CSS3-transform 转换/变换
transform
向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
兼容性: Internet Explorer 10、Firefox、Opera 支持 transform 属性。
Internet Explorer 9 支持替代的 -ms-transform 属性(仅适用于 2D 转换)。
Safari 和 Chrome 支持替代的 -webkit-transform 属性(3D 和 2D 转换)。
Opera 只支持 2D 转换。
兼容性写法: -ms-transform:rotate(20deg); /* IE 9 */
-webkit-transform:rotate(20deg); /* Safari and Chrome */
-moz-transform:rotate(20deg); /* firefox */
-o-transform:rotate(20deg);/* Opera */
语法:
//2d旋转
ransform :rotate(angle) | rotataX(angle) | rotateY(angle) | rotateZ(angle)
//3d旋转
transform :rotate(X,Y,z | angle)
//矩阵
transform: matrix(a,b,c,d,e,f)
//倾斜
skew(X,Y)
//缩放
scale(X,Y)
旋转:rotate(angle)
rotate(angle),通过指定的角度对元素进行2D旋转,正值时顺时针旋转,负值时将逆时针旋转。
transform:rotate(-20deg)
<div class="rotate">
<div><span>我不想旋转</span></div>
</div>
<style>
.rotate div{
width: 100px;
height: 100px;
line-height: 100px;
background: green;
color: #fff;
}
.rotate:hover div{
width: 100px;
height: 100px;
line-height: 100px;
background: green;
color: #fff;
-webkit-transform: rotate(-20deg);
-moz-transform: rotate(-20deg);
transform:rotate(-20deg);
margin-bottom:20px;
cursor: pointer;
transition: 0.5s ease-out;
}
.rotate span {
display:block;
-webkit-transform: rotate(20deg);
-moz-transform: rotate(20deg);
transform:rotate(20deg);
}
</style>

缩放:scale()
缩放scale()具有三种情况:scale(x,y)表示X、Y轴同时放缩(如果只给一个值,x、y轴同时缩放相同倍数,给2个不同得值则根据所给数值进行缩放);scaleX(x)仅向水平方向缩放(x轴);scaleY(y)仅向垂直方向缩放(y轴);但他们的缩放中心点是一样的,中心点就是元素中心的位置,缩放倍数小于1表示缩小X呗,大于1表示放大x倍。
transform:scale(0.8) /*缩小0.8倍*/
<div class="scale">
<div class="scale1"></div>
</div>
<style>
.scale{
width: 200px;
height: 200px;
border: 1px dashed #000;
}
.scale1{
width: 198px;
height: 198px;
background: #ffc0cb;
}
.scale1:hover{
transition: 0.2s;
transform: scale(0.8);
-webkit-transform: scale(0.8);
-moz-transform: scale(0.8);
opacity: 0.9;
cursor: pointer;
}
</style>

transform:scale(1.5,0.8) /*沿x轴放大1.5倍,沿y轴缩小0.8倍*/
<div class="scale">
<div class="scale2"></div>
</div>
<style>
.scale{
width: 200px;
height: 200px;
border: 1px dashed #000;
}
.scale2{
width: 198px;
height: 198px;
background: #ffc0cb;
}
.scale2:hover{
transition: 0.2s;
transform:scale(1.5,0.8);
-webkit-transform: scale(1.5,0.8);
-moz-transform: scale(1.5,0.8);
opacity: 0.9;
cursor: pointer;
}
</style>

transform:scaleX(1.5) /*沿x轴放大1.5倍*/
<div class="scale">
<div class="scale3"></div>
</div>
<style>
.scale{
width: 200px;
height: 200px;
border: 1px dashed #000;
}
.scale3{
width: 198px;
height: 198px;
background: #ffc0cb;
}
.scale3:hover{
transition: 0.2s;
transform: scaleX(3);
-webkit-transform: scaleX(3);
opacity: 0.9;
cursor: pointer;
}
</style>

位移:translate()
位移:translate()也具有三种情况:translate(x,y)水平方向和垂直方向同时移动(x轴y轴同时移动);translateX(x)仅水平方向移动(X轴移动);translateY(y)仅水平方向移动(X轴移动)
translate(20px,10px)
<div class="scale">
<div class="translate1">translate(20px,10px)</div>
</div>
<style>
.scale{
width: 200px;
height: 200px;
border: 1px dashed #000;
}
.translate1{
width: 200px;
height: 200px;
background: lime;
cursor: pointer;
}
.translate1:hover{ transform: translate(20px,10px);
-webkit-transform:translate(20px,10px);
background: #ffc0cb;
transition: 1s;
}
</style>

translateX(100px)
<div class="scale">
<div class="translate2">translateX(100px)</div>
</div>
<style>
.scale{
width: 200px;
height: 200px;
border: 1px dashed #000;
}
.scale2{
width: 198px;
height: 198px;
background: #ffc0cb;
}
.scale2:hover{
transition: 0.2s;
transform:scale(1.5,0.8);
-webkit-transform: scale(1.5,0.8);
-moz-transform: scale(1.5,0.8);
opacity: 0.9;
cursor: pointer;
}
</style>

translateY(100px)
<div class="scale">
<div class="translate3">translateY(100px)</div>
</div>
<style>
.scale{
width: 200px;
height: 200px;
border: 1px dashed #000;
}
.scale3{
width: 198px;
height: 198px;
background: #ffc0cb;
}
.scale3:hover{
transition: 0.2s;
transform: scaleX(3);
-webkit-transform: scaleX(3);
opacity: 0.9;
cursor: pointer;
}
</style>
扭曲/倾斜:skew()
同样,扭曲:skew()也具有三种情况:skew(x,y)水平方向和垂直方向同时发生扭曲变形(x轴y轴扭曲变形,第二个参数为可选参数,如果不填表示Y轴为0deg);skewX(x)仅水平方向发生扭曲(X轴扭曲),skewY(y)仅水平方向发生扭曲(X轴扭曲)
transform: skew(20deg,30deg)
<div class="skew">
<div>
<span>我是文字,我决定不被扭曲</span>
</div>
</div>
<style>
.skew{
width:200px;
height: 200px;
border: 1px dashed #000;
margin-left: 200px;
margin-top: 50px;
}
.skew div{
width:200px;
height: 200px;
background: orange;
transform: skew(20deg,30deg);
-webkit-transform: skew(20deg,30deg);
-moz-transform: skew(20deg,30deg);
-o-transform: skew(20deg,30deg);
-ms-transform: skew(20deg,30deg);
}
.skew span{
display: block;
transform: skew(-20deg,-30deg);
-webkit-transform: skew(-20deg,-30deg);
-moz-transform: skew(-20deg,-30deg);
-o-transform: skew(-20deg,-30deg);
-ms-transform: skew(-20deg,-30deg);
}
</style>

transform: skew(20deg)/*等价于:transform: skewX(20deg)*/
<div class="skew1">
<div>
<span>不填Y的参数,看效果</span>
</div>
</div>
<style>
.skew1{
width:200px;
height: 200px;
border: 1px dashed #000;
margin-left: 200px;
margin-top: 50px;
}
.skew1 div{
width:200px;
height: 200px;
background: orange;
transform: skew(20deg);
-webkit-transform: skew(20deg);
-moz-transform: skew(20deg);
-o-transform: skew(20deg);
-ms-transform: skew(20deg);
}
.skew1 span{
display: block;
transform: skew(-20deg);
-webkit-transform: skew(-20deg);
-moz-transform: skew(-20deg);
-o-transform: skew(-20deg);
-ms-transform: skew(-20deg);
}
</style>

transform: skewY(30deg)
<div class="skew2">
<div>
<span>Y轴扭曲</span>
</div>
</div>
<style>
.skew2{
width:200px;
height: 200px;
border: 1px dashed #000;
margin-left: 200px;
margin-top: 50px;
margin-bottom: 100px;
}
.skew2 div{
width:200px;
height: 200px;
background: orange;
transform: skewY(30deg);
-webkit-transform: skewY(30deg);
-moz-transform: skewY(30deg);
-o-transform: skewY(30deg);
-ms-transform: skewY(30deg);
}
.skew2 span{
display: block;
transform: skewY(-30deg);
-webkit-transform: skewY(-30deg);
-moz-transform: skewY(-30deg);
-o-transform: skewY(-30deg);
-ms-transform: skewY(-30deg);
}
</style>

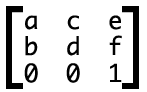
矩阵:matrix(a,b,c,d,e,f)
transform:matrix(1,0,0,1,0,0)
/**********************/
/*矩阵:matrix(a,b,c,d,e,f)
*a:水平缩放 1为原始大小 应用:scale()
*b:纵向扭曲(拉伸) 0为不变 应用:skew()
*c:横向扭曲(拉伸) 0为不变
*d:垂直缩放 1为原始大小
*e:水平偏移量 0是初始位置 应用:translate()
*f:垂直偏移量 0是初始位置
*/
/**********************/
transform: matrix(0.8,0,0,0.8,10,10);
/*transform: matrix(水平缩小0.8倍,水平拉伸0,垂直拉伸0,垂直缩小0.8倍,水平偏移10px,垂直偏移10px)*/
<div class="matrix">
<div></div>
</div>
<style>
.matrix{
width:200px;
height:200px;
border: 1px dashed #000;
}
.matrix div{
width: 200px;
height: 200px;
background: red;
}
.matrix div:hover{
cursor: pointer;
background: #ffff00;
transform: matrix(0.8,0,0,0.8,10,10);
-webkit-transform: matrix(0.8,0,0,0.8,10,10);
-moz-transform:matrix(0.8,0,0,0.8,10,10);
-o-transform: matrix(0.8,0,0,0.8,10,10);
-ms-transform: matrix(0.8,0,0,0.8,10,10);
transition: 0.5s;
}
</style>

CSS3-transform 转换/变换的更多相关文章
- CSS3 Transform变形(2D转换)
Transform:对元素进行变形:Transition:对元素某个属性或多个属性的变化,进行控制(时间等),类似flash的补间动画.但只有两个关键贞.开始,结束.Animation:对元素某个属性 ...
- CSS3 transform变换
CSS3 transform变换 1.translate(x,y) 设置盒子位移2.scale(x,y) 设置盒子缩放3.rotate(deg) 设置盒子旋转4.skew(x-angle,y-angl ...
- 【CSS3】 理解CSS3 transform中的Matrix(矩阵)
理解CSS3 transform中的Matrix(矩阵) by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu ...
- 理解CSS3 transform中的Matrix(矩阵)
一.哥,我被你吓住了 打架的时候会被块头大的吓住,学习的时候会被奇怪名字吓住(如“拉普拉斯不等式”).这与情感化设计本质一致:界面设计好会让人觉得这个软件好用! 所以,当看到上面“Matrix(矩阵) ...
- css3 2d转换3d转换以及动画的知识点汇总
css3 2d转换 2d转换的方法: 1.移动 translate(x, y) 可以改变元素的位置,x.y可为负值: 2.缩放 scale(x, y) 可以对元素进行水平和垂直方向的缩放,x.y的取值 ...
- 理解CSS3 transform中的Matrix(矩阵)——张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=2427 一.哥,我被你 ...
- CSS3 Transform变形理解与应用
CSS3 Transform变形理解与应用 Transform:对元素进行变形:Transition:对元素某个属性或多个属性的变化,进行控制(时间等),类似flash的补间动画.但只有两个关键贞.开 ...
- css3 transform中的matrix矩阵
CSS3中的矩阵CSS3中的矩阵指的是一个方法,书写为matrix()和matrix3d(),前者是元素2D平面的移动变换(transform),后者则是3D变换.2D变换矩阵为3*3, 如上面矩阵示 ...
- CSS3 transform对普通元素的N多渲染影响
一.一入transform深似海 一个普普通通的元素,如果应用了CSS3 transform变换,即便这个transform属性值不会改变其任何表面的变化(如scale(1), translate(0 ...
- CSS3(transform/transition/animation) 基础 总结
1.CSS3新增的样式(常用) //颜色透明表示rgba(0,0,0,.5) //圆角(定义角半径)border-radius: 5px 10px 15px 20px; //文字/盒子阴影text-s ...
随机推荐
- 【iOS】Alamofire库在iOS7下设置Head无效的问题
声明 欢迎转载,但请保留文章原始出处:) 博客园:http://www.cnblogs.com 农民伯伯: http://over140.cnblogs.com 正文 同样的代码在iOS8下没有问 ...
- 开启我的Android之旅-----记录Android环境搭建遇到的问题
在现在这个离不开手机的时代,对于手机APP的开发也是一个很大的市场,所以自己也想去探一探手机APP开发,在我们进行Android开发的第一步就是搭建环境,具体怎么搭建我就不说,这里记录一下在搭建环境的 ...
- python之socket-ssh实例
本文转载自大王http://www.cnblogs.com/alex3714/articles/5830365.html 加有自己的注释,应该会比原文更突出重点些 一. 基本Socket实例 前面讲了 ...
- Adobe AIR 中为不同尺寸和分辨率屏幕适配
在 Adobe AIR 中为不同屏幕尺寸的多种设备提供支持 http://www.adobe.com/cn/devnet/air/articles/multiple-screen-sizes.html ...
- .NET/ASP.NET MVC Controller 控制器(深入解析控制器运行原理)
阅读目录: 1.开篇介绍 2.ASP.NETMVC Controller 控制器的入口(Controller的执行流程) 3.ASP.NETMVC Controller 控制器的入口(Controll ...
- SQL Server自动化运维系列——监控磁盘剩余空间及SQL Server错误日志(Power Shell)
需求描述 在我们的生产环境中,大部分情况下需要有自己的运维体制,包括自己健康状态的检测等.如果发生异常,需要提前预警的,通知形式一般为发邮件告知. 在所有的自检流程中最基础的一个就是磁盘剩余空间检测. ...
- linux 命令行中常用光标移动快捷键
对linux不怎么熟悉,以前在linux中敲命令的时候,要移动光标,傻傻的一个一个的移动,感觉特不爽.有几个常用的快捷键. ctrl+左右键:在单词之间跳转 ctrl+a:跳到本行的行首 ctrl+e ...
- Redis学习笔记4-Redis配置详解
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件.采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务.按照本Redi ...
- 详解Linux命令行下常用svn命令
1.Linux命令行下将文件checkout到本地目录 svn checkout path(path是服务器上的目录) 例如:svn checkout svn://192.168.1.1/pro/do ...
- 【小白的CFD之旅】11 敲门实例【续】
主要内容: 接上文[小白的CFD之旅]10 敲门实例 2.4 Materials设置2.5 Cell Zone Conditions2.6 Boundary Conditons2.7 Dynamic ...
