
- toml格式配置文件介绍
toml官方wik toml官方文档 此次文档是以v1.0.0为例,进行说明的.如果使用到的版本不同,直接去官方文档中找对应的版本即可. 谈到配置文件,大家都能说出来好几种,比如常见的ini.xml. ...
- [Rust] 数据类型的转换
数据类型的转换 类型转换的方式 Rust 提供了多种类型转换的方式. as T 用于数类型之间的转换.ixx, uxx, fxx 都可以. 注意:当溢出的时候,转换不会 panic,而是循环映射值. ...
- 【Azure Notification Hub】创建Notification Hub失败,提示 unrecognized arguments: --sku Free
问题描述 用Azure CLI命令创建 Notification Hub,报错不识别的参数 --Free SKU 问题解答 经测试发现,在创建Notification Hub前,需要创建 Notifi ...
