css3写一个加载动画
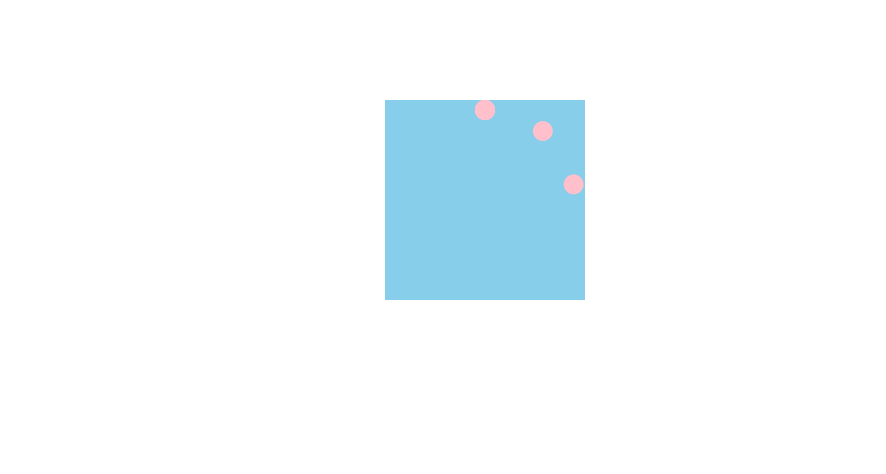
先制作一个正方形,让圆点在正方形的最外侧
<style>
body {
margin: 0;
}
.loading {
width: 200px;
height: 200px;
background: skyblue;
margin: 100px auto 0px;
position: relative;
}
.loading .item {
width: 20px;
height: 20px;
border-radius: 50%;
background: pink;
position: absolute;
/* left:50%是指的左边的点的位置在中间 第一个圆点在最顶部 */
left: 50%;
top: 0px;
margin-left: -10px;
/* 基准点 */
transform-origin: 10px 100px;
}
//第二个圆点
.loading .item:nth-child(2) {
transform: rotate(40deg);
}
//第三个圆点
.loading .item:nth-child(3) {
transform: rotate(80deg);
}
</style>
<body>
<div class="loading">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>

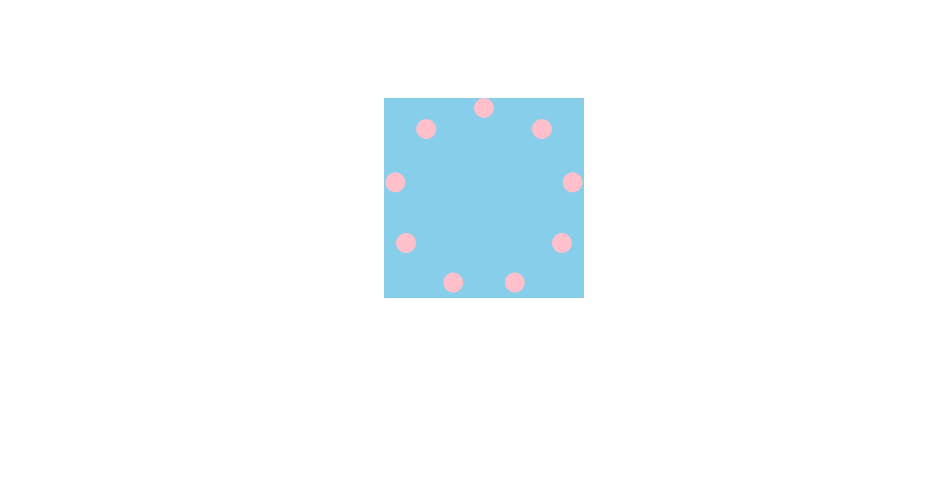
借助 rotate 让9个圆点在正方形的四周
<style>
body {
margin: 0;
}
.loading {
width: 200px;
height: 200px;
background: skyblue;
margin: 100px auto 0px;
position: relative;
}
.loading .item {
width: 20px;
height: 20px;
border-radius: 50%;
background: pink;
position: absolute;
/* left:50%是指的左边的点值在中间 第一个圆点在最顶部 */
left: 50%;
top: 0px;
margin-left: -10px;
/* 基准点 */
transform-origin: 10px 100px;
}
.loading .item:nth-child(2) {
transform: rotate(40deg);
}
.loading .item:nth-child(3) {
transform: rotate(80deg);
}
/* 以此类推 快速做出其他的圆点 */
.loading .item:nth-child(4) {
transform: rotate(120deg);
}
.loading .item:nth-child(5) {
transform: rotate(160deg);
}
.loading .item:nth-child(6) {
transform: rotate(200deg);
}
.loading .item:nth-child(7) {
transform: rotate(240deg);
}
.loading .item:nth-child(8) {
transform: rotate(280deg);
}
.loading .item:nth-child(9) {
transform: rotate(320deg);
}
</style>

优化代码
上面我们给每一个点都设置了旋转的角度。
这样觉得很low、都在重复。如果点很多,那不是要累死我们呀。
怎么解决这个问题了?我们可以使用css的变量来解决这个问题。
我们可以可以使用自定义属性来处理这个问题的。自定义属性是以"--"开头。
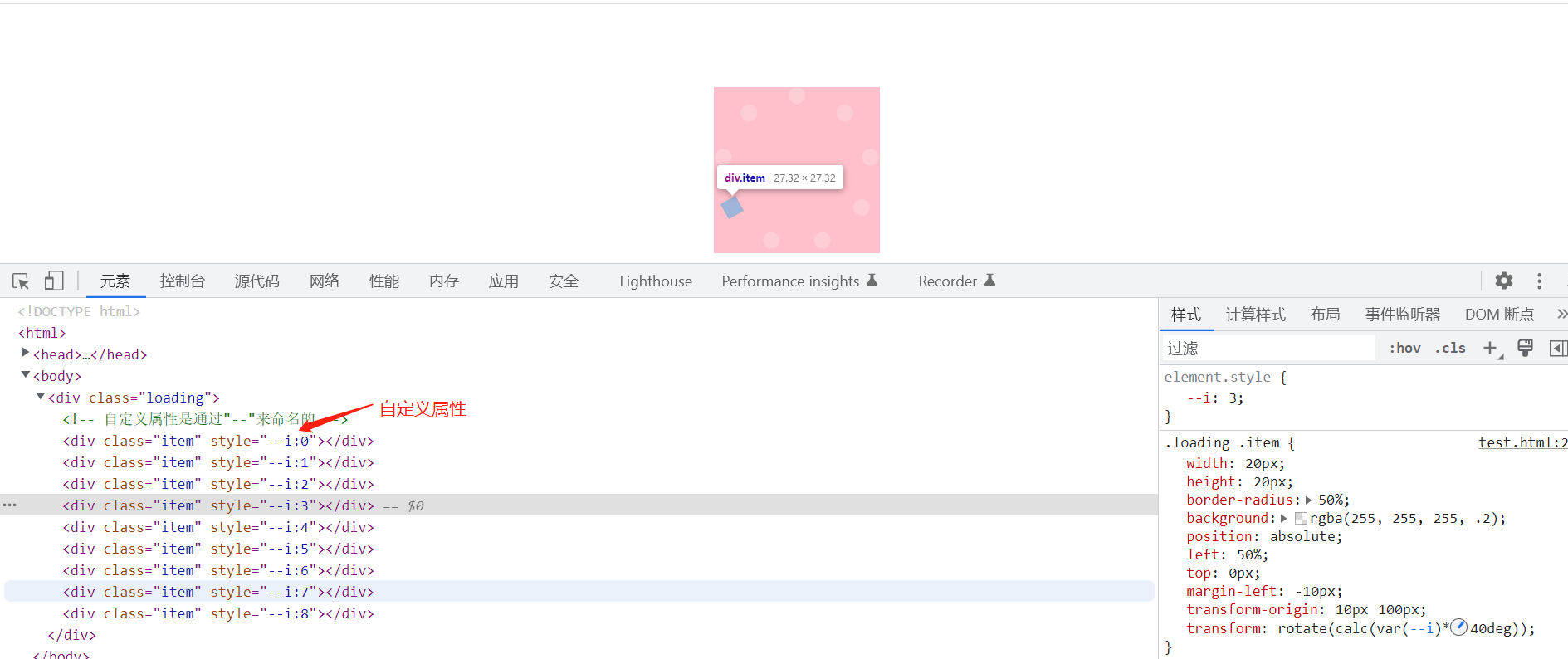
使用自定义属性"--" 来优化代码
<style>
body {
margin: 0;
}
.loading {
width: 200px;
height: 200px;
background: skyblue;
margin: 100px auto 0px;
position: relative;
}
.loading .item {
width: 20px;
height: 20px;
border-radius: 50%;
background: pink;
position: absolute;
/* left:50%是指的左边的点值在中间 第一个圆点在最顶部 */
left: 50%;
top: 0px;
margin-left: -10px;
/* 基准点 */
transform-origin: 10px 100px;
/* calc 函数可以进行运算*/
transform: rotate(calc(var(--i)*40deg));
}
</style>
<div class="loading">
<!-- 自定义属性是通过"--"来命名的 -->
<div class="item" style="--i:0"></div>
<div class="item" style="--i:1"></div>
<div class="item" style="--i:2"></div>
<div class="item" style="--i:3"></div>
<div class="item" style="--i:4"></div>
<div class="item" style="--i:5"></div>
<div class="item" style="--i:6"></div>
<div class="item" style="--i:7"></div>
<div class="item" style="--i:8"></div>
</div>

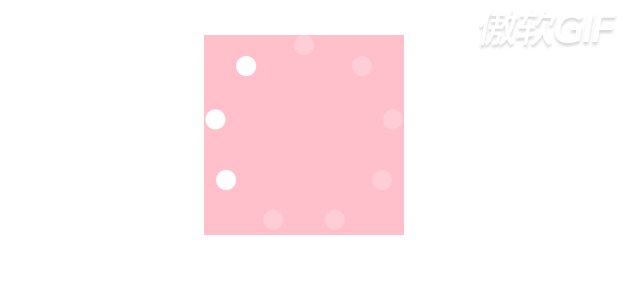
让每个一个小圆点间隔一段时间亮起来
<style>
body {
margin: 0;
}
.loading {
width: 200px;
height: 200px;
background: pink;
margin: 100px auto 0px;
position: relative;
}
.loading .item {
width: 20px;
height: 20px;
border-radius: 50%;
background: rgba(255, 255, 255, .2);
position: absolute;
/* left:50%是指的左边的点值在中间 第一个圆点在最顶部 */
left: 50%;
top: 0px;
margin-left: -10px;
/* 基准点 */
transform-origin: 10px 100px;
/* calc 函数可以进行运算*/
transform: rotate(calc(var(--i)*40deg));
/* 调用动画 */
animation: loading 2s ease infinite;
}
@keyframes loading {
0%,
50% {
background: rgba(255, 255, 255, .2);
}
50.5%,
100% {
background: #fff;
}
}
.loading .item:nth-child(1) {
animation-delay: 0s;
}
.loading .item:nth-child(2) {
animation-delay: 0.111s;
}
.loading .item:nth-child(3) {
animation-delay: 0.222s;
}
/* 以此类推 快速做出其他的圆点 */
.loading .item:nth-child(4) {
animation-delay: 0.333s;
}
.loading .item:nth-child(5) {
animation-delay: 0.444s;
}
.loading .item:nth-child(6) {
animation-delay: 0.555s;
}
.loading .item:nth-child(7) {
animation-delay: 0.666s;
}
.loading .item:nth-child(8) {
animation-delay: 0.777s;
}
.loading .item:nth-child(9) {
animation-delay: 0.888s;
}
</style>
</head>
<body>
<div class="loading">
<!-- 自定义属性是通过"--"来命名的 -->
<div class="item" style="--i:0"></div>
<div class="item" style="--i:1"></div>
<div class="item" style="--i:2"></div>
<div class="item" style="--i:3"></div>
<div class="item" style="--i:4"></div>
<div class="item" style="--i:5"></div>
<div class="item" style="--i:6"></div>
<div class="item" style="--i:7"></div>
<div class="item" style="--i:8"></div>
</div>
</body>

同样优化代码
<style>
body {
margin: 0;
}
.loading {
width: 200px;
height: 200px;
background: pink;
margin: 100px auto 0px;
position: relative;
}
.loading .item {
width: 20px;
height: 20px;
border-radius: 50%;
background: rgba(255, 255, 255, .2);
position: absolute;
/* left:50%是指的左边的点值在中间 第一个圆点在最顶部 */
left: 50%;
top: 0px;
margin-left: -10px;
/* 基准点 */
transform-origin: 10px 100px;
/* calc 函数可以进行运算*/
transform: rotate(calc(var(--i)*40deg));
/* 调用动画 */
animation: loading 2s ease infinite;
animation-delay: calc(var(--i) * 0.11s);
}
@keyframes loading {
0%,
50% {
background: rgba(255, 255, 255, .2);
}
50.5%,
100% {
background: #fff;
}
}
</style>
</head>
<body>
<div class="loading">
<!-- 自定义属性是通过"--"来命名的 -->
<div class="item" style="--i:0"></div>
<div class="item" style="--i:1"></div>
<div class="item" style="--i:2"></div>
<div class="item" style="--i:3"></div>
<div class="item" style="--i:4"></div>
<div class="item" style="--i:5"></div>
<div class="item" style="--i:6"></div>
<div class="item" style="--i:7"></div>
<div class="item" style="--i:8"></div>
</div>
</body>
css3写一个加载动画的更多相关文章
- 用css3制作旋转加载动画的几种方法
以WebKit为核心的浏览器,例如Safari和Chrome,对html5有着很好的支持,在移动平台中这两个浏览器对应的就是IOS和Android.最近在开发一个移动平台的web app,那么就有机会 ...
- 源码分享-纯CSS3实现齿轮加载动画
纯CSS3实现齿轮加载动画是一款可以用来做Loading动画的CSS3特效代码. 有兴趣的朋友可以下载下来试试:http://www.huiyi8.com/sc/8398.html
- [前端随笔][CSS] 制作一个加载动画 即帖即用
说在前面 描述 [加载中loading...] 的动画图片往往使用GIF来实现,但GIF消耗资源较大,所以使用CSS直接制作更优. 效果传送门1 效果传送门2 关键代码 @keyframes 规则 用 ...
- 原生JS+ CSS3创建loading加载动画;
效果图: js创建loading show = function(){ //loading dom元素 var Div = document.createElement("div" ...
- css3很酷的加载动画多款
在线实例:http://www.admin10000.com/document/3601.html 源码:https://github.com/tobiasahlin/SpinKit
- css3动画特效:纯css3制作win8加载动画特效
Windows 8 完整效果如上图:这个里面可能是css冲突,喜欢的可以自己去体征一下: css特效代码: <style type="text/css"> ...
- 我用 CSS3 实现了一个超炫的 3D 加载动画
今天给大家带来一个非常炫酷的CSS3加载Loading动画,它的特别之处在于,整个Loading动画呈现出了3D的视觉效果.这个Loading加载动画由12个3D圆柱体围成一个椭圆形,同时这12个圆柱 ...
- 几行css3代码实现超炫加载动画
之前为大家分享了css3实现的加载动画.今天为大家带来一款只需几行代码就可以实现超炫的动画加载特效.我们一起看下效果图: 在线预览 源码下载 实现代码: 极简的html代码: <div> ...
- ReactNative学习实践--动画初探之加载动画
学习和实践react已经有一段时间了,在经历了从最初的彷徨到解决痛点时的兴奋,再到不断实践后遭遇问题时的苦闷,确实被这一种新的思维方式和开发模式所折服,react不是万能的,在很多场景下滥用反而会适得 ...
- HTML加载动画实现
在页面加载完成之前或者执行某操作时,先显示要显示的加载动画. 实现原理 先定义一个加载动画元素(最好是纯CSS实现,图片的话可能慢一点),当页面未加载完成之前,先使其"可见",当页 ...
随机推荐
- 揭秘GES超大规模图计算引擎HyG:图切分
摘要:GES大规模图计算引擎HyG通过实现不同的点边分区算法,可以灵活地供用户选择多种多样的切分策略,进而达到更好的运算性能. 本文分享自华为云社区<GES超大规模图计算引擎HyG揭秘之图切分& ...
- 聊聊Hive数据血缘——从Atlas没有列级血缘的Bug讲起
前几天,Datahub提供了最新的字段级别数据血缘功能,很多朋友迫不及待想对比一下Datahub的字段级血缘与Atlas的区别. 这个时候问题来了,在Atlas收集Hive血缘的时候,由于部分版本问题 ...
- 火山引擎 ByteHouse:双十一即将到来,如何用数据分析提升电商平台销售转化?
更多技术交流.求职机会,欢迎关注字节跳动数据平台微信公众号,回复[1]进入官方交流群 "双十一"电商大促脚步渐近,各大平台的战火又将燃起.直播电商以低成本.高转化率等优势备受商家青 ...
- Pycharts在测试工作中的应用
Pycharts在测试工作中的应用 pycharts是一个基于Python的数据可视化库,支持多种折线图.柱状图.饼图等.Pycharts底层依赖于Echarts pip install pyecha ...
- Spark面试题(六)——Spark资源调优
Spark系列面试题 Spark面试题(一) Spark面试题(二) Spark面试题(三) Spark面试题(四) Spark面试题(五)--数据倾斜调优 Spark面试题(六)--Spark资源调 ...
- 手把手教你搭建深度学习开发环境(Tensorflow)
前段时间在阿里云买了一台服务器,准备部署网站,近期想玩一些深度学习项目,正好拿来用.TensorFlow官网的安装仅提及Ubuntu,但我的ECS操作系统是 CentOS 7.6 64位,搭建Pyth ...
- BBS项目(二):首页导航条搭建 修改密码功能 首页数据展示 个人站点页面
目录 首页导航条搭建 session判断用户是否登录 更换验证码 导航条更多功能 退出系统 修改密码前端页面 使用大模态框 编写模态框 前端表单编写 修改密码后端逻辑 接受参数 验证参数 修改密码 首 ...
- MySQL 的 crash-safe 原理解析
本文首发于 vivo互联网技术 微信公众号 链接:https://mp.weixin.qq.com/s/5i9wmJs4_Er7RaYfNnETyA作者:xieweipeng MySQL作为当下最流行 ...
- 版本升级 | v1.0.13发布,传下去:更好用了
新发行版来啦~ 本次更新主要聚焦兼容性的提升及结果报告格式的增加,另外对部分解析逻辑及使用体验进行了优化.在这里特别鸣谢大佬@Hugo-X在社区仓库提交的PR~ 后续,OpenSCA项目组会继续致力于 ...
- C#树的实现
ddd /// <summary> /// 遍历,线索化等操作的接口 /// </summary> interface ITravelBinTree { void PreOrd ...
