Android 圆形进度条ProgressBar实现固定进度
之前遇到一个问题,发现Android里的圆形进度条无法固定一个进度,记录一下解决方法
探究
假设我们在xml中这样写:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".page.home.HomeFragment">
<ProgressBar
android:indeterminate="false"
android:id="@+id/pbStorage"
android:progress="60"
android:max="100"
android:layout_width="100dp"
android:layout_height="100dp"/>
</FrameLayout>
按照预料的,上面的我们的进度条应该是圆形,且设置indeterminate属性,应该是固定了进度,但实际效果如下:

进度条是一直在转动的
之后通过翻阅官方的文档发现,ProgressBar虽然提供了一个圆形和水平进度条的样式,但是圆形的样式它不支持确定进度
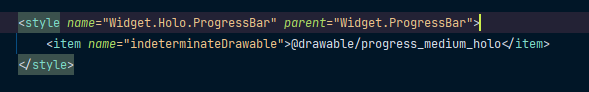
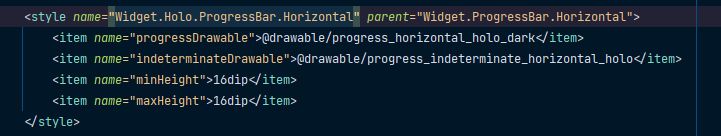
我们可以打开其内置的theme来找到答案,如下的2个截图


解决
那么我们应该如何解决?很简单,我们可以从参考上面的水平进度条,设置对应的drawable属性即可解决
progressDrawable:用于设置ProgressBar的进度条样式。可以通过指定一个drawable资源来定义进度条的外观。通常用于显示确定的进度,即进度会从0%到100%之间变化。indeterminateDrawable:用于设置ProgressBar在不确定进度时的样式。当ProgressBar处于不确定进度(indeterminate)时,进度条会显示一个循环动画,而不是固定的进度。通过指定一个drawable资源,可以定义不确定进度时的样式。
当我们设置Progressbar的 indeterminate属性的时候为true,则ProgressBar使用 indeterminateDrawable这个外观,否则则使用 progressDrawable这个外观
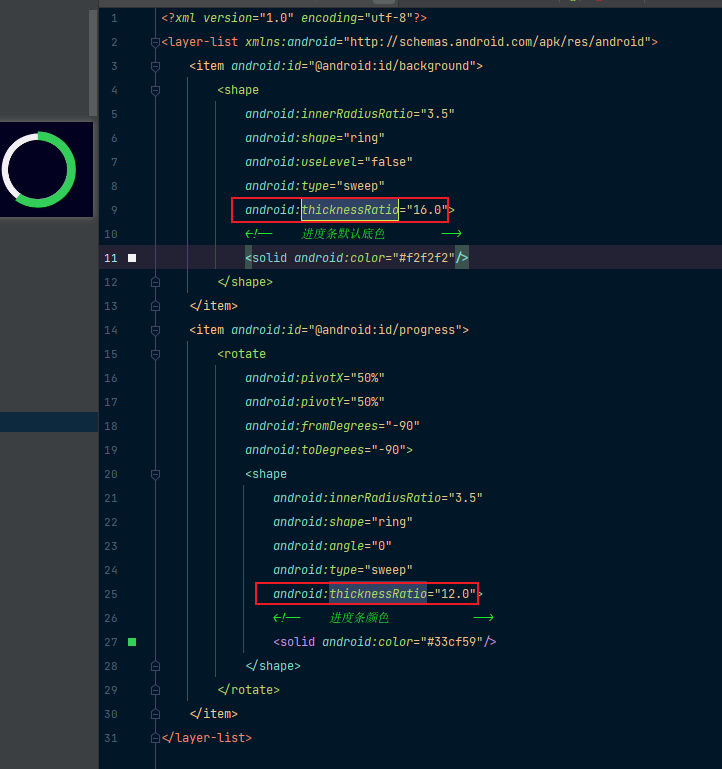
于是我们可以自定义一个圆形的外观drawable,名为 progress_bar_green.xml(放在drawable资源目录下),代码如下:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape
android:innerRadiusRatio="3.5"
android:shape="ring"
android:useLevel="false"
android:type="sweep"
android:thicknessRatio="12.0">
<!-- 进度条默认底色 -->
<solid android:color="#f2f2f2"/>
</shape>
</item>
<item android:id="@android:id/progress">
<rotate
android:pivotX="50%"
android:pivotY="50%"
android:fromDegrees="-90"
android:toDegrees="-90">
<shape
android:innerRadiusRatio="3.5"
android:shape="ring"
android:angle="0"
android:type="sweep"
android:thicknessRatio="12.0">
<!-- 进度条颜色 -->
<solid android:color="#33cf59"/>
</shape>
</rotate>
</item>
</layer-list>
PS: 如果想要进度条的圆环宽度变小,可以将
thicknessRatio属性调大,如果2个thicknessRatio的数值不一致,则是出现下面这种效果,看需求自行调整

之后xml布局里使用此drawable:
<ProgressBar
+ style="@style/Widget.AppCompat.ProgressBar.Horizontal"
+ android:progressDrawable="@drawable/progress_bar_green"
+ android:indeterminate="false"
android:id="@+id/pbStorage"
android:progress="60"
android:max="100"
android:layout_width="100dp"
android:layout_height="100dp"/>
这里发现必须要使用 Widget.AppCompat.ProgressBar.Horizontal这个样式才能使我们的progressDrawable属性生效,猜测是ProgressBar内部或者Android系统内部应该是固定ProgressBar那个圆形默认样式为不确定(且不允许设置为确定进度)
具体原因就不深究了,有兴趣的读者可以研究研究,在评论区回复告知我
参考
Android 圆形进度条ProgressBar实现固定进度的更多相关文章
- android圆形进度条ProgressBar颜色设置
花样android Progressbar http://www.eoeandroid.com/thread-1081-1-1.html http://www.cnblogs.com/xirihanl ...
- Android学习笔记:进度条ProgressBar的使用以及与AsyncTask的配合使用
ProgressBar时android用于显示进度的组件.当执行一个比较耗时的操作(如io操作.网络操作等),为了避免界面没有变化让用户体验降低,提供一个进度条可以让用户知道程序还在运行. 一.Pro ...
- Android零基础入门第51节:进度条ProgressBar
原文:Android零基础入门第51节:进度条ProgressBar 不知不觉这已经是第51期了,在前面50期我们学了Android开发中使用频率非常高的一些UI组件,当然这些组件还不足够完成所有AP ...
- Android 自学之进度条ProgressBar
进度条(ProgressBar)也是UI界面中的一种非常使用的组件,通常用于向用户显示某个耗时完成的百分比.因此进度条可以动态的显示进度,因此避免长时间地执行某个耗时操作时,让用户感觉程序失去了响应, ...
- 进度条ProgressBar
在本节中,作者只写出了进度条的各种样式,包括圆形.条形,还有自定义的条形,我想如果能让条形进度条走满后再继续从零开始,于是我加入了一个条件语句.作者的代码中需要学习的是handler在主线程和子线程中 ...
- Android-SpinKit 进度条 (ProgressBar)
项目地址: https://github.com/ybq/Android-SpinKit 类别: 进度条 (ProgressBar) 打分: ★★★★★ 更新: 2016-03-28 11:17 大小 ...
- WPF 进度条ProgressBar
今天研究了一下wpf的进度条ProgressBar 1.传统ProgressBar WPF进度条ProgressBar 这个控件,如果直接写到循环里,会死掉,界面会卡死,不会有进度.需要把进度条放到单 ...
- Xamarin XAML语言教程构建进度条ProgressBar
Xamarin XAML语言教程构建进度条ProgressBar Xamarin XAML语言教程构建进度条ProgressBar,ProgressBar被称为进度条,它类似于没有滑块的滑块控件.进度 ...
- WPF的进度条progressbar,运行时间elapse time和等待spinner的实现
今天用.NET 4.5中的TPL的特性做了个小例子,实现了WPF的进度条progressbar,运行时间elapse time和等待spinner. 先上图吧. 这个例子包含4个实现,分别是同步版 ...
- Android——进度条ProgressBar
1.activity_progressbar.xml <?xml version="1.0" encoding="utf-8"?><Linea ...
随机推荐
- JLink OB相关的一些记录
使用 STM32F103 Bluepill 制作 JLink OB https://github.com/GCY/JLINK-ARM-OB https://stm32duinoforum.com/fo ...
- Laravel入坑指南(1)——Hello World
接触PHP已经挺长一段时间了,一直对这个世界上最好的语言情有独钟.用熟练了之后,发现PHP不仅是天下第一,而且是宇宙第一.但是自从Laravel诞生之后,博主一直对Laravel有莫名的抵触,觉得这个 ...
- 如何设置mysql root密码
如何设置mysql root密码: 1.首次安装 root初始密码为空,注意就是没有密码,直接敲回车即可进入 D:\wamp\bin\mysql\mysql5.6.17\bin> mysql - ...
- harbor镜像仓搭建相关问题
1 环境 自己生成了SSL证书 证书目录与 harbor.cfg 文件中定义的路径需要一致 使用的是offline 包安装 执行 install.sh 脚本后,通过浏览器远程访问成功, 但是在别的机器 ...
- lib,dll的位置
在添加第三方库的时候需要注意放置的路径,注意区分x86和x64的文件夹路径以及VS的版本,不要放错了 lib的位置:(需要先将lib放到该路径下,不然会说找不到.lib)C:\Program File ...
- 【Android 逆向】【ARM汇编】 堆栈
arm 四种栈 1 空栈 栈指针指向空位,每次存入时可以直接存入然后栈指针移动一格:而取出时需要先移动一格才能取出 2 满栈 栈指针指向栈中最后一格数据.每次存入时需要先移动栈指针一格再存入.取出时可 ...
- 常用SQL语句备查
查询表中某一列是否有重复值 SELECT bizType, COUNT(bizType) FROM Res GROUP BY bizType HAVING COUNT(bizType) > 1 ...
- Python嵌套绘图并为条形图添加自定义标注
论文绘图时经常需要多图嵌套,正好最近绘图用到了,记录一下使用Python实现多图嵌套的过程. 首先,实现 Seaborn 分别绘制折线图和柱状图. '''绘制折线图''' import seaborn ...
- 进度条模块之tqdm
导入模块 from tqdm import tqdm import time ''' desc 描述 ncols 进度条总长度 可修改 range(1000) 封装迭代器 ''' for i in t ...
- 在Vue中使用Canvas绘制背景
好家伙, 在vue中使用canvas绘制与在html中使用canvas绘制大致相同, 但又有所区别 法一(无图片资源): vue中canvas的使用 - 掘金 (juejin.cn) 找到canca ...
